HarmonyOS 鸿蒙Next 自定义饼状图选中/按压/悬浮状态监听
HarmonyOS 鸿蒙Next 自定义饼状图选中/按压/悬浮状态监听
我在自定义实现饼状图, 其正常状态下的百分比的不同颜色及其标签已经支持.
但它还有一个效果, 那就是鼠标悬浮或者选中或者点击按压状态下, 其显示另外一种视觉效果, 如下图所示:
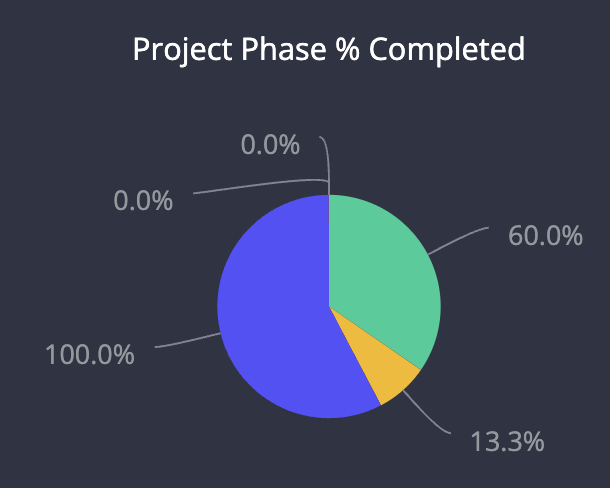
正常状态:

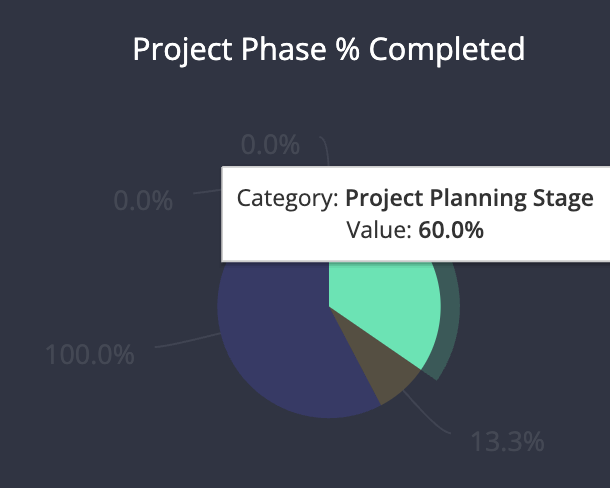
悬浮/选中/按压状态:

请问一下我该如何监听这些事件, 如悬浮/选中/按压? 之后再更新饼状图的状态?
有大佬做过相关方面的工作吗?
更多关于HarmonyOS 鸿蒙Next 自定义饼状图选中/按压/悬浮状态监听的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
更多关于HarmonyOS 鸿蒙Next 自定义饼状图选中/按压/悬浮状态监听的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next系统中,自定义饼状图(Pie Chart)的选中、按压、悬浮状态监听通常涉及对UI组件的事件处理机制进行编程。以下是实现这些功能的基本思路:
-
选中状态监听:
- 利用自定义组件的
onClick事件监听器,当用户点击饼状图的某个部分时,触发相应逻辑。 - 可以通过设置不同的颜色或样式来标记被选中的部分。
- 利用自定义组件的
-
按压状态监听:
- 使用
onTouch事件监听器,检测用户按下和松开的动作。 - 在按压时,可以通过改变饼状图的颜色或透明度来提供视觉反馈。
- 使用
-
悬浮状态监听:
- 同样使用
onTouch事件监听器,但区分ACTION_HOVER_ENTER和ACTION_HOVER_EXIT动作。 - 当用户的手指悬浮在饼状图上方时,显示悬浮提示或改变颜色。
- 同样使用
实现这些功能时,需要确保你的自定义组件正确继承了相应的基类,并正确设置了事件监听器。同时,考虑到性能优化,应避免在事件处理中进行繁重的计算操作。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








