HarmonyOS 鸿蒙Next Arkts 加载本地H5项目跨域问题
HarmonyOS 鸿蒙Next Arkts 加载本地H5项目跨域问题
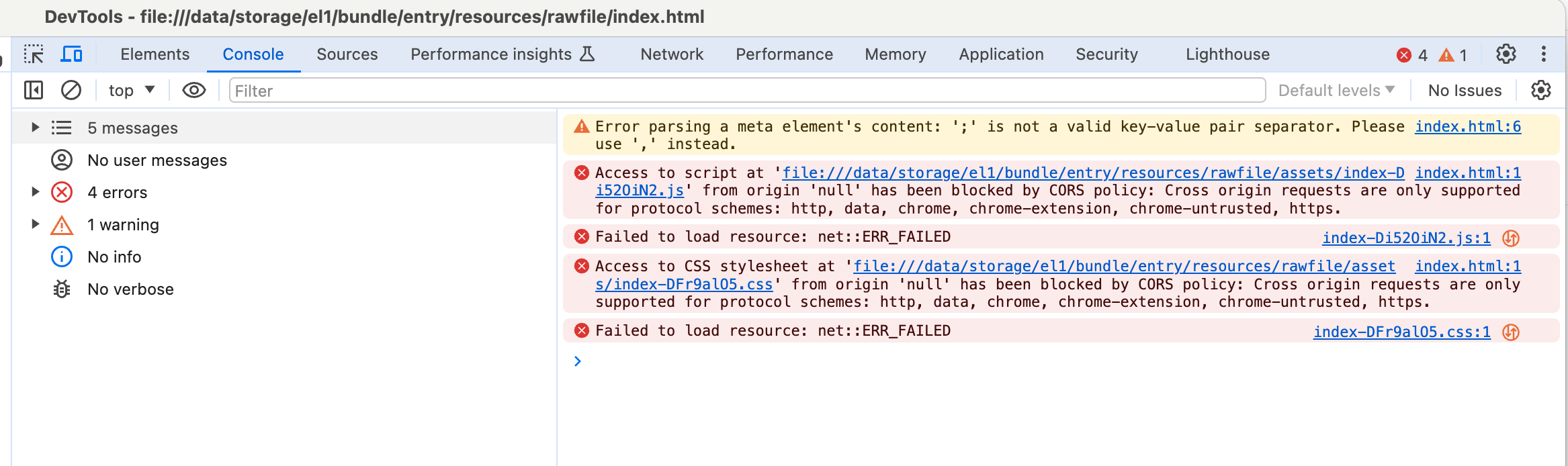
使用Web({ src: $rawfile(‘index.html’), controller: this.controller })加载本地H5页面,显示跨域问题。目前在ios和android加载相同的本地H5是没有问题的
这个需要怎么解决?
更多关于HarmonyOS 鸿蒙Next Arkts 加载本地H5项目跨域问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Arkts 加载本地H5项目跨域问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
请问楼主这个问题解决了吗
没有
楼主您好,您可以参考一下这段代码: API9新增WebviewController下的静态接口:
static customizeSchemes(schemes :Array): void
通过该接口可配置指定自定义协议【是否支持跨域请求】与【是否支持fetch请求】
示例代码:
[@Entry](/user/Entry)
[@Component](/user/Component)
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
aboutToAppear(): void {
try {
web_webview.WebviewController.customizeSchemes([{
schemeName: “abc”,
isSupportCors: true,
isSupportFetch: true
}]);
} catch (error) {
console.error(ErrorCode: ${error.code}, ErrorMessage: ${error.message});
}
}
build() {
Column() {
Web({ src: ‘www.example.com’, controller: this.controller }).onInterceptRequest((e) => {
console.log(“url:” + e.request.getRequestUrl());
})
}
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>加载本地的网页,协议都是file://, 你说的这种方案已经尝试了是不行的
这个问题解决了吗
你好,有方案解决了吗
针对HarmonyOS 鸿蒙Next Arkts加载本地H5项目遇到的跨域问题,以下是一些解决方案:
- 检查CORS配置:确保服务器端正确设置了CORS头部,允许来自鸿蒙应用的请求。这通常需要在服务器端的响应头中添加
Access-Control-Allow-Origin等字段。 - 修改应用配置:在鸿蒙应用中,检查网络请求的配置,确保没有默认的安全策略阻止跨域请求。如有必要,可以在应用配置文件中添加相关设置以放宽限制。
- 使用代理服务器:如果直接配置CORS不可行,可以考虑使用代理服务器来转发请求,从而规避跨域问题。代理服务器可以接收来自应用的请求,再将其转发到目标服务器,并将响应返回给应用。
- 利用WebView的拦截方法:使用WebView的
onInterceptRequest方法拦截并处理请求,或在WebViewController中通过customizeSchemes接口自定义协议,赋予跨域权限。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








