HarmonyOS 鸿蒙Next import动态引入ArkUI组件无法使用
HarmonyOS 鸿蒙Next import动态引入ArkUI组件无法使用
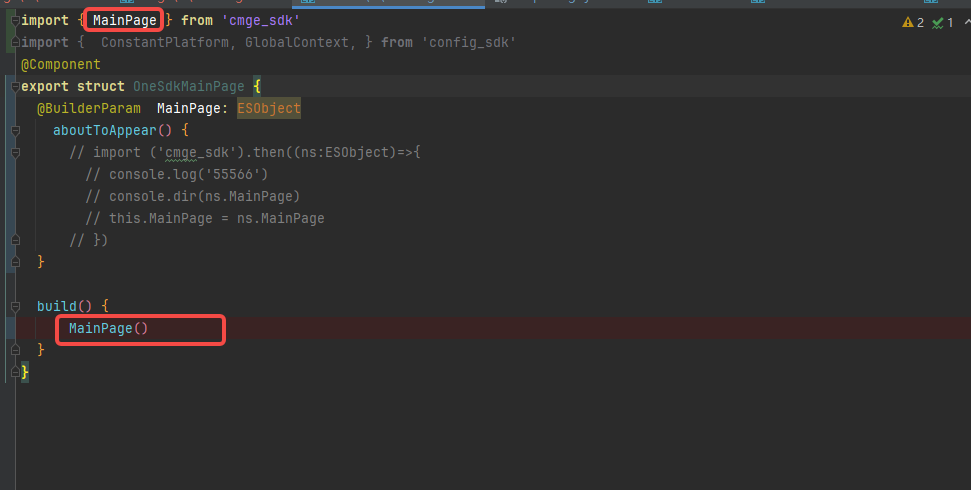
直接import本地的库的组件可以使用

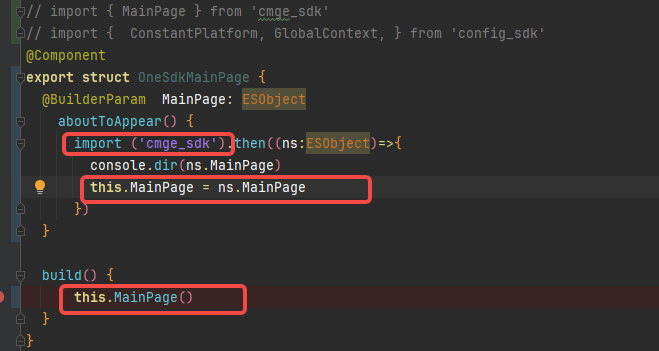
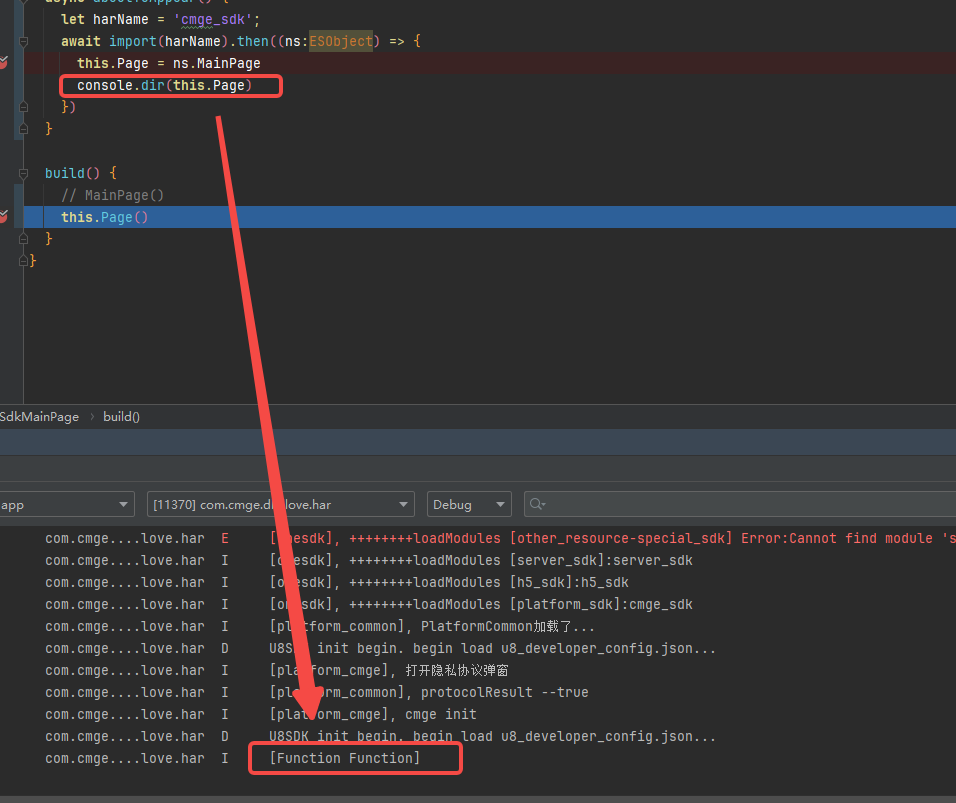
使用import动态异步导入同样的组件就无法使用了

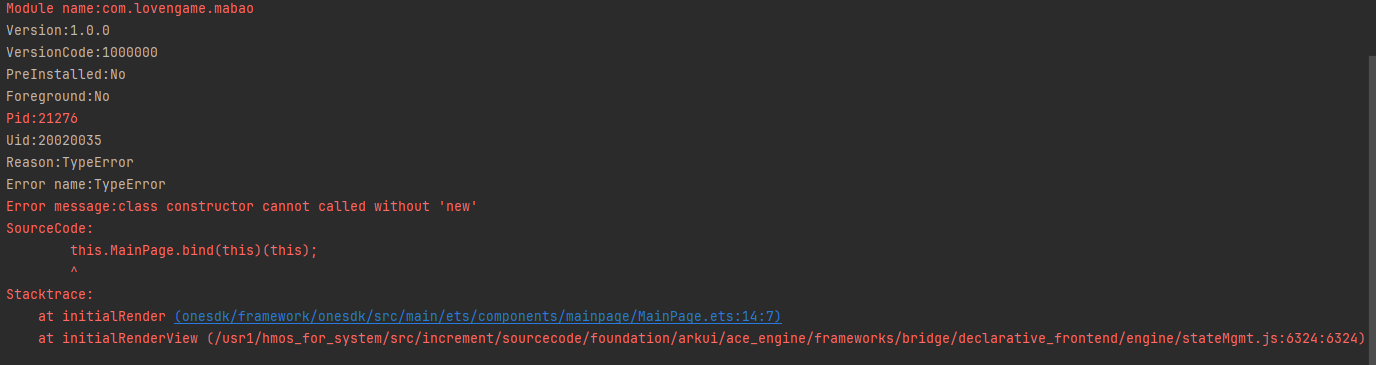
日志报错如下

我现在不想写死引入cmge_sdk这个本地依赖,有若干个依赖都有MainPage这个ui组件,要根据不同的配置读不同的本地依赖去使用MainPage这个ui组件要怎么做啊
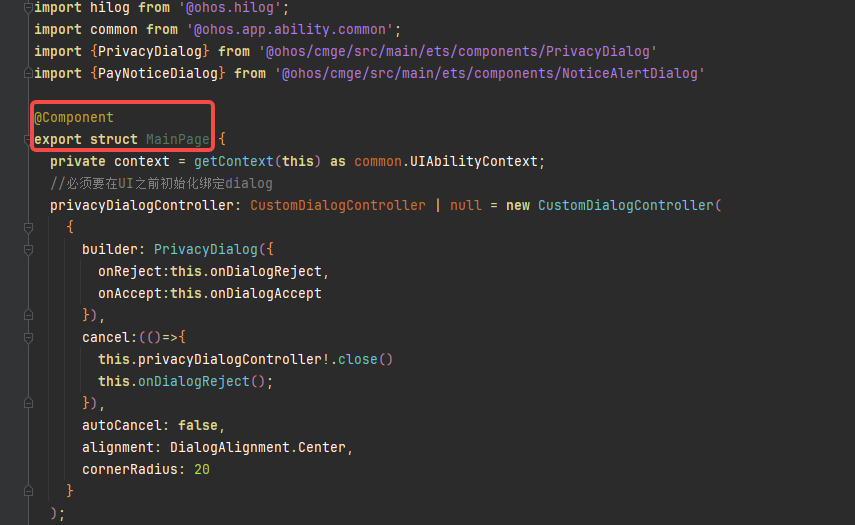
下面是MainPage,是个ArkUI组件

更多关于HarmonyOS 鸿蒙Next import动态引入ArkUI组件无法使用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这个和我的提问应该没关系吧
用ComponentContent解决了,将组件用wrapBuilder包一层抛出来,在最外层动态引入后用new ComponentContent就可以实现动态引入组件了
你好,可以发下示例代码吗?在线等哦
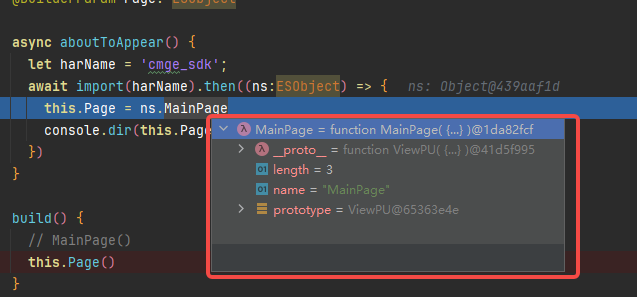
组件的动态导入应该是没问题的,我打断点和打印导入的MainPage都是有值的


又不是web哪来的动态引入
本地依赖是个什么样的东西?
不同配置组件不同表现要不就是外面传东西进去,要不就是组件内部自己去读某个固定的地方,比如用getRawFileContent读rawFile下的配置
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-dynamic-import-V5官方文档说是可以动态引入的,而且我在其他地方用到了这个动态引入,除了引入ArkUI组件之外 引入方法、变量什么的都是没问题的
但是官方的示例全是方法,不是组件。我是怀疑动态引入是没法处理他自己的装饰器。因为鸿蒙一个大的思路是把视图全部处理好再扔下去
我也怀疑没法动态去引他的组件,但是他的CustomDialogController弹窗又必须在@Component装饰器下面去new,导致我去构建弹窗时必须是在ArkUI组件去构建,因为业务逻辑我不能直接去静态写死去引入这个组件,这个动态引入不行的话也想不到其他方案了
针对HarmonyOS 鸿蒙Next中import动态引入ArkUI组件无法使用的问题,这通常可能由以下几个原因造成:
- 路径或命名问题:请确保动态引入的ArkUI组件路径正确,且组件名称没有拼写错误或命名冲突。
- 依赖关系:检查该组件是否依赖其他库或模块,并确保这些依赖已正确配置在项目中。
- 版本兼容:确认你使用的HarmonyOS SDK版本与ArkUI组件的版本兼容。
- 使用方式:动态引入组件的方式可能有所不同,建议查阅官方文档了解正确的使用方式。
如果以上方法均无法解决问题,可能是由于其他未知因素导致。此时,建议检查编译日志以获取更具体的错误信息,或尝试在开发者社区中寻求帮助。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








