HarmonyOS 鸿蒙Next使用web组件加载页面存在延迟
HarmonyOS 鸿蒙Next使用web组件加载页面存在延迟
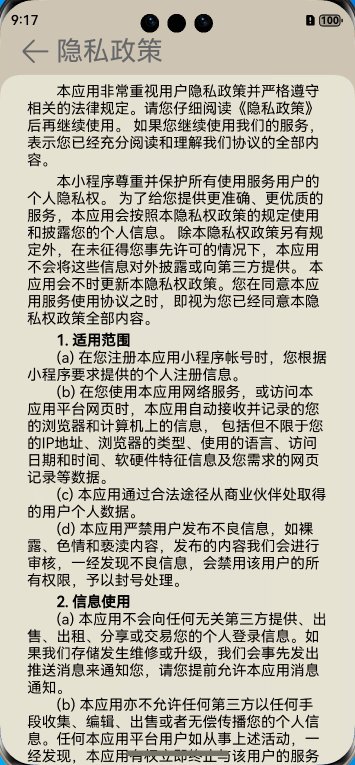
如下面的gif展现的一样,隐私政策和用户协议页面中套用的是web组件,相对于颜色、壁纸页面的加载,感觉web组件的内容出来的会略慢一点,是模拟器的原因吗?我手边没有实机,有大佬知道吗?

更多关于HarmonyOS 鸿蒙Next使用web组件加载页面存在延迟的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
3 回复
web组件都是有延迟的,肯定不如原生组件快,可以看下web优化方案 试试
更多关于HarmonyOS 鸿蒙Next使用web组件加载页面存在延迟的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
已举报
针对HarmonyOS 鸿蒙Next使用web组件加载页面存在延迟的问题,可尝试以下方法进行优化:
- 优化网络连接:确保网络连接稳定,不稳定的网络会直接影响页面加载速度。
- 性能优化:使用预加载技术,如prefetchPage方法,提前下载页面所需资源;利用prepareForPageLoad方法进行预连接和预解析,对即将加载的页面进行预处理。
- 代码检查:检查H5页面代码,确保代码不复杂且未包含过多资源,复杂或资源丰富的页面可能导致加载缓慢。
- User-Agent配置:确保Web组件的User-Agent设置正确,以便与H5页面兼容,如通过setCustomUserAgent方法设置移动端通用User-Agent。
- 跨域资源共享:若H5页面涉及跨域请求,需确保服务器端的CORS配置正确。
- 系统兼容性:检查鸿蒙系统版本是否支持当前Web组件的所有功能,或者尝试更新系统至最新版本。
如果以上方法均不能解决问题,可能是由于特定场景或复杂情况导致的,建议查看鸿蒙系统的开发者文档,了解是否有关于Web组件性能优化的更多信息。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








