HarmonyOS 鸿蒙Next 通过键值型数据库实现数据持久化,怎么在页面中利用创建成功的kvManager和kvStore?
HarmonyOS 鸿蒙Next 通过键值型数据库实现数据持久化,怎么在页面中利用创建成功的kvManager和kvStore?

通过键值型数据库实现数据持久化-应用数据持久化-数据管理-开发 | 华为开发者联盟 https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/data-persistence-by-kv-store-0000001455673012-V2
以下是其中的部分示例代码:
// 导入模块
import distributedKVStore from ‘@ohos.data.distributedKVStore’;
// Stage模型
import UIAbility from ‘@ohos.app.ability.UIAbility’;
let kvManager;
export default class EntryAbility extends UIAbility {
onCreate() {
let context = this.context;
const kvManagerConfig = {
context: context,
bundleName: ‘com.example.datamanagertest’
};
try {
// 创建KVManager实例
kvManager = distributedKVStore.createKVManager(kvManagerConfig);
console.info(‘Succeeded in creating KVManager.’);
// 继续创建获取数据库
} catch (e) {
console.error(Failed to create KVManager. Code:${e.code},message:${e.message});
}
}
}
try {
const options = {
createIfMissing: true, // 当数据库文件不存在时是否创建数据库,默认创建
encrypt: false, // 设置数据库文件是否加密,默认不加密
backup: false, // 设置数据库文件是否备份,默认备份
kvStoreType: distributedKVStore.KVStoreType.SINGLE_VERSION, // 设置要创建的数据库类型,默认为多设备协同数据库
securityLevel: distributedKVStore.SecurityLevel.S2 // 设置数据库安全级别
};
// storeId为数据库唯一标识符
kvManager.getKVStore(‘storeId’, options, (err, kvStore) => {
if (err) {
console.error(Failed to get KVStore. Code:${err.code},message:${err.message});
return;
}
console.info(‘Succeeded in getting KVStore.’);
// 进行相关数据操作
});
} catch (e) {
console.error(An unexpected error occurred. Code:${e.code},message:${e.message});
}
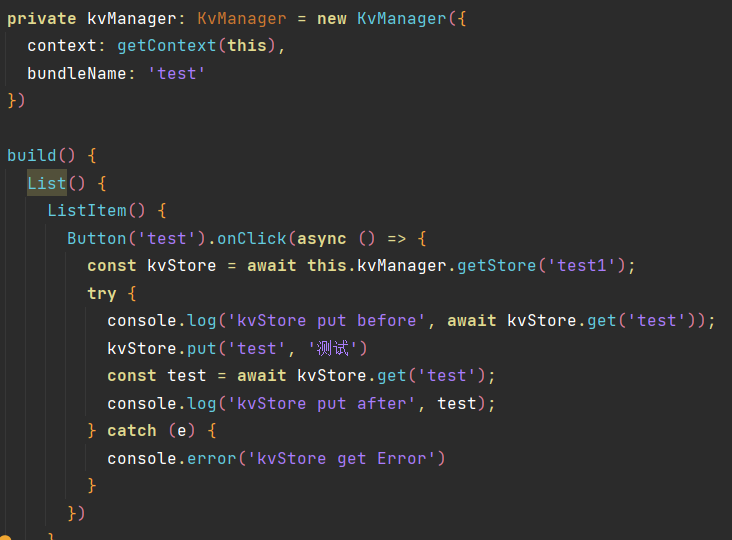
请问:高亮的kvManager变量,包括kvStore,怎么在page页面中使用
更多关于HarmonyOS 鸿蒙Next 通过键值型数据库实现数据持久化,怎么在页面中利用创建成功的kvManager和kvStore?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
按照您的思路,应该首选项和关系型数据库都能用!
是的。只要是同一份文件在同一个ability下导出的单例都是可以的。 不过要注意这是单例,要是希望每次导出互相隔离记得将function return。我以前用vue时也有类似的实践经验,我发现自己写的一份直接export出去的变量,在A文件中修改后,B文件中也有反应,我才意识到原来整个框架有个巨大的环境。
非常感谢您的分享! 我对UI Ability的理解还很粗浅,文档对他的应用还没有完全讲透,只能在实践中不断摸索,深化认识。 我按照您的思路,我来试试,再次感谢!
升级HarmonyOS后,发现手机的游戏性能也有了显著提升。
首先,感谢楼上的两位专家给予不同思路的解答,收益匪浅,给了我很大启发!!!
经查找文档:

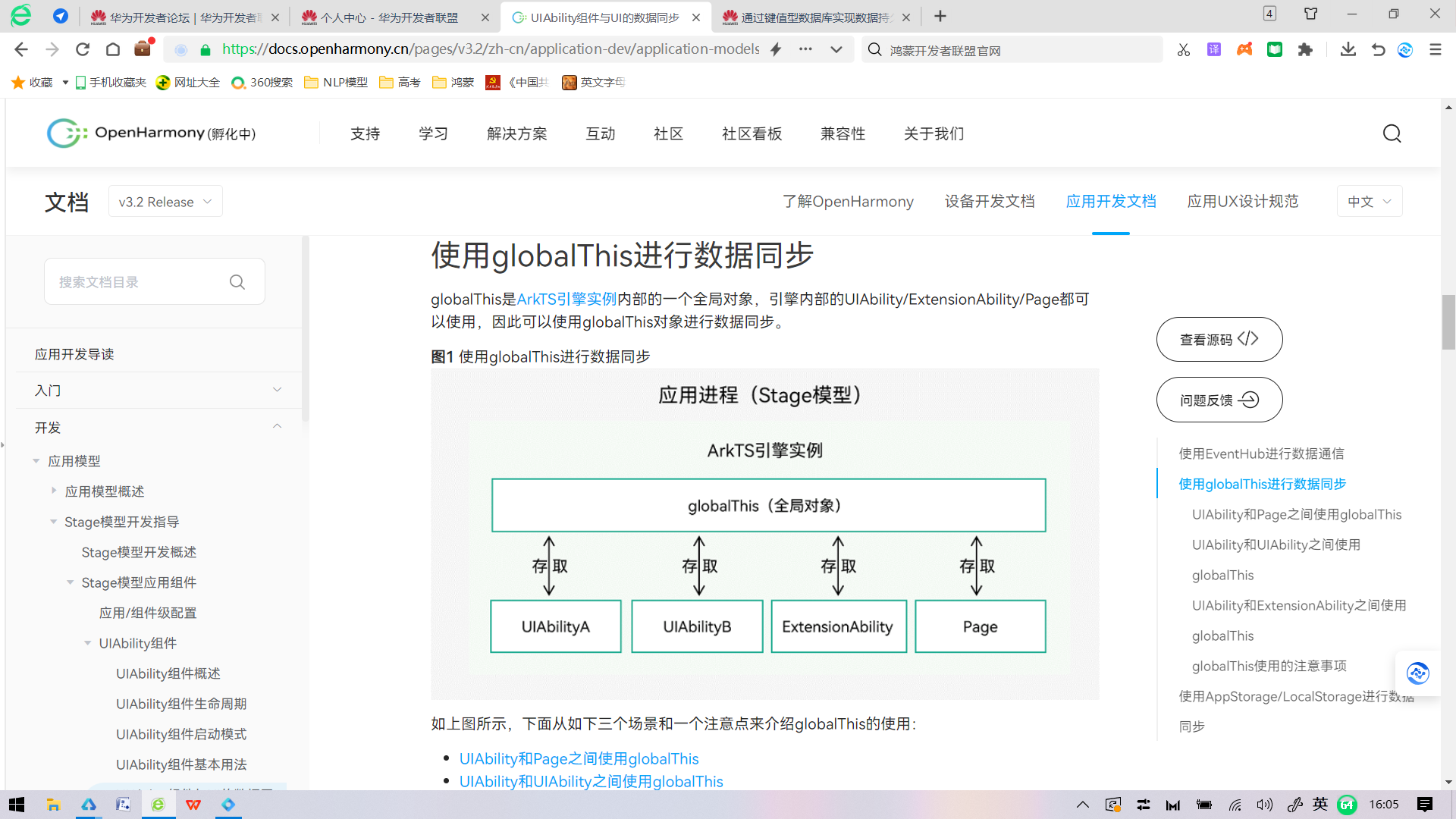
参考globalThis全局对象的使用,我的思路如下:
1、在UIAbility中onCreate()中,创建KVManager实例,然后将创建成功的键值型数据库KVManager对象实例绑定到globalThis对象上
// 创建KVManager实例
kvManager = distributedKVStore.createKVManager(kvManagerConfig);
console.info('成功创建 KVManager.');
// 通过在globalThis对象上绑定属性/方法,可以实现UIAbility组件与UI之间的数据同步。
// 这里将创建成功的键值型数据库KVManager对象实例绑定到globalThis对象上
globalThis.kvManager = kvManager;
2、同样,通过KVManager实例获取分布式键值数据库对象实例kvStore
,然后将kvStore绑定到globalThis对象上
kvManager.getKVStore('storeId', options, (err, kvStore) => {
if (err) {
console.error(`获取 KVStore 失败. 代码:${err.code},消息:${err.message}`);
return;
}
console.info('获取 KVStore 成功.');
// 通过在globalThis对象上绑定属性/方法,可以实现UIAbility组件与UI之间的数据同步。
// 这里将创建成功的分布式键值数据库对象实例绑定到globalThis对象上
globalThis.kvStore = kvStore;
3、在page页面中,通过globalThis全局对象直接使用
globalThis.kvStore.put("名称", this.szBasicInfo.Name, (err) => {
if (err !== undefined) {
console.error(`在UI页面中插入数据失败. 代码:${err.code},消息:${err.message}`);
return;
}
console.info('在UI页面中插入数据成功.');
});
} catch (e) {
console.error(`一个意料之外的问题发生了. 代码:${e.code},消息:${e.message}`);
}
*调试中,日志显示:在UI页面中插入数据成功
请多提宝贵意见!
kvManager应该要保存到上下文中,然后通过上下文获取
https://docs.openharmony.cn/pages/v3.2/zh-cn/application-dev/application-models/uiability-usage.md/
不好意思,点了采纳以后,才发现系统只能采纳1次,先口头感谢了!
在HarmonyOS鸿蒙Next系统中,通过键值型数据库(KV Store)实现数据持久化后,要在页面中利用已创建的kvManager和kvStore,你可以按照以下步骤进行:
-
获取KV Store实例:确保你已经通过
kvManager成功创建了kvStore实例。这通常涉及调用kvManager.openStore(storeId, storeConfig)方法,其中storeId是数据库的唯一标识,storeConfig包含数据库的配置信息。 -
数据存取:在页面中,通过
kvStore实例进行数据的读写操作。使用put方法存储数据,例如kvStore.put(key, value);使用get方法读取数据,如kvStore.get(key, data),其中data是存储读取结果的容器。 -
同步与关闭:在适当的时候调用
kvStore.sync()以确保数据持久化到存储介质。页面销毁或不再需要kvStore时,调用kvStore.close()释放资源。 -
错误处理:在进行数据库操作时,注意捕获并处理可能发生的异常,以确保应用的健壮性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。