HarmonyOS 鸿蒙Next 使用lottie动画加载json出现底色应为透明却非透明问题如何解决?
HarmonyOS 鸿蒙Next 使用lottie动画加载json出现底色应为透明却非透明问题如何解决?


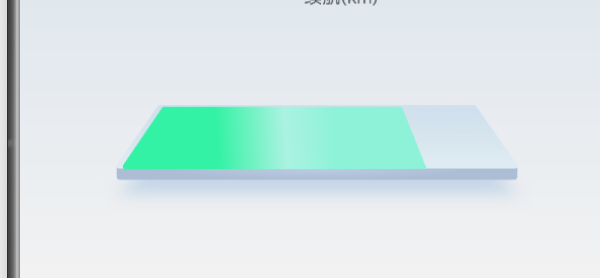
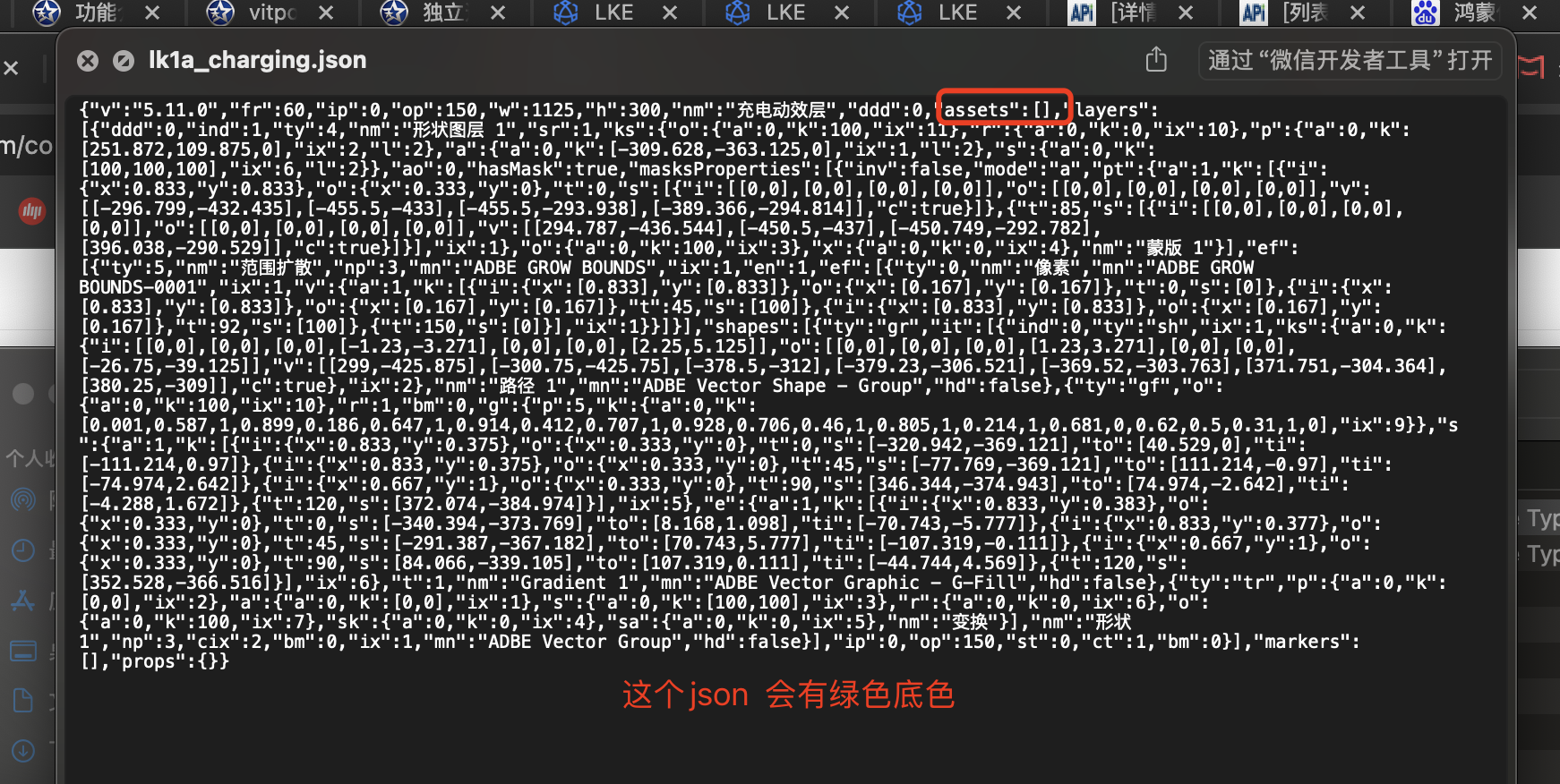
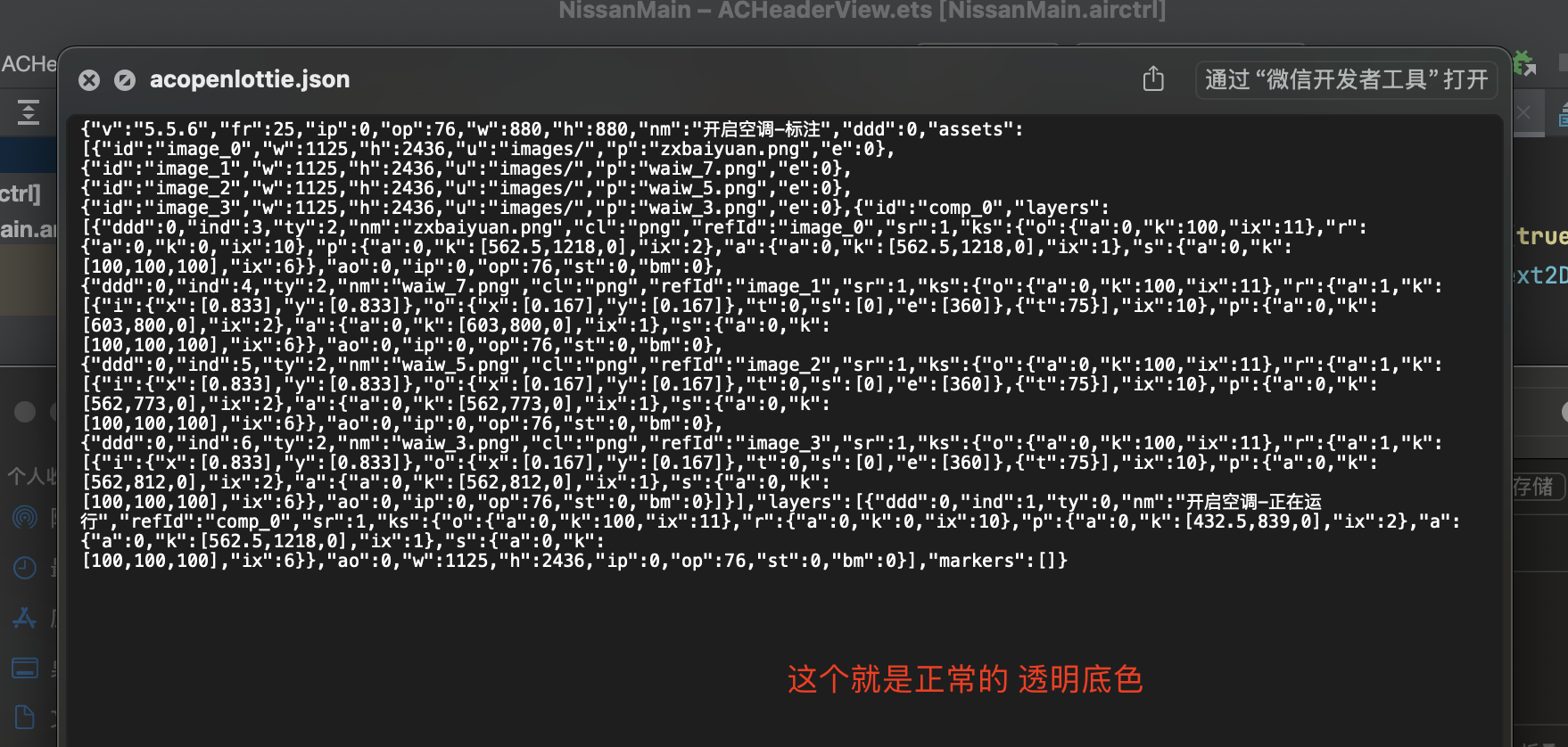
实际效果为白色波动,没有绿色底色,加载出来会默认绿色底色不知为何 ,加载其他json文件就正常 区别在下方


更多关于HarmonyOS 鸿蒙Next 使用lottie动画加载json出现底色应为透明却非透明问题如何解决?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
{"v":"5.11.0","fr":60,"ip":0,"op":150,"w":750,"h":200,"nm":"充电动效层(2倍)","ddd":0,"assets":[{"id":"comp_0","nm":"充电动效层(xxhdip_3倍)","fr":60,"layers":[{"ddd":0,"ind":1,"ty":4,"nm":"形状图层 1","sr":1,"ks":{"o":{"a":0,"k":100,"ix":11},"r":{"a":0,"k":0,"ix":10},"p":{"a":0,"k":[251.872,109.875,0],"ix":2,"l":2},"a":{"a":0,"k":[-309.628,-363.125,0],"ix":1,"l":2},"s":{"a":0,"k":[100,100,100],"ix":6,"l":2}},"ao":0,"hasMask":true,"masksProperties":[{"inv":false,"mode":"a","pt":{"a":1,"k":[{"i":{"x":0.833,"y":0.833},"o":{"x":0.333,"y":0},"t":0,"s":[{"i":[[0,0],[0,0],[0,0],[0,0]],"o":[[0,0],[0,0],[0,0],[0,0]],"v":[[-296.799,-432.435],[-455.5,-433],[-455.5,-293.938],[-389.366,-294.814]],"c":true}]},{"t":85,"s":[{"i":[[0,0],[0,0],[0,0],[0,0]],"o":[[0,0],[0,0],[0,0],[0,0]],"v":[[294.787,-436.544],[-450.5,-437],[-450.749,-292.782],[396.038,-290.529]],"c":true}]}],"ix":1},"o":{"a":0,"k":100,"ix":3},"x":{"a":0,"k":0,"ix":4},"nm":"蒙版 1"}],"ef":[{"ty":5,"nm":"范围扩散","np":3,"mn":"ADBE GROW BOUNDS","ix":1,"en":1,"ef":[{"ty":0,"nm":"像素","mn":"ADBE GROW BOUNDS-0001","ix":1,"v":{"a":1,"k":[{"i":{"x":[0.833],"y":[0.833]},"o":{"x":[0.167],"y":[0.167]},"t":0,"s":[0]},{"i":{"x":[0.833],"y":[0.833]},"o":{"x":[0.167],"y":[0.167]},"t":45,"s":[100]},{"i":{"x":[0.833],"y":[0.833]},"o":{"x":[0.167],"y":[0.167]},"t":92,"s":[100]},{"t":150,"s":[0]}],"ix":1}}]}],"shapes":[{"ty":"gr","it":[{"ind":0,"ty":"sh","ix":1,"ks":{"a":0,"k":{"i":[[0,0],[0,0],[0,0],[-1.23,-3.271],[0,0],[0,0],[2.25,5.125]],"o":[[0,0],[0,0],[0,0],[1.23,3.271],[0,0],[0,0],[-26.75,-39.125]],"v":[[299,-425.875],[-300.75,-425.75],[-378.5,-312],[-379.23,-306.521],[-369.52,-303.763],[371.751,-304.364],[380.25,-309]],"c":true},"ix":2},"nm":"路径 1","mn":"ADBE Vector Shape - Group","hd":false},{"ty":"gf","o":{"a":0,"k":100,"ix":10},"r":1,"bm":0,"g":{"p":5,"k":{"a":0,"k":[0.001,0.587,1,0.899,0.186,0.647,1,0.914,0.412,0.707,1,0.928,0.706,0.46,1,0.805,1,0.214,1,0.681,0,0.62,0.5,0.31,1,0],"ix":9}},"s":{"a":1,"k":[{"i":{"x":0.833,"y":0.375},"o":{"x":0.333,"y":0},"t":0,"s":[-320.942,-369.121],"to":[40.529,0],"ti":[-111.214,0.97]},{"i":{"x":0.833,"y":0.375},"o":{"x":0.333,"y":0},"t":45,"s":[-77.769,-369.121],"to":[111.214,-0.97],"ti":[-74.974,2.642]},{"i":{"x":0.667,"y":1},"o":{"x":0.333,"y":0},"t":90,"s":[346.344,-374.943],"to":[74.974,-2.642],"ti":[-4.288,1.672]},{"t":120,"s":[372.074,-384.974]}],"ix":5},"e":{"a":1,"k":[{"i":{"x":0.833,"y":0.383},"o":{"x":0.333,"y":0},"t":0,"s":[-340.394,-373.769],"to":[8.168,1.098],"ti":[-70.743,-5.777]},{"i":{"x":0.833,"y":0.377},"o":{"x":0.333,"y":0},"t":45,"s":[-291.387,-367.182],"to":[70.743,5.777],"ti":[-107.319,-0.111]},{"i":{"x":0.667,"y":1},"o":{"x":0.333,"y":0},"t":90,"s":[84.066,-339.105],"to":[107.319,0.111],"ti":[-44.744,4.569]},{"t":120,"s":[352.528,-366.516]}],"ix":6},"t":1,"nm":"Gradient 1","mn":"ADBE Vector Graphic - G-Fill","hd":false},{"ty":"tr","p":{"a":0,"k":[0,0],"ix":2},"a":{"a":0,"k":[0,0],"ix":1},"s":{"a":0,"k":[100,100],"ix":3},"r":{"a":0,"k":0,"ix":6},"o":{"a":0,"k":100,"ix":7},"sk":{"a":0,"k":0,"ix":4},"sa":{"a":0,"k":0,"ix":5},"nm":"变换"}],"nm":"形状 1","np":3,"cix":2,"bm":0,"ix":1,"mn":"ADBE Vector Group","hd":false}],"ip":0,"op":150,"st":0,"ct":1,"bm":0}]}],"layers":[{"ddd":0,"ind":1,"ty":0,"nm":"充电动效层(xxhdip_3倍)","refId":"comp_0","sr":1,"ks":{"o":{"a":0,"k":100,"ix":11},"r":{"a":0,"k":0,"ix":10},"p":{"a":0,"k":[375,100,0],"ix":2,"l":2},"a":{"a":0,"k":[562.5,150,0],"ix":1,"l":2},"s":{"a":0,"k":[66.667,66.667,100],"ix":6,"l":2}},"ao":0,"w":1125,"h":300,"ip":0,"op":150,"st":0,"bm":0}],"markers":[],"props":{}}
更多关于HarmonyOS 鸿蒙Next 使用lottie动画加载json出现底色应为透明却非透明问题如何解决?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我贴出来了 帮忙瞅瞅。我在在线预览json动画网站看没底色的,
针对HarmonyOS 鸿蒙Next使用lottie动画加载json文件时出现底色应为透明却非透明的问题,可以尝试以下解决方法:
- 检查JSON文件:确保Lottie JSON文件中定义的动画本身没有包含底色图层或者底色图层的透明度设置不是100%透明。可以使用Lottie Editor等工具查看和编辑JSON文件。
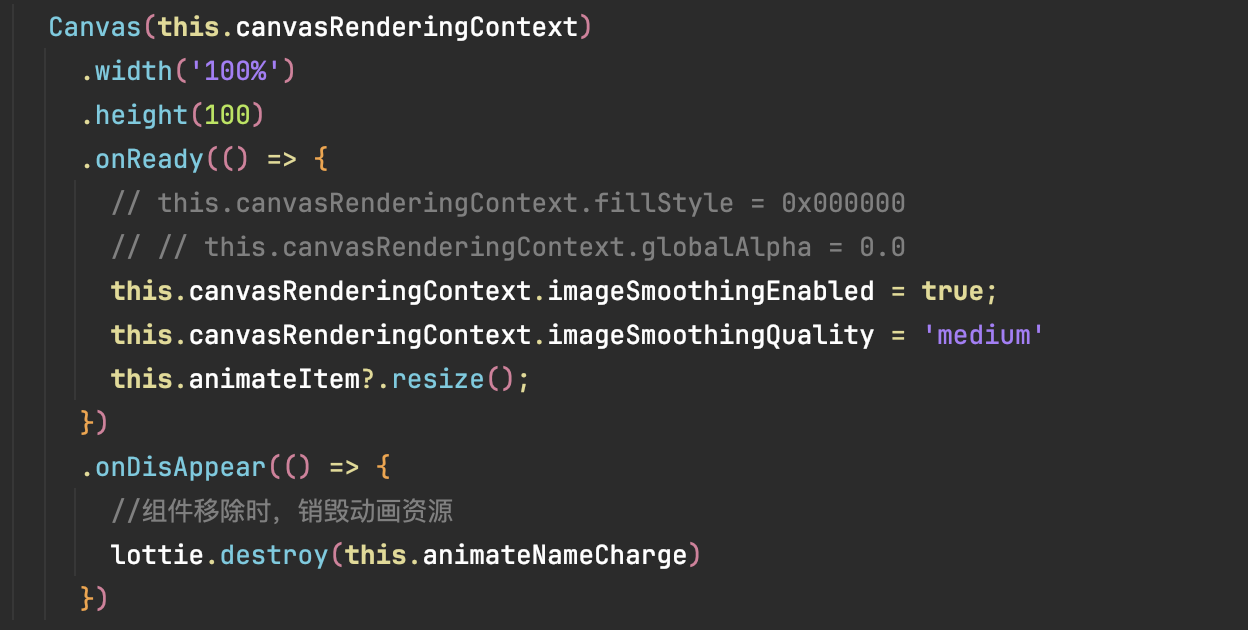
- 设置容器透明:在ArkUI中,确保用于展示Lottie动画的容器(如div)具有透明背景。可以通过CSS样式设置容器的
backgroundColor为transparent或者相应的RGBA值(如rgba(0,0,0,0))。 - 调整动画配置:在使用
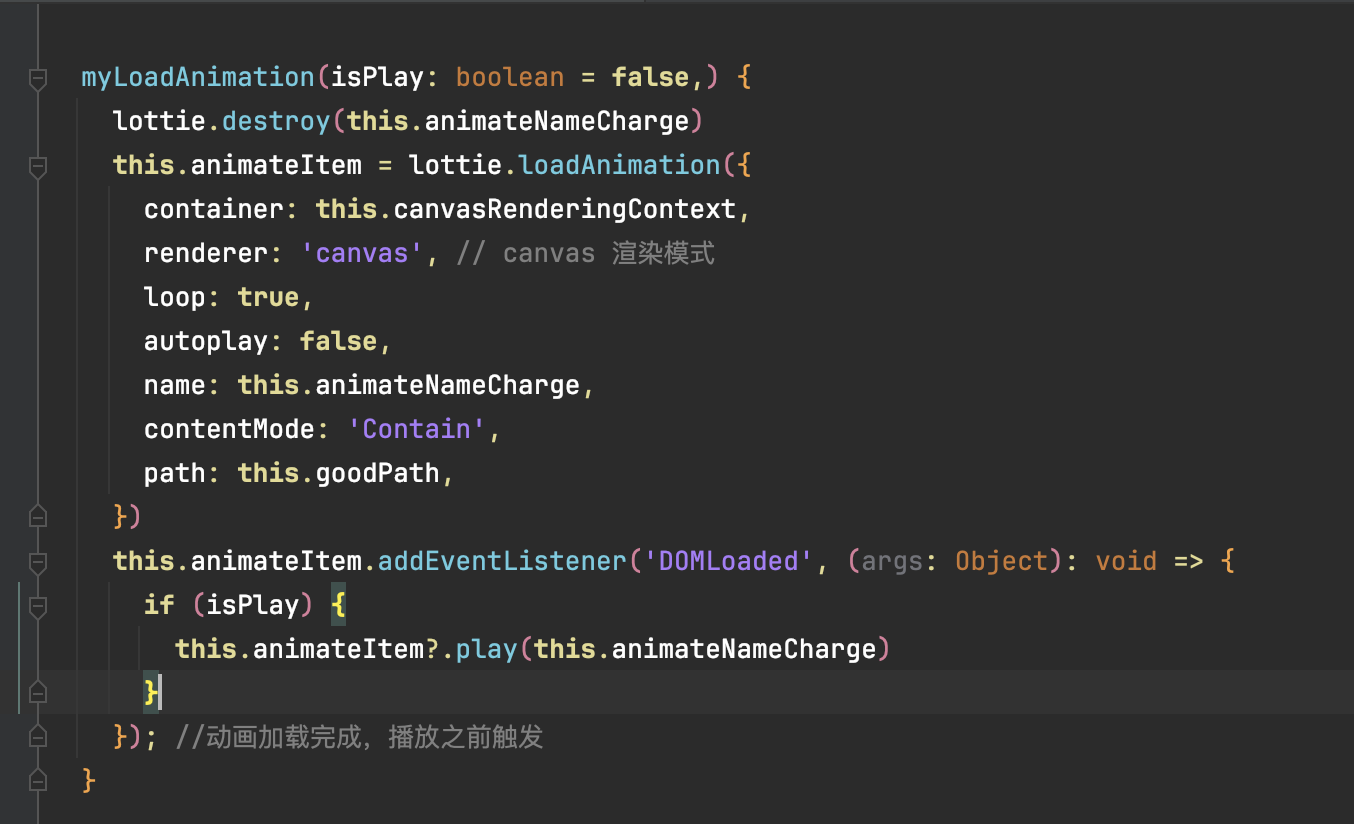
lottie.loadAnimation方法时,检查配置参数中是否有影响透明度的设置,确保renderer等参数正确无误。 - 检查ArkUI版本:确保使用的HarmonyOS和ArkUI版本支持Lottie动画的透明背景显示。
如果以上方法均无法解决问题,建议检查代码实现是否正确,并确保使用的HarmonyOS版本和ArkUI框架支持所需功能。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







