HarmonyOS 鸿蒙Next Flutter性能问题分析思路&案例
HarmonyOS 鸿蒙Next Flutter性能问题分析思路&案例
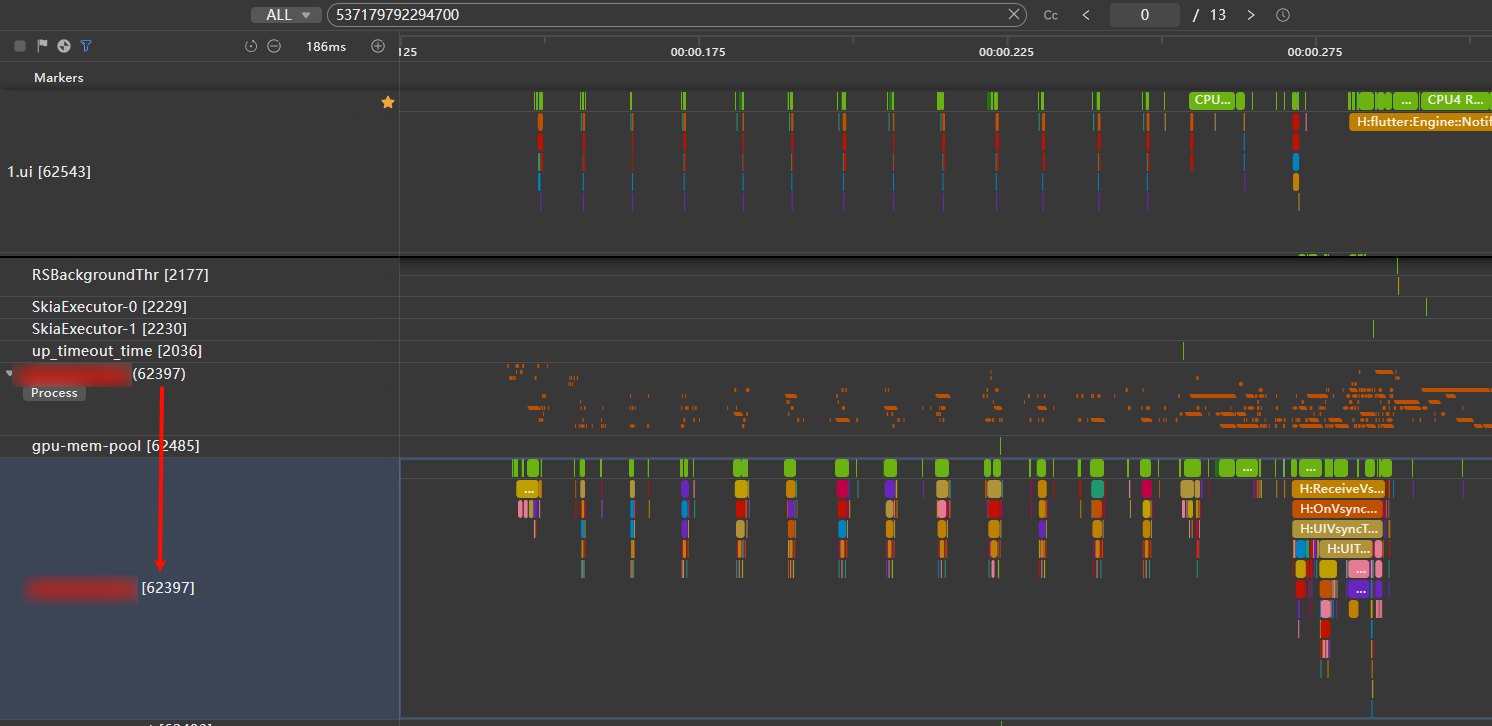
Flutter泳道和各线程介绍
确认为Flutter页面:
在应用进程中,有<number>.raster和<number>.ui线程的为Flutter页面。

线程介绍
platform线程
platform线程和应用包名,应用进程ID一样的一个线程,就是应用的主线程 ,主要是运行插件的相关线程,原生调flutter的组件或是和flutter通信会经过platform线程;比如flutter要打开蓝牙等功能,flutter本身不具备此功能,需要通过与platform通信线程来实现。

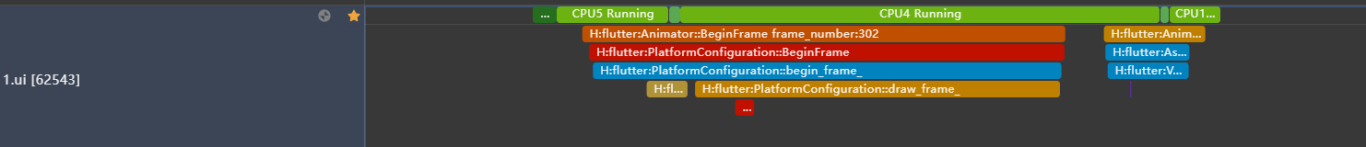
UI线程
UI线程在Dart VM中执行Dart代码。包括开发者写下的代码和Flutter框架根据应用行为生成的代码。该线程当应用创建和展示场景的时候,会计算组件的大小,位置,以及页面滑动过程中展示那些内容,UI线程首先建立一个 图层树(layer tree),“1.ui”多引擎的情况下这个数字会增加,trace上也会相应的增加。

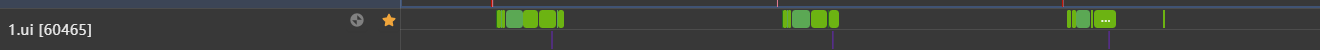
新加入打点的trace:

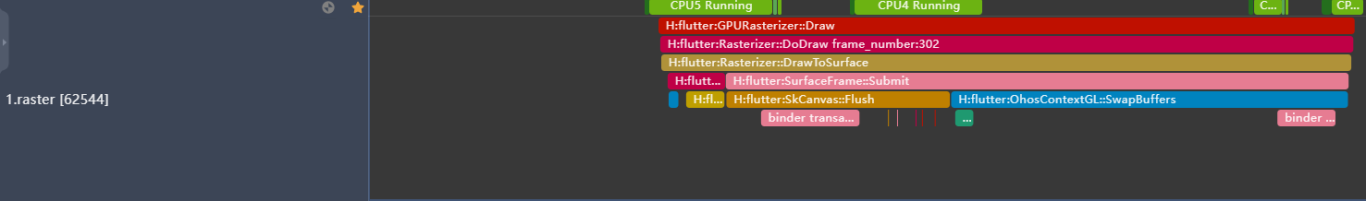
1.raster线程
1.raster线程拿到layer tree,进行光栅化(将连续的几何图形转换为离散的像素点的过程)处理后,将Layer Tree转化为平台可执行的GPU指令,并将它交给 GPU(图形处理单元)。
1.raster线程本身则是在CPU上运行的,无法直接与GPU线程数据通信,它对应有一个gpu_worker的线程,来保持与gpu的通信.但如果该线程变慢,可能是开发者 Dart 代码中的某处导致的。
![]()
新加入打点的trace:

I/O线程
执行复杂操作(常见的有 sockets, file handles等)以避免阻塞UI或raster线程,类似瀑布流,商品信息展示的图片,网络拉取图片,每个加载图片都有一个IO,耗时操作在后台运行。
Flutter信号传递流程
关键流程:
1.多模收到事件上报。
2.应用收到触摸事件,刷新UI并将数据提交到1.UI侧。
3.1.ui将计算页面元素坐标,位置生成图层树(layer tree),发送给1.raster。
4.1.raster线程拿到 layer tree,光栅化处理后并将它交给GPU。
5.在H:oh_flutter_1Surface的buffer数会加1。
6.rs侧收到绘制指令。
7.接收rs侧的vsync的信号。
8.GPU渲染完成并合成。
9.dpu_gfx信号上屏。
案例分析
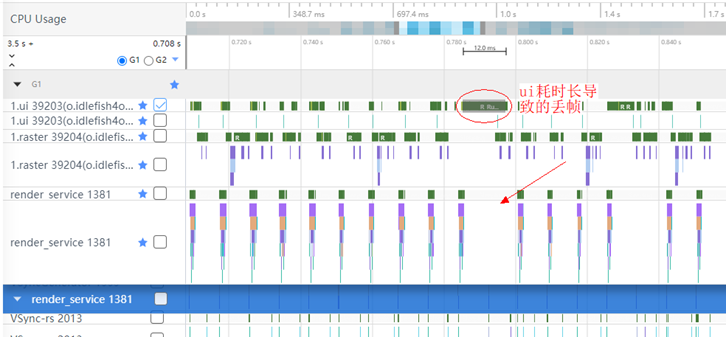
1.常规1.UI耗时表现。
问题表现:

优化方案:ui线程主要做帧构建的处理,需业务侧降低页面复杂度,优化页面布局。
2.加载JavaScriptThrea和应用长帧导致响应时延不满足S标。
问题描述:点击响应时延 不满足S标(实测:314ms,S标:100ms,A标:150ms,IOS:221ms)。
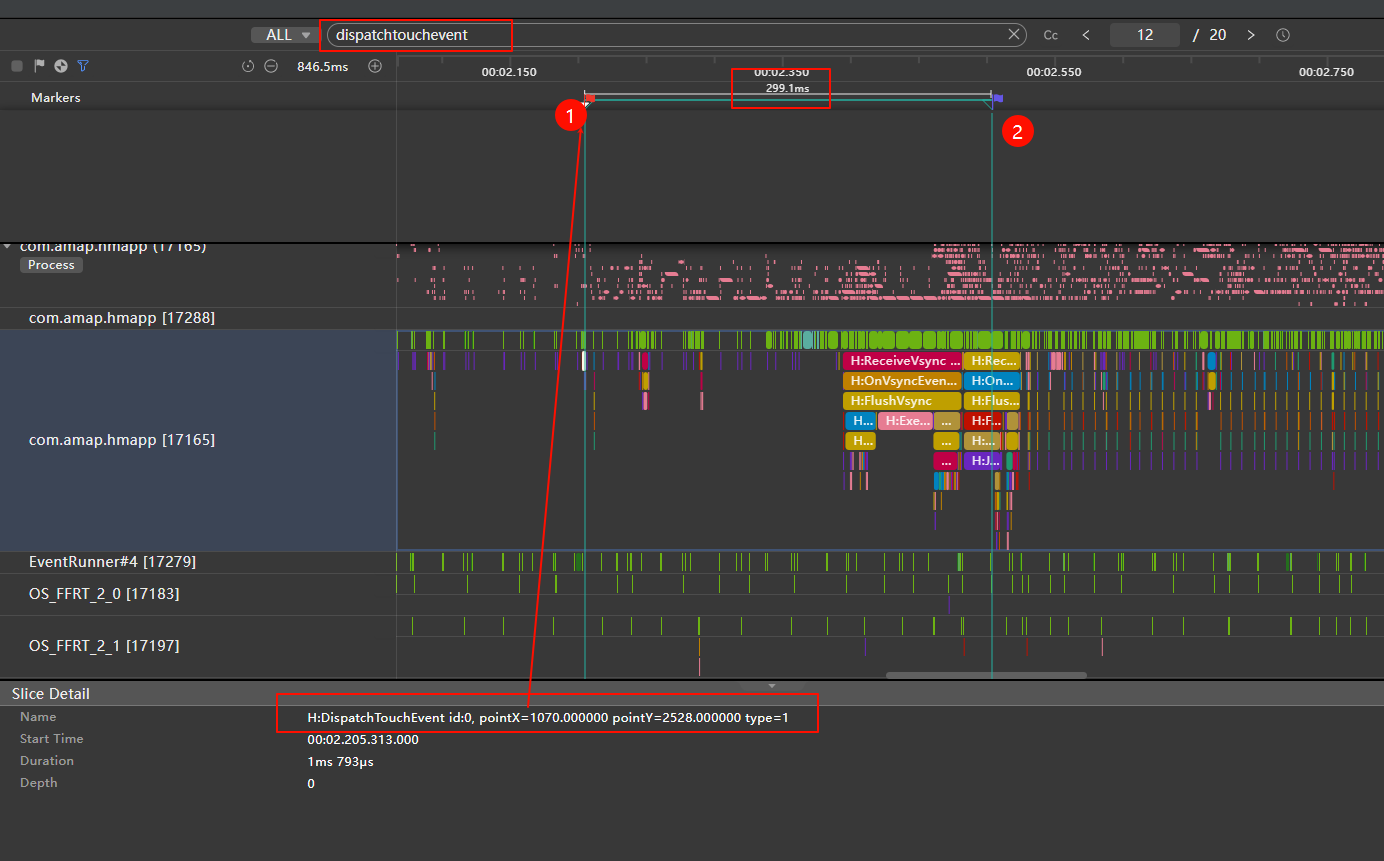
点击响应耗时起始点确认:
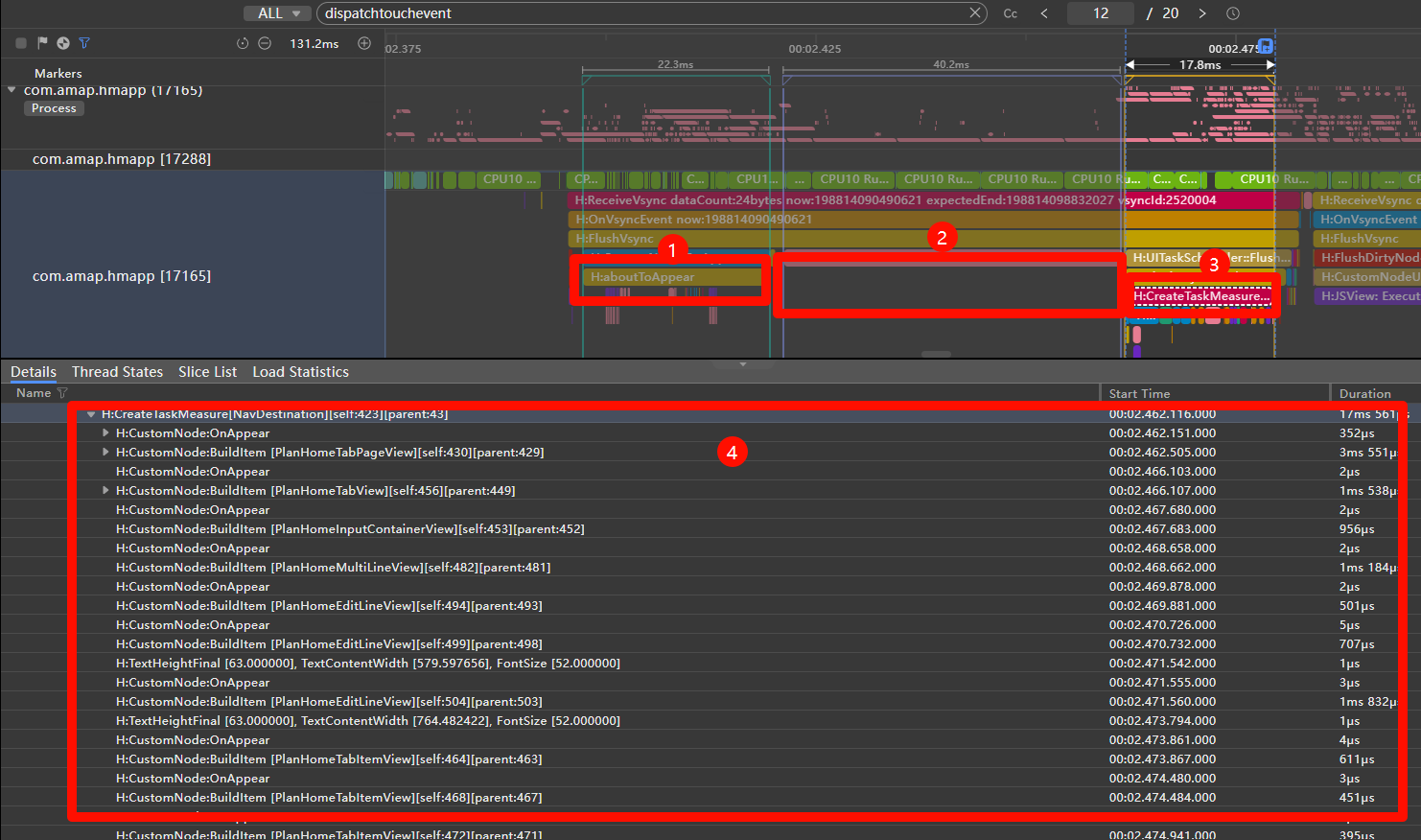
- 起始点:搜索dispatchtouchevent,查找H:DispatchTouchEvent id:0, pointX=550.000000 pointY=1424.000000 type=1,如图1为起点。
- 截至点:根据测试数据的314ms,减去设备耗时15ms,整体的响应耗时为299ms,如图2为终点。

问题trace点分析:
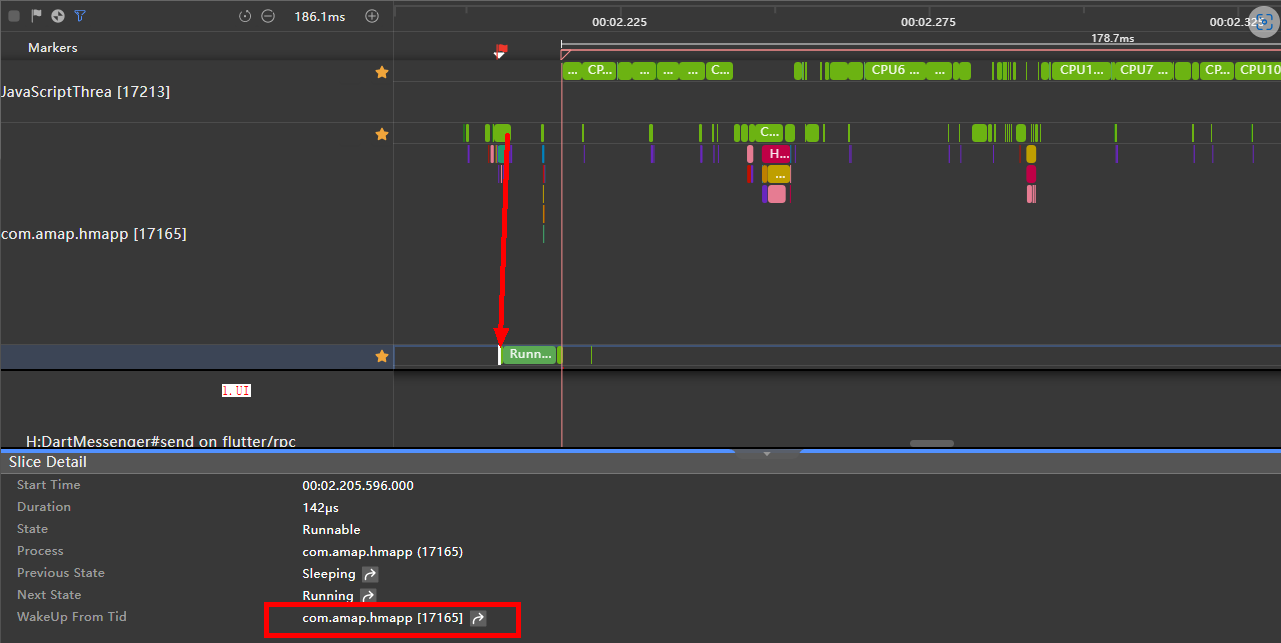
查看1.ui线程执行1段时间后(下图1)出现了大段空闲时间,主线程执行一段时间后 唤醒了1.ui线程;

根据唤醒关系(下图2),后面的一段空闲时间,都在javaScriptThrea上执行任务导致阻塞,耗时180ms,应用加载H5页面耗时。

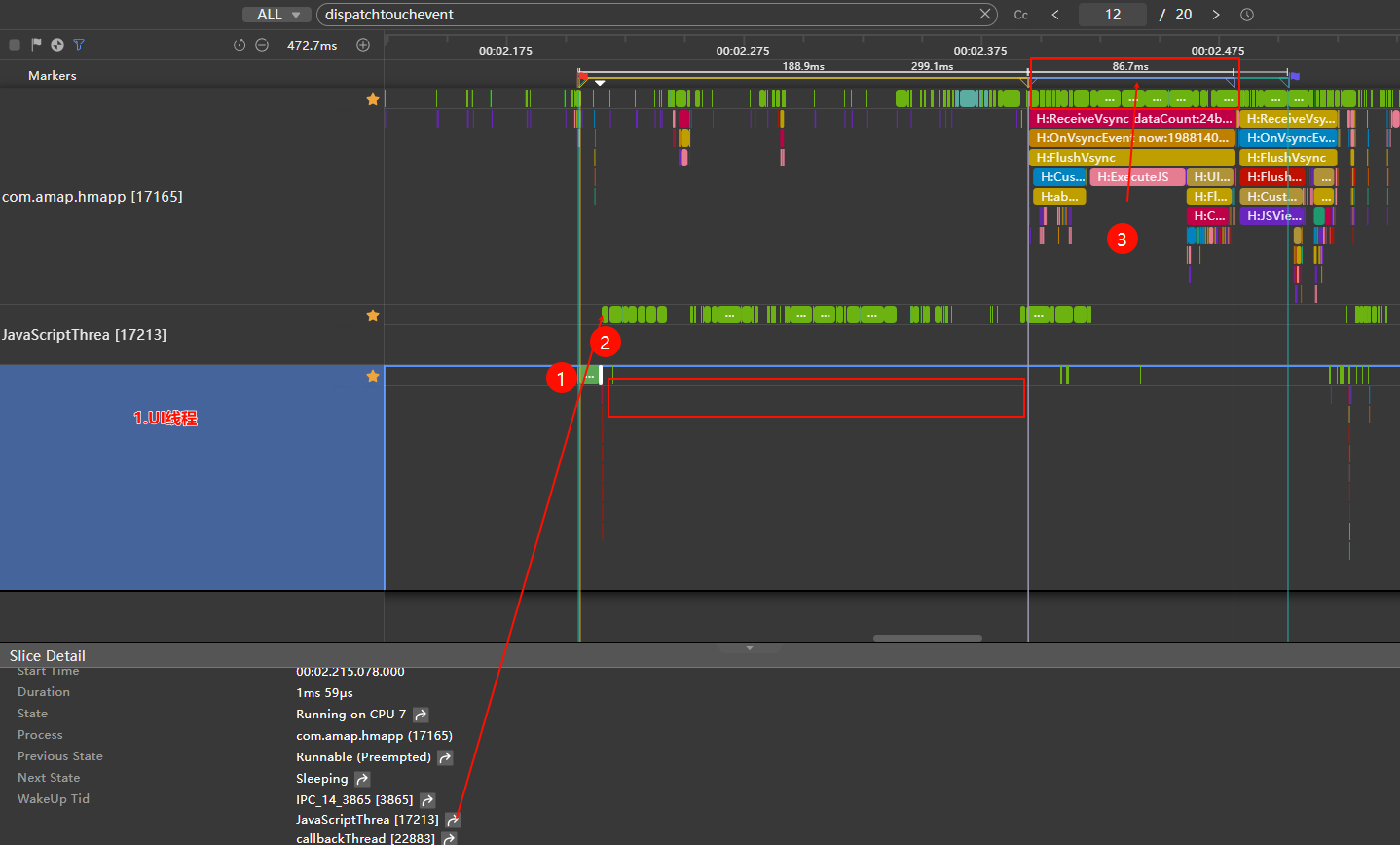
原因2应用长帧耗时86.7ms,页面H:aboutToAppear耗时22.ms(下图2),说明应用在初始化页面时,在生命周期aboutToAppear方法内执行了相关任务,下图2应用执行一段JS任务,耗时40ms;
下图3,应用对创建的自定义视图布局测算耗时17.8ms,UI元素较多,布局复杂;

优化方案:h5页面加载耗时建议使用预加载方案,减少资源加载耗时,长帧的优化需要应用排除具体的业务逻辑。
3.滑动响应延迟。
列表滑动响应时延超S标(实测:106ms,S标:80ms,A标:120ms )
问题描述:滑动丢帧卡顿超S标(实测:1,S标:0,A标:2)
滑动响应范围确认:
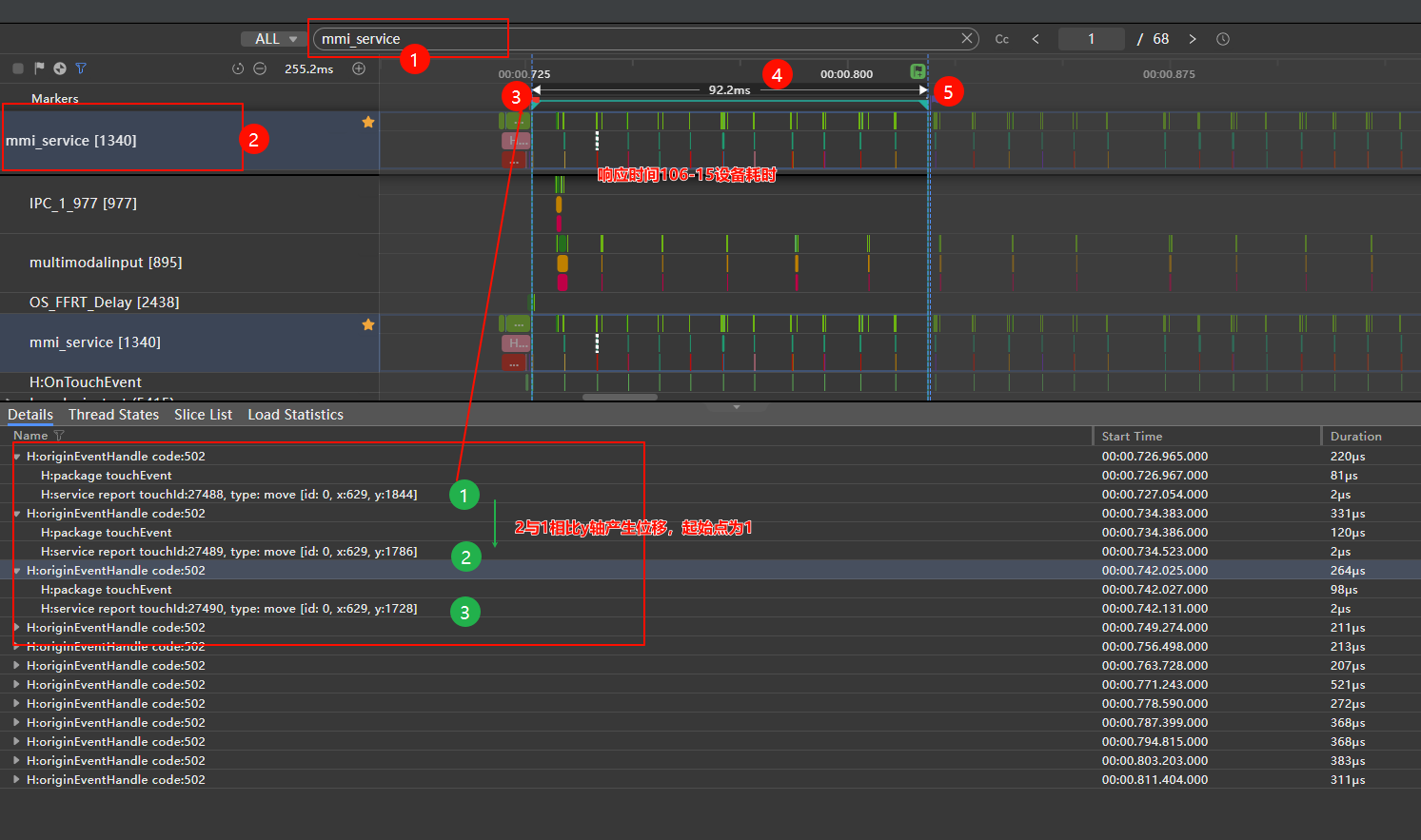
搜索框输入找到mmi_service泳道,如下图红色1,2,选择mmi_service泳道查看Y轴坐标详情,发现绿色1与2比较产生的位移,所以1为起始点;根据测试结果106ms,减去设备耗时15ms,从起始点开始,
后移91ms(下图红4),找到对应结束点(下图红5)

trace分析:
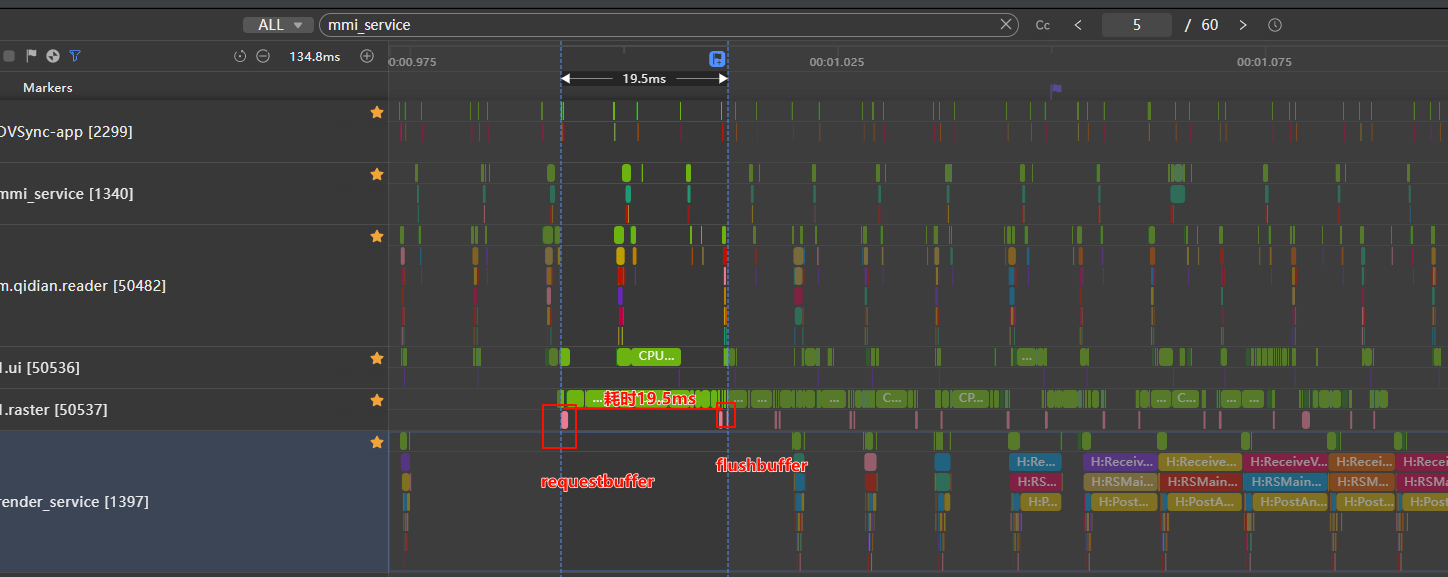
滑动场景送显流程:mmi_service->1.ui->1.raster->render_service->上屏;
1.raster线程上requestbuffer flushbuffer之前耗时19.5ms,导致滑动响应延迟超S标;flutter侧框架问题导致。

优化方案:engine版本过低导致,应用侧更新engine。
4.滑动丢帧。
问题描述:滑动丢帧卡顿超S标(实测:1,S标:0,A标:2)
丢帧范围确认:
测试数据

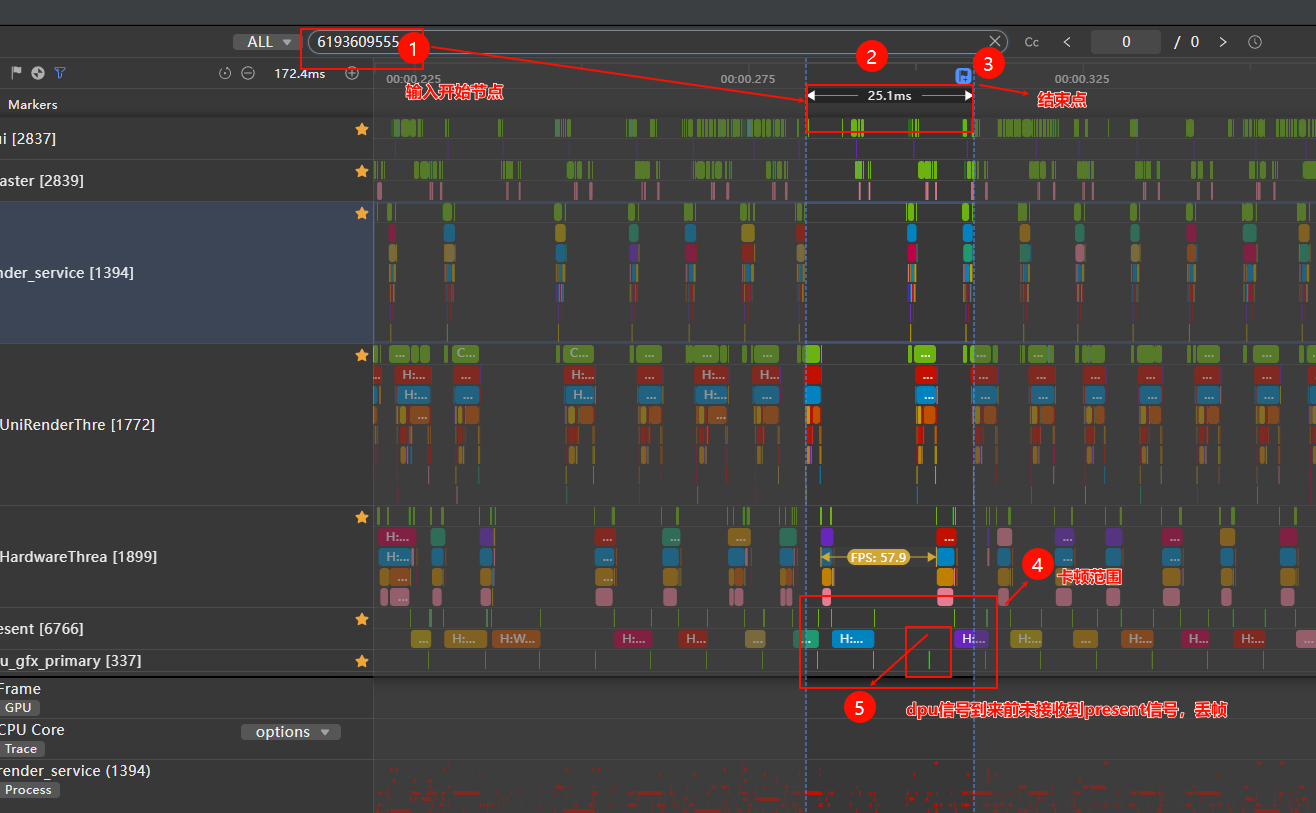
- 起始点:根据起始点,在搜索框内输入619360655或者少输入末尾一位找相近的时间节点(下图1),找到卡顿开始节点(下图2);
- 截至点:根据结束时间,或是持续时间,从起始时间开始数25ms(下图3)就是卡顿结束时间(下图3),然后找到丢帧的范围(下图4);
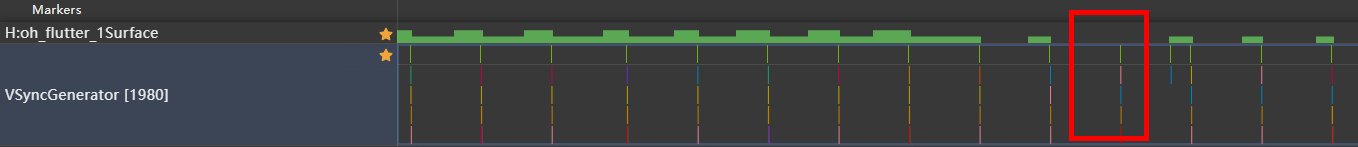
- 丢帧点:根据范围点,dpu信息到来前没有接收到present信号,确认丢帧点(下图5);

flutter判断是否丢帧:

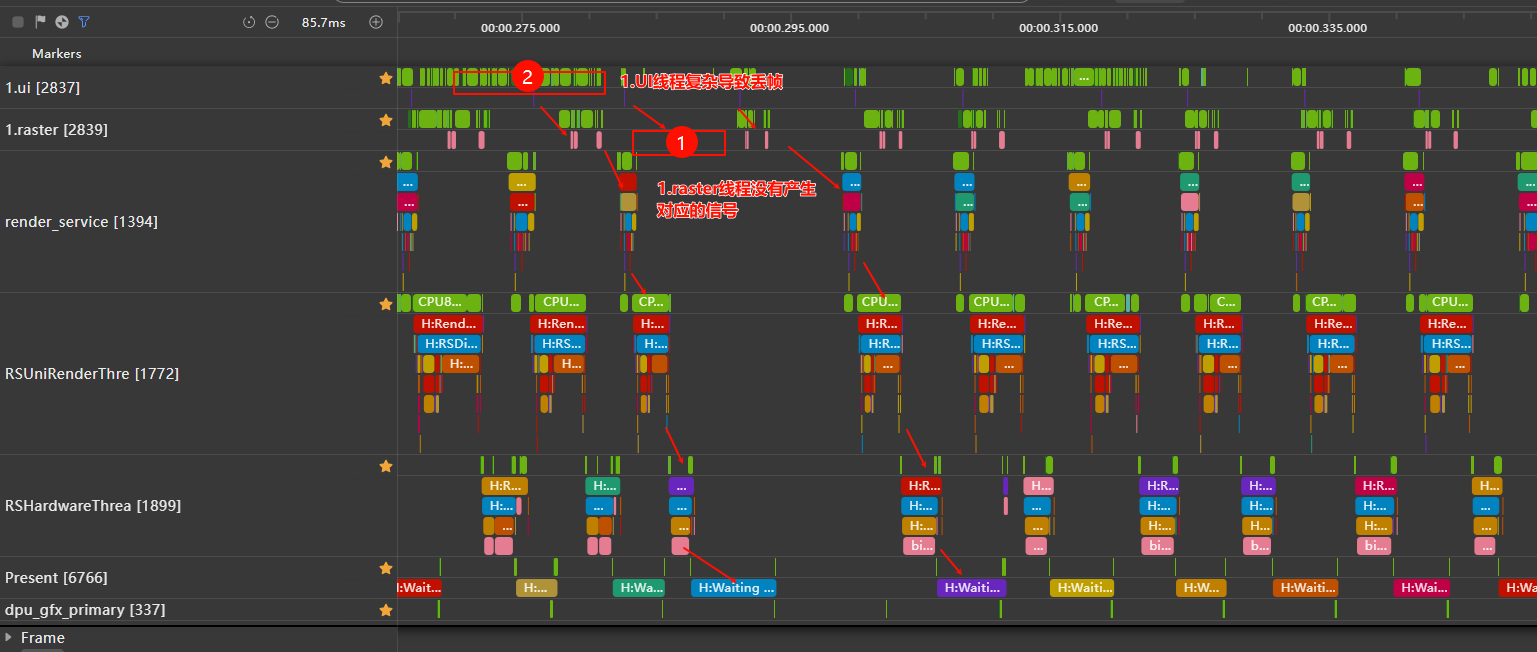
问题trace点分析:
根据下图1两侧的信号传递,发现图1的1.UI线程对应的1.raster线程信号丢失了,导致丢帧,初步分析为UI线程复杂导致(下图2)

优化方案:丢帧原因为应用页面布局复杂导致丢帧,需业务侧降低页面复杂度,优化页面布局。
更多关于HarmonyOS 鸿蒙Next Flutter性能问题分析思路&案例的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于HarmonyOS 鸿蒙Next Flutter性能问题分析思路&案例的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
作为IT专家,针对HarmonyOS鸿蒙Next Flutter性能问题,以下是一些分析思路和案例:
HarmonyOS鸿蒙Next Flutter应用性能问题通常涉及多个方面,包括UI线程、光栅化线程(GPU线程)、RS进程主线程等。首先,应关注UI线程的性能,因为它直接关联到Dart代码的执行效率。开发者应确保UI线程的代码高效且避免阻塞操作,因为UI线程的任何延迟都会影响到整体应用的流畅度。
光栅化线程则负责将图层树渲染到设备上,该线程的性能问题往往源于Dart代码中的某些操作导致渲染延迟。开发者需要仔细分析并优化这些操作,以提高光栅化线程的效率。
此外,RS进程的主线程在Flutter渲染帧完成后进行合成并送显,其性能也值得关注。在Texture模式下,Flutter渲染后的buffer与应用的主线程合成后统一送显,而在Surface模式下,Flutter渲染帧单独送显。开发者应根据具体需求选择合适的模式,并优化相关代码。
案例方面,开发者可以通过DevEco Studio中的Profiler工具抓取应用的trace,并分析UI线程、光栅化线程等的性能数据,从而定位性能瓶颈。同时,也可以参考性能分析四板斧的方法,如合理使用并行化、预加载和缓存,减少布局的嵌套层数,合理管理状态变量,以及合理使用系统接口等,来优化应用性能。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







