HarmonyOS 鸿蒙Next @Component 组件渲染到窗口上的整个过程是怎么样?
HarmonyOS 鸿蒙Next @Component 组件渲染到窗口上的整个过程是怎么样?
作为一个 Android 开发者, 对于 Jetpack compose 代码的工作原理是十分清楚的, 根据数据 -> 组合 -> 布局 -> 绘制 -> 显示在窗口上.
对于 ArkUI, 我有一个相同的问题: 对于@Component 组件, 它们的工作原理是怎么样? 它们是怎么渲染到窗口上的? 从数据输入到显示到窗口上, 经历了哪些阶段?
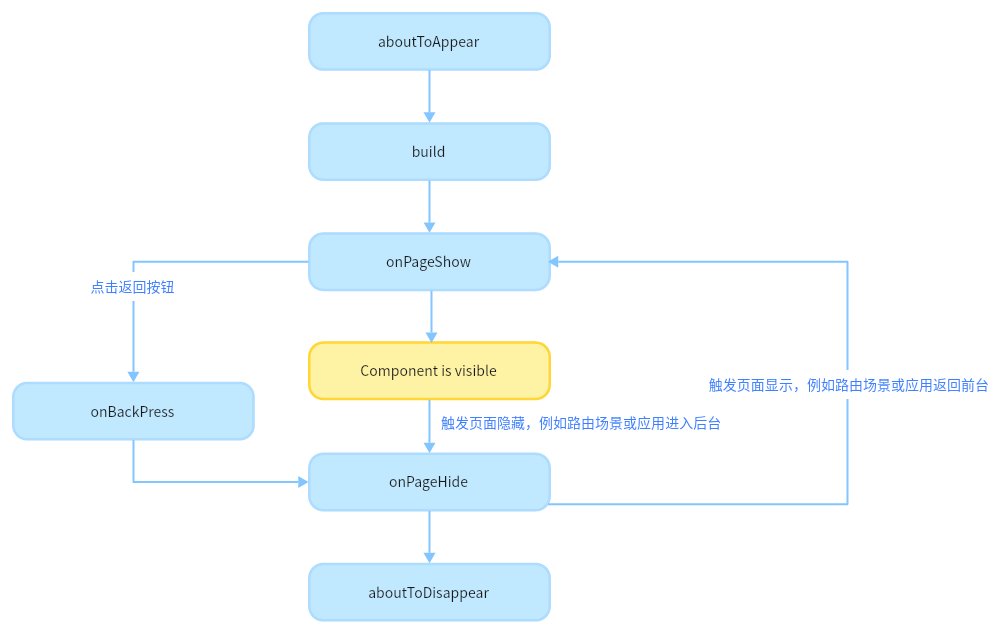
组件的生命周期:

自定义组件的创建和渲染流程:
-
自定义组件的创建:自定义组件的实例由ArkUI框架创建。
-
初始化自定义组件的成员变量:通过本地默认值或者构造方法传递参数来初始化自定义组件的成员变量,初始化顺序为成员变量的定义顺序。
-
如果开发者定义了aboutToAppear,则执行aboutToAppear方法。
-
在首次渲染的时候,执行build方法渲染系统组件,如果子组件为自定义组件,则创建自定义组件的实例。在首次渲染的过程中,框架会记录状态变量和组件的映射关系,当状态变量改变时,驱动其相关的组件刷新。
-
如果开发者定义了onDidBuild,则执行onDidBuild方法。
更多关于HarmonyOS 鸿蒙Next @Component 组件渲染到窗口上的整个过程是怎么样?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这个是组件的生命周期吧. 我想知道 @Component 的代码, 经过数据变化, 最后渲染到屏幕上.
在HarmonyOS中,@Component组件渲染到窗口上的整个过程涉及多个关键步骤,具体如下:
-
组件定义:首先,开发者通过XML或Java/Kotlin代码定义@Component组件,包括其布局、样式及行为。
-
组件加载:当应用启动时或特定页面被激活时,系统开始加载这些组件。加载过程包括解析组件定义、创建组件实例等。
-
布局计算:系统根据组件的布局参数(如宽度、高度、边距等)以及父容器的布局方式,计算每个组件在窗口中的具体位置和大小。
-
绘制准备:在布局计算完成后,系统为每个组件准备绘制所需的资源,如颜色、字体、图片等。
-
组件绘制:系统按照布局计算的结果,将组件绘制到窗口中。绘制过程可能涉及多个图层和复合绘制操作。
-
事件处理:组件渲染到窗口后,用户可以与其进行交互(如点击、滑动等)。系统监听这些事件,并调用相应的处理函数。
整个过程是高度优化的,以确保应用的流畅性和响应性。如果开发者在组件渲染过程中遇到问题,可能是由于布局定义错误、资源加载失败或绘制逻辑不当等原因。此时,建议仔细检查代码和日志,以定位并解决问题。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







