[Flutter] 保姆级教程:一小时搭建Flutter开发环境并跑通Demo--无需开发者账号
前提
硬件要求
- 一台 MacOS 电脑,最好系统是最新的
- 一台 Android 手机
- 一台 iOS 手机
- 宽带建议三百兆
硬件参考
- 黑苹果: MacOS 12.3
- 华为 Mata 30 pro: 鸿蒙 2.0
- 苹果 Iphone x : 15.4
- Android Studio: bumblebee|2020.1.1
- XCODE: 13.3
不需要苹果开发者账号
不需要苹果开发者账号,有普通的苹果账号就好。不过普通的苹果账号多一步信任的过程,下面的步骤有详细说明。
简单说明
今天给 2016 年组装的老台式机重新安装了最新的黑苹果系统 --- Monterey 12.3 ,装完后试了下还挺流畅的😂,所以决定装个 Flutter 开发环境,也算是发挥它最后的余热吧!毕竟随着苹果自己的 M1 芯片越来越成熟,以后 Macos 系统可能就和手机一样封闭了,能玩黑苹果的日子不多了。
完成了 Flutter 开发环境搭建与 iOS&Android Demo 跑通全过程后。令人意外地发现全程只用了一个多小时。也许是我现在的网络环境比较好 /也许是有点经验了 /也许是现在的配置工具便利了。相比第一次配置 Flutter 开发环境时的辛酸。现在配置个环境真的舒服多了。最后不管怎样,反正我想把教程写的简单一点,但是又尽量详细一点,让零基础的朋友也能看得懂。
重要的事情说三遍,需要 FQ 、需要 FQ 、需要 FQ
Flutter 开发离不开 Google 环境,很多时候更新资源或者打包的时候都需要外网,而且 Flutter 技术文档、各种资料、还有问题的解决办法还是墙外比较多一点,所以 FQ 是必不可少的。
网上很多通过配置国内镜像或者是修改 host 的方式来下载资源的,有时候确实有用,有时候纯粹是浪费时间。所以还是花点时间找个靠谱的 FQ 工具吧🤷,还有按我个人的经验来说,移动开发还真的离不开外网,FQ 基本已经是个必备的技能了😂。
因此,整个教程的前提是你有个良好的访问外网的环境,否者下载资源就要花费大量的时间了,一个小时基本没戏。
必要软件下载与安装
XCODE 下载与安装
在 APP STORE 上搜 XCODE,点击安装就好。就是这么简单,不过也是最耗时的,安装包一共 10G 左右,按我之前的经验下载加上安装可能要 40-50 分钟左右。所以,第一步要先下载安装 XCODE ,安装的途中会弹出授权窗口输入密码就好,其他都是后台执行的。然后 XCODE 最后配置都可以,其他软件下载好先安装,还好其他软件不是很大下载都挺快的。
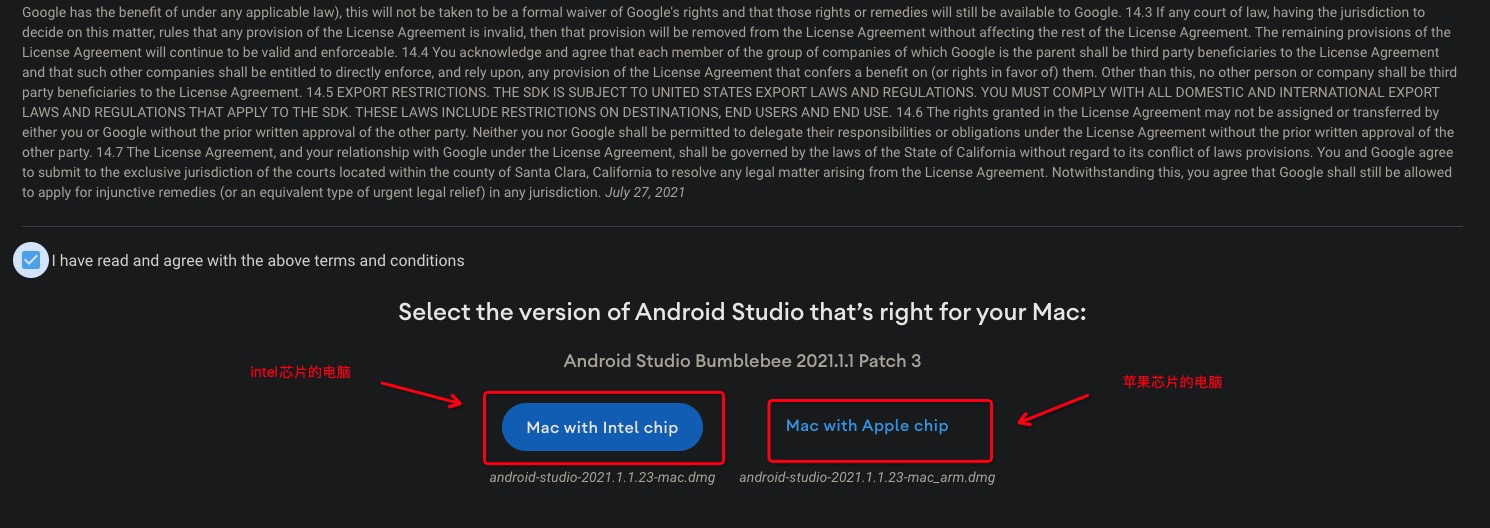
Android Studio 下载与安装

- 下载完双击安装文件安装好就可以了,大概十分钟下载和安装
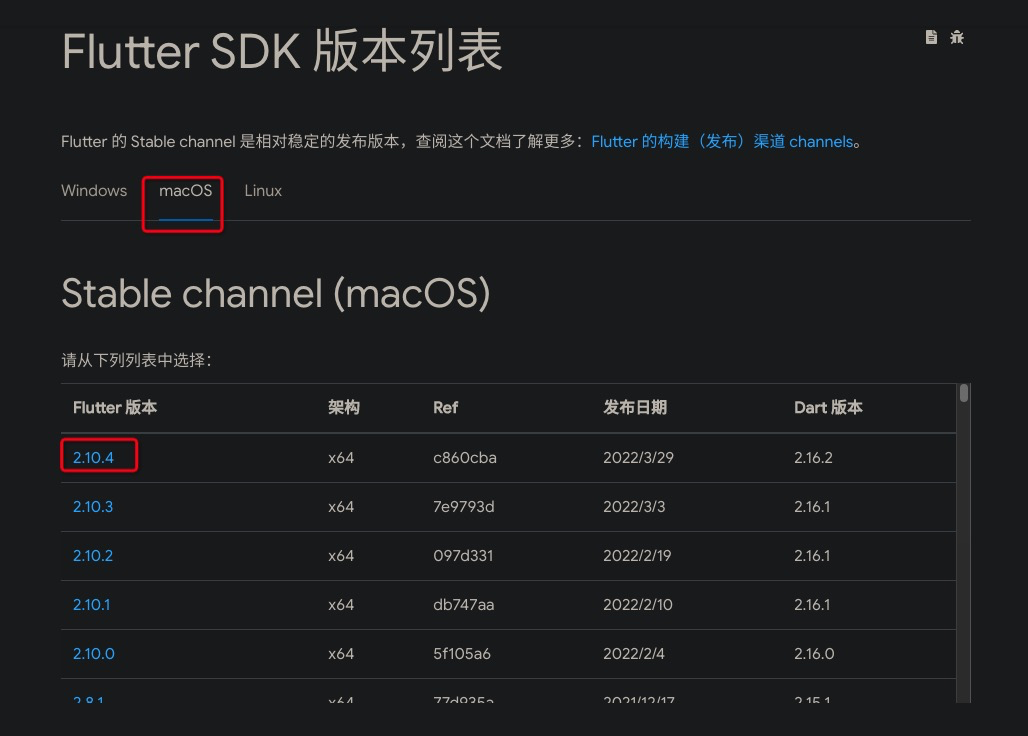
Flutter SDK 下载与配置
- 在 Flutter 官网下载: https://flutter.cn/docs/development/tools/sdk/releases?tab=macos

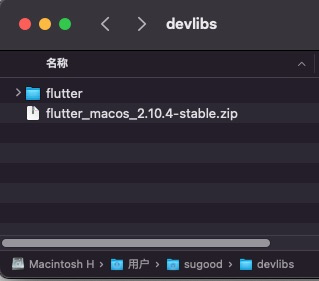
- 解压缩文件,我这里解压到 /Users/sugood/devlibs/flutter 文件夹下,这个路径是自己定义的,等会需要用到

- 配置环境变量
-
在终端输入指令 sudo vi ~/.bash_profile ,进入配置,需要输入密码。
-
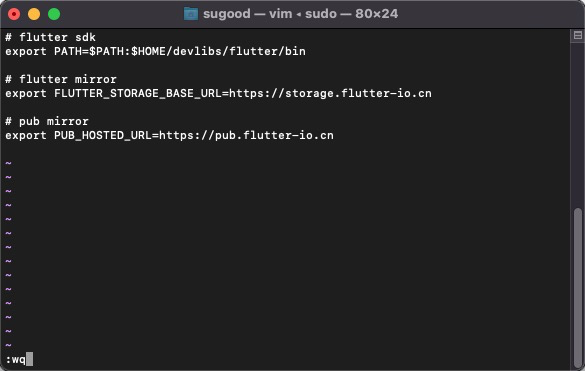
输入 i,进入 vim 的编辑模式,在任意一行添加 Flutter SDK 的路径
# flutter sdk
export PATH=$PATH:$HOME/devlibs/flutter/bin
这里的 $HOME 是用户文件夹的意思。$HOME/devlibs/flutter/bin 就是 /Users/sugood/devlibs/flutter 的路径(我电脑的用户是 sugood )
- 按 ESC 键退出编辑模式,再输入:wq 保存。如下图:

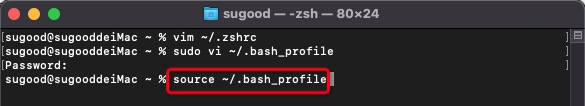
- 然后在终端上执行 source ~/.bash_profile ,刷新环境变量

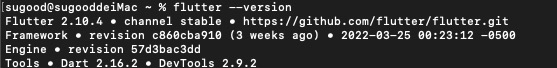
5.最后在终端上执行 flutter --version 指令查看版本号,打印以下信息就是成功了

注意:如果提示 zsh: command not found: flutter,可按照以下步骤修复
#第一步,在终端执行
vim ~/.zshrc
#第二步,找到 “# User configuration” 在其下面添加下面内容
source ~/.bash_profile
#如果没有’# User configuration’,就直接把上面内容添加到 ~/.zshrc 里面
#第三步,在终端里执行
source ~/.zshrc
软件配置
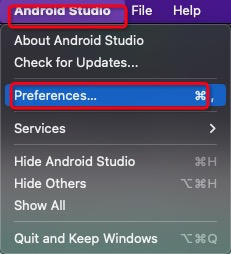
一、Android Studio 打开与配置
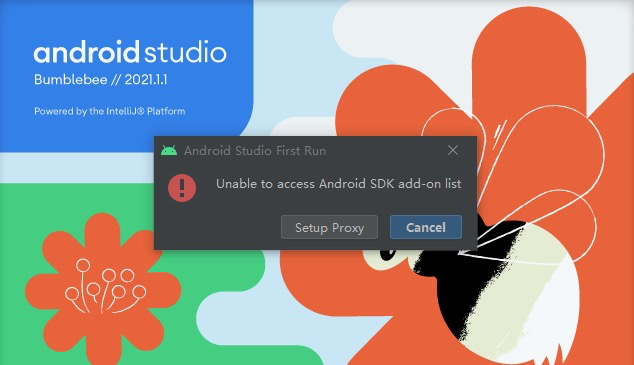
- 运行 Android Studio

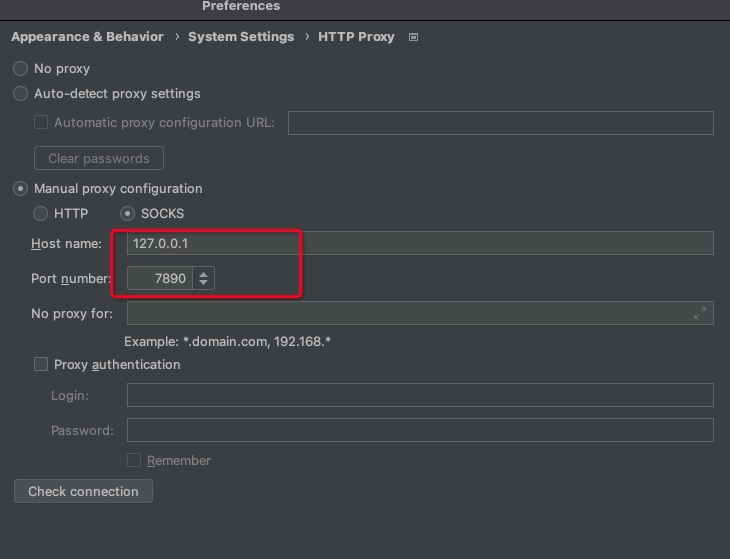
- 设置代理( Setup Proxy )根据自己的 FQ 软件来设置

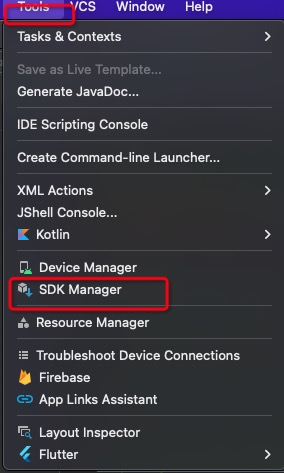
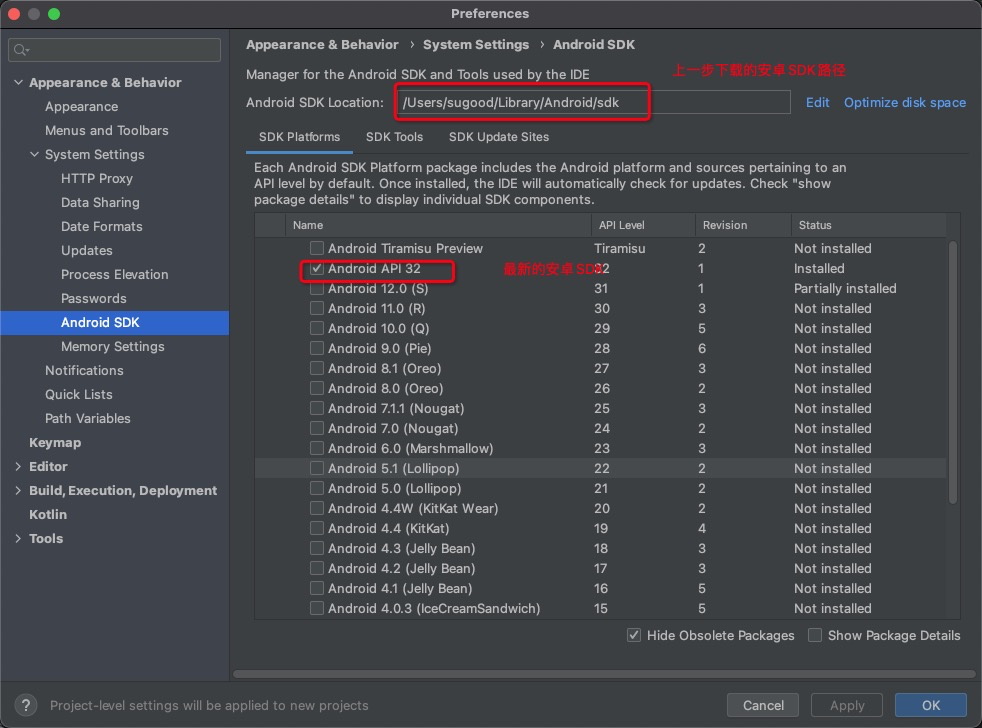
- 设置好后就等到下载最新的安卓 SDK 还有一些资源,当然点击 Cancel 也行,网络情况理想也是能下载到最新的 SDK 和资源的。下载好之后我们打开 Android Studio 的 Tools->SDK Manager(SDK 管理)


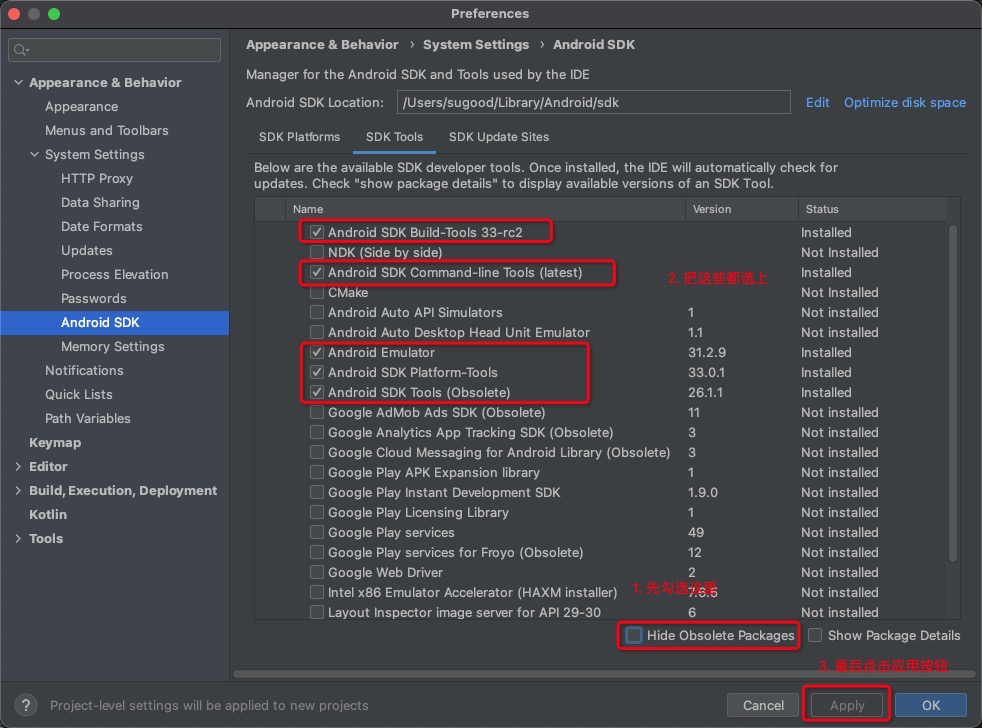
- 下载 Flutter 需要用到的 SDK 工具,点击 SDK Tools ,选上必要的工具,最后点击 Apply 按钮后会下载选中的工具。

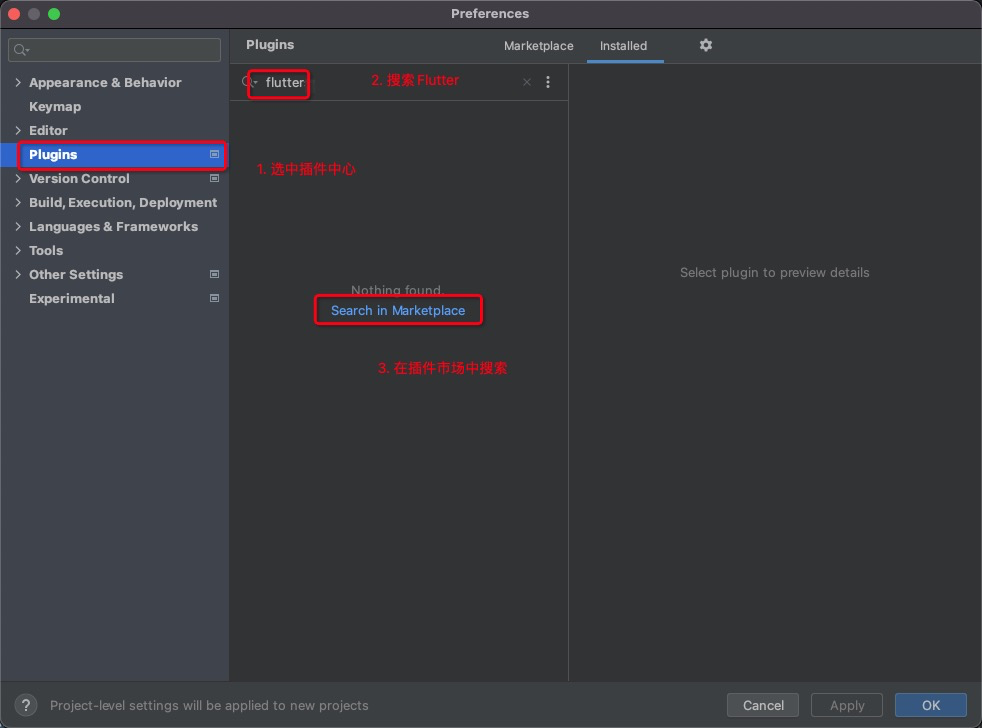
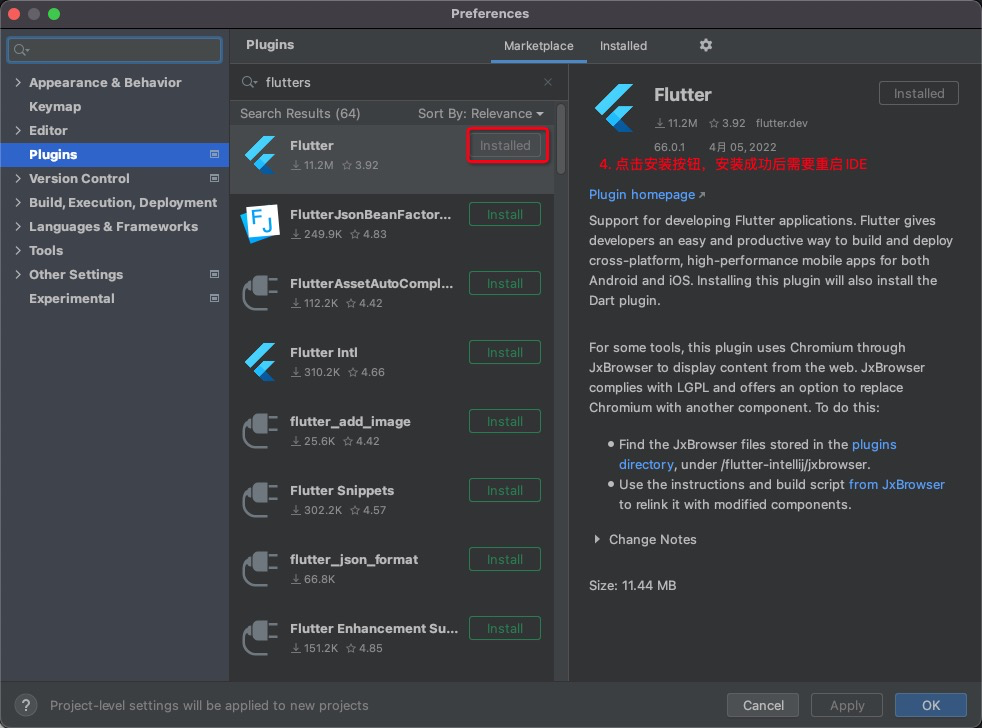
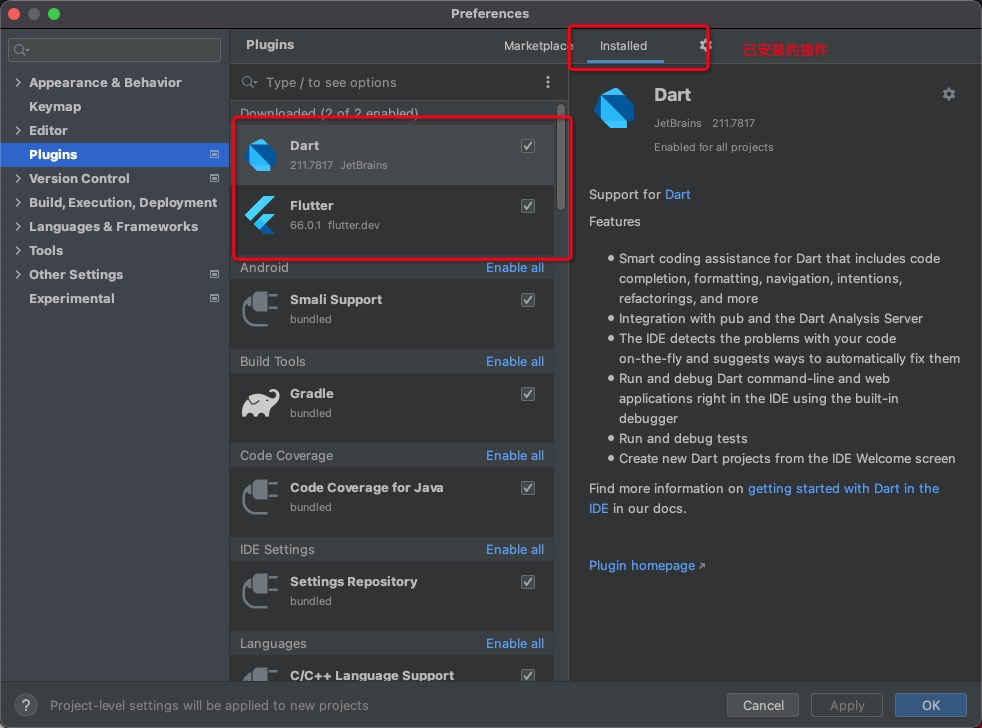
- 安装 Flutter 和 Dart 插件



我这里展示了 Flutter 插件的安装,Dart 一样道理,两个插件都安装好之后,在插件中心显示如下:

- 在终端界面执行 flutter doctor --android-licenses ,这一个操作是安卓许可证授权 ,全部选 yes 就好。完成这一步安卓的配置基本完成了,下面先创建一个 demo 最后再配置 xcode
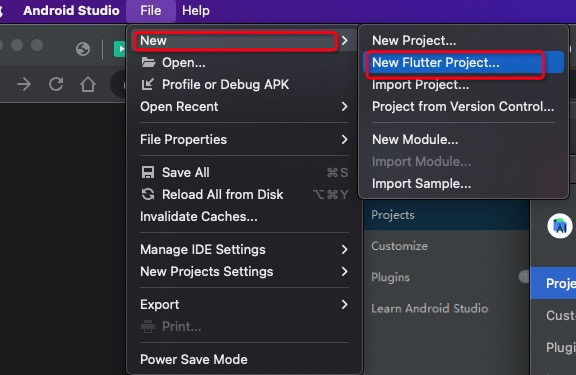
二、创建 Flutter 项目并跑通 Android DEMO
- 先在终端执行一次指令:flutter doctor --verbose ,看看安卓和 Android Studio 的配置有没有问题。
sugood[@sugooddeiMac](/user/sugooddeiMac) ~ % flutter doctor --verbose
[✓] Flutter (Channel stable, 2.10.4, on macOS 12.3 21E230 darwin-x64, locale
zh-Hans-CN)
• Flutter version 2.10.4 at /Users/sugood/devlibs/flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision c860cba910 (3 weeks ago), 2022-03-25 00:23:12 -0500
• Engine revision 57d3bac3dd
• Dart version 2.16.2
• DevTools version 2.9.2
• Pub download mirror https://pub.flutter-io.cn
• Flutter download mirror https://storage.flutter-io.cn
[✓] Android toolchain - develop for Android devices (Android SDK version
32.1.0-rc1)
• Android SDK at /Users/sugood/Library/Android/sdk
• Platform android-32, build-tools 32.1.0-rc1
• Java binary at: /Applications/Android
Studio.app/Contents/jre/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build 11.0.11+0-b60-7590822)
• All Android licenses accepted.
[✗] Xcode - develop for iOS and macOS (Xcode 13.3.1)
• Xcode at /Applications/Xcode.app/Contents/Developer
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side’s plugin code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install:
sudo gem install cocoapods
[✓] Chrome - develop for the web
• Chrome at /Applications/Google Chrome.app/Contents/MacOS/Google Chrome
[✓] Android Studio (version 2021.1)
• Android Studio at /Applications/Android Studio.app/Contents
• Flutter plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
🔨 https://plugins.jetbrains.com/plugin/6351-dart
• Java version OpenJDK Runtime Environment (build 11.0.11+0-b60-7590822)
理论上除了 XCODE 会有问题,其他的应该不会有问题了,如果有问题就需要针对问题修复好才能进行下一步
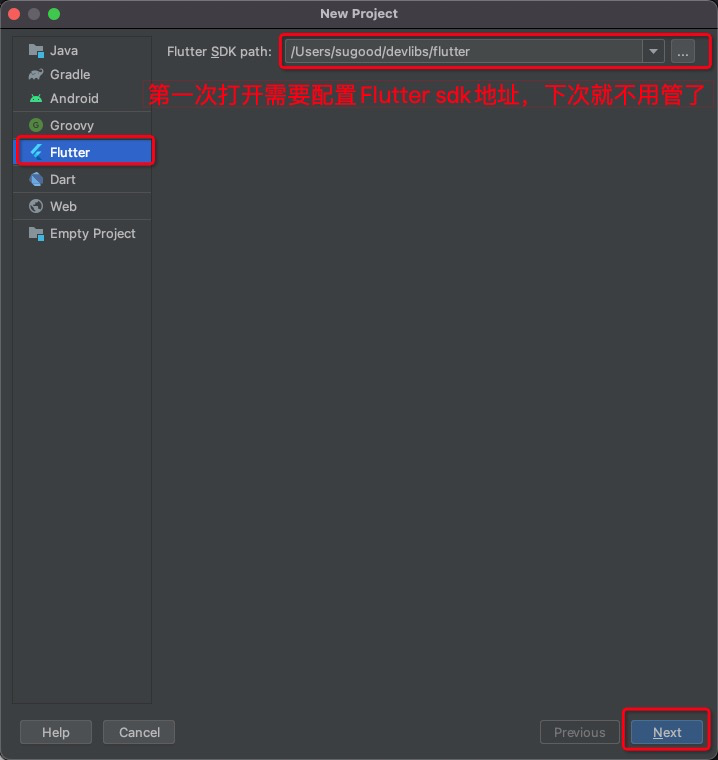
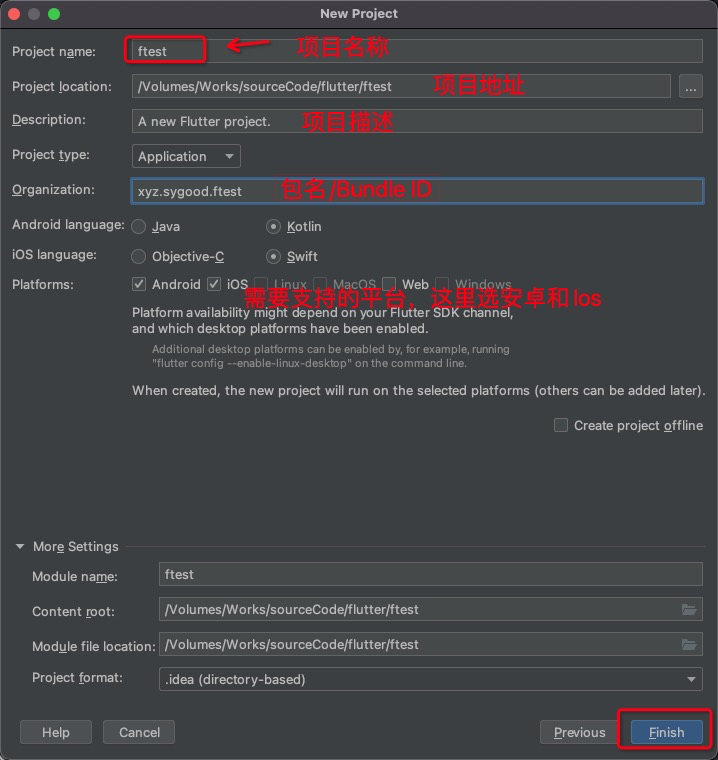
- 打开 Android stuido 并创建 Flutter 项目,项目名称是 ftest ,安卓 SDK 地址就是上面配置的地址 /Users/sugood/devlibs/flutter ,第一次需要配置,以后没有修改都不需要动。



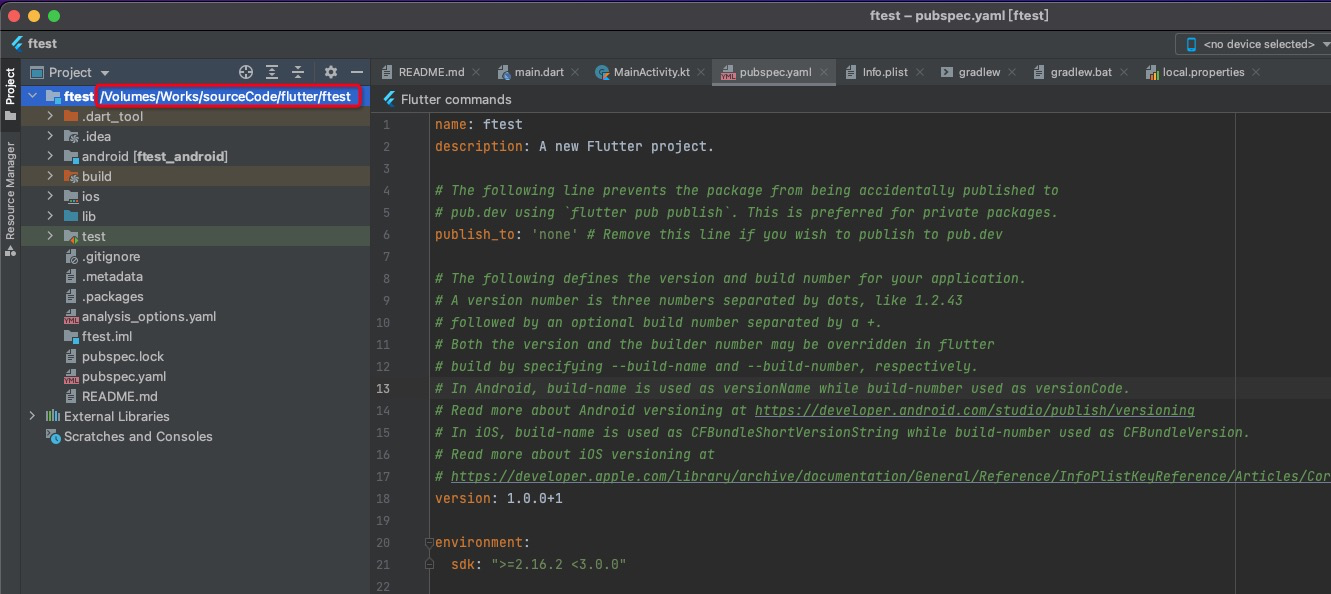
- 这样我们在 /Volumes/Works/sourceCode/flutter/ftest 路径下就得到一个 Flutter 项目。

-
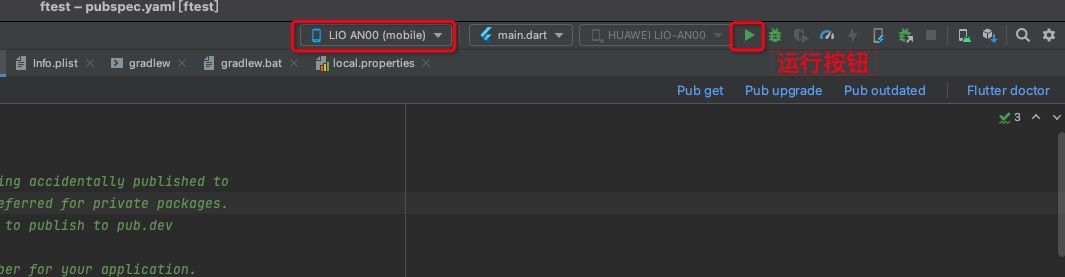
这个时候拿出安卓手机打开开发这模式,连上电脑后,信任这台电脑,并选择文件传输模式。就能在 Android studio 界面看到这台手机了

-
点击运行按钮,等到编译成功并自动安装到手机上后,没什么意外手机上就能看到如下界面

如果你顺利地走到这一步,那么恭喜你,你已经完成了 70%了,这个时候 XCODE 应该刚好安装完成。应该还没超过一个小时😂。如果很不幸,XCODE 还没安装好,那么你也许可以先休息下☕️,反正后面的东西不多了😎
三、跑通 iOS DEMO
-
针对前面 flutter doctor --verbose 的 xcode 的错误提示,在终端上执行 sudo gem install cocoapods 安装 cocoapods
-
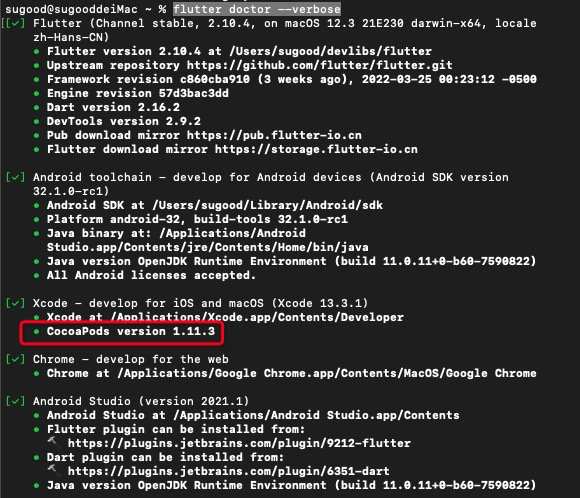
安装完成 cocoapods 后,在终端上执行 flutter doctor --verbose ,可以看到 cocoapods 版本,也没有其他报错了。这样整个 Flutter 开发环境就已经搭好了。

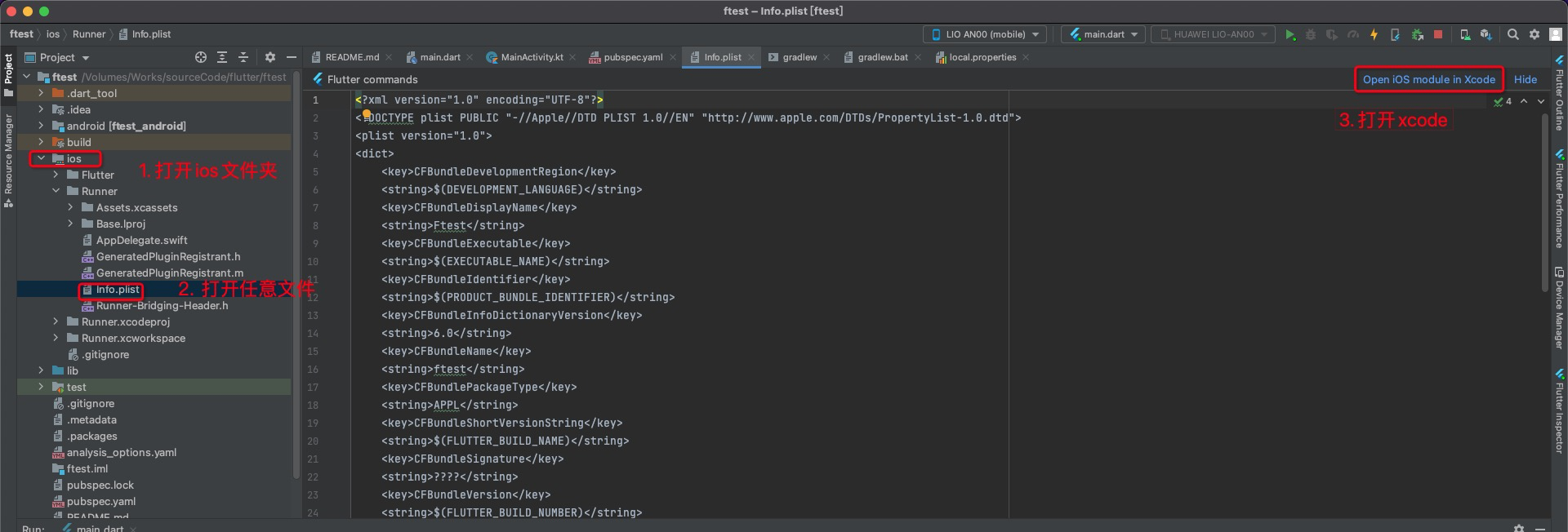
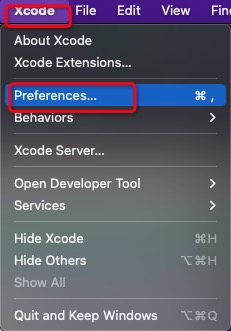
- 在 Flutter 项目中打开 xcode

第一次打开,必然有报错的,因为我们需要添加自己的苹果账号并生成证书才能进行调试

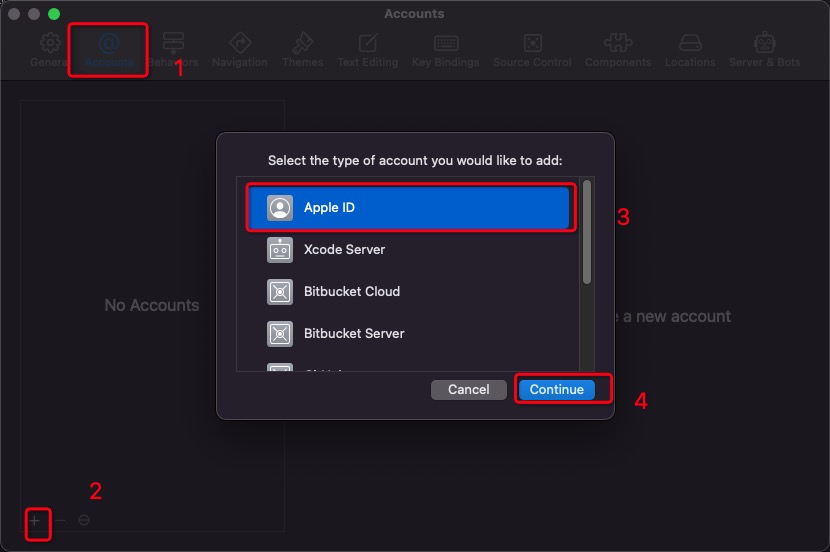
- 添加苹果账户

- 添加账号

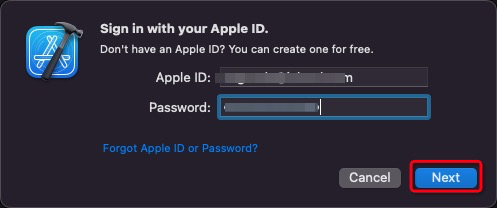
- 输入账号密码

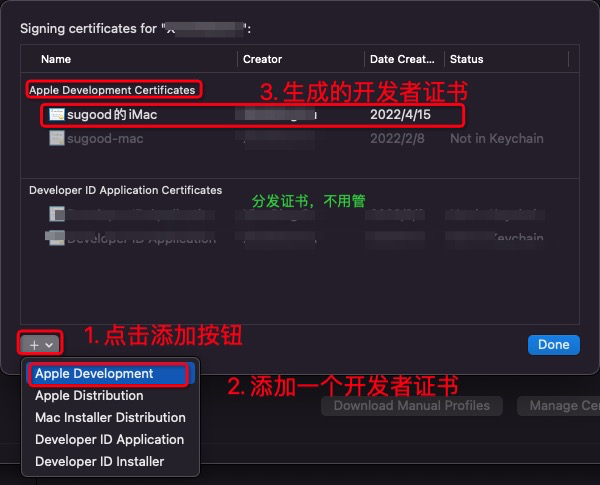
- 生成证书操作

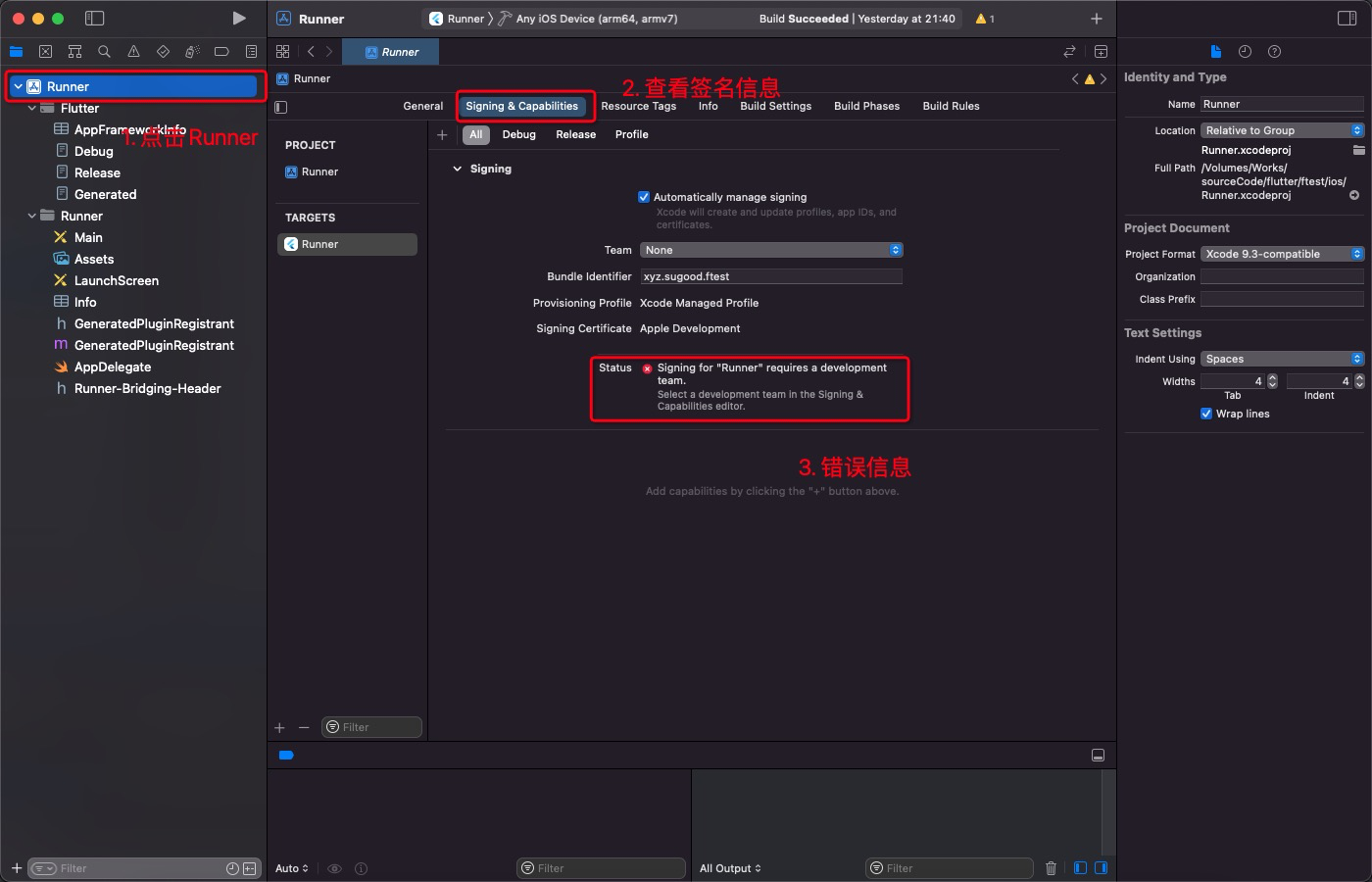
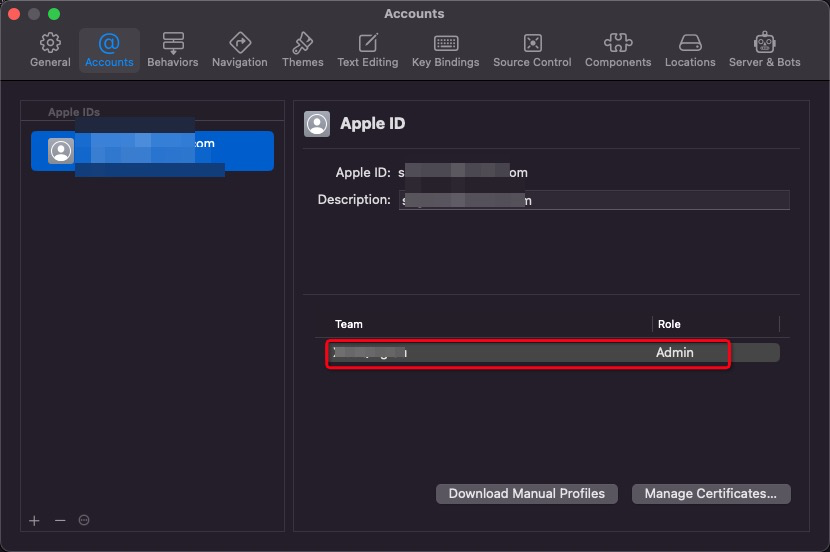
- 生成证书成功,Team 名称如图,记住了一会要用。

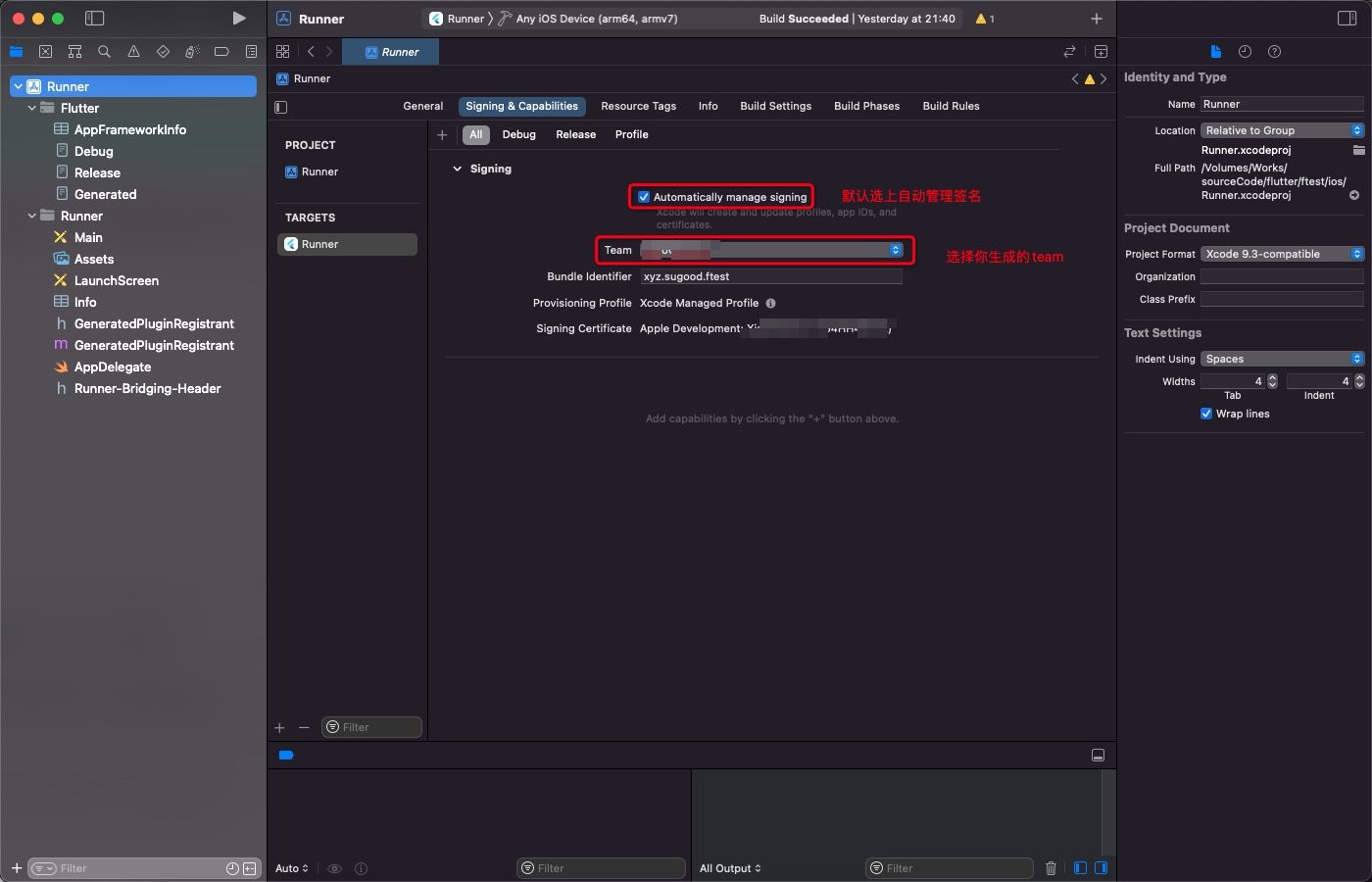
- 回到 xcode 给项目选择上面生成的 Team 后,就没有报错了

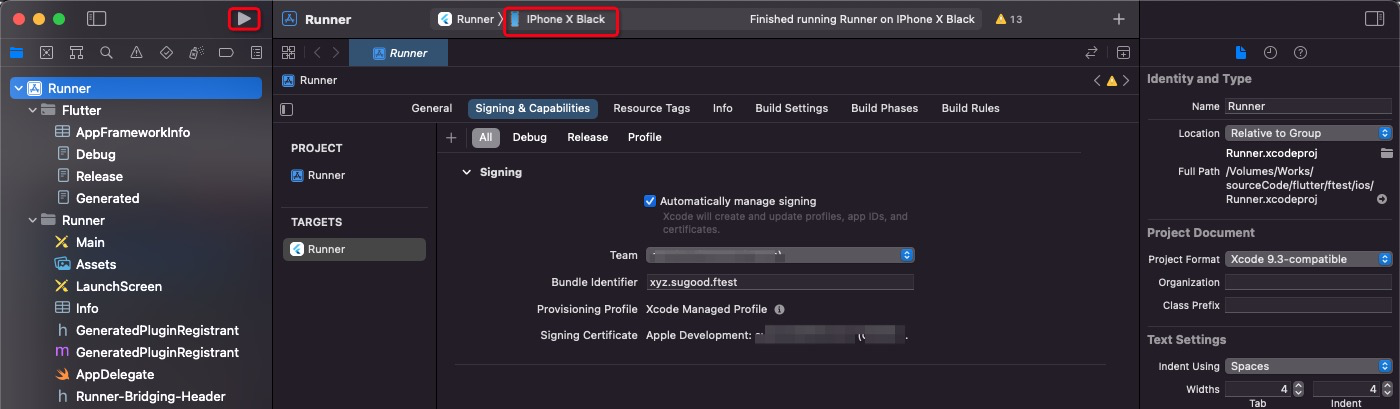
- xcode 连接苹果手机并运行,第一次需要用 xcdoe 信任手机设备

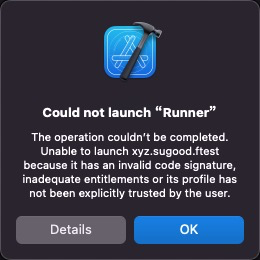
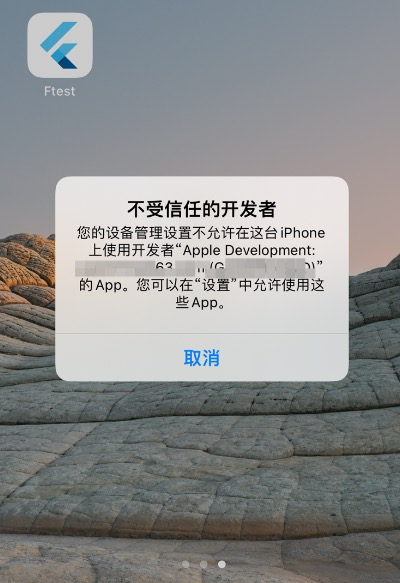
- 如果不是苹果开发者的账号运行会有以下错误提示

手机上的提示如下

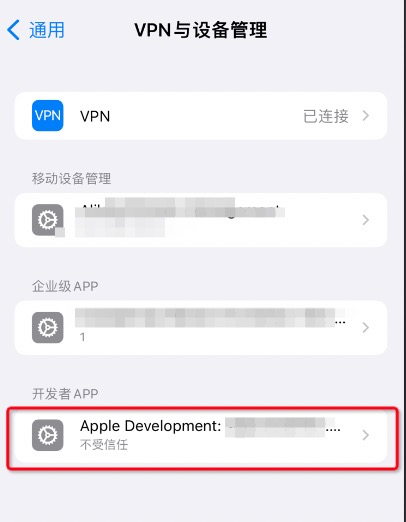
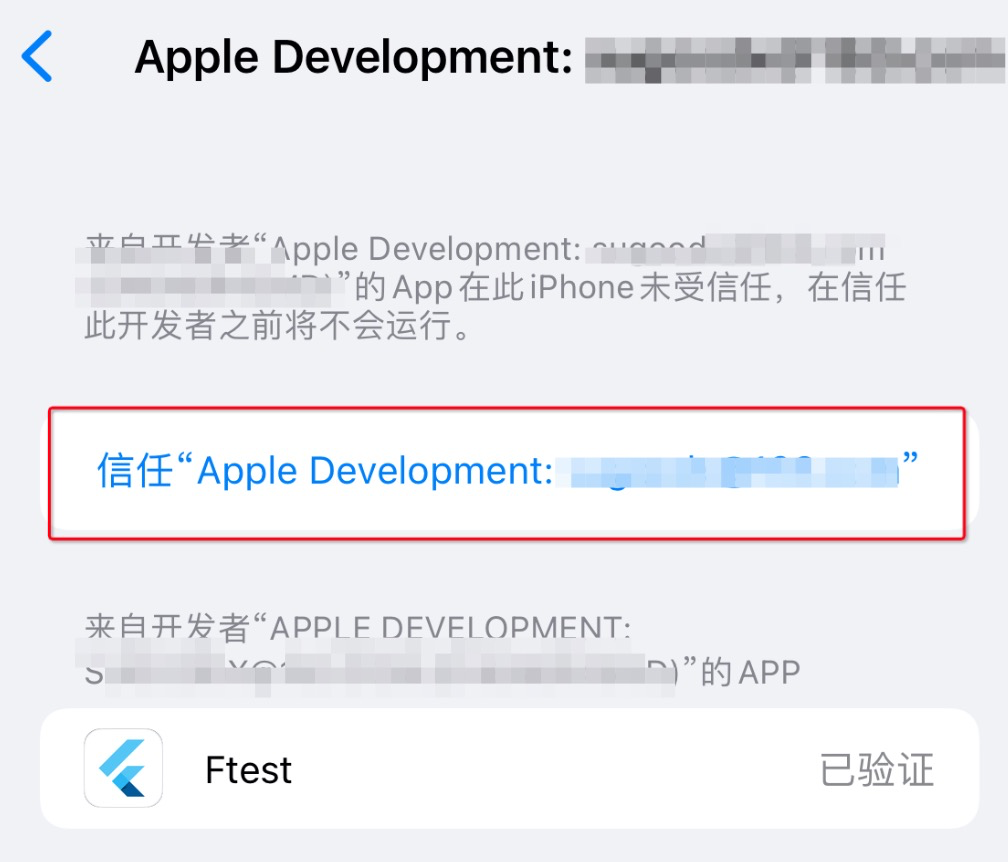
那么只要手机打开设置->VPN 与设备管理,信任开发者 APP 就好,如下


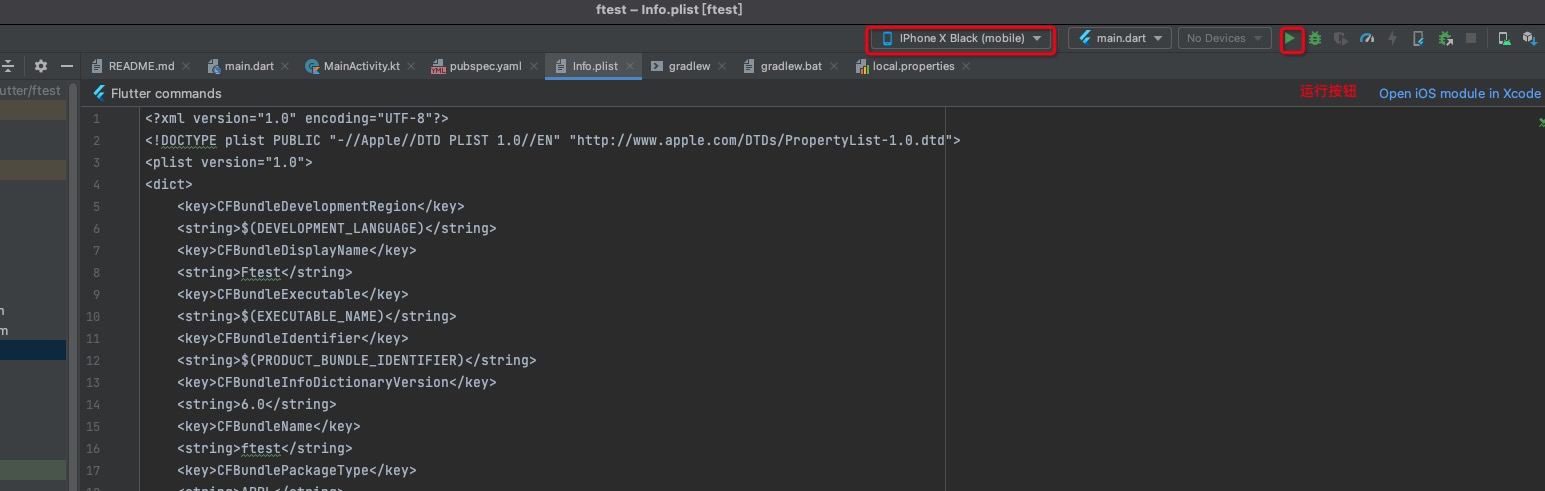
- 回到 Android studio ,选择苹果手机,并点击运行按钮

- 编译成功后,我相信你也能在手机上看到以下 demo 顺利运行的界面。

总结
至此,从开发环境搭建到 Demo 跑通都已经完成了,没有什么很复杂的操作,基本上都是图形化操作界面,只有极个别没有图形化才用指令。而且很多指令也都是查看指令,只是设置环境变量的指令稍微多一点,也不复杂。相信零基础的同学也是能很好上手的。
最后,如果你的配置的过程中有遇到其他的问题,可以多执行下 flutter doctor --verbose 指令看看有没有其他的错误,一般情况下这个指令没有报错的话,运行 demo 都是不会有什么问题的。如果遇到其他问题,请善用搜索引擎~
[Flutter] 保姆级教程:一小时搭建Flutter开发环境并跑通Demo--无需开发者账号
更多关于[Flutter] 保姆级教程:一小时搭建Flutter开发环境并跑通Demo--无需开发者账号的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
人生苦短 我用 rn 哈哈
更多关于[Flutter] 保姆级教程:一小时搭建Flutter开发环境并跑通Demo--无需开发者账号的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
这里热度有点低,建议发掘金吧
你赢了😂
同步到掘金了,这种类型的文章掘金的确好点
感谢作者大大,按照文档搭建成功了,省了很多时间!!
非常感谢,很快就搭建好了,希望能早日学会用。。
针对您所发的帖子“[Flutter] 保姆级教程:一小时搭建Flutter开发环境并跑通Demo–无需开发者账号”,以下是我的专业回复:
Flutter确实是一个强大的跨平台开发框架,能够在短时间内搭建起开发环境并跑通Demo,这对于初学者来说无疑是一个巨大的鼓舞。以下是对您帖子内容的一些补充和建议:
-
环境准备:
- 确保电脑满足Flutter开发的硬件要求,如足够的内存和存储空间。
- 下载并安装最新版本的Flutter SDK,可以从Flutter官网获取。
-
设置镜像与环境变量:
- 由于国内网络原因,建议设置Flutter的国内镜像,以加速资源下载。
- 将Flutter SDK的路径添加到系统的环境变量中,以便在命令行中直接使用Flutter命令。
-
安装开发工具:
- 安装Android Studio并配置Android SDK,这是开发Android应用所必需的。
- 如果需要开发iOS应用,还需要在macOS上安装Xcode。
- 推荐使用Visual Studio Code或Android Studio作为IDE,并安装Flutter和Dart插件。
-
验证环境:
- 使用
flutter doctor命令检查开发环境是否配置正确,并修复任何潜在的问题。
- 使用
-
创建并运行Demo:
- 使用
flutter create命令创建一个新的Flutter项目。 - 根据目标平台(Android、iOS、Web等)选择相应的运行环境,并运行Demo应用。
- 使用
总之,Flutter开发环境的搭建并不复杂,只要按照步骤操作,很快就能上手开发跨平台应用。







