ListView 在 Flutter 中拖动后,反向回弹问题
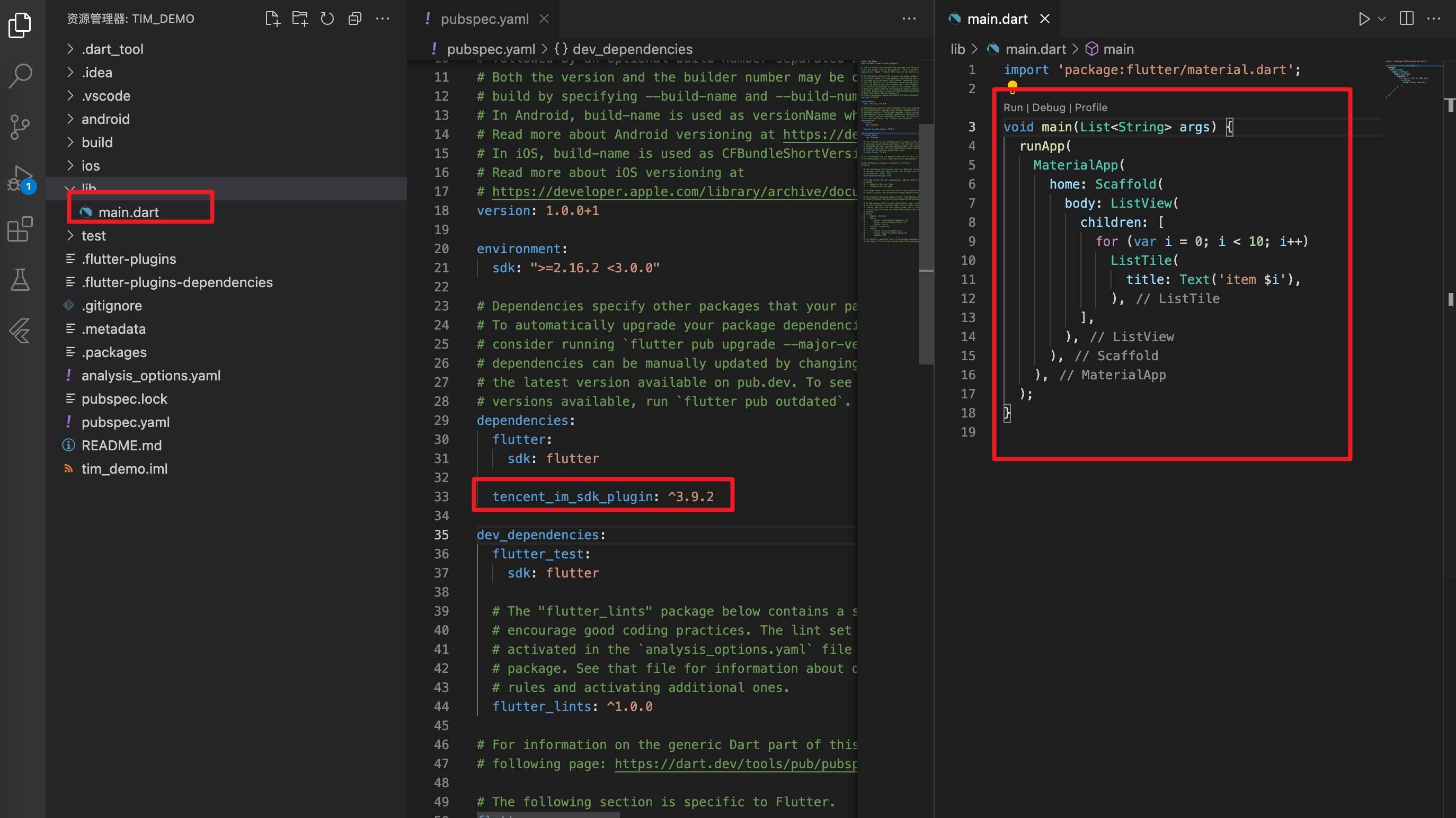
在引入腾讯的 IM 插件后出现的问题。
但是不应该是插件导致的问题呀,都没有初始化。
但是如果 pubspec.yaml 中删除引用,就不反向回弹。
代码只有几行,求帮忙看下谢谢。


ListView 在 Flutter 中拖动后,反向回弹问题
更多关于ListView 在 Flutter 中拖动后,反向回弹问题的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
或者有什么办法能 debug 找出问题,,,
更多关于ListView 在 Flutter 中拖动后,反向回弹问题的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
真的是太诡异了,仍然没有找到问题
试试设置下可滚动部件的滚动特性,如下:
ListView(
physics: ClampingScrollPhysics(),
)
其他参考:
BouncingScrollPhysics 允许滚动出边界,超过边界时会有回弹效果,会响应滚动事件
ClampingScrollPhysics 不允许滚动出边界,会响应滚动事件
AlwaysScrollableScrollPhysics 一直响应滚动事件
NeverScrollableScrollPhysics 禁止滚动,不响应滚动事件
FixedExtentScrollPhysics ListWheelScrollView 滚轮使用时,item 都会停止在中间位置,不会停在分割线
PageScrollPhysics PageView 滚轮使用时,item 都会停止在一页,不会停止在分割线位置
RangeMaintainingScrollPhysics 当内容突然改变尺寸时,试图将滚动位置保持在范围内的滚动物理
额,试过了,还是不行
在 Flutter 中,ListView 的拖动后反向回弹(通常称为“过滚”或“回弹效果”)是 Material Design 中一个常见的交互特性。如果你遇到了 ListView 在拖动后回弹不符合预期的问题,可以考虑以下几个方面来排查和解决:
-
滚动容器:确保你的 ListView 被包裹在一个支持回弹效果的滚动容器中,如
SingleChildScrollView或直接使用ListView本身的滚动行为。 -
物理模拟:Flutter 使用
ScrollPhysics来控制滚动行为。默认情况下,ListView使用ClampedScrollingPhysics,它在到达边界时不会回弹。你可以尝试更换为BouncingScrollPhysics来启用回弹效果:ListView( physics: BouncingScrollPhysics(), children: [...], ) -
嵌套滚动:如果你的
ListView嵌套在其他滚动视图中,确保父滚动视图不会干扰子视图的回弹效果。有时需要自定义ScrollPhysics来协调嵌套滚动行为。 -
滚动监听:检查是否有任何滚动监听器(如
NotificationListener)或自定义滚动行为逻辑影响了回弹效果。 -
版本和平台差异:不同版本的 Flutter 或不同平台(iOS/Android)可能会有细微的差异。确保测试在最新版本的 Flutter 和目标平台上进行。
如果上述方法仍不能解决你的问题,建议提供更详细的代码示例和具体的表现描述,以便进一步分析问题。







