Flutter 入门 app 已完成,感兴趣的兄弟可以关注下
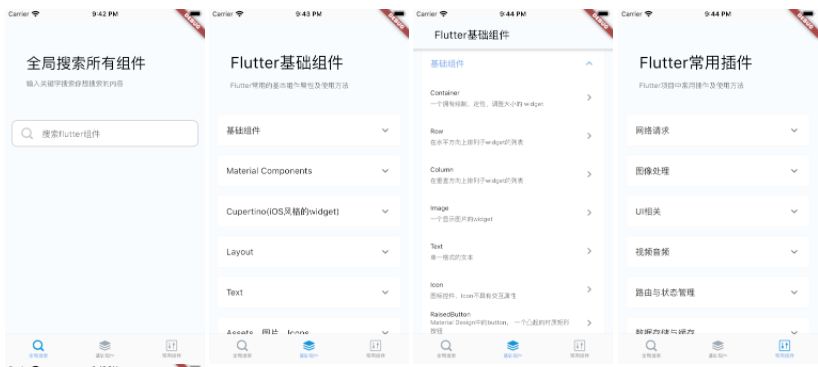
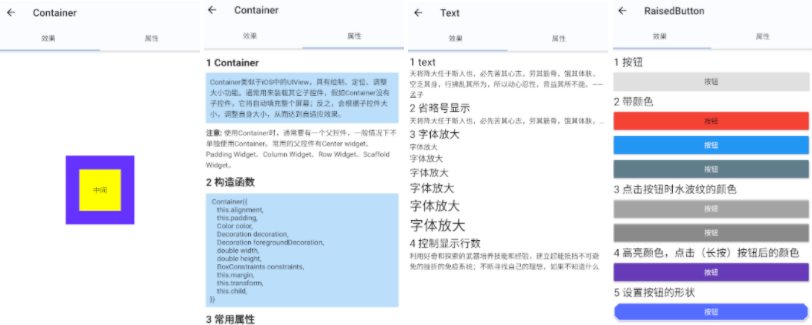
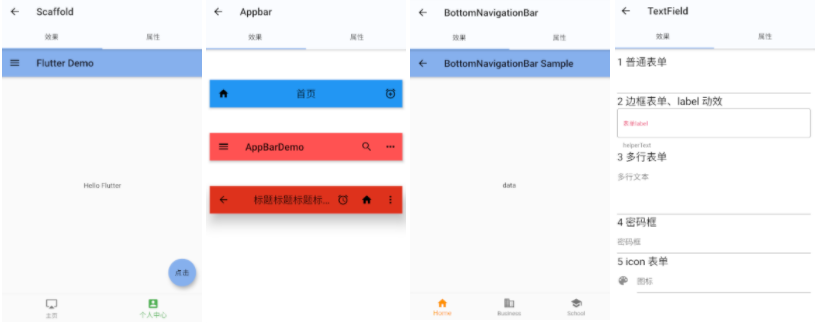
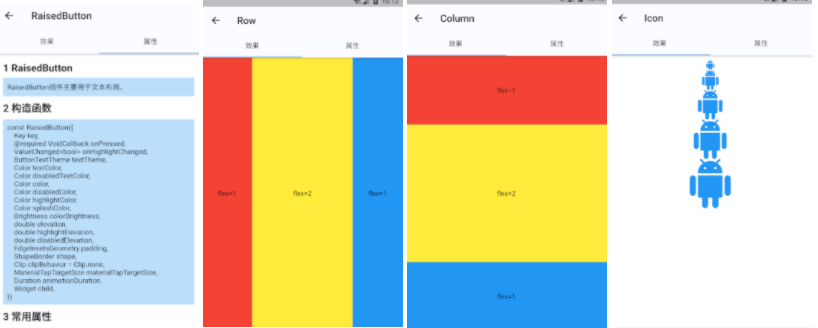
最近再学习 Flutter,无奈英文水平太菜,加上官网被墙,学习资料少之又少,所以写了个入门教程( app ),
地址:https://gitee.com/nmgwap/flutter_app
就是个小菜鸡,估计很多地方不合理,请轻喷,



 平时没事的时候更新下,现在已经添加 50 多个 widget 的用法,感兴趣的兄弟可以关注下
平时没事的时候更新下,现在已经添加 50 多个 widget 的用法,感兴趣的兄弟可以关注下
Flutter 入门 app 已完成,感兴趣的兄弟可以关注下
更多关于Flutter 入门 app 已完成,感兴趣的兄弟可以关注下的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
可以考虑把 route 抽出一个单独的 class,这样 main 文件就不会有那么多的 import 了,list 推荐用 list builder 不要用 for
更多关于Flutter 入门 app 已完成,感兴趣的兄弟可以关注下的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
多谢老哥意见,有时间改下,
Flutter Galleryhttps://www.microsoft.com/en-us/p/flutter-gallery/9pdwctdfc7qq
flutter 写了个普通看视频的 app,盗版电影 https://github.com/abcd498936590/Dart-Cms-Flutter
恭喜完成Flutter入门App!这是一个非常重要的里程碑,标志着你在跨平台移动开发领域迈出了坚实的一步。Flutter以其高效的性能、强大的UI组件库和灵活的插件系统,在近年来赢得了众多开发者的青睐。
你的Flutter入门App,无论是用于学习目的还是实践项目,都充分展示了Flutter框架的易用性和功能强大。通过这个项目,相信你已经掌握了Flutter的基本语法、组件使用、状态管理以及如何进行布局和样式调整等核心知识点。
对于关注你项目的兄弟们,我建议他们可以从以下几个方面入手,更深入地了解Flutter:
- 基础巩固:回顾并熟练掌握Flutter的基础概念和语法,如Dart语言、Widget树、布局方式等。
- 实战演练:通过模仿或自主设计项目,不断实践,加深对Flutter框架的理解和应用能力。
- 社区参与:加入Flutter相关的社区或论坛,与同行交流心得,分享经验,共同进步。
- 技术探索:关注Flutter的更新动态和新技术,如Flutter Web、Flutter for Desktop等,拓宽视野。
再次祝贺你完成Flutter入门App,期待你在移动开发领域取得更多成就!同时,也感谢你愿意分享自己的成果,相信你的项目会为其他初学者提供宝贵的参考和启发。








