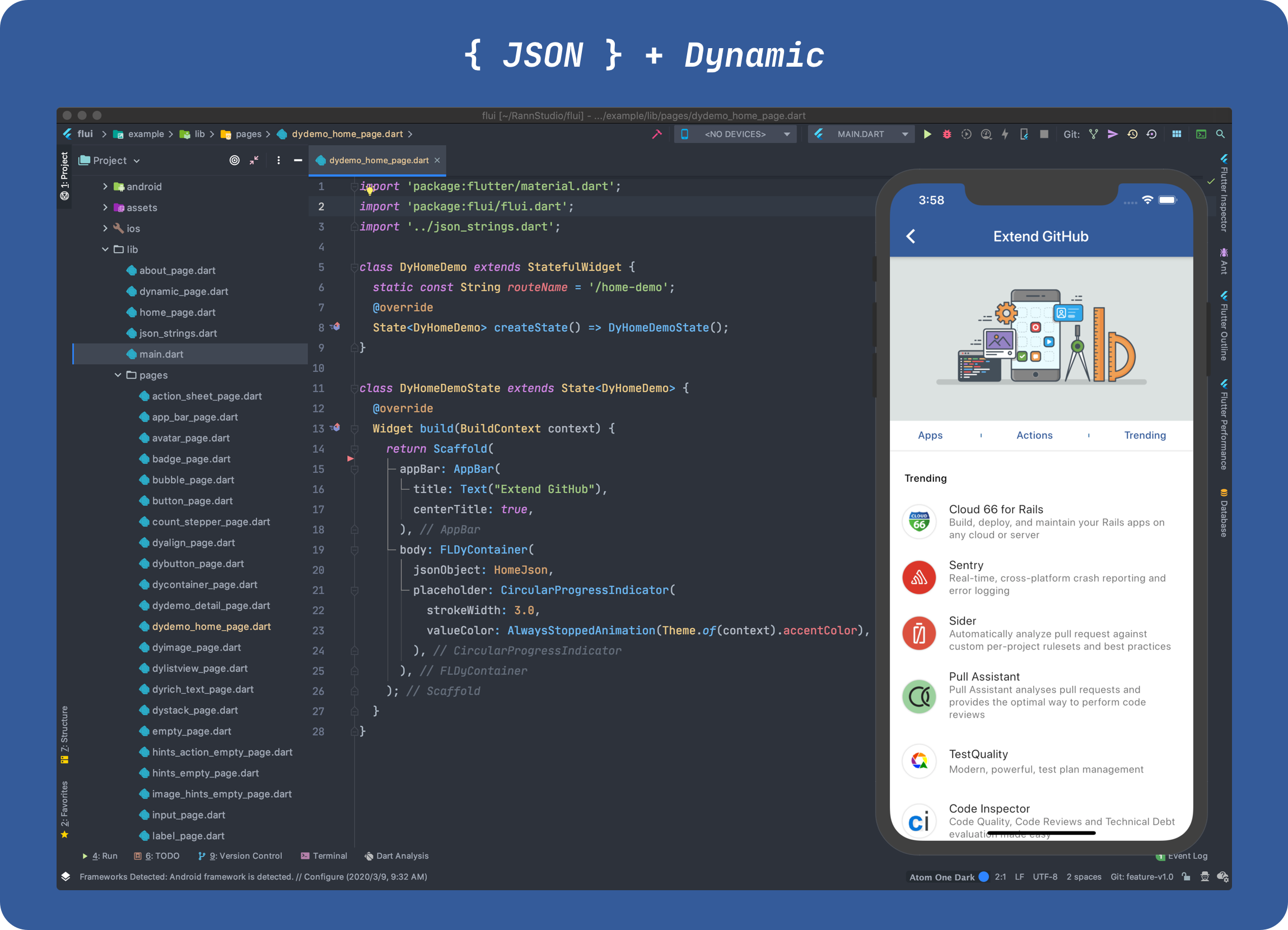
Flutter 新模块 Dynamic 发布,可以使用 json 渲染 UI ~
FLUI 0.9.0 版本发布,新增了动态渲染模块 Dynamic

同时也针对文档添加了 api table,新增悬浮列表头组件。
关于 Dyanmic
Dynamic 模块允许我们加载下发或者缓存的 JSON 来完成渲染。
语义接近 Flutter 原始组件名称,所以在设置组件名时一般使用 Flutter 对应的 Widget 名称,具体映射关系可参照文档
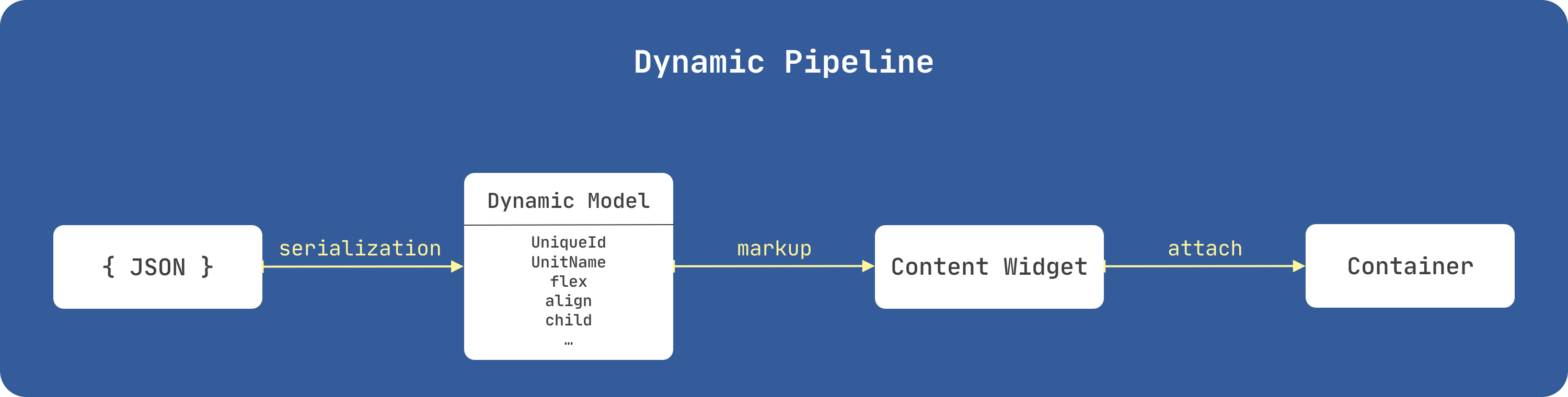
实现上 Dynamic 会将传入的 JSON 字符串反序列化成内置对象模型,然后生成 Widget 树,最后将该树根节点传递给容器组件。

更多介绍可以前往文档
Flutter 新模块 Dynamic 发布,可以使用 json 渲染 UI ~
flu tter 帮顶
更多关于Flutter 新模块 Dynamic 发布,可以使用 json 渲染 UI ~的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
这个图是用什么画的,好看
sketch
这个有意思,server driven UI,楼主你的网站和文档也做的挺好的。希望有很多人使用
感谢支持~
Flutter新模块Dynamic的发布,确实为开发者带来了使用JSON渲染UI的便捷功能。以下是对此功能的详细解读:
Dynamic模块允许开发者通过加载下发或缓存的JSON数据来完成UI渲染。这一特性极大地提升了应用的灵活性和可扩展性。在JSON设计上,其语义接近Flutter原始组件,但针对每个组件扩充了如uniqueId、unitName等标识性属性。Dynamic模块会将传入的JSON字符串反序列化成内置对象模型,然后生成Widget树,最后将该树根节点传递给容器组件。
值得注意的是,由于Flutter在dart:mirrors上的限制,Dynamic模块基于Flutter组件进行了封装,对一些交互性较强的场景暂时无法支持。因此,它更适合在静态显示区域做动态化下发和缓存的尝试。
此外,Dynamic模块还支持常用的渲染组件,如Flex布局、Stack-Positioned布局、ListView等,以及基础的文本、富文本、asset图片和网络图片的渲染。对于基础的交互事件,Dynamic也有相应的封装。
总的来说,Flutter新模块Dynamic的发布为开发者提供了更加灵活和高效的UI渲染方式。然而,在使用时也需要注意其局限性,并结合实际需求进行合理选择。







