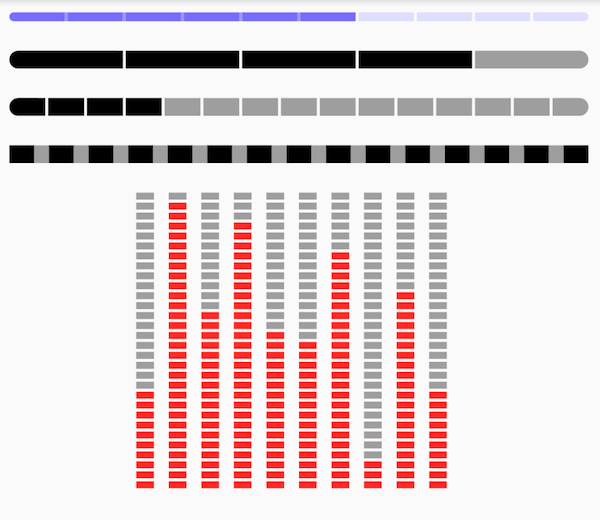
Flutter 如何实现一个带有水平、竖直、多色、圆角、刻度的进度条?

欢迎拍砖: https://github.com/stefanJi/IntervalProgressBar
pub package: https://pub.dev/packages/intervalprogressbar
Flutter 如何实现一个带有水平、竖直、多色、圆角、刻度的进度条?
更多关于Flutter 如何实现一个带有水平、竖直、多色、圆角、刻度的进度条?的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter 如何实现一个带有水平、竖直、多色、圆角、刻度的进度条?的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中实现一个带有水平、竖直、多色、圆角、刻度的进度条,可以通过组合使用CustomPainter、Canvas、Gradient等类来实现。以下是一个简要步骤和代码示例:
-
定义进度条属性:包括方向(水平或竖直)、颜色列表、圆角半径、刻度数量等。
-
绘制背景:使用
CustomPainter绘制一个带有圆角的矩形作为背景。 -
绘制进度:根据进度比例,使用
LinearGradient或RadialGradient绘制多色进度条。 -
添加刻度:在背景或进度条上绘制刻度线或标记。
示例代码:
class CustomProgressBar extends CustomPainter {
final double progress;
final List<Color> colors;
final double cornerRadius;
final int divisions;
final bool isHorizontal;
CustomProgressBar({
required this.progress,
required this.colors,
required this.cornerRadius,
required this.divisions,
required this.isHorizontal,
});
@override
void paint(Canvas canvas, Size size) {
// 绘制背景
// 绘制进度条(多色、圆角)
// 绘制刻度
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) => false;
}
在paint方法中,使用Paint对象设置颜色、样式等,通过canvas.drawRect绘制背景,通过canvas.drawPath结合Path绘制圆角进度条,并通过循环绘制刻度。
注意:由于篇幅限制,示例代码省略了具体实现细节,如绘制逻辑和颜色渐变等,需根据实际需求补充完整。







