Vue 使用 uapi-json 依赖时出现异常,求Nodejs相关解决思路
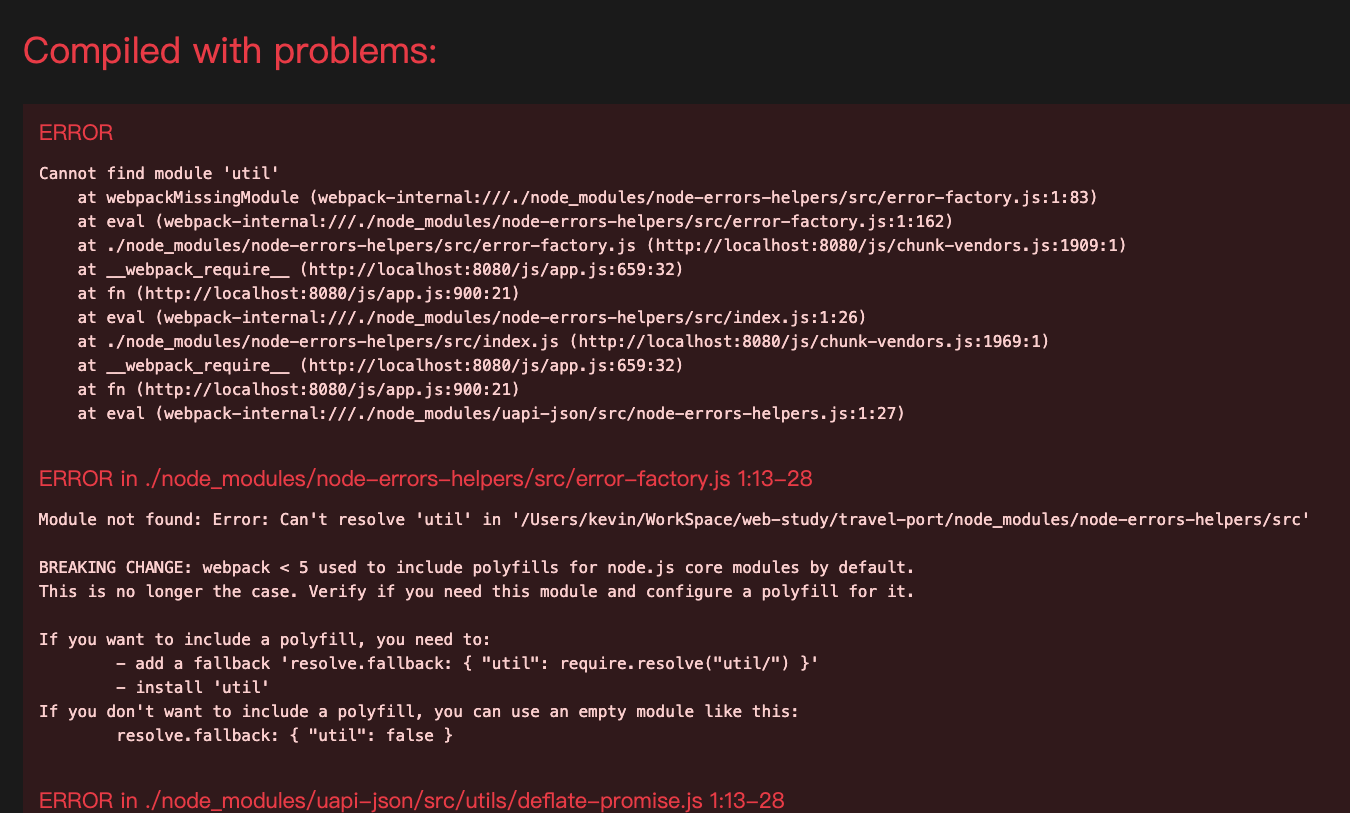
如题,老板让研究一下 uapi-json 这个库,考虑集成到 Vue 项目中,但是一直提示错误,是不是我的使用姿势不对,我是按照他的要求,但是还是不行,具体的错误如下:
Vue 使用 uapi-json 依赖时出现异常,求Nodejs相关解决思路
建议你不要研究了,研究之前都不看一下这是跑在 node 上的吗
非常抱歉哈,具体的代码就是官方的 README 代码:
答案就和 2 楼说的一样
好的,已经改变思路了
在Vue项目中使用uapi-json依赖时遇到异常,通常与几个关键因素有关:依赖版本兼容性、Node.js环境配置、以及具体的异常信息。以下是一些Node.js相关的解决思路:
-
检查Node.js版本: 确保你的Node.js版本与
uapi-json及其依赖项兼容。可以查看uapi-json的package.json文件中的engines字段来确认所需的Node.js版本。 -
安装依赖: 确保所有依赖都已正确安装。可以尝试删除
node_modules文件夹和package-lock.json文件,然后重新运行npm install。rm -rf node_modules package-lock.json npm install -
查看异常信息: 详细查看控制台输出的异常信息,确定是哪部分代码或哪个依赖导致的错误。这通常是解决问题的关键。
-
代码示例: 如果
uapi-json用于请求数据,确保请求格式正确。以下是一个基本的请求示例:import uapiJson from 'uapi-json'; try { const response = await uapiJson.request({ // 配置请求参数 url: 'https://api.example.com/data', method: 'GET', }); console.log(response.data); } catch (error) { console.error('请求出错:', error); } -
查阅文档和社区: 查看
uapi-json的官方文档和GitHub仓库,以及相关的开发者社区和Stack Overflow等,寻找类似问题的解决方案。
如果以上方法仍未解决问题,建议提供具体的异常信息和代码示例,以便进一步分析。









