Nodejs nuxt3 后端(server)目录接口调用问题求解答
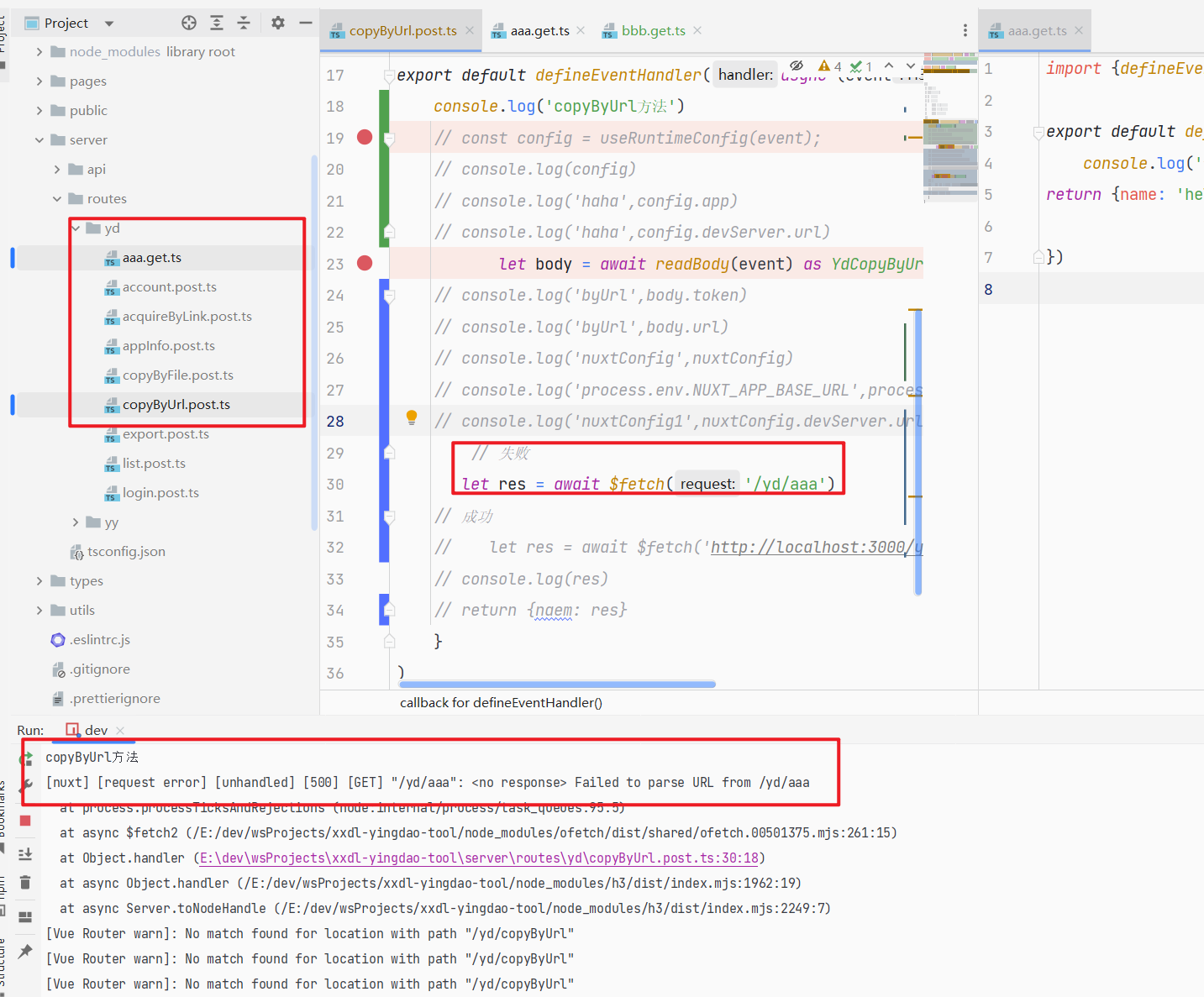
server 里面写了两个接口,调用地址分别是/yd/copyByUrl 和/yd/aaa 用 postman 都能调用成功,但是在/yd/copyByUrl 里面调用/yd/aaa 时报错:
copyByUrl 方法 [nuxt] [request error] [unhandled] [500] [GET] "/yd/aaa": <no response> Failed to parse URL from /yd/aaa at process.processTicksAndRejections (node:internal/process/task_queues:95:5) at async $fetch2 (/E:/dev/wsProjects/xxdl-yingdao-tool/node_modules/ofetch/dist/shared/ofetch.00501375.mjs:261:15) at Object.handler (E:\dev\wsProjects\xxdl-yingdao-tool\server\routes\yd\copyByUrl.post.ts:30:18) at async Object.handler (/E:/dev/wsProjects/xxdl-yingdao-tool/node_modules/h3/dist/index.mjs:1962:19) at async Server.toNodeHandle (/E:/dev/wsProjects/xxdl-yingdao-tool/node_modules/h3/dist/index.mjs:2249:7) [Vue Router warn]: No match found for location with path "/yd/copyByUrl" [Vue Router warn]: No match found for location with path "/yd/copyByUrl" [Vue Router warn]: No match found for location with path "/yd/copyByUrl"
调用的代码: let res = await $fetch('/yd/aaa/')

目前的解决办法是 gpt 给的:
const req = event.req; const protocol = req.headers['x-forwarded-proto'] || 'http'; const host = req.headers.host; const baseUrl = `${protocol}://${host}`;
console.log(“Base URL:”, baseUrl);
通过拼接 baseUrl 和路径来实现调用的
请问,nuxt3 在遇到这种需要互相调用的接口下,是该怎么写接口呢? 闲鱼问了三个人都没给解决...说没遇到过
Nodejs nuxt3 后端(server)目录接口调用问题求解答
试试写成工具函数来调用
解决了,webstorm 输入$fetch 会自动导包,把他的 import 删除就好了…
问一下 如果用 useFetch 换掉这个$fetch 可以用吗
好像不行, useFetch 是用在.vue 页面中的
nuxt3 能不能直接作为 webapi 服务器?类似 express 那样
可以的,nuxt 是个前后端框架,能单独用也能一块用
也是用 express 吗?还是说框架内置了 router 和 control?
看样子是不需要 express 了,我学习一下
在Node.js中使用Nuxt 3搭建项目时,后端(server)目录中的接口调用通常通过Nuxt 3的Server Middleware或API路由来处理。以下是如何在Nuxt 3中设置API路由并调用后端接口的简要指南。
-
创建API路由: 在
server目录中创建一个新的文件,比如api/index.js,用于定义API路由。export default defineNuxtRouteModule((options) => { options.route('/api/data', { method: 'get', handler: async (req, res) => { const data = await fetchSomeData(); // 假设这是你的后端数据获取函数 res.status(200).json(data); } }); }); async function fetchSomeData() { // 模拟数据获取,实际可以是数据库查询等 return { message: 'Hello from server!' }; } -
配置Nuxt 3: 确保在
nuxt.config.ts中正确配置了Server Middleware或API路由模块。export default defineNuxtConfig({ server: { middlewareMode: 'html', // 根据需要调整 routesDir: 'server/api' // 指定API路由目录 } }); -
前端调用: 在Nuxt 3的组件或页面中,通过
useFetch或axios等HTTP客户端调用API。const { data } = await useFetch('/api/data'); console.log(data);
这样,你就能够在Nuxt 3项目中设置并调用后端API接口了。记得根据实际需求调整代码和配置。








