CabloyJS 4.22 重磅推出弹出式页面交互风格(基于Nodejs)
CabloyJS 4.22 重磅推出弹出式页面交互风格(基于Nodejs)
升级说明
我们知道 CabloyJS 提供了pc=mobile+pad 自适应布局机制,可以通过一套代码同时适配 mobile 端和 pc 端。基本思路就是优先适配 mobile 端,然后再把 mobile 端的交互体验带入 pc 端。因此,pc 端可以看作是许多 mobile 尺寸和 pad 尺寸页面组件的组合。在旧版本中,这些页面组件就像大大小小的手机和平板依次向右展开,可以称作展开式交互风格
新版本CabloyJS 4.22提供了弹出式交互风格。这样,用户可以根据 pc 电脑的尺寸大小和个人喜好,在这两个交互风格中随时切换
- 关于
pc=mobile+pad 自适应布局机制的详细信息,请参见文档:自适应布局:pc = mobile + pad
意义
CabloyJS 4.22的发布,重磅引入弹出式页面交互风格,是及其主要的里程碑,将 CabloyJS 推入一个新的发展阶段是以为记 2022 年 6 月 30 日
预览
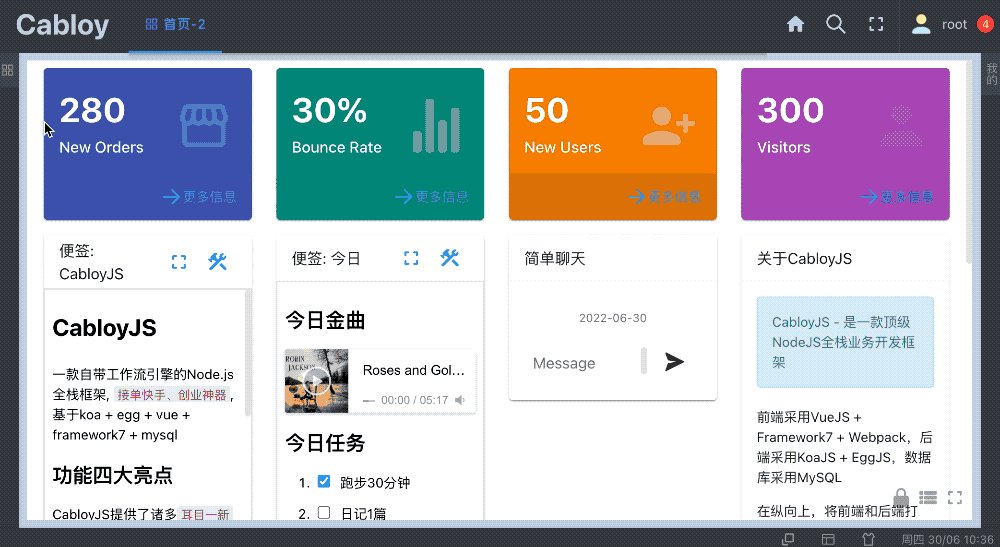
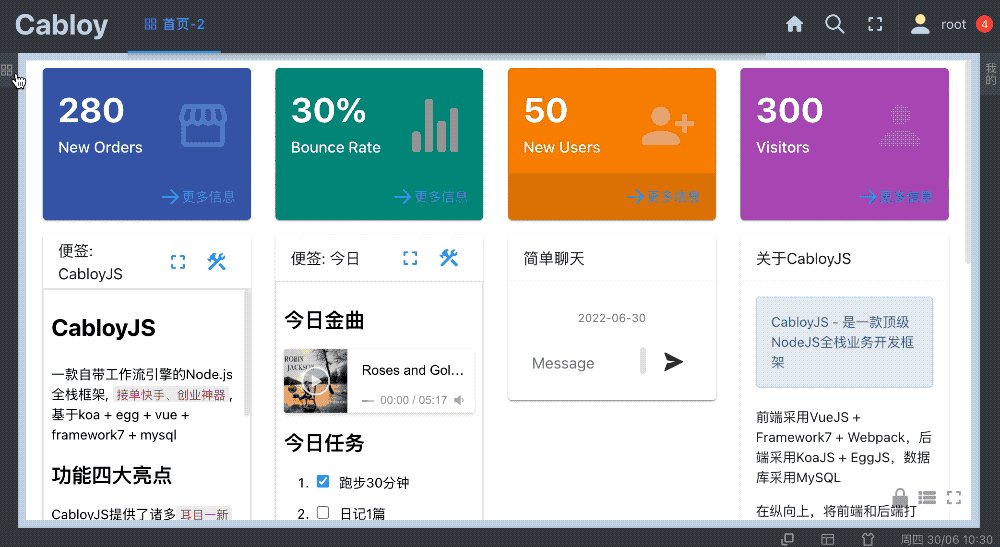
1. PC 端(展开式)

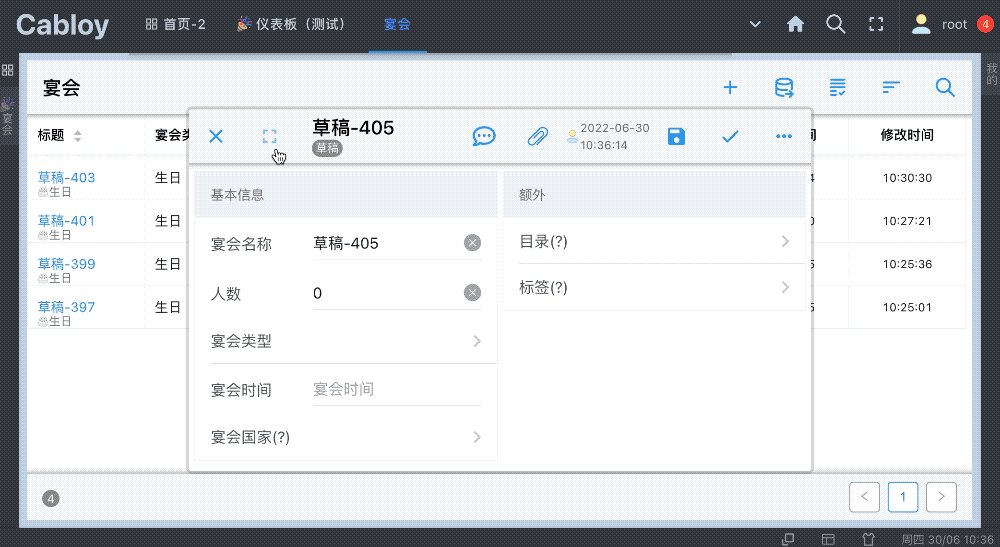
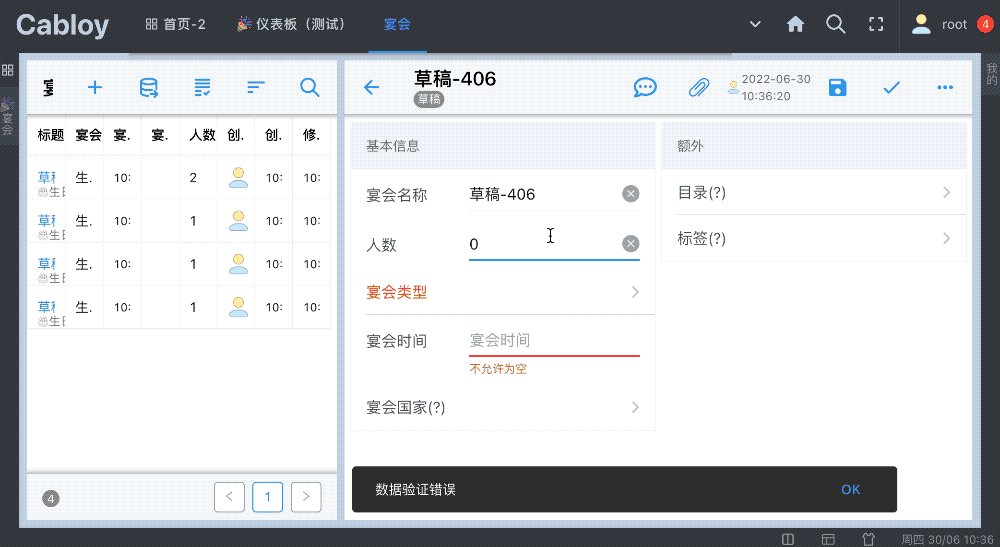
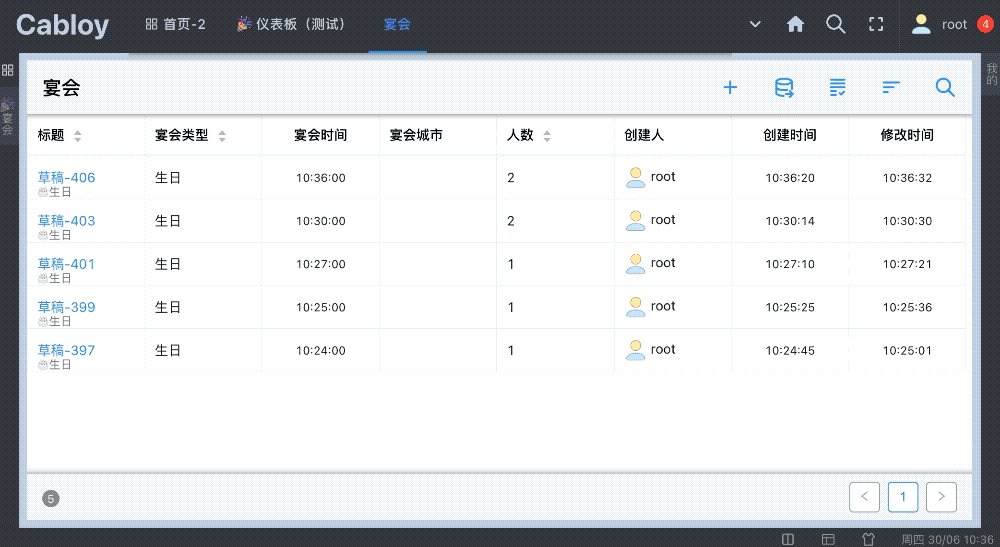
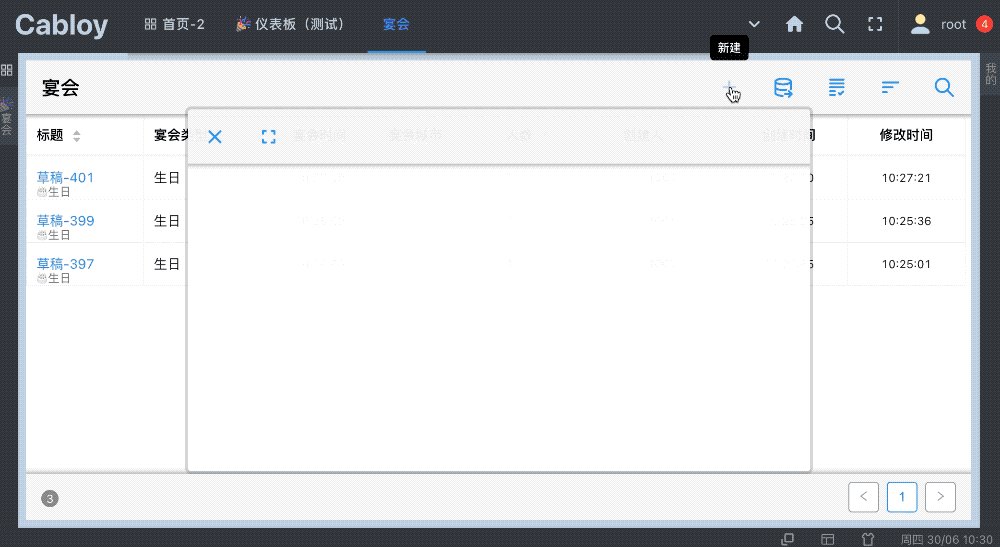
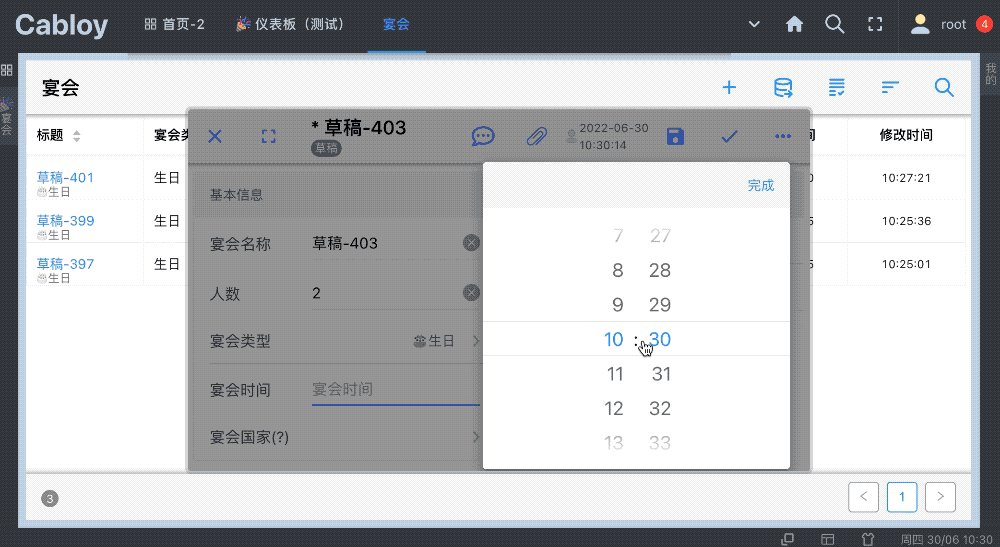
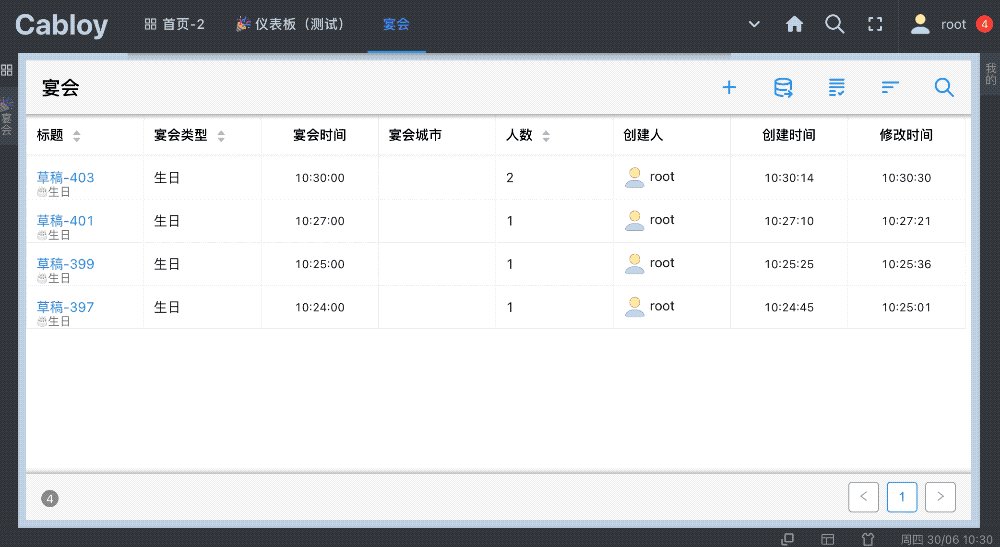
2. PC 端(弹出式)

3. Mobile 端

演示站点
直接浏览 CabloyJS 的演示站点,增加更直观的感性认知
-
体验 CabloyJS 应对大型项目的
三驾马车:套件、模块、App 应用 -
体验与众不同的
pc=mobile+pad自适应布局风格,强烈推荐:分别用PC和Mobile单独体验演示站点。此言不虚,请您品鉴!!!
- 演示站点:https://test.cabloy.com/
- 演示站点的二维码:

相关链接
有一说一,登录的验证码输了三次,都没进去。。。。
验证码模块使用的 trek-captcha ,某些字符会变形导致不容易辨识。后续可以考虑提供配置项,配置字符变形的级别
CabloyJS 4.22版本确实带来了令人瞩目的更新——弹出式页面交互风格。这一新特性不仅丰富了用户的交互体验,还展示了CabloyJS作为Node.js全栈框架的强大灵活性和扩展性。
CabloyJS一直以其独特的pc=mobile+pad自适应布局机制著称,通过一套代码同时适配mobile端和pc端。在4.22版本中,这一机制得到了进一步优化,新增了弹出式交互风格。用户现在可以根据pc电脑的尺寸大小和个人喜好,在展开式交互风格和弹出式交互风格中随时切换。
以下是一个简单的代码示例,展示了如何在CabloyJS项目中实现弹出式页面交互(注意,这只是一个概念性的示例,具体实现可能因项目而异):
// 假设我们有一个页面组件,需要以弹出式交互风格呈现
const PopupComponent = {
template: '<div class="popup">这是一个弹出式页面</div>',
methods: {
showPopup() {
// 实现弹出逻辑,比如使用v-if或v-show控制组件的显示与隐藏
this.isVisible = true;
},
hidePopup() {
this.isVisible = false;
}
},
data() {
return {
isVisible: false
};
}
};
// 在父组件中引用PopupComponent,并绑定相应的事件处理函数
CabloyJS 4.22的发布标志着其在提升用户体验和交互性方面迈出了重要一步。







