花了一天时间撸了个基于Nodejs的V2EX翻版。。。
花了一天时间撸了个基于Nodejs的V2EX翻版。。。
最近看 nextjs,然后今天有时间就研究了下,最后就打算用 V2EX 练手了。觉得还行麻烦给个 star⭐️,非常感谢。
项目地址:https://github.com/sedgwickz/new_v2ex
Live Demo: https://v2ex.now.sh
仅供学习,请勿商用。
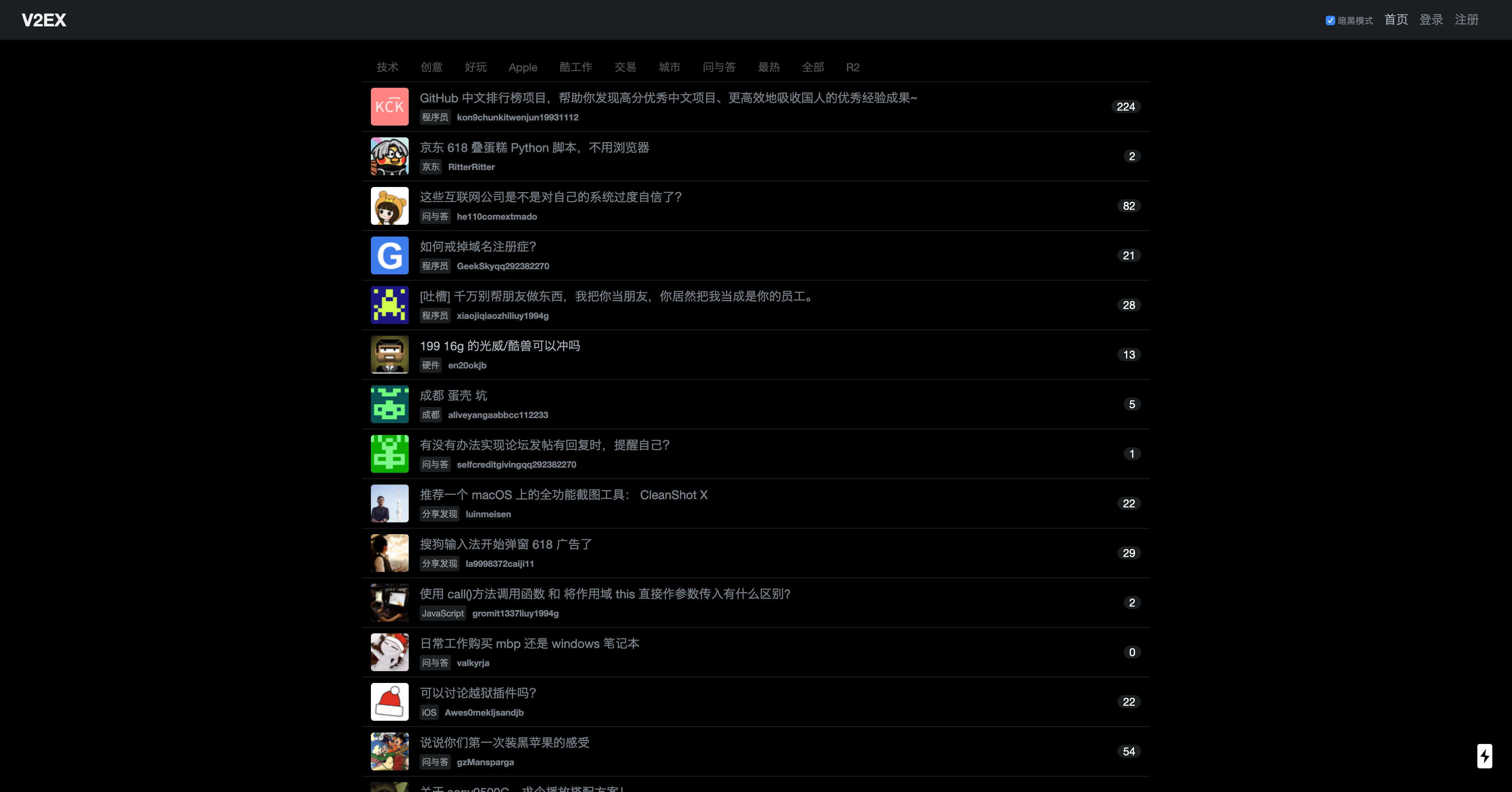
再放两张截图吧:


感觉比 V2EX 顺滑啊
竟然还有内容,是从 V2EX 爬下来的吗?
star 了
还有登录用户
不错,支持下
交易那里没有做处理。未登录状态下点击后无内容
一天就完成了?厉害
安卓 chrome 上表示有明显的 Flash of unstyled content
啊哈看到 TODO 了
一天也是蛮强了~
#1 SPA 的体验确实好。
sh 域名怎么备案的
挺顺滑的啊
这水平很不错啦
你这数据是爬 V2EX 的哈哈哈~
看起来很不错
居然还有数据就。。
Vercel 免费部署
最近也用 nextjs 写了个博客 感觉结构挺清晰的
GitHub 老板和 react 作者都给 他母公司 vercel 投资了 感觉会越来越火的
不过我不喜欢 css in js, 用的 sass.
不知道大家怎么看
好家伙,你这都可以以假乱真了。
早上起来看了下 styled-components 文档,那个问题修复啦
强,赞一个
(感觉比原版 V2EX 的前端更加现代化,体验更加顺滑
强啊,提个小建议,可以考虑加上回复中 markdown 内容的处理
从列表到详情的时候,滚动条没有回到顶部。
后台数据用的是本站的么,能用于新站么,准备搞一个,当前搞了一个,电脑端是这个模板
不错丫,厉害了。去看看~
厉害了
我是做后端开发的, 业余会玩玩前端开发.
看了作者的代码帮助很大, 而且作者的代码风格很干净, 应该是一个高手.
非常感谢.
一天 。。。这效率是有多高
一天。。。
一天就做成这样的话太强了
不用爬数据,V2 有 api 的
https://v2ex.com/p/7v9TEc53
已经见过几个不同的版本了,前端拿这个练手确实挺快的
想问问 nextjs 和 react 比咋样?
一天,效率这么高
牛逼
为什么比 v2 还快?😂
比 v2 快
楼主 css 功底真的扎实
这个体验比原始的 V2EX 快啊。厉害了
好厉害的样子,接私活吗?
大神啊
没可比性吧
效率蛮快的哟.
没广告位置,差评
封号警告
学前端的就是好,我们学后端的要当全栈撸个网址怎么也要一周吧
厉害啊。向楼主学习一下~
还渲染了?
一天就厉害了
一边说“ 仅供学习,请勿商用”,一边使用允许商用的 MIT 许可证,选择许可证时这么不上心的吗?
已 Star
这个问题吧,既然开源了,就很难防小人,请勿商用,算是一种君子约定吧,至于遵守不遵守感觉作为开源项目本身就难去把控商业使用这一块,这个小项目其实核心在于数据,而数据嘛,真有心者想拿到完全可以从 V2EX 搞,不需要依赖这个项目,so 使用 MIT 协议感觉没啥不妥,你拿过去改下数据源,改改样式自己用,不需要告诉我,我也不会追究你的任何责任。
下面再贴一张阮老师的开源协议图,似乎没有啥合适的协议可以很好杜绝商用吧。。。

我觉得隔壁 geekhub 样式更好看,不如仿那个
咦,居然还个这种网站,虽然样式不太喜欢,不过感觉内容挺有意思,回头研究研究😄
建议黑暗模式整缓存里
#22 V2EX 都没加 pwa /doge
比 V2EX 快啊 喜欢!
good !
厉害了
牛逼,一天









