Nodejs环境让我抓狂
Nodejs环境让我抓狂
一个普通 elctron 应用,集成进一个 sqlite3.因为结果回调很麻烦,换成了 better-sqlite3;
编译,开发运行一起正常,这里是指在npm run dev的环境下。
打包正常,运行的时候麻烦来了,一直报构造函数不是方法:
const sqlite = require('better-sqlite3');
this.db = new sqlite(file);
打包编译命令npm run electron:build
打包配置vue.config.js
module.exports = {
configureWebpack: {
module: {
rules: [{
test: /\.less$/,
use: [{
loader: 'less-loader', options: {
javascriptEnabled: true,
},
}],
}],
},
// Configuration applied to all builds
},
pluginOptions: {
electronBuilder: {
builderOptions: {
'productName': xxx',
'appId': 'xxx.xxx',
'copyright': 'xxx',//版权 信息
'dmg': {
'contents': [
{
'x': 410,
'y': 150,
'type': 'link',
'path': '/Applications',
},
{
'x': 130,
'y': 150,
'type': 'file',
},
],
},
'mac': {
'icon': 'build/icons/icon.icns',
},
'win': {
'icon': 'build/icons/icon.ico',
'target': [
{
'target': 'nsis',
'arch': [
'ia32',
],
},
],
},
'linux': {
'icon': 'build/icons',
},
// 'asar': false,
'directories': {
'output': 'dist_electron',
'buildResources': 'build',
'app': 'dist_electron/bundled',
},
'files': ['**/*'],
'extraResources': [
{
'from': './public/assets',
'to': './app/assets',
},
],
'nsis': {
'oneClick': false,
'allowToChangeInstallationDirectory': true,
'createDesktopShortcut': true,
'createStartMenuShortcut': true,
},
},
},
},
};
我怀疑是编译后的.node 文件没有被打包进去。 求吴彦祖大神审阅下工作。不甚感激。
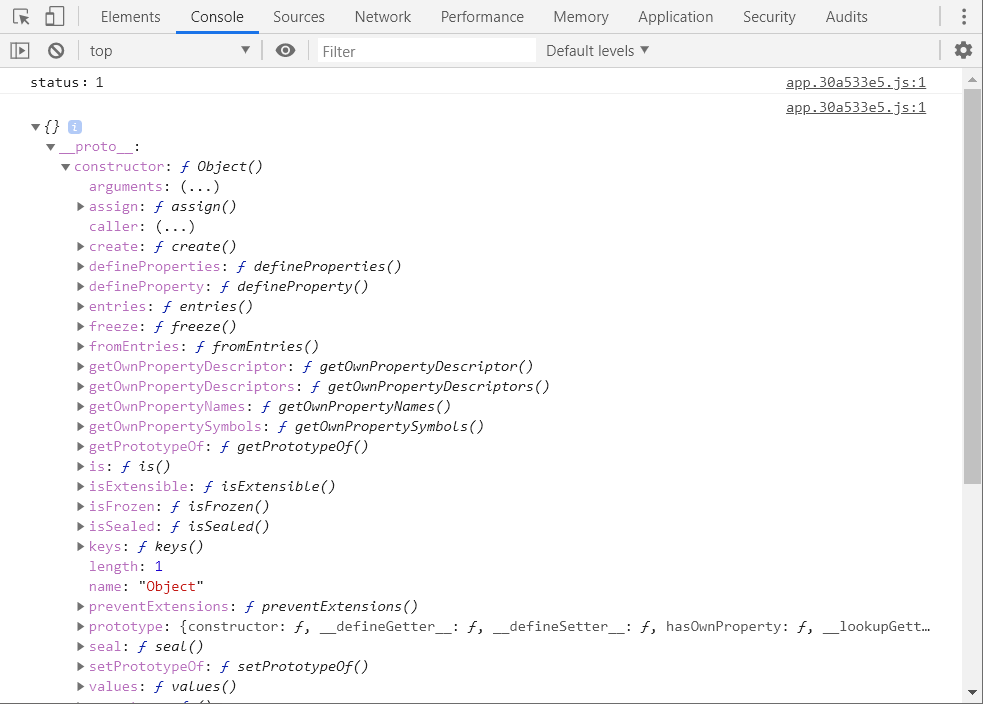
好歹把报错信息贴出来
重新编译过了,不然 dev 就跑不起来
传了图,求指导
new sqlite.Sqlite() 这样子 ? 你应该输出 sqlite 看看是什么来的
是发布版有问题。 dev 是能正常运行的。发布版的 console 自动都去了
项目地址:
https://www.npmjs.com/package/better-sqlite3
一般都是引用库的版本有问题

sqlite 好像是一个空对象,截图
不是应该去看看 package.json
运行版本 开发版本在 package.json 中没有单独配置项,所以开始就排除了。
能运行是本地你已经下载了这个库在那个 node_model 什么的 但发布是读 pkg 配置的把 里面没有打包也没把
确实是这样,不过我查了 pkg 也有。<br>{<br> "name": "xxx",<br> "version": "1.0.0",<br> "private": true,<br> "description": "xxx",<br> "author": "xxx",<br> "scripts": {<br> "serve": "vue-cli-service serve",<br> "build": "vue-cli-service build",<br> "lint": "vue-cli-service lint",<br> "dev": "vue-cli-service electron:serve",<br> "electron:build": "vue-cli-service electron:build",<br> "electron:serve": "vue-cli-service electron:serve",<br> "postinstall": "electron-builder install-app-deps",<br> "postuninstall": "electron-builder install-app-deps"<br> },<br> "main": "background.js",<br> "dependencies": {<br> "types/strophe": "^1.2.31",<br> "xmpp/client": "^0.9.1",<br> "xmpp/debug": "^0.9.1",<br> "axios": "^0.18.0",<br> "better-sqlite3": "^5.4.3",<br> "bignumber.js": "^9.0.0",<br> "cropperjs": "^1.5.6",<br> "iview": "^3.5.4",<br> "md5-typescript": "^1.0.5",<br> "reflect-metadata": "^0.1.13",<br> "strophe": "^1.2.4",<br> "v-viewer": "^1.5.1",<br> "vue": "^2.6.11",<br> "vue-class-component": "^7.1.0",<br> "vue-i18n": "^8.15.3",<br> "vue-property-decorator": "^8.3.0",<br> "vue-router": "^3.1.3",<br> "vuex": "^3.1.2",<br> "vuex-class": "^0.3.2"<br> },<br> "devDependencies": {<br> "types/jquery": "^3.3.31",<br> "vue/cli-plugin-babel": "^3.12.1",<br> "vue/cli-plugin-typescript": "^3.12.1",<br> "vue/cli-service": "^3.12.1",<br> "electron": "^7.1.7",<br> "electron-rebuild": "^1.8.8",<br> "jquery": "^3.4.1",<br> "less": "^3.10.3",<br> "less-loader": "^5.0.0",<br> "node-sass": "^4.13.0",<br> "sass-loader": "^7.3.1",<br> "typescript": "^3.7.4",<br> "vue-cli-plugin-electron-builder": "^1.4.4",<br> "vue-template-compiler": "^2.6.11"<br> }<br>}<br><br>
为什么你这个帖子是黑色主题?
我也不清楚… 看着有点费劲
nodejs 就是黑的
我看 better-sqlite3 官方文档没有写需要用 new 来调用吧
我猜测是因为开发环境和生产环境的语法严格程度不一样,导致一边报错另一边忽略了
不知楼主有没有用编辑器 linter 插件或者运行 lint 命令?
顺便吐槽下 nodejs 节点配色下的语法高亮,背景和字都是黑的,简直反人类
- 可以试试把 require 替换成 global.require
2. 为什么不试试 IndexedDB 或者 WebSQL 呢
node 节点的现在的样式, 代码效果有点刺眼啊 老大看看
感谢老哥的仔细,我刚刚把 new 加上和去了在 dev 都可以,发布版依然不行,还是熟悉的臭虫味道。
需要在本地持久化存储一个文件。
我觉得是版本的问题。难道我 electron 和 node 的版本太高了?
你们可能需要招一个 webpack 配置工程师
这是最坏的情况。。
奥,差点忘了,你可能需要用 electron-gyp 重新编译一下
前段时间给 better sqlite3 重新编译了一个 sqlcipher 的版本在项目里用,也是很多坑。
1. webpack output 的目录看看有没有 .node 文件就知道有没有成功打包进去了。
2. “postinstall”: “electron-builder install-app-deps” 这个已经干了 node-gyp rebuild 的活了。
3. windows 上使用 asar 会有问题,没找到解法,所以 win 上我干脆关掉 asar 了
4. 因为 sqlcipher 依赖 openssl 所以我碰到了一些缺少动态库的问题,但是报错也可能是报构造函数不是方法,完全看不出来缺了啥,最后用 http://www.dependencywalker.com/ 和 https://docs.microsoft.com/en-us/sysinternals/downloads/procmon 查了半天缺哪些东西。
还有一些杂七杂八的有点忘了,直接使用 better-sqlite3 应该会简单很多。
你可以参考我们开源的桌面程序 https://github.com/mixinnetwork/desktop-app, 同样是使用的 Electron + Vue + Better-sqlite3
看了一下挺不错的,话说你们读写都在主窗口那个 renderer process 做吗?有没有引起过 UI 的卡顿问题?
都在 renderer process, 没感觉卡顿,难道还要在 main process ?
如果一次要写的数据比较多就可能卡顿,放 main 也会,因为 main 需要不断和 renderer 进行 ipc 通信,我们是把写入放在另一个隐藏的 renderer process
是个方法
理解你在配置Node.js环境时遇到的困扰,确实,有时候环境配置不当会让人倍感挫败。不过别担心,我们可以一步步来排查和解决问题。
首先,确保你已经正确安装了Node.js。可以通过在终端输入以下命令来检查:
node -v
npm -v
如果这两个命令都返回了版本号,那么说明Node.js和npm(Node包管理器)已经正确安装。
接下来,如果你遇到的是模块安装问题,可以尝试清除npm的缓存:
npm cache clean --force
然后,重新安装你需要的模块。例如,如果你想安装Express框架,可以运行:
npm install express --save
如果你遇到的是权限问题,特别是在Linux或macOS系统上,可以尝试使用sudo来运行npm命令,或者更改npm的默认目录到一个不需要sudo权限的位置。
此外,如果你在使用特定的IDE(如Visual Studio Code)时遇到问题,确保你的IDE已经配置为使用正确的Node.js解释器。在VS Code中,你可以通过点击左下角的版本号来选择正确的解释器。
最后,如果问题依旧存在,可以尝试查看Node.js和npm的官方文档或搜索具体的错误信息,通常能找到解决方案。
希望这些步骤能帮助你解决Node.js环境配置的问题。如果还有其他疑问,欢迎继续提问!








