Nodejs 在 WebStorm 上调试 TypeScript 代码时断点漂移问题有人碰到过吗?
Nodejs 在 WebStorm 上调试 TypeScript 代码时断点漂移问题有人碰到过吗?
情况是我在用 jest 跑 unittest 的时候,发现打的断点是 68 行,但是实际上 hit 的时候是 90 行
下面附上一些配置
- tsconfig
{
"compilerOptions": {
"target": "es2018",
"lib": ["esnext"],
"allowSyntheticDefaultImports": true,
"module": "commonjs",
"esModuleInterop": true,
"moduleResolution": "node",
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"allowJs": true,
"checkJs": false,
"sourceMap": true,
"skipLibCheck": true,
"noEmit": true
}
}
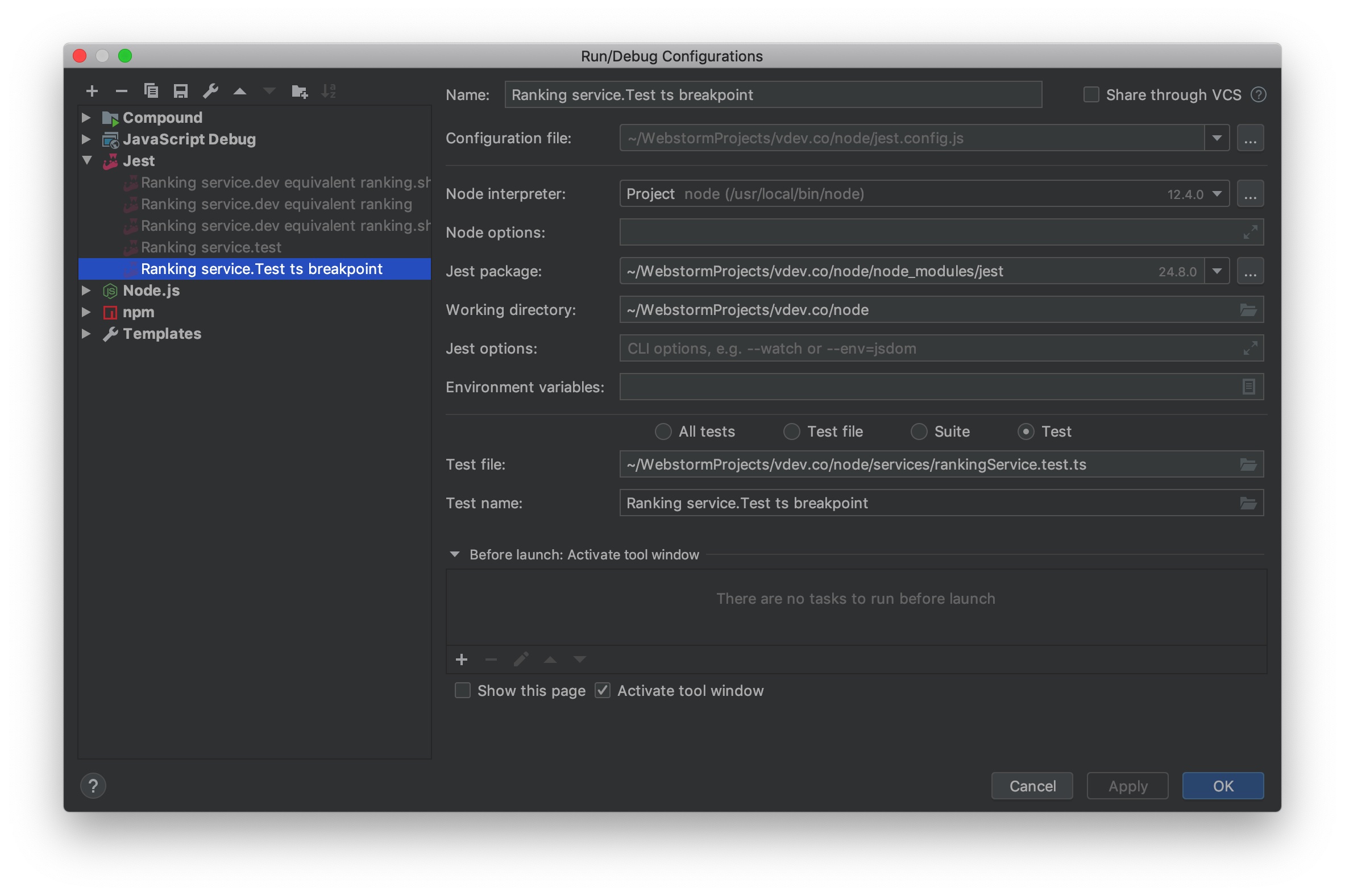
- Debug Configuration

- Webstorm version

3 回复
没更新代码吧
关于Nodejs在WebStorm上调试TypeScript代码时出现的断点漂移问题,这通常是由于多种因素导致的,以下是一些可能的解决方案:
-
确保环境配置正确:
- 确保Node.js和npm(Node包管理器)已正确安装。
- 确保ts-node也已安装,可以通过运行
npm install -g ts-node来全局安装。
-
检查TypeScript配置:
- 确保
tsconfig.json配置正确,特别是关于source map的设置,因为source map对于调试至关重要。
- 确保
-
配置WebStorm调试器:
- 在WebStorm中,通过
Run > Edit Configurations来配置调试器。 - 添加一个新的JavaScript Debug配置,并确保指向正确的Node.js程序和参数。
- 在WebStorm中,通过
-
设置断点并启动调试:
- 在TypeScript代码中设置断点,通常是通过点击代码行号左侧的灰色区域。
- 启动调试模式,并观察断点是否按预期触发。
-
异步代码调试:
- 如果断点漂移发生在异步代码中,尝试在异步操作的关键位置设置额外的断点,或使用异步调试工具。
-
使用日志输出:
- 如果断点无法触发,可以在代码中添加
console.log语句来跟踪代码的执行路径。
- 如果断点无法触发,可以在代码中添加
-
检查代码执行流程:
- 确保代码的执行流程没有意外跳转或异常,这可能会导致断点漂移。
通过以上步骤,通常可以解决Nodejs在WebStorm上调试TypeScript代码时出现的断点漂移问题。如果问题依然存在,建议详细检查WebStorm的调试日志,或寻求更专业的帮助。








