Nodejs环境下vue 引用 element 组件,却无法解析
Nodejs环境下vue 引用 element 组件,却无法解析
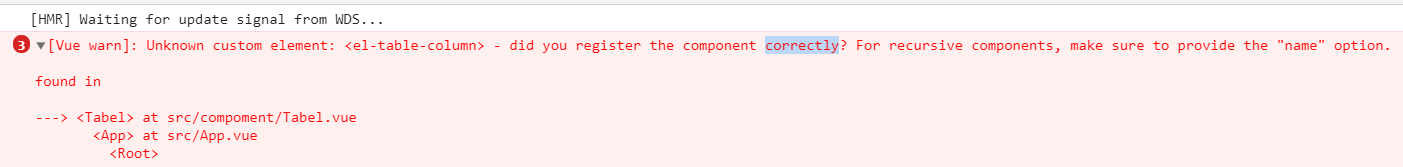
 我尝试引用 Table 组件给我报了一个如图的错误,但是我引用其他的组件却没有问题,能正常显示
我尝试引用 Table 组件给我报了一个如图的错误,但是我引用其他的组件却没有问题,能正常显示

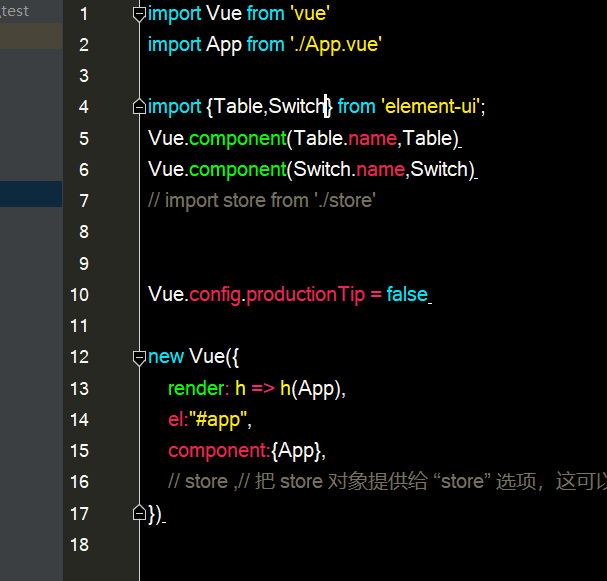
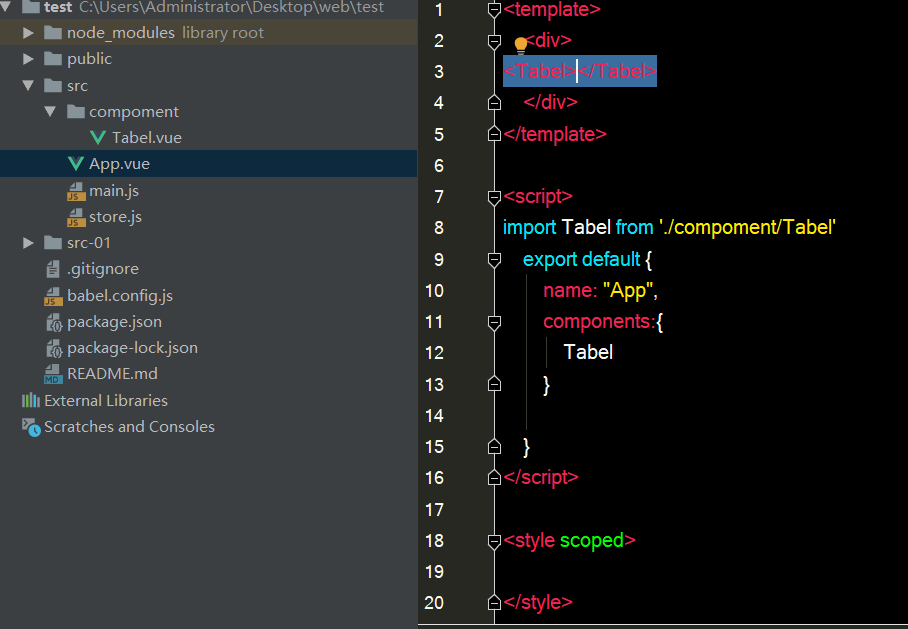
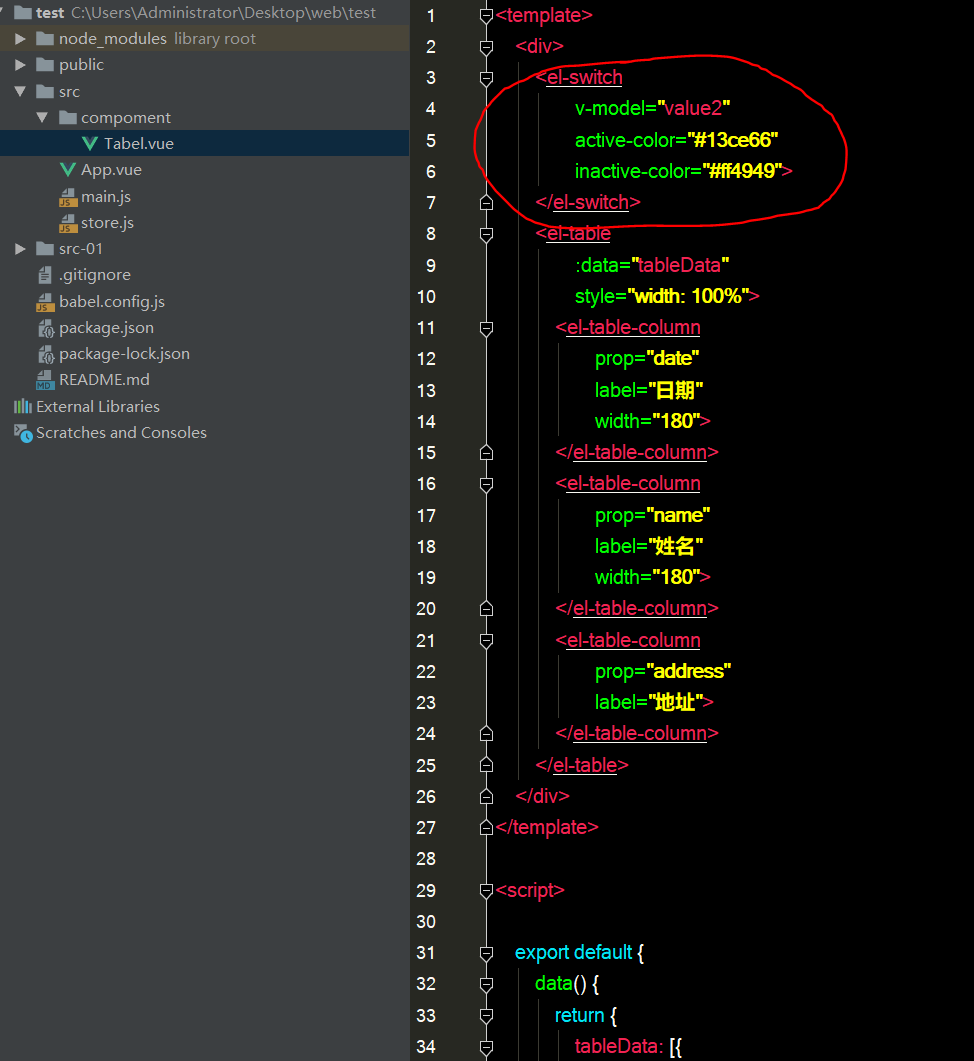
完整的代码如下,这些引用组件的例子都是 element 官网粘贴的

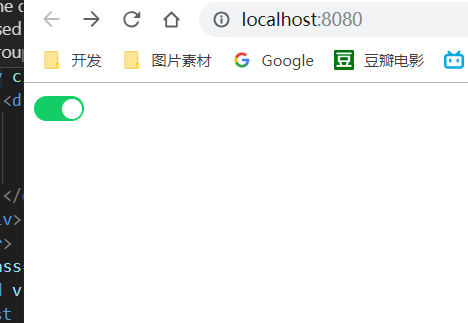
 画圈的就是我引入的 switch 组件
画圈的就是我引入的 switch 组件

5 回复
知道原因了,原来 TableColumn 这个组件不包含在 Table 组件里
错误提示未知的自定义元素啊,你最后一张图有一个 TableColumn 也得从 element 中引用出来并且注册
官网文档快速上手一节有“完整组件列表和引入方式”,看那个就行了
在Node.js环境下使用Vue并引用Element UI组件库时,如果遇到无法解析的问题,通常是由于配置不正确或依赖未正确安装。以下是一些可能的解决步骤:
-
确认依赖安装: 确保你已经安装了Element UI和相关的依赖。可以通过以下命令安装:
npm install element-ui --save -
引入Element UI: 在你的Vue项目中,通常是
main.js文件,需要正确引入Element UI和它的样式。import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); new Vue({ render: h => h(App), }).$mount('#app'); -
检查Webpack配置: 如果你使用的是Webpack,确保你的配置支持CSS文件的处理。通常,你需要在
webpack.config.js中配置css-loader和style-loader。module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'], }, // 其他规则 ], } -
重启开发服务器: 修改配置或安装依赖后,确保重启你的开发服务器(如
npm run serve)。
如果以上步骤都正确无误,但问题依旧存在,检查是否有其他错误或警告信息,并查看控制台输出的具体错误信息,以便进一步定位问题。








