怎么获取 Nodejs 中 get 请求的返回值呢
怎么获取 Nodejs 中 get 请求的返回值呢
js 新手提问…
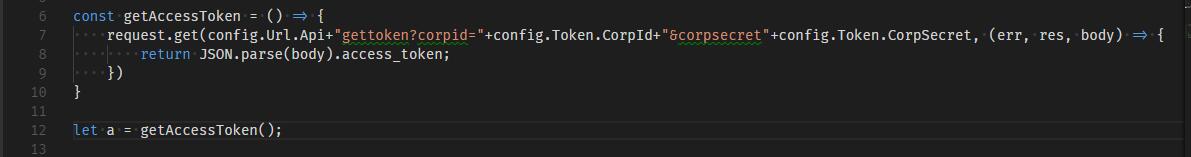
逻辑是这样的,我通过 GET 请求一个 api,api 返回 token, 然后我需要把这个封装成一个方法,当 token 存在且没有过期时,直接返回 token,当 token 过期,重新请求 api 获取,然后写入缓存并返回,(暂时先只考虑请求 api 的问题,缓存还没想)在我需要 token 的时候调用这个方法,得到 token,可是这是个异步方法,我直接 let 肯定是获取不到这个值的,请问我应该怎么做?
上图

方法很多呀,回调函数也可以,不过看到你用 ES6 了,去看看 async/await 吧
尴尬了,async/await 是 es7 的,不过这个问题你搜一下就有超多的答案,不需要在这里问。
Async 是正解 但 async 是 es8 的
又尴尬 你说的对,是 ES2017 也就是 ES8
巧了,刚好我这两天写了这段,发你看看,以后多去搜搜吧<br>const request = require('request-promise');<br>exports.getAccessToken = async function () {<br> const uri = `${rootUrl}/token?grant_type=client_credential&appid=${appID}&secret=${appSecret}`;<br> return await request.get({<br> uri,<br> json: true,<br> });<br>};<br>
。。。。。。你也太谐了
影射我大 js 版本混乱。block 了
async 不太理解,但是我发现只要我想用 await 的话,外层函数必须是 async。。那到最后岂不是每一个需要过去 accesstoken 的方法都需要是 async😳
好的,我看看
我用的 koa 框架,支持 async 函数,所以从请求入口一直到数据库已经微信交互,基本所有函数都是 async 的
哎,这是一坨 async await promise 的巨坑…
javascript<br>function getToken () {<br> new Promise((resolve, reject) => {<br> request.get('...', (error, res, body) => {<br> if (error) {<br> return reject({<br> data: null,<br> error<br> })<br> }<br><br> const token = ...<br> resolve({<br> data: token,<br> error: null<br> })<br> })<br> })<br>}<br><br>async function main () {<br> const { data: token, error } = await getToken()<br> if (error) {<br> // Nothing but error.<br> } else {<br> // Now you have it.<br> console.log('Token:', token)<br> }<br>}<br>
感觉好难😂
另外问一个问题,各位对于钉钉微应用开发怎么看…公司领导让我年后做类似于通知一类的东西,看钉钉文档没太看明白,不知道到底能做什么,有做过或者研究过的大佬说下心得的吗
每一个需要过去 accesstoken 的方法都要写上 async 吗。。
感觉难是正常的,非常正常…
const rp = require(‘request-promise’);
const getToken = () => {
return getMySavedToken().then((token) => { // Assume your getMySavedToken API returns a Promise.
if (token && hasExpired(token)) { // If token hasn’t expired.
return token;
}
return rp.get(‘Get a new token here’).then((body) => {
return JSON.parse(body).access_token;
});
});
};
getToken().then((token) => {
// use my token
}).catch((err) => {
// Oops, something’s wrong!
});
不支持缩进?哪里能看到输入框支持什么样的格式呢?<br>let test = 'test';<br>javascript<br>let testAgain = 'test';<br>
正确的贴代码方式是 gist
似乎你完全把 工作分摊给 V2EX 了
一个过去 accesstoken 就叫完全吗。。。。讨论一下,觉得钉钉的文档写的。。。。
为什么我觉得所谓的终极解决方案 async/await 也非常的坑😂
#4 花样黑前端,block 了
#22 async await 调用起来很舒服,但是构造起来很恶心,属于一劳永逸的方案
建议搜索下 axios
对哒,全部都要是 async,但用起来很爽呢
好哒,确定全都 async 没问题就行…
可以用 co 和 generators
快帮我也看看,我的需求是做中转数据,就是再我 get 方面里 get 访问 URL,获取数据,再返回去。
https://www.v2ex.com/t/643749
在 Node.js 中获取 GET 请求的返回值,通常使用内置的 http 模块或更高级的第三方库如 axios 或 node-fetch。这里展示如何使用这三种方法:
使用 http 模块
const http = require('http');
const options = {
hostname: 'example.com',
port: 80,
path: '/',
method: 'GET'
};
const req = http.request(options, (res) => {
let data = '';
res.on('data', (chunk) => {
data += chunk;
});
res.on('end', () => {
console.log('Response:', data);
});
});
req.on('error', (e) => {
console.error(`Problem with request: ${e.message}`);
});
req.end();
使用 axios
const axios = require('axios');
axios.get('http://example.com')
.then(response => {
console.log('Response:', response.data);
})
.catch(error => {
console.error('Error:', error);
});
使用 node-fetch
const fetch = require('node-fetch');
fetch('http://example.com')
.then(response => response.text())
.then(data => {
console.log('Response:', data);
})
.catch(error => {
console.error('Error:', error);
});
这三种方法都能有效获取 GET 请求的返回值。http 模块提供了更低级别的控制,而 axios 和 node-fetch 提供了更简洁和现代的 API。根据具体需求选择合适的库和方法。







