Nodejs + Vue.js 开发的商品价格监测应用 Ponitor
Nodejs + Vue.js 开发的商品价格监测应用 Ponitor
Ponitor 是学习 vue+webpack 构建应用练手项目。
[ P ] rice + M [ onitor ] = Ponitor 价格监测
可添加天猫、淘宝、京东、 Apple App 的商品,监控商品价格发生变动时(每天定时器),推送消息(目前是发送邮件)!
技术栈: vue.js + ES6 + node.js + mongodb
Screenshot
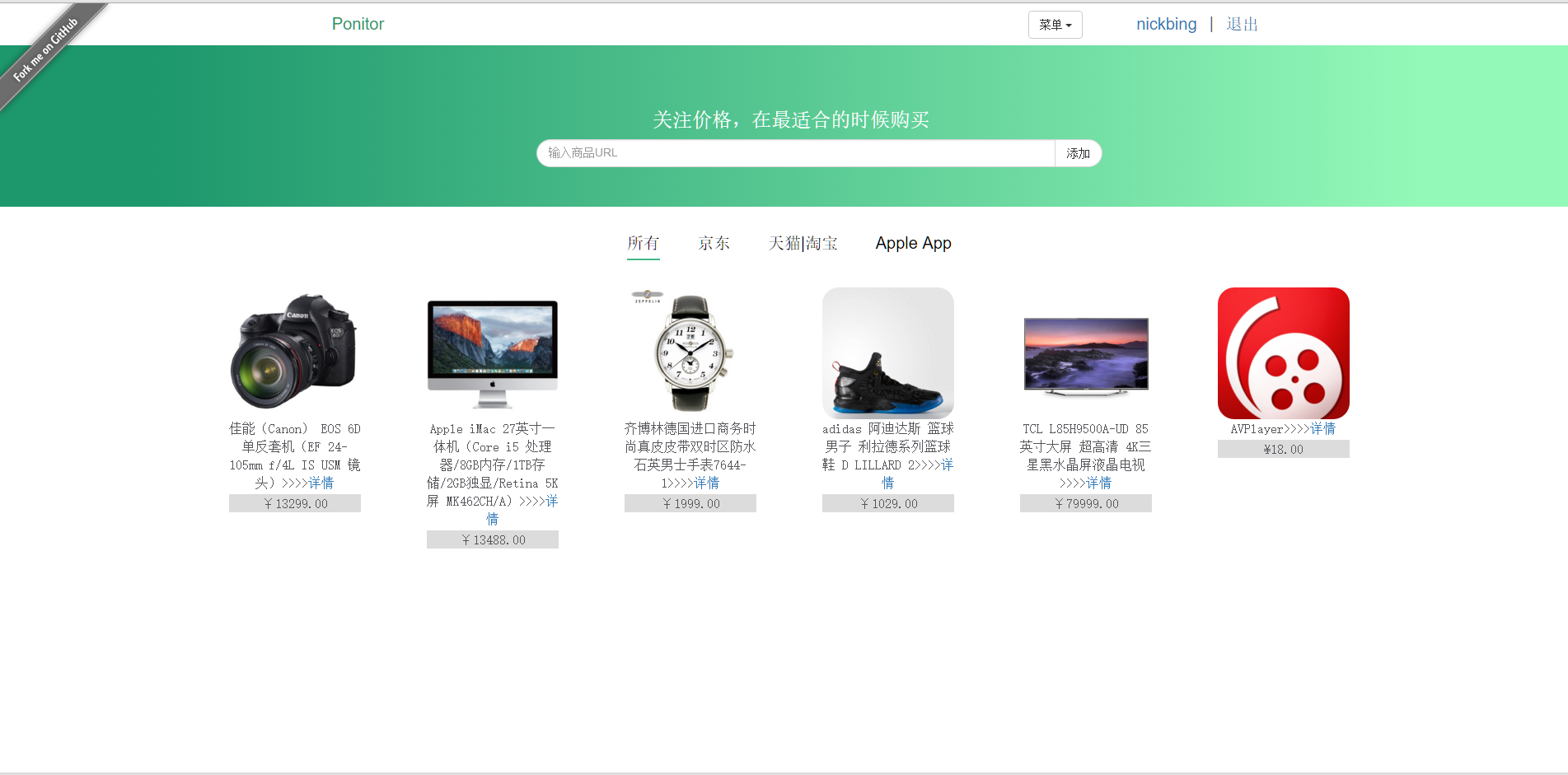
用户登录后,添加商品页面,可分类

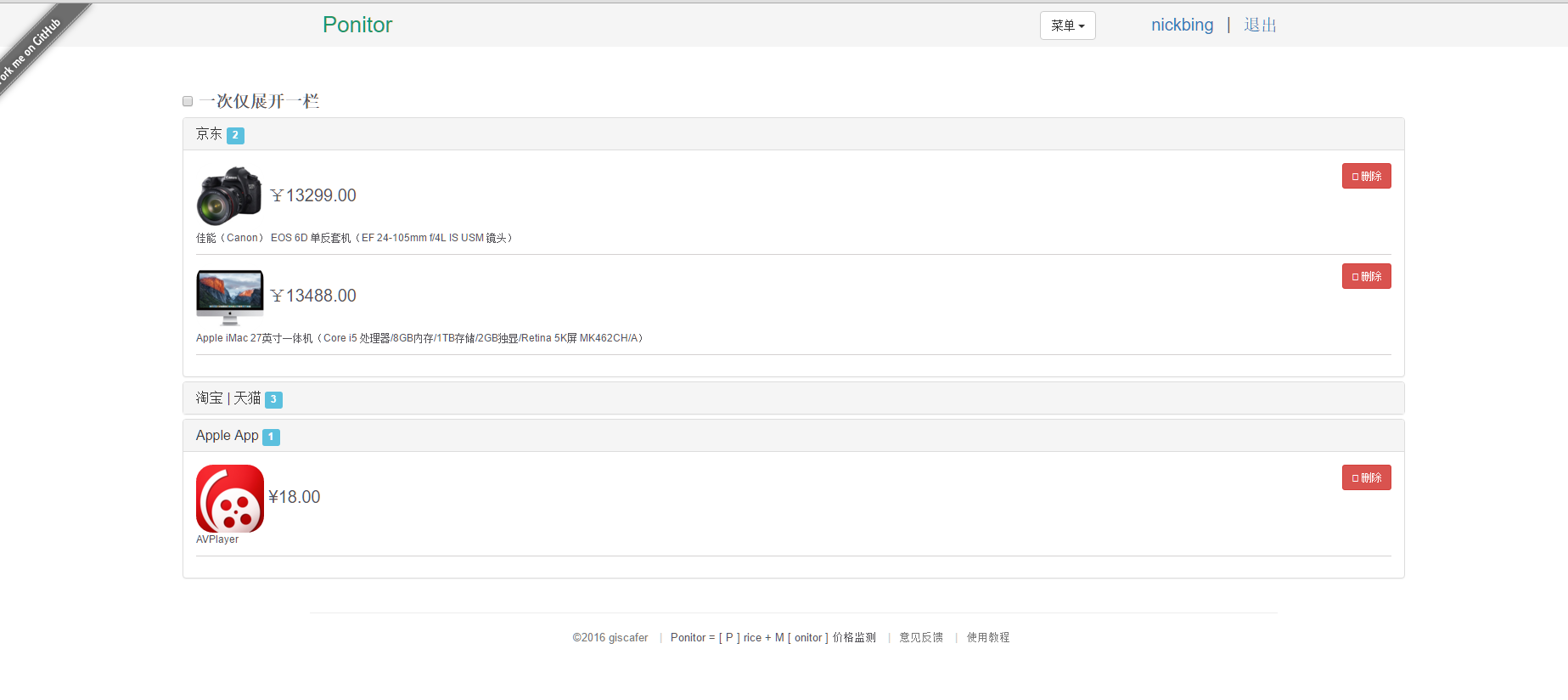
用户登录后,进入商品管理页面,可删除

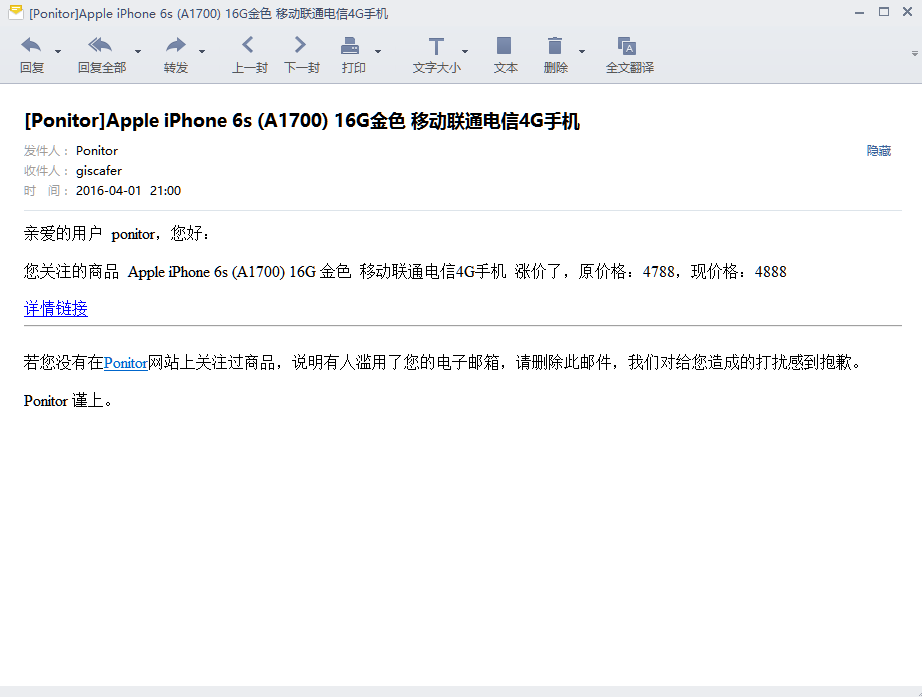
关注的商品价格发生变化(涨价 or 降价)的时候发送邮件通知,如测试截图:

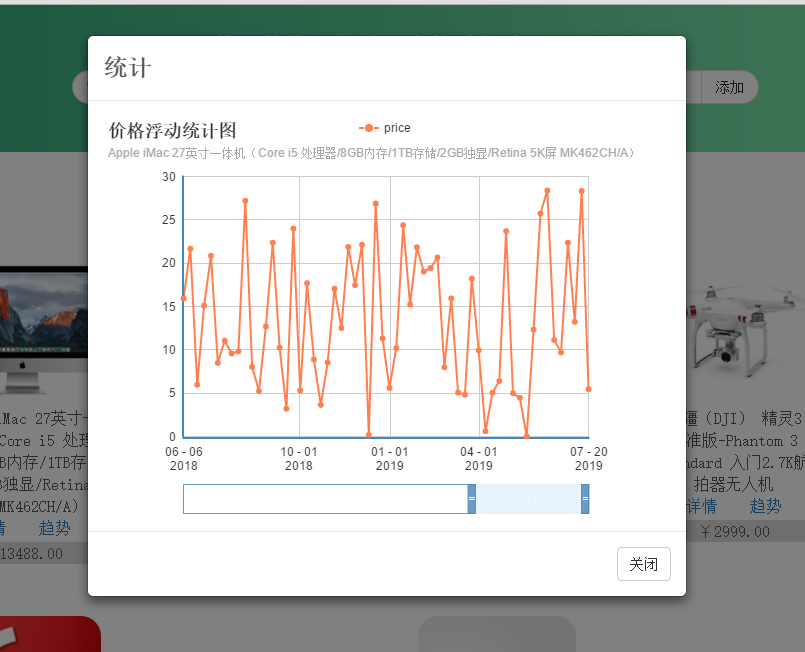
商品价格趋势统计图

存在问题
由于天猫和淘宝是重度反爬虫,频繁请求后,会强制跳转登录来反爬虫;这里还是个问题,有时间再看看吧。 当换个角度看,这个应用如果个人使用的话完全是没问题的,频繁请求次数不会超限制……
github 地址: https://github.com/giscafer/Ponitor
BAE 体验: http://ponitor.duapp.com/ 欢迎提意见
看起来不错的,帮楼主消灭 0 回复。这个应该发在 分享创作 节点比较好
在开发一个商品价格监测应用 Ponitor 时,结合 Node.js 和 Vue.js 可以构建一个高效且用户友好的系统。Node.js 负责后端数据处理和API服务,而 Vue.js 则用于前端用户界面。
后端 (Node.js)
-
设置Express服务器:
const express = require('express'); const app = express(); const port = 3000; app.use(express.json()); app.get('/prices', (req, res) => { // 模拟获取商品价格数据 const prices = [{ product: 'Product A', price: 100 }, { product: 'Product B', price: 200 }]; res.json(prices); }); app.listen(port, () => { console.log(`Server running at http://localhost:${port}`); }); -
价格数据抓取:使用Node.js的
axios库从电商平台API抓取价格数据,定时更新数据库。
前端 (Vue.js)
-
创建Vue项目:使用Vue CLI创建项目。
-
请求价格数据:
axios.get('http://localhost:3000/prices') .then(response => { this.prices = response.data; }) .catch(error => { console.error('Error fetching prices:', error); }); -
展示价格数据:使用Vue模板语法展示商品价格。
这个简单示例展示了如何使用Node.js和Vue.js构建商品价格监测应用的基础结构。实际应用中,还需考虑错误处理、安全性、性能优化等方面。







