HarmonyOS 鸿蒙Next Navigation/NavDestination使用问题
HarmonyOS 鸿蒙Next Navigation/NavDestination使用问题



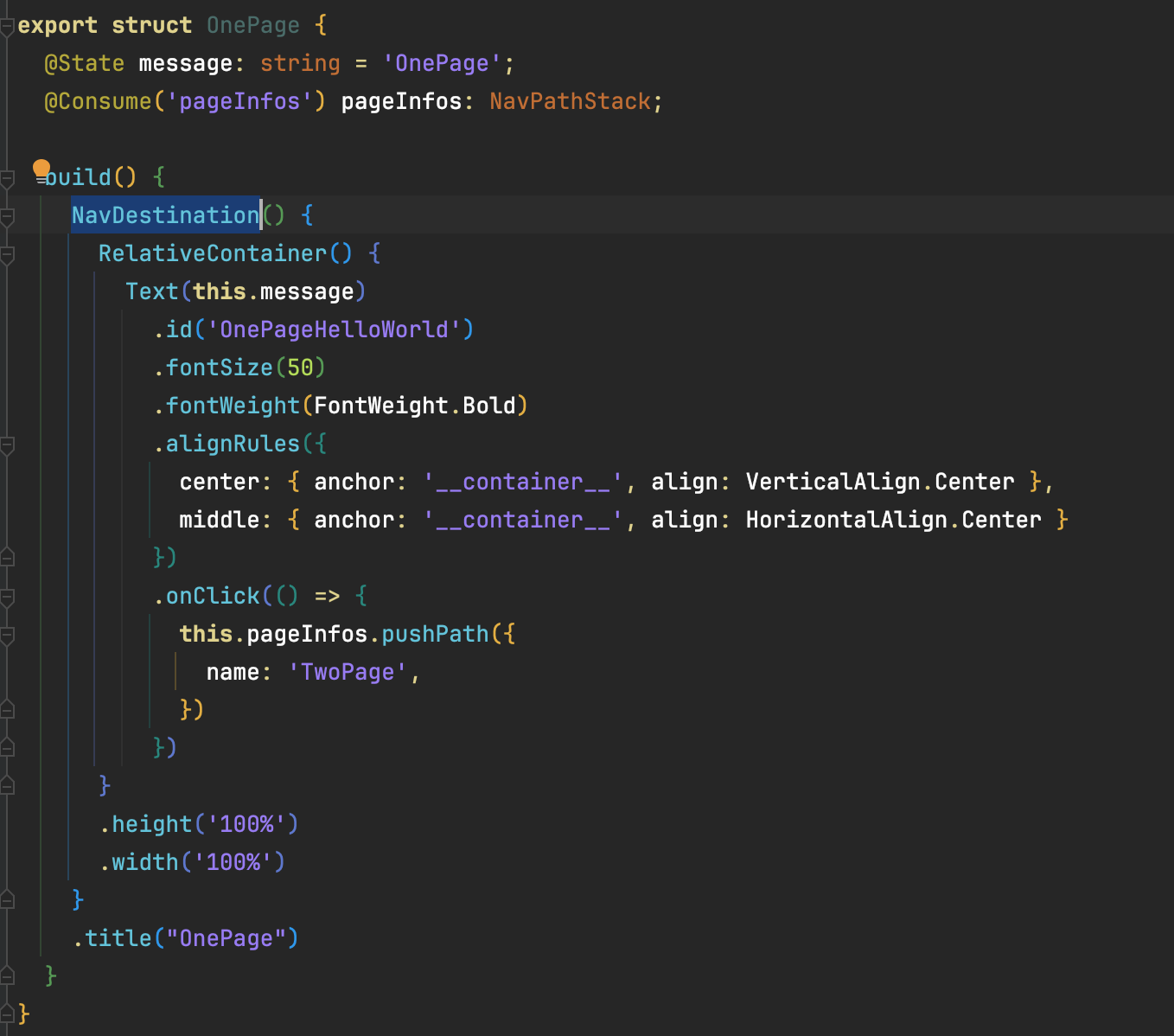
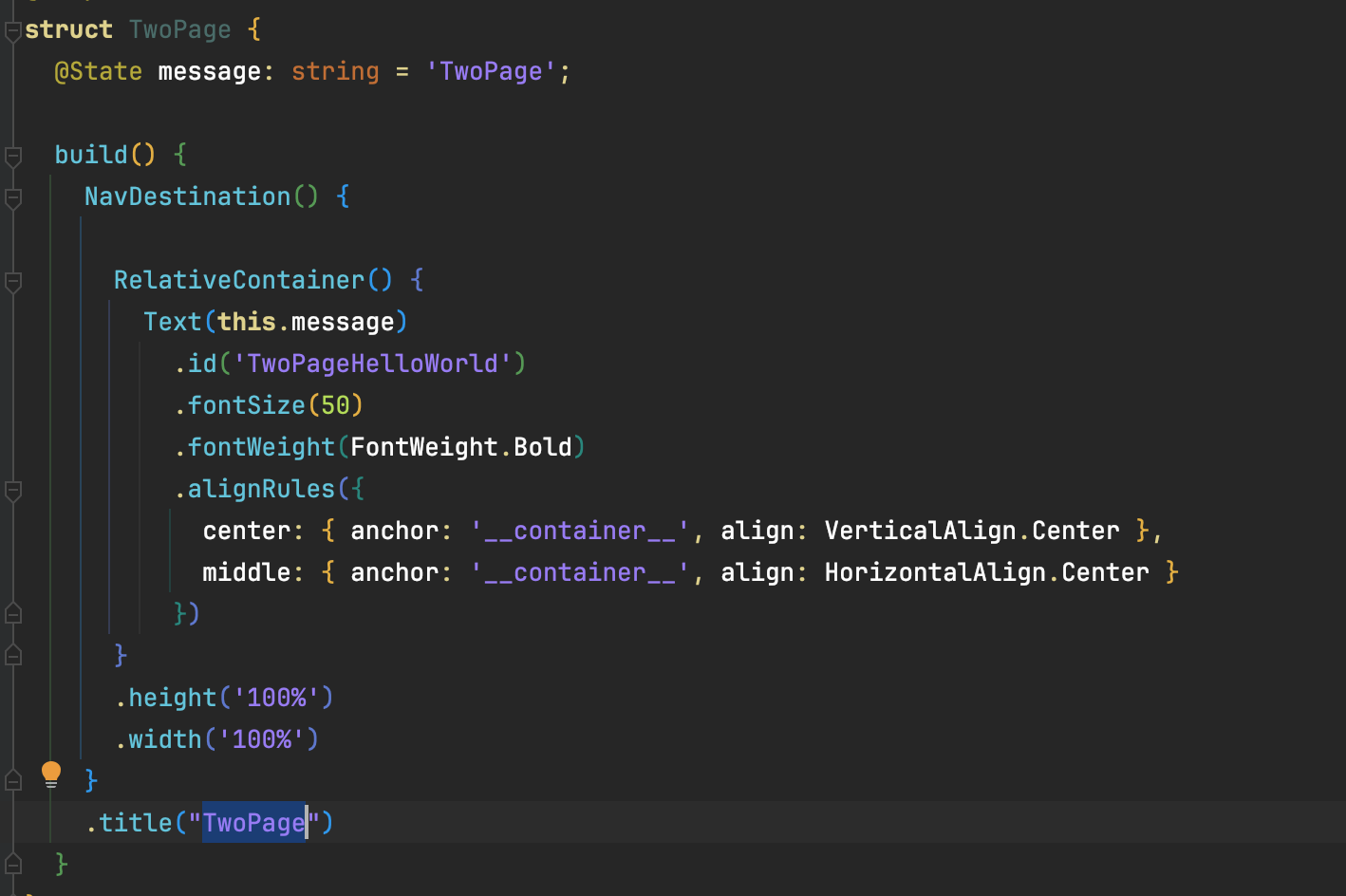
求助,这种情况onePage为什么不能跳转到TwoPage
更多关于HarmonyOS 鸿蒙Next Navigation/NavDestination使用问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Navigation/NavDestination使用问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
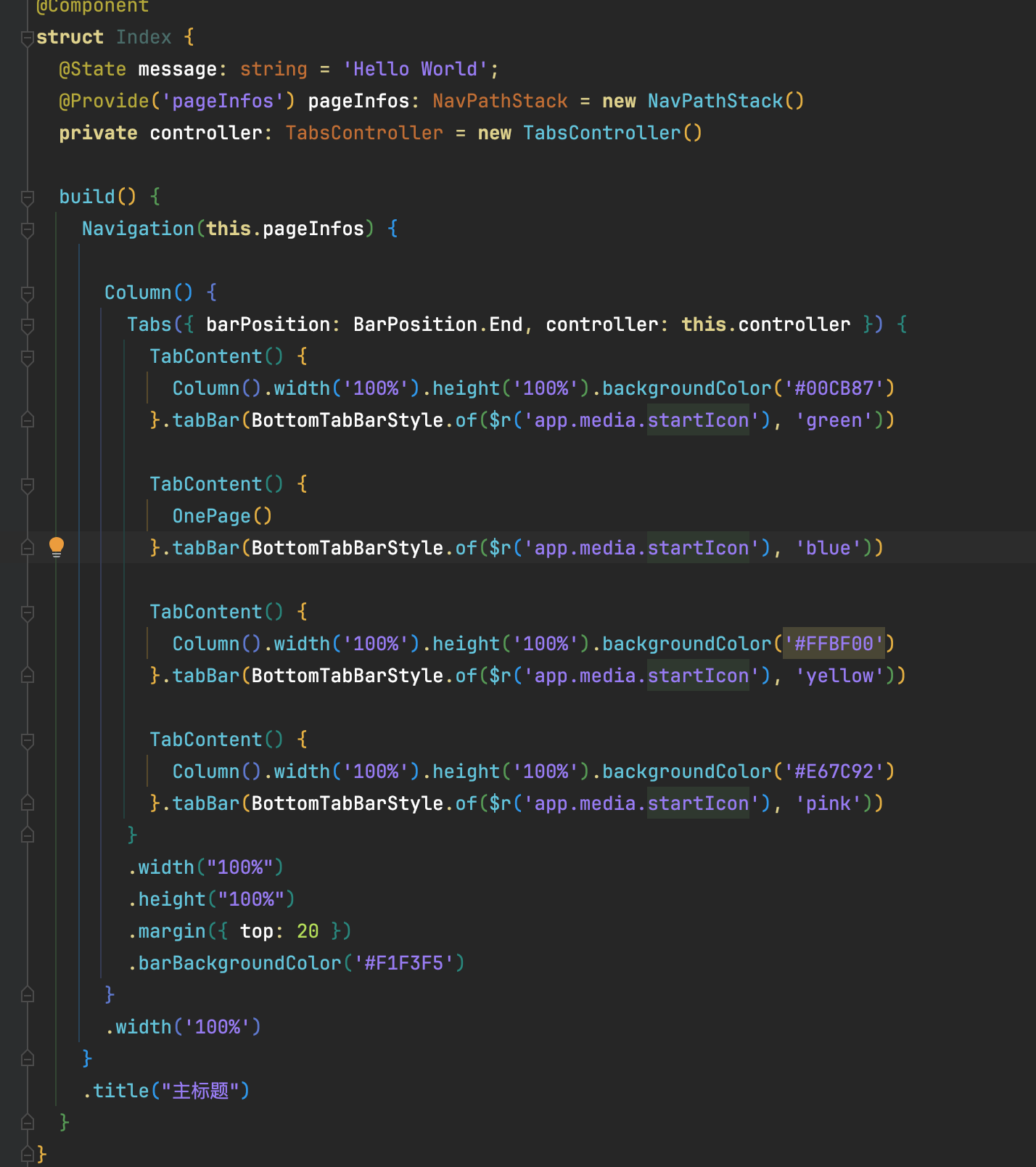
截图就是完整代码了,没有其他的了
麻烦粘贴一下文字形式的,不是图片的,我本地验证一下。
Index.ets
import { OnePage } from ‘./onePage’;
@Entry @Component struct Index { @State message: string = ‘Hello World’; @Provide(‘pageInfos’) pageInfos: NavPathStack = new NavPathStack() private controller: TabsController = new TabsController()
build() { Navigation(this.pageInfos) {
Column() {
Tabs({ barPosition: BarPosition.End, controller: this.controller }) {
TabContent() {
Column().width('100%').height('100%').backgroundColor('#00CB87')
}.tabBar(BottomTabBarStyle.of($r('app.media.startIcon'), 'green'))
TabContent() {
OnePage()
}.tabBar(BottomTabBarStyle.of($r('app.media.startIcon'), 'blue'))
TabContent() {
Column().width('100%').height('100%').backgroundColor('#FFBF00')
}.tabBar(BottomTabBarStyle.of($r('app.media.startIcon'), 'yellow'))
TabContent() {
Column().width('100%').height('100%').backgroundColor('#E67C92')
}.tabBar(BottomTabBarStyle.of($r('app.media.startIcon'), 'pink'))
}
.width("100%")
.height("100%")
.margin({ top: 20 })
.barBackgroundColor('#F1F3F5')
}
.width('100%')
}
.title("主标题")
} }
在HarmonyOS中,Next Navigation/NavDestination的使用主要涉及在应用内实现页面跳转和导航管理。针对你的问题,这里简要说明几个核心点:
-
配置路由表:首先,你需要在应用的资源文件中配置路由表,定义各个页面之间的跳转关系。这通常涉及页面URI、目标组件等信息。
-
获取Navigator:通过系统提供的API获取Navigator实例,它是进行页面导航操作的核心对象。
-
发起导航:使用Navigator的navigate方法,根据路由表中的配置发起导航。通常你需要提供目标页面的URI以及可能的参数。
-
处理返回结果:如果导航操作是异步的,你可能需要处理返回的Future或Promise对象,以便在导航完成后执行特定操作。
-
NavDestination管理:NavDestination代表了导航的目的地,你可以通过它获取关于目标页面的信息,如标题、图标等,用于更新UI组件。
以上是基于HarmonyOS的Next Navigation/NavDestination的基本使用方法。如果你在使用过程中遇到具体错误或问题,请检查路由表配置是否正确,Navigator实例是否成功获取,以及导航参数是否传递正确。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








