HarmonyOS 鸿蒙Next 表情动画
HarmonyOS 鸿蒙Next 表情动画
介绍
本示例构建了一个表情动画案例,实现点击相应表情,会弹出展示相关动画的功能。
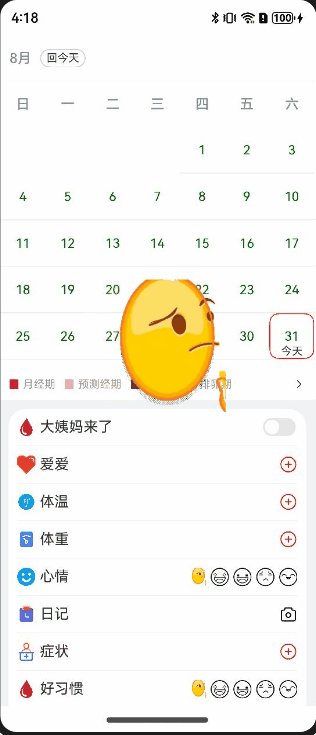
效果图

使用说明
点击心情栏表情emoji,程序中部出现动态EmojiAnimation
实现思路
点击跳转系统相机应用
- 构造getFullDate()函数,接收selectedDaysMap 参数,生成一个从2024-01-01到2025-01-01的日历数据列表。 对于这个时间段内的每个月,创建一个HmCalendarItem数组items。处理当前月的每一天,将其作为HmCalendarItem 添加到items中,包括日期、月份、年份、是否在当月、是否是当前月、是否是今天、是否被选中等信息。根据上一个月最后一天是星期几,添加上个月的部分日期到items的开头。根据items长度与42的差,添加下个月的部分日期到items的末尾。最后将生成的items数组添加到CalendarDataSource类型的resDataList中并返回。
export function getFullDate(selectedDaysMap:ESObject):ESObject {
let startDate = '2024-01-01'
let endDate = '2025-01-01'
let resDataList:CalendarDataSource = new CalendarDataSource()
while (startDate < endDate) {
const date = dayjs(startDate).add(1, 'month')
startDate = date.format('YYYY-MM-DD')
const items: Array<HmCalendarItem> = new HmCalendarItemList();
const currDate = dayjs(startDate) ? dayjs(startDate) : dayjs();
const LEN = 42;
<span class="hljs-comment">// current month</span>
<span class="hljs-keyword">const</span> currDays = currDate.daysInMonth();
<span class="hljs-keyword">for</span> (<span class="hljs-keyword">let</span> index = <span class="hljs-number">1</span>; index <= currDays; index++) {
}
resDataList.pushData(items)
···
···
}
return resDataList
}
- 创建Plan组件,将一些爱好设置小组件摆放在其中。
Column() {
Plan({
selectedMeasure:this.selectedMeasure,
})
}
- 根据planListItem.operator的值,当为emoji时,将emojiList中的表情项以EmojiItem组件的形式展示,并为每个EmojiItem组件绑定了一个打开对话框的回调函数,以便在用户操作时调用。
else if(planListItem.operator === 'emoji') {
Row({space:5}) {
ForEach(this.emojiList,(emojiItem:Emoji) => {
EmojiItem({
planListItem:planListItem,
emojiItem:emojiItem,
emojiDialogOpen:(emojiItem: Resource | string) => {
this.emojiDialogOpen(emojiItem)
}
})
})
}
}
- 构造emojiDialogOpen()函数,用于控制对话框的打开和关闭操作。首先,尝试关闭对话框(通过this.dialogController?.close()),使用可选链操作符 ?.,避免dialogController为null或undefined时引发错误。然后,将传入的emojiItemGif参数赋值给this.emojiItemGif。如果this.dialogController不为 null,则打开对话框。使用setTimeout函数在2000毫秒后再次检查this.dialogController,若不为null,则关闭对话框。
emojiDialogOpen(emojiItemGif:Resource |string) {
this.dialogController?.close()
this.emojiItemGif = emojiItemGif
if (this.dialogController != null) {
this.dialogController.open()
}
setTimeout(() => {
if (this.dialogController != null) {
this.dialogController.close()
}
},2000)
}
工程目录
entry/src/main/ets/
|---components
| |---EmojiDialog.ets // 表情组件
| |---HmCalendar.ets
| |---HmCalendarView.ets
| |---HmCalendarViewCard.ets
| |---MockData.ets
| |---ObserveData.ets
| |---PhotoRecord.ets
| |---Physiological.ets
| |---PhysiologicalSheet.ets
| |---Plan.ets // 计划组件
|---controllers
| |---HmCalendarController.ets // 控制器
|---entryability
| |---EntryAbility.ets
|---pages
| |---Index.ets // 主页
|---utils
| |---GetDate.ets
| |---~$etDate.ets
约束与限制
- 本示例仅支持标准系统上运行,支持设备:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
- 本示例为Stage模型,支持API version 12。
- 本示例需要使用DevEco Studio 5.0.0 Release版本进行编译运行。
更多关于HarmonyOS 鸿蒙Next 表情动画的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 表情动画的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next表情动画功能,是鸿蒙系统在用户界面交互上的又一创新。该功能允许用户在聊天或社交应用中发送带有动态效果的表情,增强信息的趣味性和表达力。
鸿蒙Next表情动画基于系统底层的图形渲染引擎,实现了流畅且细腻的动画效果。用户可以在输入框中选择表情,并预览其动态效果。发送后,接收方也能在其设备上看到相同的动画效果,确保信息的完整传递。
鸿蒙系统通过优化算法和内存管理,确保了表情动画在运行时不会过度消耗设备资源,从而保证了系统的流畅运行。此外,鸿蒙Next表情动画还支持自定义功能,用户可以根据自己的喜好调整动画的速度、方向等参数,创造出独一无二的表情动画。
在兼容性方面,鸿蒙Next表情动画已经与主流社交应用进行了适配,确保用户在不同平台上都能正常使用该功能。同时,鸿蒙系统还在不断更新和完善该功能,以提供更多的动画效果和更好的用户体验。
如果用户在使用鸿蒙Next表情动画功能时遇到问题,如动画无法播放、效果卡顿等,可能是系统或应用版本不兼容所致。此时,建议用户检查并更新鸿蒙系统及社交应用至最新版本。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








