HarmonyOS 鸿蒙Next 如何针对不同的编程语言(如ArkTS和JavaScript)定制代码高亮显示方案?是否可以为不同类型的语言选择不同的高亮颜色,或者是共享同一个方案?
HarmonyOS 鸿蒙Next 如何针对不同的编程语言(如ArkTS和JavaScript)定制代码高亮显示方案?是否可以为不同类型的语言选择不同的高亮颜色,或者是共享同一个方案?
如何针对不同的编程语言(如ArkTS和JavaScript)定制代码高亮显示方案?是否可以为不同类型的语言选择不同的高亮颜色,或者是共享同一个方案?#HarmonyOS最强问答官#

更多关于HarmonyOS 鸿蒙Next 如何针对不同的编程语言(如ArkTS和JavaScript)定制代码高亮显示方案?是否可以为不同类型的语言选择不同的高亮颜色,或者是共享同一个方案?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
您好!
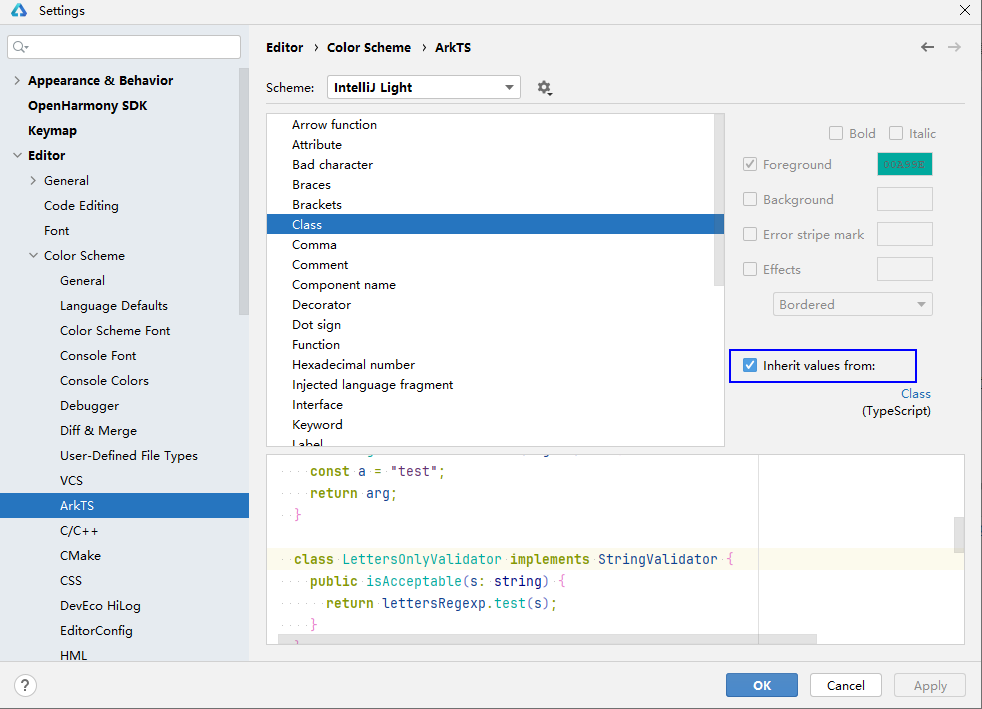
您可以打开File > Settings(macOS为DevEco Studio > Preferences)面板,在Editor > Color Scheme自定义各字段的高亮显示颜色。默认情况下,您可以在Language Defaults中设置源代码中的各种高亮显示方案,该设置将对所有语言生效;如果您需要针对具体语言的源码高亮显示方案进行定制,可以在左侧边栏选择对应的语言,然后取消“Inherit values from”选项后设置对应的颜色即可。
更多关于HarmonyOS 鸿蒙Next 如何针对不同的编程语言(如ArkTS和JavaScript)定制代码高亮显示方案?是否可以为不同类型的语言选择不同的高亮颜色,或者是共享同一个方案?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS 鸿蒙Next中,针对ArkTS和JavaScript等不同的编程语言定制代码高亮显示方案,可以通过编辑器或IDE的插件或配置实现。
对于ArkTS,由于其是鸿蒙特有的声明式UI编程语言,编辑器或IDE可以识别其独特的语法结构,并据此设计专门的高亮规则。这些规则可以定义关键字、变量、函数、注释等不同元素的颜色和样式。
对于JavaScript,由于它是广泛使用的编程语言,大多数编辑器或IDE已经内置了成熟的JavaScript高亮方案。你可以直接选择这些内置方案,或者根据需要进行微调。
在定制高亮方案时,你可以为不同类型的语言选择不同的高亮颜色,以区分它们的语法元素。同时,如果你希望保持一致性,也可以选择共享同一个高亮方案,但需要对不同语言的语法元素进行适当调整,以确保它们在同一个方案中都能得到清晰的展示。
在HarmonyOS 鸿蒙Next的开发环境中,通常会有相应的设置选项供你选择和定制代码高亮方案。你可以根据实际需求进行选择和调整。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








