HarmonyOS 鸿蒙Next 表情动画如何实现
HarmonyOS 鸿蒙Next 表情动画如何实现
介绍
本示例构建了一个表情动画案例,实现点击相应表情,会弹出展示相关动画的功能。
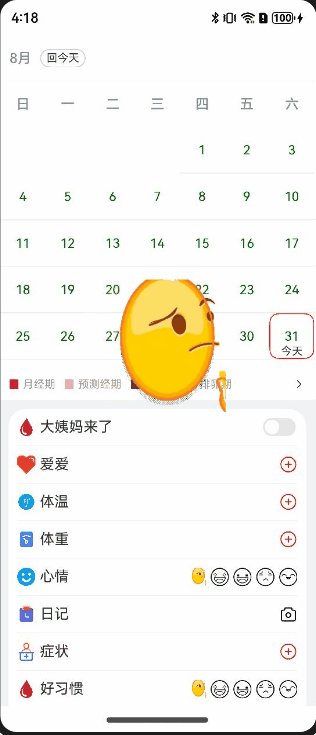
效果图

使用说明 点击心情栏表情emoji,程序中部出现动态EmojiAnimation
实现思路 点击跳转系统相机应用 构造getFullDate()函数,接收selectedDaysMap 参数,生成一个从2024-01-01到2025-01-01的日历数据列表。 对于这个时间段内的每个月,创建一个HmCalendarItem数组items。处理当前月的每一天,将其作为HmCalendarItem 添加到items中,包括日期、月份、年份、是否在当月、是否是当前月、是否是今天、是否被选中等信息。根据上一个月最后一天是星期几,添加上个月的部分日期到items的开头。根据items长度与42的差,添加下个月的部分日期到items的末尾。最后将生成的items数组添加到CalendarDataSource类型的resDataList中并返回。
export function getFullDate(selectedDaysMap:ESObject):ESObject {
let startDate = '2024-01-01'
let endDate = '2025-01-01'
let resDataList:CalendarDataSource = new CalendarDataSource()
while (startDate < endDate) {
const date = dayjs(startDate).add(1, 'month')
startDate = date.format('YYYY-MM-DD')
const items: Array<HmCalendarItem> = new HmCalendarItemList();
const currDate = dayjs(startDate) ? dayjs(startDate) : dayjs();
const LEN = 42;
// current month
const currDays = currDate.daysInMonth();
for (let index = 1; index <= currDays; index++) {
}
resDataList.pushData(items)
···
···
}
return resDataList
}
创建Plan组件,将一些爱好设置小组件摆放在其中。
Column() {
Plan({
selectedMeasure:this.selectedMeasure,
})
}
根据planListItem.operator的值,当为emoji时,将emojiList中的表情项以EmojiItem组件的形式展示,并为每个EmojiItem组件绑定了一个打开对话框的回调函数,以便在用户操作时调用。
else if(planListItem.operator === 'emoji') {
Row({space:5}) {
ForEach(this.emojiList,(emojiItem:Emoji) => {
EmojiItem({
planListItem:planListItem,
emojiItem:emojiItem,
emojiDialogOpen:(emojiItem: Resource | string) => {
this.emojiDialogOpen(emojiItem)
}
})
})
}
}
构造emojiDialogOpen()函数,用于控制对话框的打开和关闭操作。首先,尝试关闭对话框(通过this.dialogController?.close()),使用可选链操作符 ?.,避免dialogController为null或undefined时引发错误。然后,将传入的emojiItemGif参数赋值给this.emojiItemGif。如果this.dialogController不为 null,则打开对话框。使用setTimeout函数在2000毫秒后再次检查this.dialogController,若不为null,则关闭对话框。
emojiDialogOpen(emojiItemGif:Resource |string) {
this.dialogController?.close()
this.emojiItemGif = emojiItemGif
if (this.dialogController != null) {
this.dialogController.open()
}
setTimeout(() => {
if (this.dialogController != null) {
this.dialogController.close()
}
},2000)
}
工程目录
entry/src/main/ets/
|—components
| |—EmojiDialog.ets // 表情组件
| |—HmCalendar.ets
| |—HmCalendarView.ets
| |—HmCalendarViewCard.ets
| |—MockData.ets
| |—ObserveData.ets
| |—PhotoRecord.ets
| |—Physiological.ets
| |—PhysiologicalSheet.ets
| |—Plan.ets // 计划组件
|—controllers
| |—HmCalendarController.ets // 控制器
|—entryability
| |—EntryAbility.ets
|—pages
| |—Index.ets // 主页
|—utils
| |—GetDate.ets
| |—~$etDate.ets
更多关于HarmonyOS 鸿蒙Next 表情动画如何实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 表情动画如何实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next 表情动画与鸿蒙场景化代码主要通过鸿蒙系统的ArkUI框架实现。ArkUI是鸿蒙系统的声明式UI开发框架,支持使用JS/TS和eTS(Enhanced TypeScript)语言进行开发。
对于表情动画,开发者可以利用ArkUI提供的动画系统,通过定义动画属性(如位置、透明度、缩放等)和动画时间曲线,实现复杂的表情动画效果。同时,鸿蒙系统还支持使用SVG(Scalable Vector Graphics)等矢量图形格式,使得表情动画更加细腻和流畅。
在鸿蒙场景化代码中,开发者可以通过定义场景(Scene)和页面(Page)来构建应用界面。每个场景可以包含多个页面,页面之间可以通过导航(Navigation)进行切换。鸿蒙系统还提供了丰富的组件(Component)和布局(Layout)方式,方便开发者快速构建出美观、易用的应用界面。
此外,鸿蒙系统还支持多设备协同,开发者可以通过定义跨设备的交互逻辑,实现应用在不同设备之间的无缝切换和协同工作。
如果开发者在编写鸿蒙Next表情动画和场景化代码时遇到问题,可以参考鸿蒙系统的官方文档和示例代码,或者通过鸿蒙开发者社区寻求帮助。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








