HarmonyOS 鸿蒙Next swiper+text组件 显示右滑到底的文案
HarmonyOS 鸿蒙Next swiper+text组件 显示右滑到底的文案
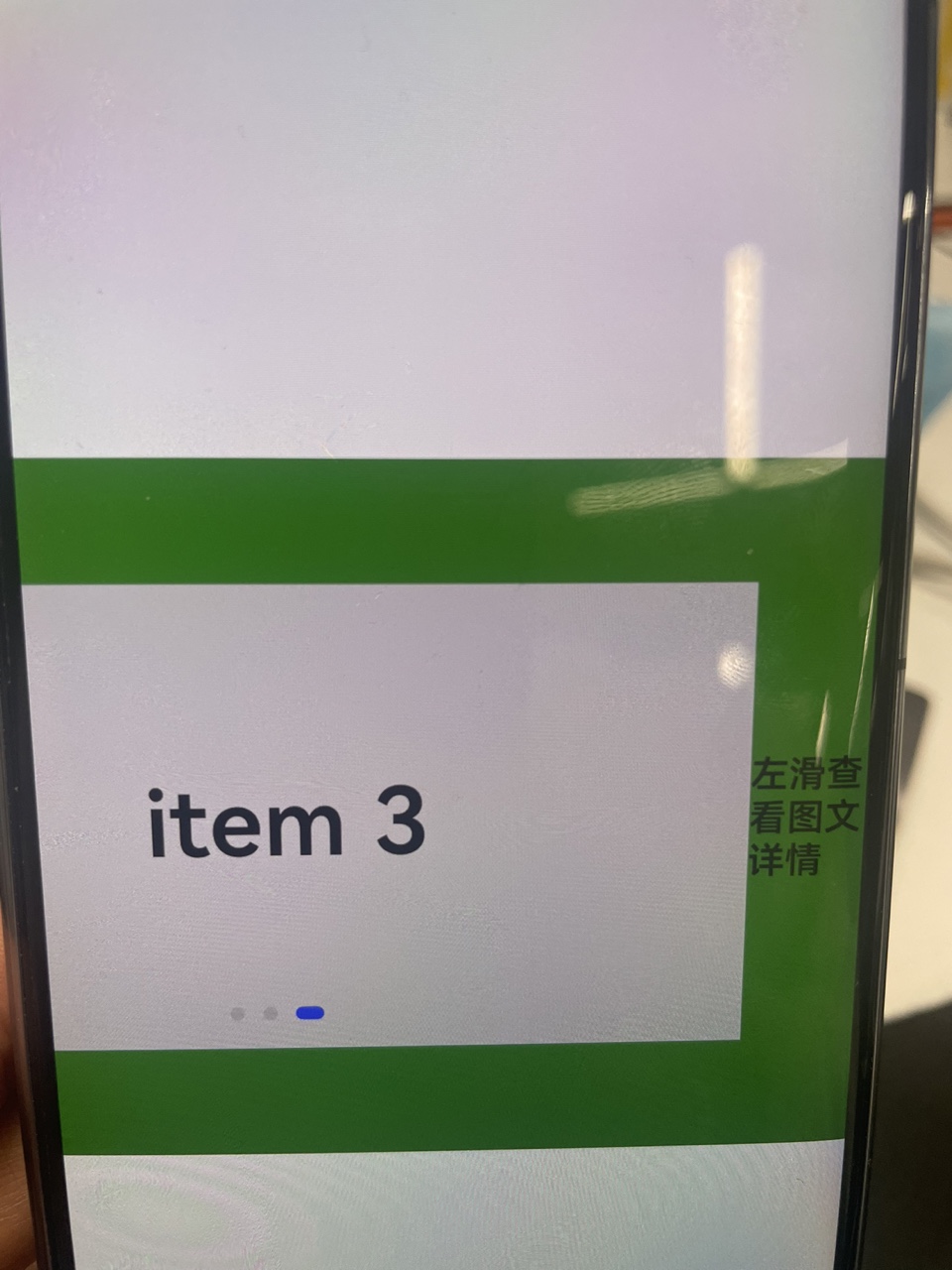
如上图所示,当swiper滑动到最后一张的时候显示对应的文案,此时如何在保持手指不松的情况下左右滑动屏幕使文案丝滑关闭(现在是控制swiper滑动,无法影响到文案),示例代码如下:
@Entry
@Component
struct Index {
@State list: number[] = [1, 2, 3];
private swiperController: SwiperController = new SwiperController()
scroll: Scroller = new Scroller;
outsideScroller: Scroller = new Scroller;
@State viewMoreText: string = ‘左滑查看图文详情’
@State jumpToDetail: boolean = false;
build() {
Scroll(this.scroll) {
Row() {
Swiper(this.swiperController) {
ForEach(this.list, (item: number) => {
Text(item ${item})
.width(400)
.fontSize(40)
.textAlign(TextAlign.Center)
.backgroundColor(’#ccc’)
.height(200)
})
}
.width(400)
.loop(false)
.effectMode(EdgeEffect.None)
.nestedScroll(SwiperNestedScrollMode.SELF_FIRST)
Text(this.viewMoreText).width(50)
}
.height(300)
.justifyContent(FlexAlign.Start)
}
.scrollable(ScrollDirection.Horizontal)
.scrollBar(BarState.Off)
.backgroundColor(Color.Green)
.onScroll((xOffset: number, yOffset: number) => {
console.log(‘cur:::’ + this.scroll.currentOffset().xOffset)
if (this.scroll.currentOffset().xOffset > 50) {
this.jumpToDetail = true;
}
})
.onScrollStop(() => {
if (this.jumpToDetail) {
this.scroll.scrollEdge(Edge.Start)
}
})
}
}
更多关于HarmonyOS 鸿蒙Next swiper+text组件 显示右滑到底的文案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
[@State](/user/State) list: number[] = [1, 2, 3];
private swiperController: SwiperController = new SwiperController()
private scroll: Scroller = new Scroller();
[@State](/user/State) viewMoreText: string = '左滑查看图文详情'
[@State](/user/State) jumpToDetail: boolean = false;
private lastX: number = -1
build() {
Scroll(this.scroll) {
Row() {
Swiper(this.swiperController) {
ForEach(this.list, (item: number) => {
Text(`item ${item}`)
.width('100%')
.fontSize(40)
.textAlign(TextAlign.Center)
.backgroundColor('#ccc')
.height(200)
})
}
.width('100%')
.loop(false)
.effectMode(EdgeEffect.None)
.nestedScroll(SwiperNestedScrollMode.SELF_FIRST)
.onTouch((event) => {
if (event.touches[0].type == TouchType.Down) {
this.lastX = event.touches[0].windowX
} else if (event.touches[0].type == TouchType.Move) {
let currentX = event.touches[0].windowX
// 正数向左,负数向右
let currentOffset = this.lastX - currentX
if (this.scroll.currentOffset().xOffset != 0 && currentOffset < 0) {
this.swiperController.changeIndex(this.list.length - 1, false)
this.scroll.scrollTo({
xOffset: this.scroll.currentOffset().xOffset + currentOffset,
yOffset: 0,
animation: false,
})
}
this.lastX = event.touches[0].windowX
} else {
this.lastX = -1
this.scroll.scrollEdge(Edge.Start)
}
})
Text(this.viewMoreText).width(100)
}
.height(300)
.justifyContent(FlexAlign.Start)
}
.scrollable(ScrollDirection.Horizontal)
.scrollBar(BarState.Off)
.backgroundColor(Color.Green)
}
}
更多关于HarmonyOS 鸿蒙Next swiper+text组件 显示右滑到底的文案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你是否是想要这个效果?
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
[@State](/user/State) list: number[] = [1, 2, 3];
private swiperController: SwiperController = new SwiperController()
scroll: Scroller = new Scroller;
outsideScroller: Scroller = new Scroller;
[@State](/user/State) viewMoreText: string = '左滑查看图文详情'
[@State](/user/State) jumpToDetail: boolean = false;
[@State](/user/State) stopSwipe:boolean = false;
build() {
Scroll(this.scroll) {
Row() {
Swiper(this.swiperController) {
ForEach(this.list, (item: number) => {
Text(item ${item})
.width(400)
.fontSize(40)
.textAlign(TextAlign.Center)
.backgroundColor(’#ccc’)
.height(200)
})
}
.width(400)
.loop(false)
.effectMode(EdgeEffect.None)
.nestedScroll(SwiperNestedScrollMode.SELF_FIRST)
.disableSwipe(this.stopSwipe)
Text(<span class="hljs-keyword">this</span>.viewMoreText).width(<span class="hljs-number">50</span>)
}
.height(<span class="hljs-number">300</span>)
.justifyContent(FlexAlign.Start)
}
.scrollable(ScrollDirection.Horizontal)
.scrollBar(BarState.Off)
.backgroundColor(Color.Green)
.onReachEnd(()=>{
<span class="hljs-keyword">this</span>.stopSwipe = <span class="hljs-literal">true</span>;
})
.onScrollStart(()=>{
<span class="hljs-keyword">this</span>.stopSwipe = <span class="hljs-literal">false</span>;
})
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
HarmonyOS的流畅动画和过渡效果让操作更加顺畅,体验极佳。
是这个意思 但不够丝滑,滑的时候容易卡顿
这个截图是在预览器上的效果,放在真机里面会流畅很多
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
[@State](/user/State) list: number[] = [1, 2, 3];
private swiperController: SwiperController = new SwiperController()
scroll: Scroller = new Scroller;
outsideScroller: Scroller = new Scroller;
[@State](/user/State) viewMoreText: string = '左滑查看图文详情'
[@State](/user/State) jumpToDetail: boolean = false;
private startX: number = -1
private downScrollX: number = 0
build() {
Scroll(this.scroll) {
Row() {
Swiper(this.swiperController) {
ForEach(this.list, (item: number) => {
Text(`item ${item}`)
.width(400)
.fontSize(40)
.textAlign(TextAlign.Center)
.backgroundColor('#ccc')
.height(200)
})
}
.width(400)
.loop(false)
.effectMode(EdgeEffect.None)
.nestedScroll(SwiperNestedScrollMode.SELF_FIRST)
.onTouch((event) => {
if (event.touches[0].type == TouchType.Down) {
this.startX = event.touches[0].windowX
this.downScrollX = this.scroll.currentOffset().xOffset
} else if (event.touches[0].type == TouchType.Move) {
if (this.scroll.currentOffset().xOffset != 0) {
let offset = this.startX - event.touches[0].windowX
// 正数向左,负数向右
hilog.debug(0x000000, 'rainrain', 'offset == ' + offset)
this.swiperController.changeIndex(this.list.length - 1, false)
offset = offset + this.downScrollX
this.scroll.scrollTo({
xOffset: offset,
yOffset: 0,
animation: false,
})
}
} else {
this.startX = -1
}
})
Text(this.viewMoreText).width(50)
}
.height(300)
.justifyContent(FlexAlign.Start)
}
.scrollable(ScrollDirection.Horizontal)
.scrollBar(BarState.Off)
.backgroundColor(Color.Green)
}
}
当外部scroll xoffset 不为0 ,代表swiper不能滑。所以用this.swiperScroller.changeIndex强制把swiper固定。然后scroller.scrollto模拟移动。
可以的,加一个判断条件会更合适: else if (event.touches[0].type == TouchType.Up) { this.scrollerForScroll.scrollEdge(Edge.Start) }
有一点 右滑的时候,偏移量不太准确,右滑一部分距离之后才开始慢慢关闭文案
在HarmonyOS鸿蒙系统中,针对Next swiper+text组件显示右滑到底的文案,可以通过以下方式实现:
-
配置swiper组件:首先,确保swiper组件已正确配置,包括其数据源和滑动逻辑。swiper组件负责提供滑动视图的基础功能。
-
监听滑动事件:通过swiper组件的滑动事件监听器,捕捉滑动到底部的状态。当swiper滑动到最后一个页面时,触发相应的逻辑。
-
显示文案:在swiper组件的最后一个页面或外部布局中,设置一个文本组件(如Text)。当swiper滑动到底部时,通过编程方式更新该文本组件的内容,以显示“右滑到底”的文案。
-
文案样式:根据需要,调整文本组件的样式,包括字体、颜色、大小等,以确保文案的显示效果符合设计要求。
-
逻辑处理:确保文案的显示逻辑与swiper的滑动状态同步,避免在滑动过程中文案的显示出现延迟或错误。
示例代码(伪代码,具体实现需根据鸿蒙开发框架调整):
swiper.onSlideEnd(() => {
if (swiper.getCurrentPage() === swiper.getTotalPage() - 1) {
textComponent.setText("右滑到底");
}
});
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html