HarmonyOS 鸿蒙Next纯鸿蒙web中设置Referer
HarmonyOS 鸿蒙Next纯鸿蒙web中设置Referer
项目从安卓衍生到纯鸿蒙系统,Android webview 加载网页,设置Referer,但是在纯鸿蒙的web 中在header添加Referer一直无用,导致加载页面一直失败,采用openLink方法拉起系统浏览器时,也是无法设置Referer,加载页面失败,请问有什么方法设置Referer
参考以下demo,我在本地调试,设置Referer是成功的。
// index.ets
import web_webview from '[@ohos](/user/ohos).web.webview'
import { WebHeader } from '[@kit](/user/kit).ArkUI'
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Html5Page {
aboutToAppear() {
web_webview.WebviewController.setWebDebuggingAccess(true);
}
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Web({ src: '', controller: this.controller })
.width('100%')
.height('100%')
.javaScriptAccess(true)
.domStorageAccess(true)
.horizontalScrollBarAccess(false)
.verticalScrollBarAccess(false)
.copyOptions(CopyOptions.LocalDevice) // 设置支持设备内复制内容
.onControllerAttached(() => {
this.controller.loadUrl($rawfile('key.html'));
})
.onInterceptRequest((event) => {
if (!event) {
return;
}
console.debug(`onInterceptRequest, header = ${JSON.stringify(event.request.getRequestHeader())}`);
return null;
})
.onLoadIntercept((event) => {
console.debug(`onLoadIntercept, url: ${event.data.getRequestUrl()} \n header: ${JSON.stringify(event.data.getRequestHeader())}`);
let url = event.data.getRequestUrl()
if (url.includes(`qq.com`)) {
let referer = 'https://mall.qnniu.com/';
const header: WebHeader[] = [
{ headerKey: 'jjtest', headerValue: referer },
{ headerKey: 'Referer', headerValue: referer }
];
console.debug(`onLoadIntercept, WebHeader: ${JSON.stringify(header)}`);
this.controller.loadUrl('https://www.baidu.com', header);
return true;
}
return false
})
}
.width('100%')
.height('100%')
}
}
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
</head>
<body>
<span><a href="www.qq.com">拦截测试</a></span>
</body>
</html>
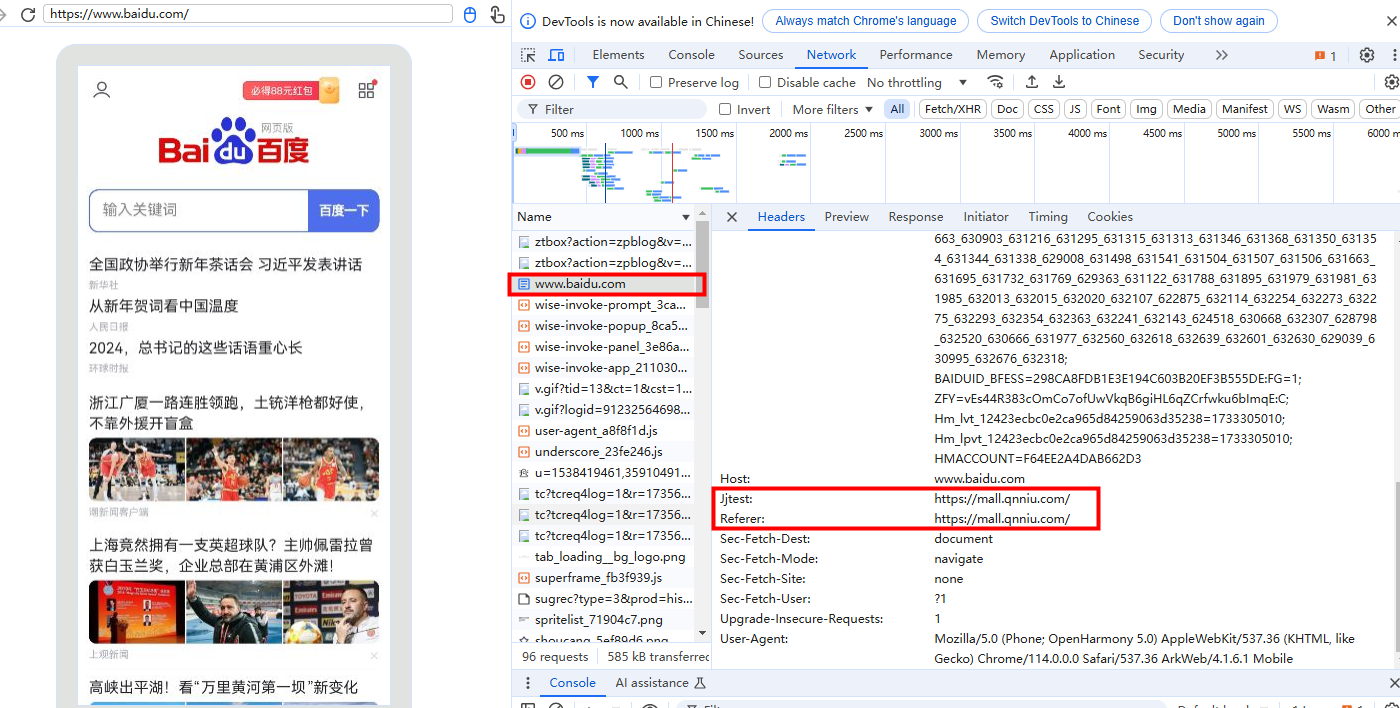
DevTools中调试截图:

更多关于HarmonyOS 鸿蒙Next纯鸿蒙web中设置Referer的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
可以使用web的loadUrl方法,该方法的第二个参数可以定制URL的附加HTTP请求头,在这里设置Referer试试,如下:
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Web({ src: '', controller: this.controller })
.align(Alignment.Center)
.width('100%')
.height('100%')
.backgroundColor(Color.Red)
.domStorageAccess(true)
.javaScriptAccess(true).onControllerAttached(() => {
// 自定义请求头
this.controller.loadUrl('www.example.com', [{ headerKey: "headerKey", headerValue: "headerValue" }]);
})
}
}
}
参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V13/js-apis-webview-V13#loadurl
我尝试这个方法在header 中添加Referer,但是我在onLoadIntercept方法中再次获取header所有参数,并没有Referer这个字段,尝试添加任何headerKey: “headerKey”, headerValue: “headerValue”,都可以,唯独这个Referer字段不行,在Android WebView中,referer头用于跟踪用户请求的来源
onLoadIntercept方法中是无法打印header的,参考https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs-V5/faqs-arkweb-83-V5;若想知道是否设置成功,目前只能连接devtools查看,参考:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-debugging-with-devtools-V5
2楼贴了demo,我这边调试是成功的
在HarmonyOS 鸿蒙Next纯鸿蒙Web环境中设置Referer,可以通过以下几种方式实现,具体取决于你使用的技术栈和框架。
-
直接修改HTTP请求头: 如果你是在使用原生JavaScript进行网络请求(如
fetch或XMLHttpRequest),可以直接在请求头中设置Referer。例如,使用fetch时:fetch('https://example.com/api', { headers: { 'Referer': 'https://your-referer-url.com' } }); -
使用第三方库: 如果你使用的是Axios等第三方库,同样可以在请求配置中设置Referer:
axios.get('https://example.com/api', { headers: { 'Referer': 'https://your-referer-url.com' } }); -
在Web应用中全局设置: 在某些框架中,如Vue或React,你可能需要封装HTTP请求的部分,并在那里统一设置Referer。这通常涉及到对请求拦截器的配置。
-
服务器端设置: 如果你的Web应用后端可以控制,也可以考虑在后端代理请求时添加Referer头。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








