HarmonyOS 鸿蒙Next Scrollbar的滚动条样式,为什么我设置子节点和不设置子节点的效果和官网上的样式图是相反的?
HarmonyOS 鸿蒙Next Scrollbar的滚动条样式,为什么我设置子节点和不设置子节点的效果和官网上的样式图是相反的?
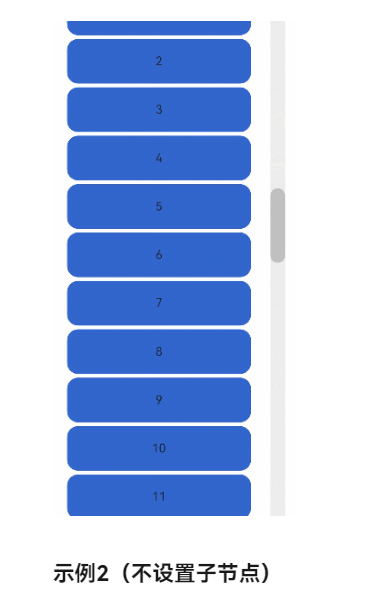
这个最后一页,scrollbar设置子节点,按压滚动条,滚动条是会变粗,如下图:

但是我设置了子节点,滚动条就固定宽度了,按压滚动条也不会变化。相反,我不设置子节点,按压滚动条,滚动条却会变粗?!!!
是我设置错了,还是官网文档写反了。
更多关于HarmonyOS 鸿蒙Next Scrollbar的滚动条样式,为什么我设置子节点和不设置子节点的效果和官网上的样式图是相反的?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Scrollbar的滚动条样式,为什么我设置子节点和不设置子节点的效果和官网上的样式图是相反的?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next Scrollbar的滚动条样式差异,可能源于滚动条在有无子节点时的默认行为不同。在鸿蒙系统中,滚动条的表现由系统UI组件及其内部逻辑控制,这些逻辑可能会根据子节点的存在与否进行适配。
具体来讲,当滚动容器(Scrollbar)没有子节点时,系统可能会默认显示一种滚动条样式(例如,可能较为隐蔽或简洁,以节省空间)。而当添加子节点后,滚动条可能会切换到另一种样式(例如,更为显眼,以便用户明确滚动范围和位置)。
此外,滚动条样式的差异还可能受到自定义样式设置的影响。如果你在样式文件中对滚动条进行了自定义设置,这些设置可能会与系统的默认行为发生冲突,导致实际显示效果与预期不符。
因此,如果你发现设置子节点和不设置子节点的滚动条样式与官网上的样式图相反,可能是由于系统默认行为、自定义样式设置或两者共同作用的结果。
要解决这个问题,建议检查并确认你的样式设置是否正确,并了解鸿蒙系统关于滚动条样式的具体规则。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








