HarmonyOS 鸿蒙Next开发学习笔记
HarmonyOS 鸿蒙Next开发学习笔记
在进行创作时,发现了刚学习harmonyOS开发时的笔记,这里发出来,希望能帮到大家
Day 1
一、学前准备
1、了解官网

2、进行下载
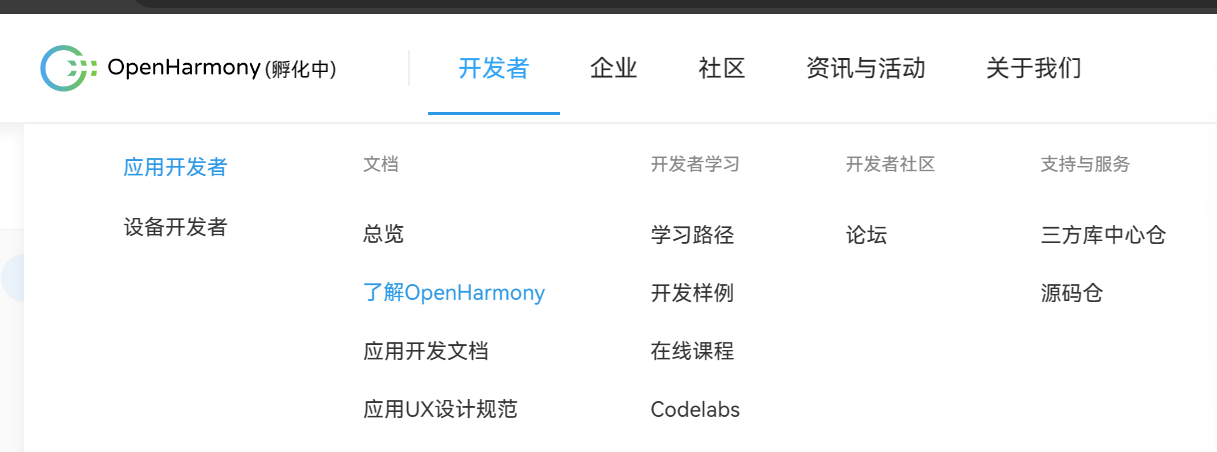
在导航栏中找到开发者,在其扩展栏中点击“了解OpenHarmony”

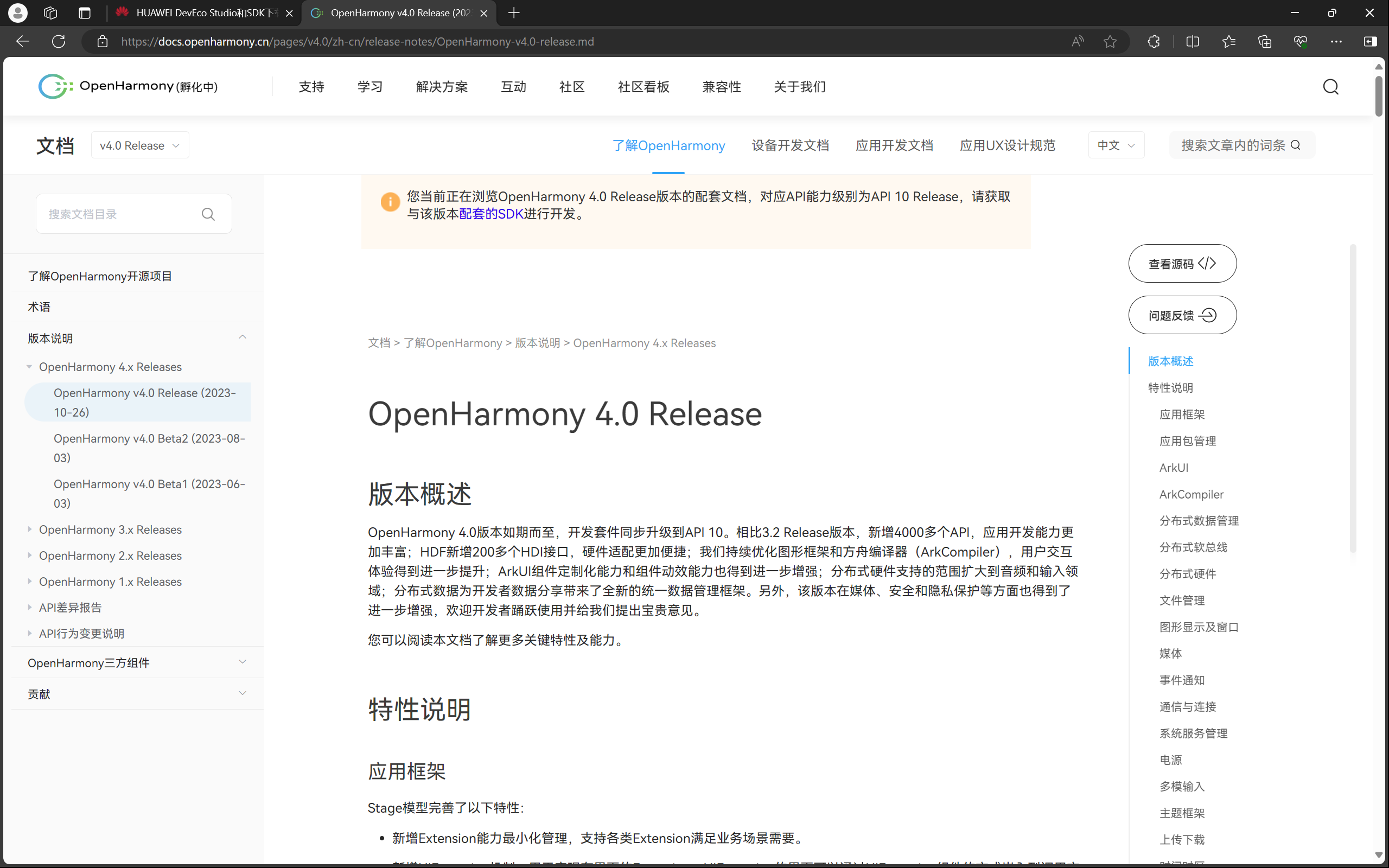
点开后,在右侧版本说明下找到最新的版本


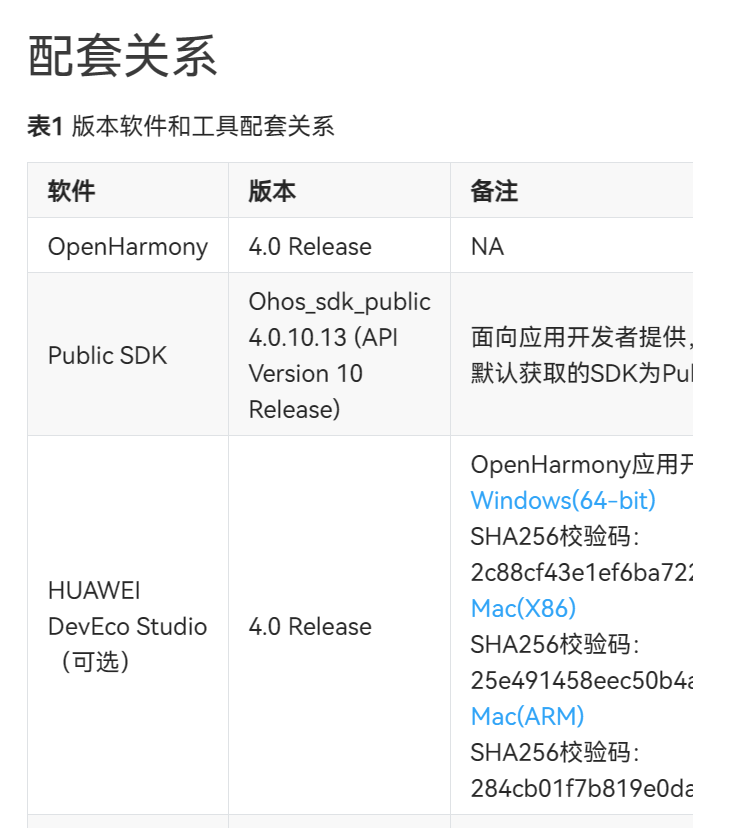
向下滑动,在配套关系中找到DevEcho Studio,并选择对应版本进行下载


下载好后,双击安装,安装流程如下




随后,待安装完成之后,就可以在桌面上看见软件图标了

3、初始化
首次打开,会弹出一些页面
点击Agree

是否添加开发工具,选择Do not

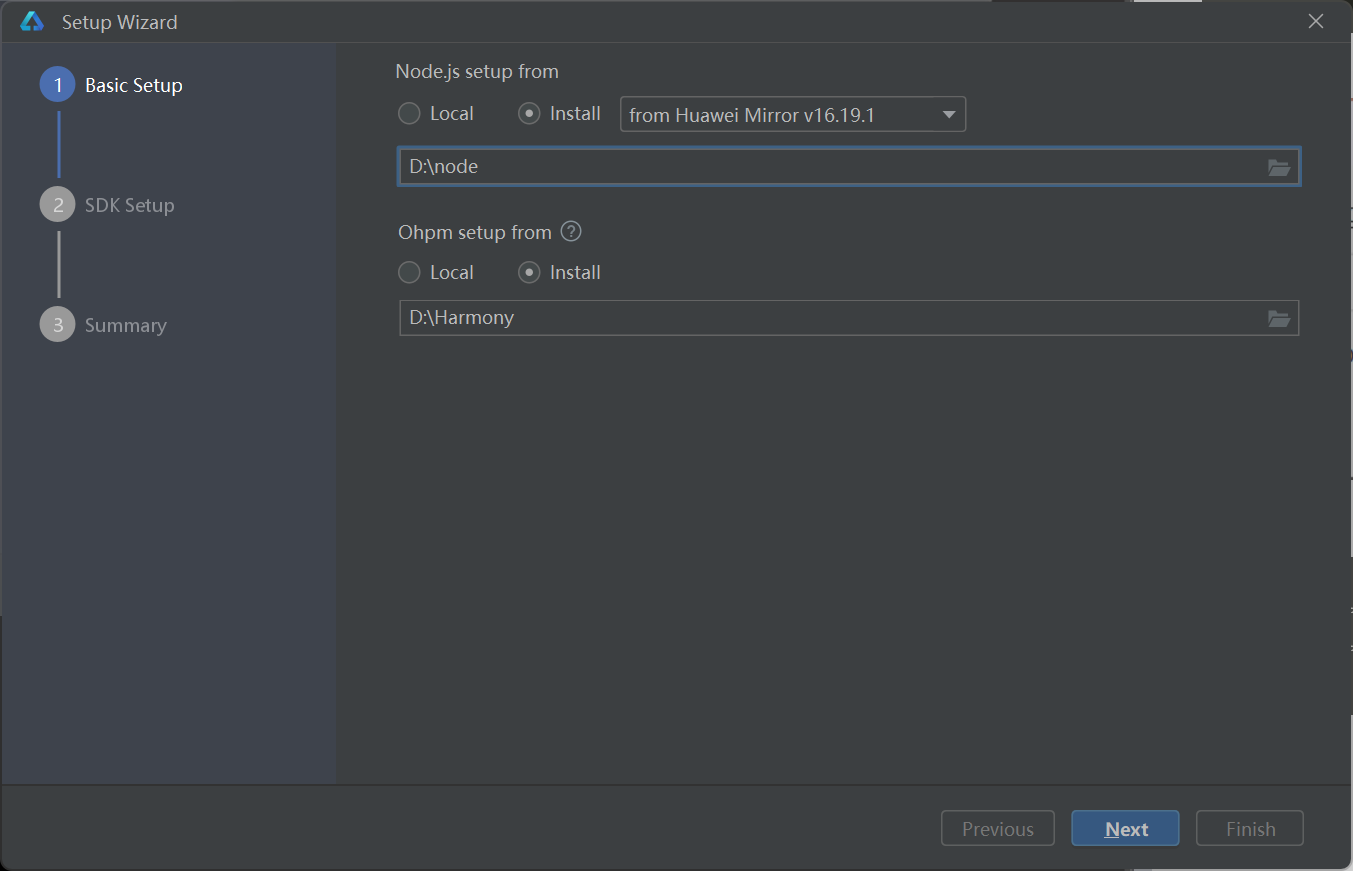
第一行:如果本地已经安装了node,则选择local,否则选择install 第二行:用于安装鸿蒙包管理系统,选择install

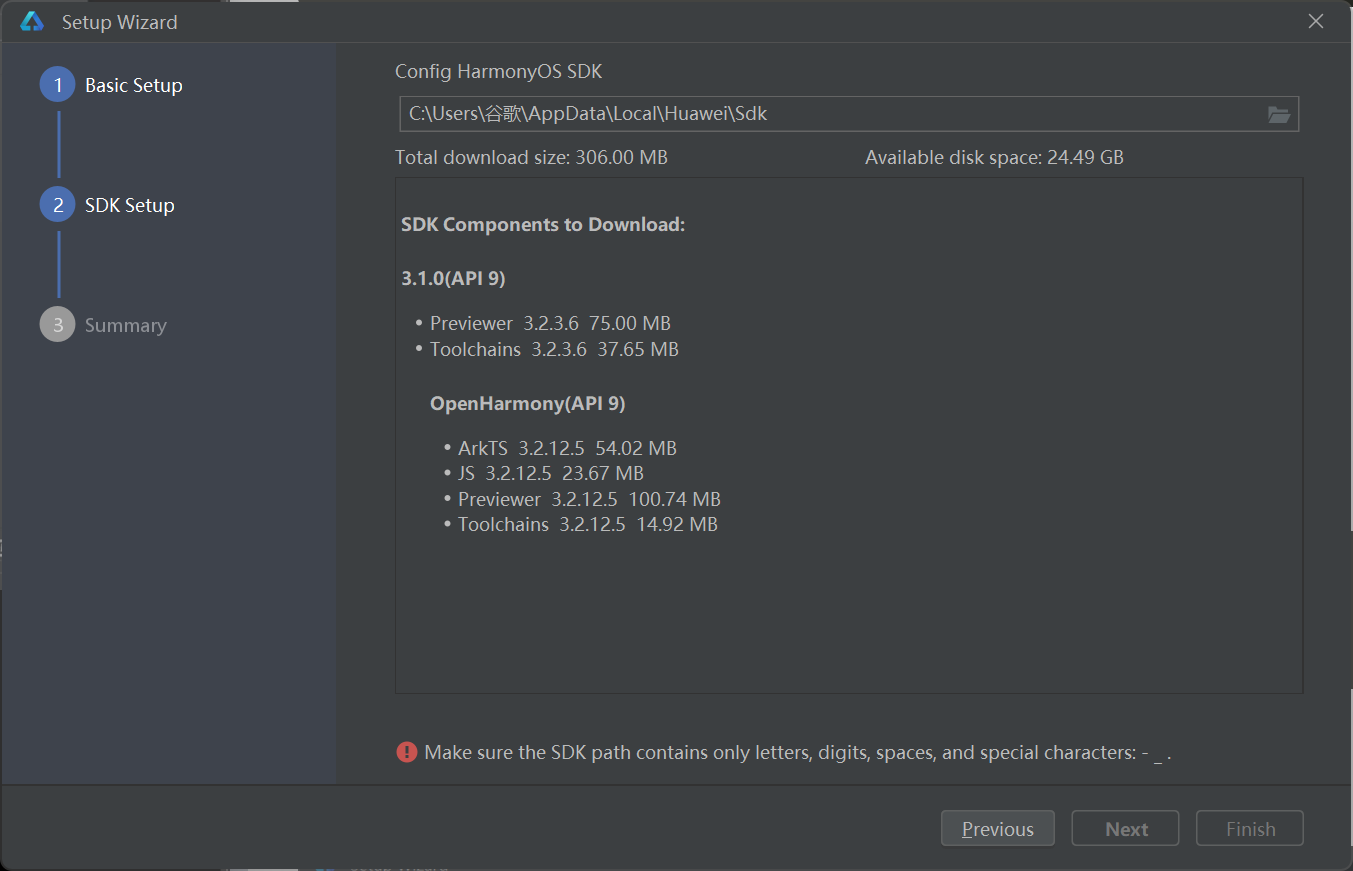
包含了一些必备的工具,选择install

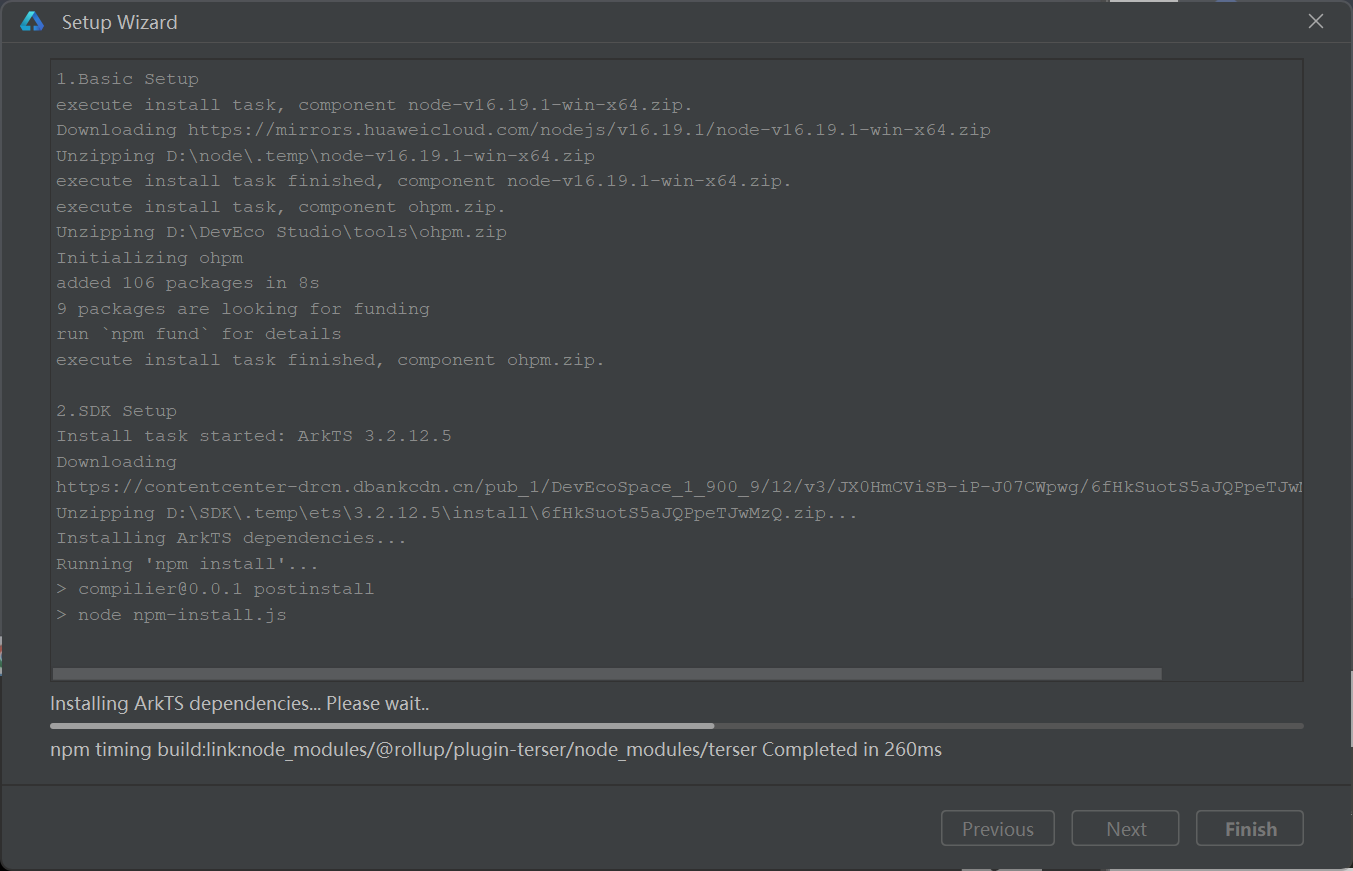
之后都选择NEXT,进入安装页面

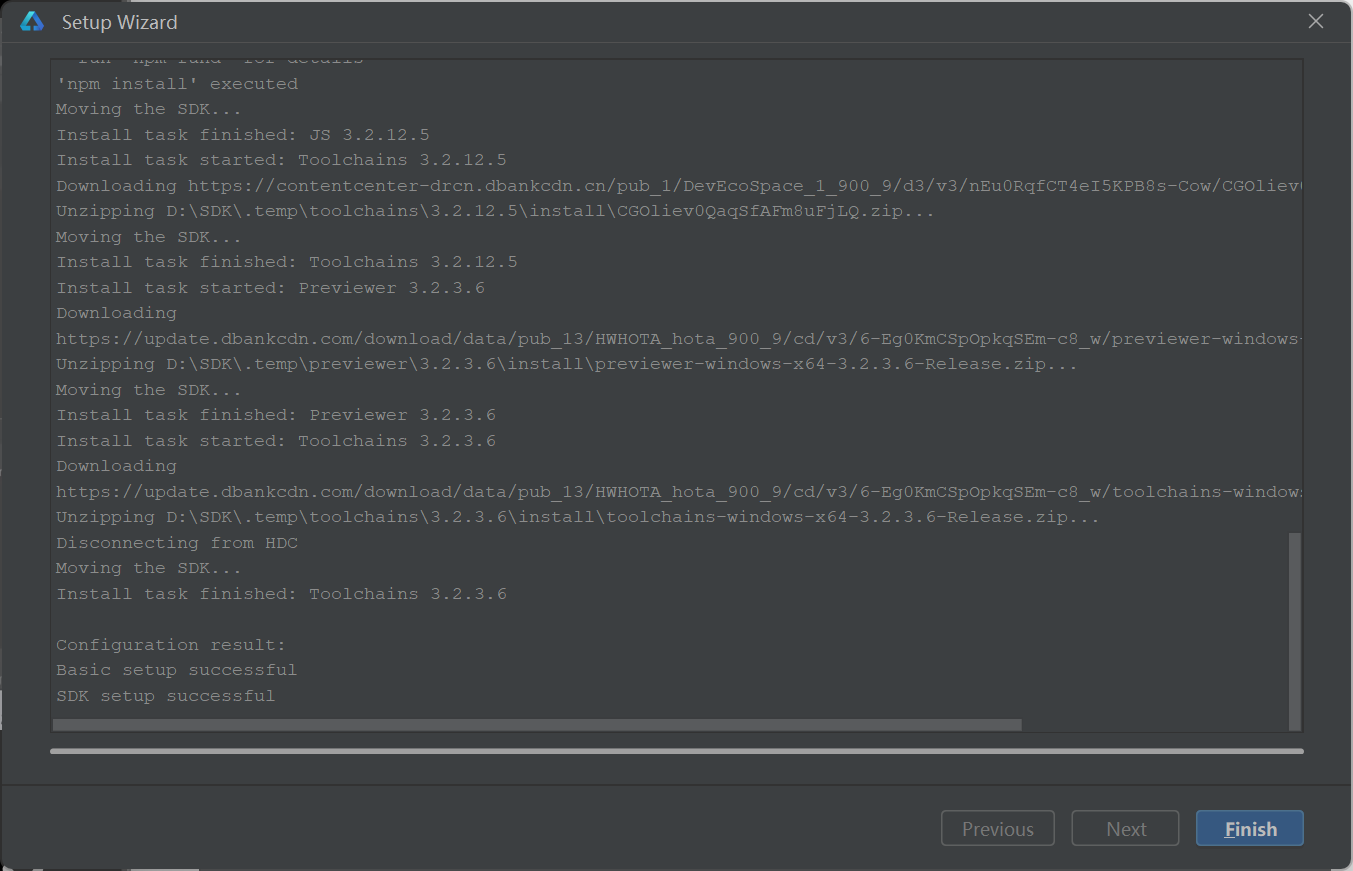
安装完成后点击Finish

随后会看到此界面

点击左下角齿轮,选择setting

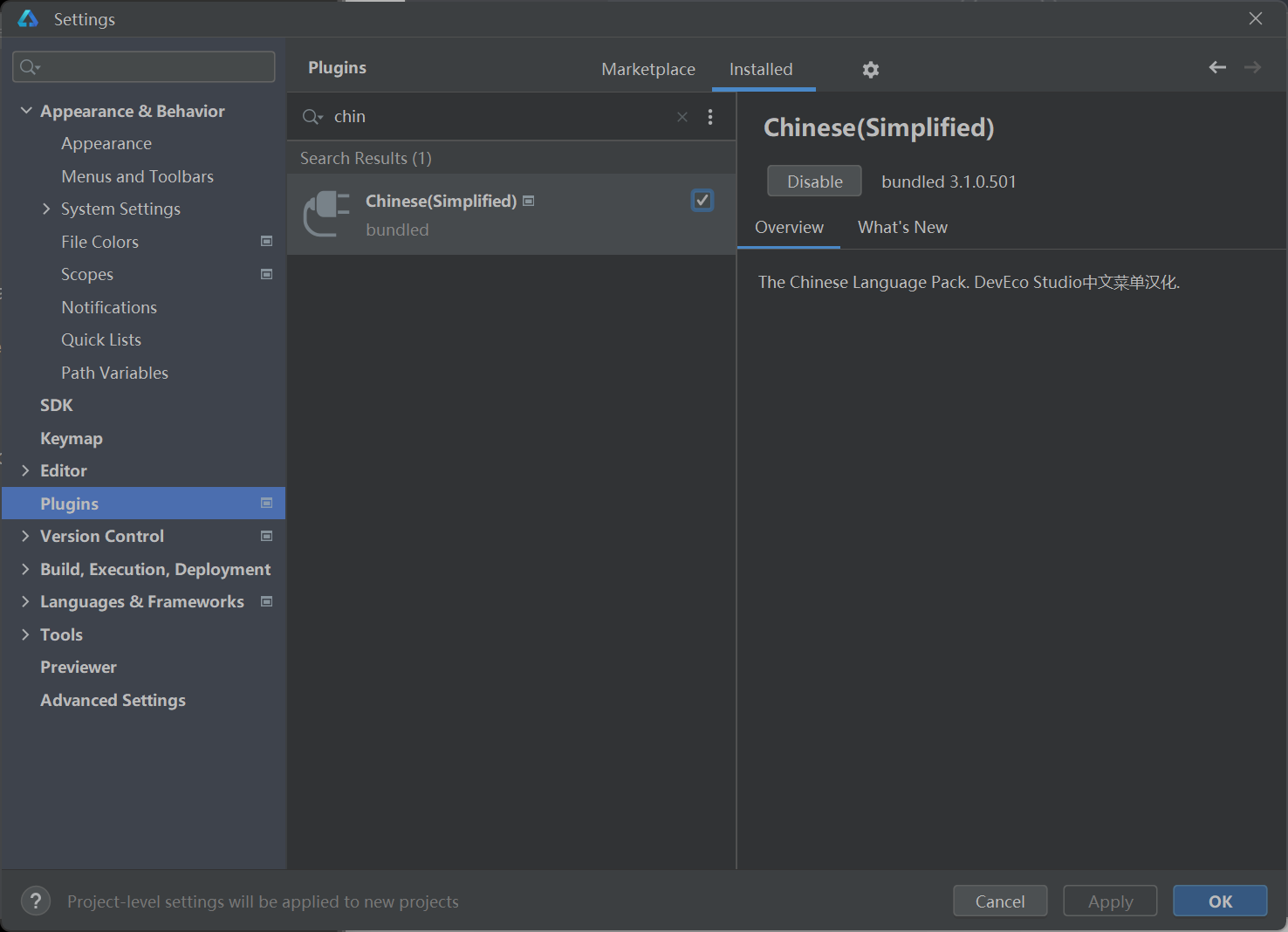
在列表中选择Plugins,点击installed,搜索chinese,在右侧勾选,并点击右下角OK,在点击Restart重启后便可以进入中文页面


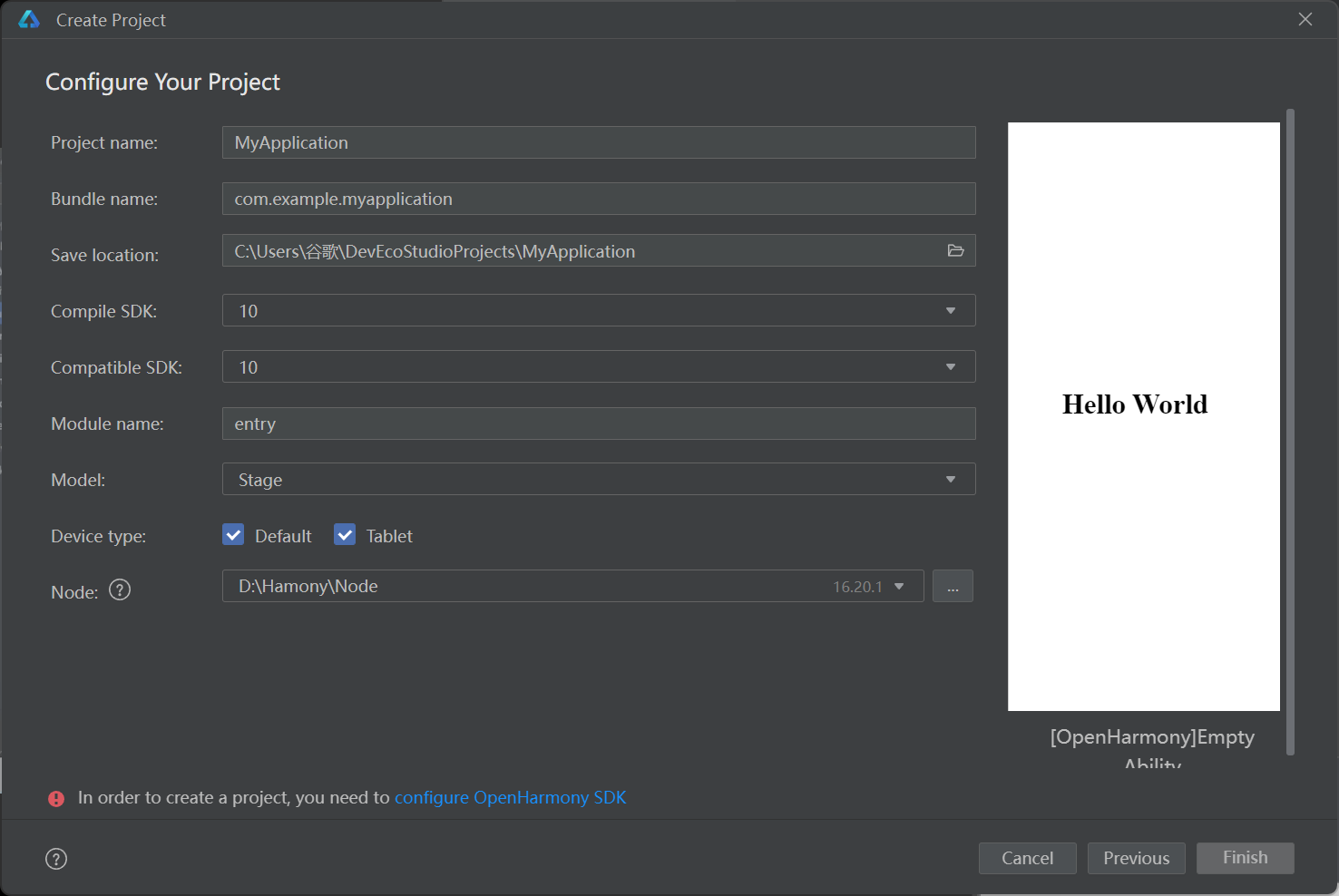
4、项目创建
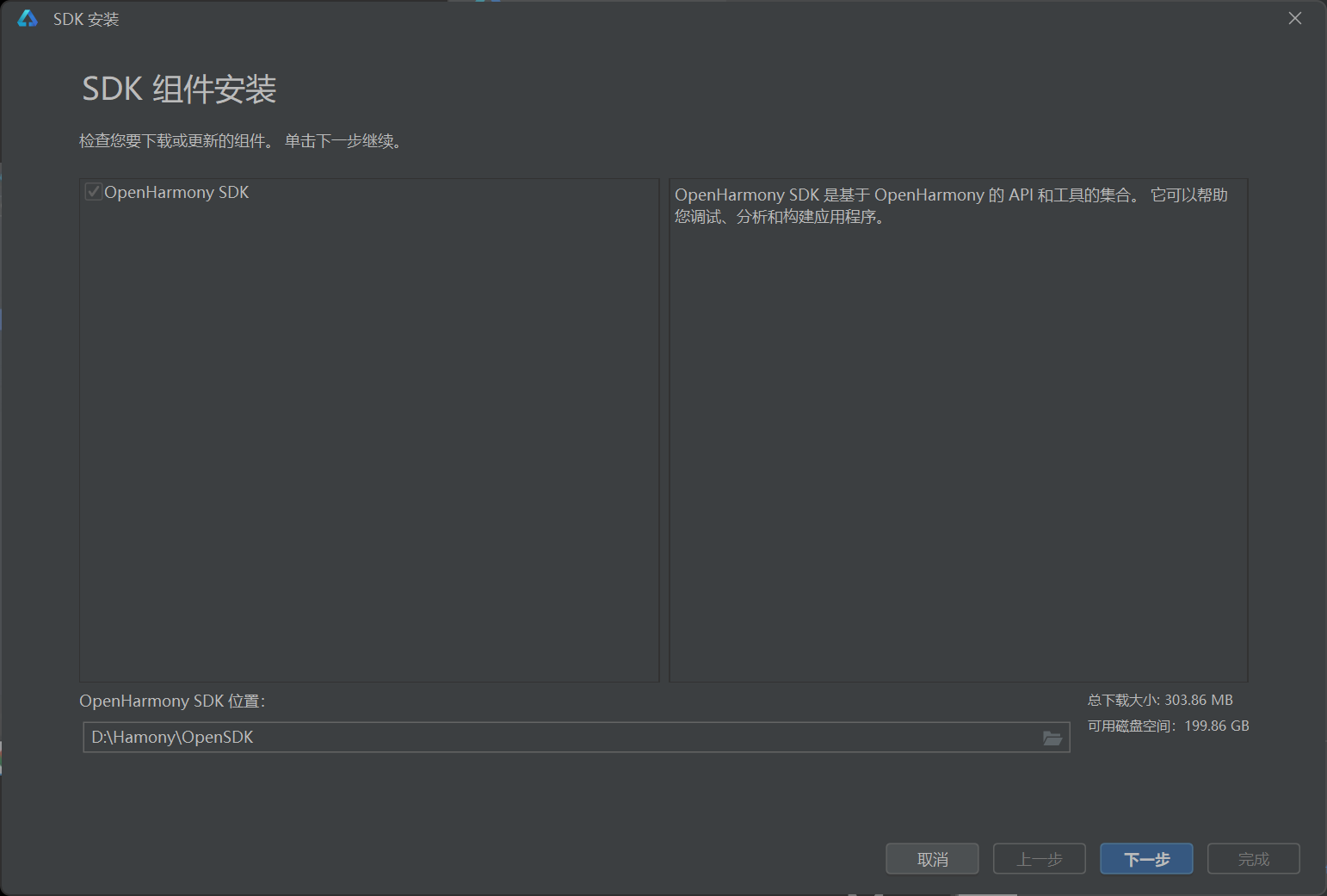
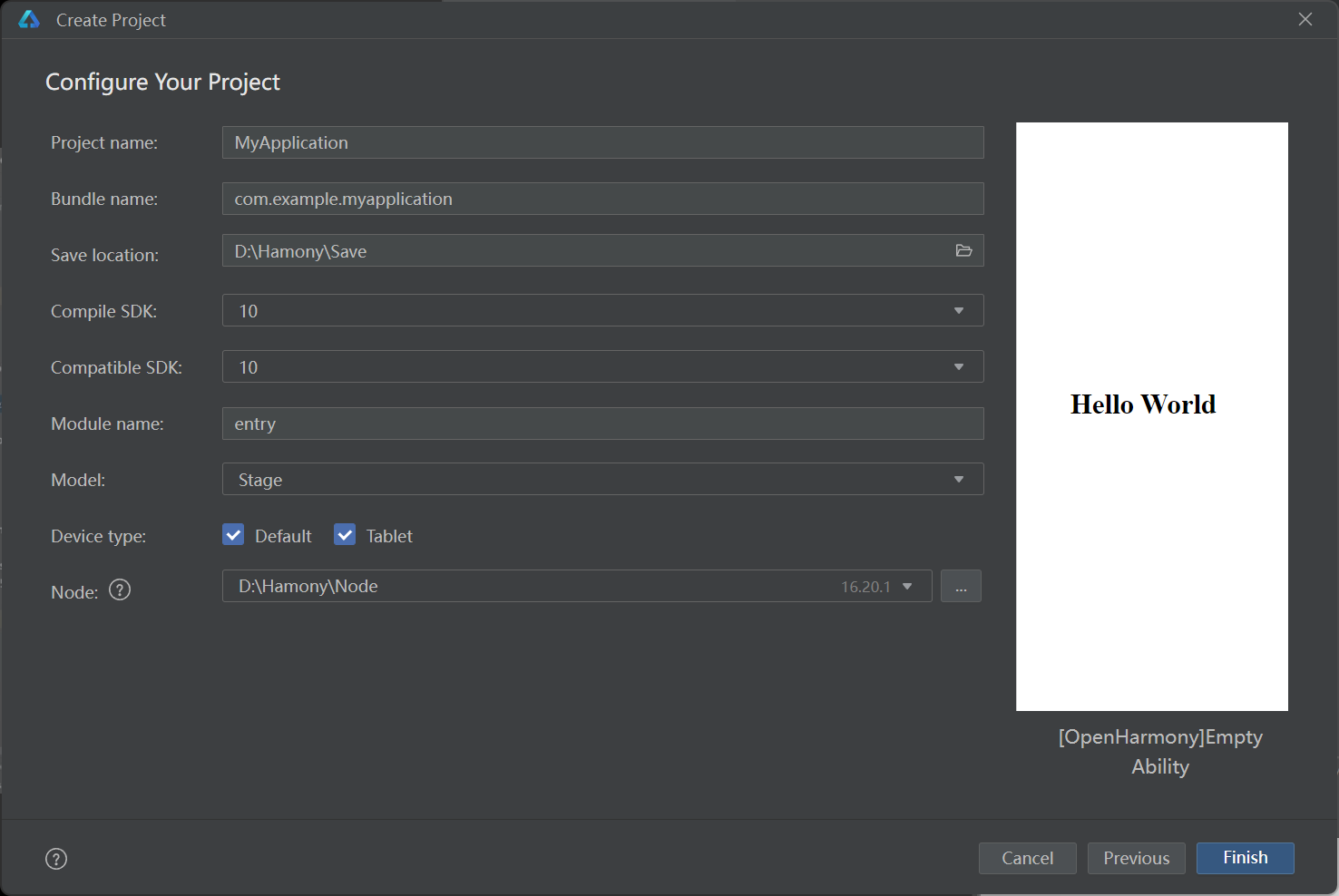
点击新建项目 —— 选择Empty Ability,Next —— 点击左下角蓝色文字进行SDK的安装




安装完成后,点击Finish,便成功进入编辑页面


二、ArkTS基础入门
1、认识和存储数据
1、基础数据类型
string:字符串
number:数字
boolean:布尔
2、存储数据
变量:使用let定义,语法为 let 变量名: 类型 = 值
常量:使用const定义,语法为 const 常量名: 类型 = 值
3、扩展
any:不确定类型 (可以根据所给的数据而修改)
2、数组
1、定义
let 数组名: 类型[] = [数据1,数据2.…]
let 数组名: Array<类型> = [数据1,数据2.…]3、函数
1、定义
function 函数名(形参名: 类型){
//函数体
}
2、调用
函数名()4、箭头函数
1、定义
let 按数码 = () => {
}
2、调用
函数名()
5、对象
1、作用
用于描述一个物体的特征和行为,是一个可以存储多个数据的容器
2、定义
let 对象名称: 对象结构类型 = 值
<span class="hljs-number">2.1</span>、通过interface接口约定对象结构类型
interface 接口名{
属性<span class="hljs-number">1</span>: 类型<span class="hljs-number">1</span>
属性<span class="hljs-number">2</span>: 类型<span class="hljs-number">2</span>
}
如:
interface Person{
name: string
age: number
}
<span class="hljs-keyword">let</span> Person: Person = {
name: <span class="hljs-string">'林钟雪'</span>,
age: <span class="hljs-number">18</span>
}
<span class="hljs-number">2.2</span>、方法
<span class="hljs-comment">//一个对象内部提供的函数</span>
interface 接口名{
方法名:(参数: 类型) => 返回值类型
}
如:
interface Person{
dance: () => <span class="hljs-keyword">void</span>
sing: (song: string) => <span class="hljs-keyword">void</span>
}
<span class="hljs-keyword">let</span> lzx: Person = {
dance:() => {
console.log(<span class="hljs-string">'321 jump'</span>)
},
sing:(song.string) => {
console.log(<span class="hljs-string">'唱首'</span>, song)
}
}
lzx.dance()
lzx.sing(<span class="hljs-string">'jump'</span>)</code></pre> <h3 style="text-align: left;">6、联合类型</h3> <pre style="position: relative;"><code class="language-javascript hljs "><span class="hljs-number">1</span>、定义
<span class="hljs-keyword">let</span> 变量名: 类型<span class="hljs-number">1</span> | 类型<span class="hljs-number">2</span> | 类型<span class="hljs-number">3</span>
<span class="hljs-comment">//可以存储所给出类型中的任意一种</span>
2、扩展
//联合类型还可以将变量值,约定在一组数据中进行选择
如:
let gender: ‘man’ | ‘woman’ | ‘secret’
//此变量只能存储所给出的三种变量中的一种
7、枚举类型
1、说明
枚举可以约定遍历只能在一组数据范围内选择值,与联合类型不同的是,它既有值,也有属性名,适用于更加复杂的场景
2、定义
enum 枚举名{
常量1 = 值,
常量2 = 值
}
如:
enum ThemeColor{
red: ‘red’,
green: ‘green’
}
const color: ThemeColor = ThemeColor.red
三、界面开发
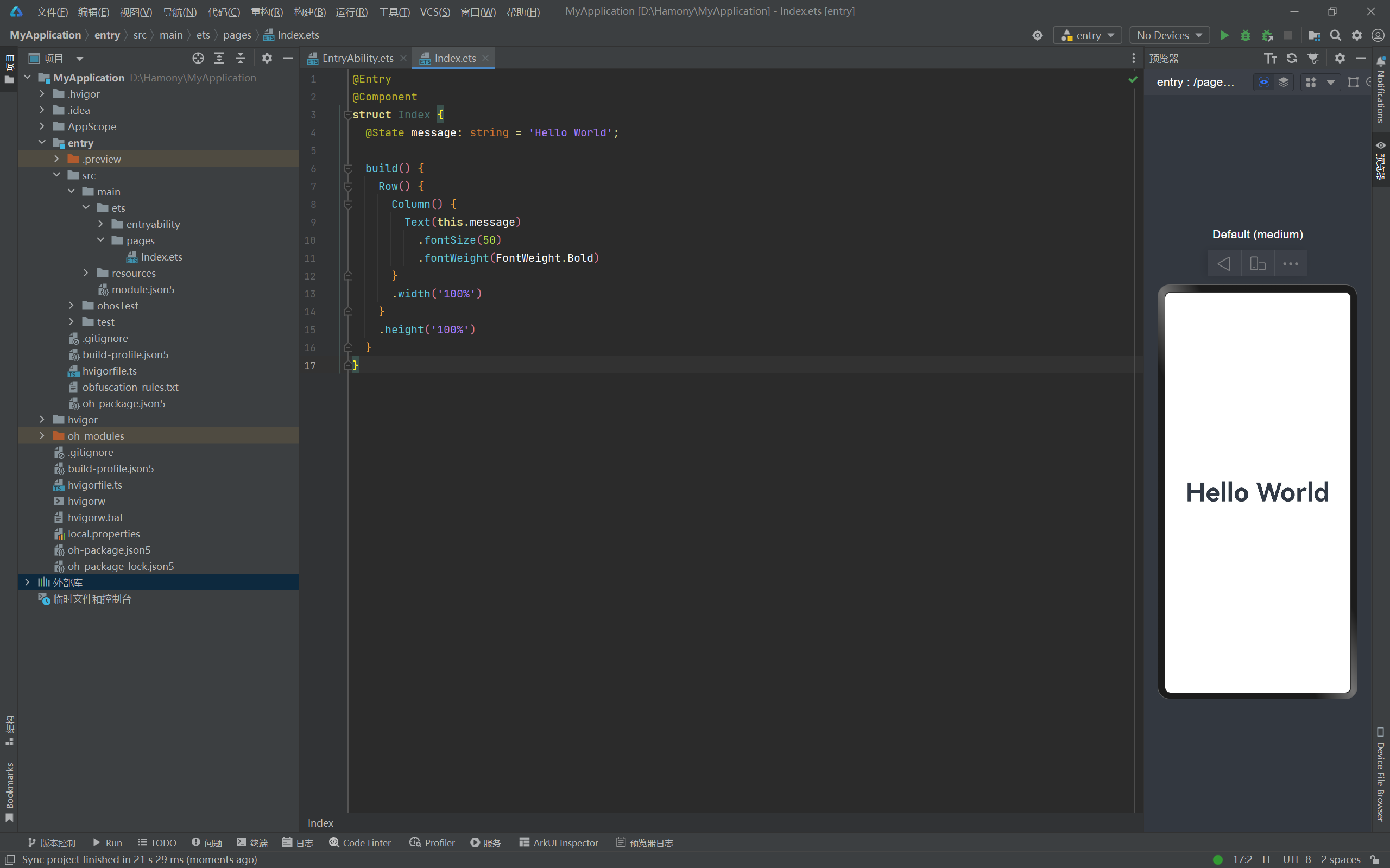
1、代码书写方式
代码块在build()方法中书写,在右侧预览中查看效果

2、界面开发-布局思路
1、ArkUI(方舟开发框架)
说明:是一套构建鸿蒙应用界面的框架
构建页面的最小单位就是“组件”
组件分类:
(1)基础组件:文字、图片、按钮等
(2)容器组件:Row行、Column列等
2、布局思路:
先排版,再放内容
3、组件语法
(1)容器组件:行Row、列Column
容器组件(){
//内容
}
(2)基础组件(参数):文字Text、图片img、按钮button
3、组件的属性方法
1、语法
组件(){
}.方法<span class="hljs-number">1</span>(参数)
.方法<span class="hljs-number">2</span>(参数)
2、属性方法
.width():宽度
.height():高度
.backgroundColor():颜色
.fontSize():字体大小
.fontWeight():字体粗细
.fontColor():字体颜色
.lineHeight(): 设置行高
4、文字溢出省略号、行高
1、文字溢出省略(设置文本超长时的显示方式)
语法:.textOverflow({
overflow: TextOverflow.XXX
//说明
//Ellipsis:隐藏
//Clip:裁剪
//MARQUEE:单行反复滚动
})
注:需要配合.maxLines(行数)使用
如:
Text(‘全部配套资源领取方式如下:方式1:访问黑马官网可下载:www.itheima.com?bz方式2:关注黑马程序员公众号,回复关键词:鸿蒙NEXT’).textOverflow({
overflow: TextOverflow.Ellipsis
}).maxLines(2)5、Image图片组件
1、语法
Image(图片数据源) 支持网络图片资源和本地图片资源
2、示例
Image(‘http…/logo.png’) //网络图片
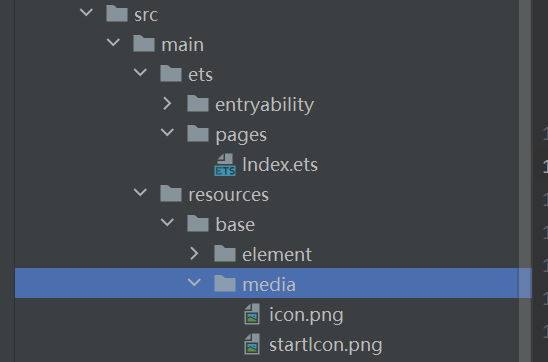
Image($r(‘app.meida.文件名’))
//注:图片文件应该存储在resources - base - media下

6、输入框与按钮
一、输入框
1、语法
TextInput(参数对象)
.属性方法()
<span class="hljs-number">2</span>、参数对象
<span class="hljs-number">2.1</span>、placeholder 提示文本
<span class="hljs-number">3</span>、属性方法
<span class="hljs-number">3.1</span>、.type(inputType.xxx) 设置输入框type类型
二、按钮
1、语法
Button(‘按钮文本’)
三、扩展:元素间间隙
在Column()中编写{ space:间隙 }
示例:
Column({space:10})
四、综合实战 - 华为登录
1、代码
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’;
build() {
Column({space: 5}){
Image($r(‘app.media.app_icon’)).width(50)
TextInput({
placeholder:‘请输入用户名’
})
TextInput({
placeholder:‘请输入密码’
}).type(InputType.Password)
Button(‘登录’).width(‘100%’)
Row({space:10}){
Text(‘前往注册’)
Text(‘忘记密码’)
}
}.width(‘100%’)
.padding(20)
}
}五、svg图标
HarmonyOS 主题图标库 | icon素材免费下载 | HarmonyOS开发者
1、用处
在界面中展示图标,拥有任意放大缩小不失真,可以改颜色的特点
2、获取
可以在Harmony OS的图标库中获取
六、布局元素的组成
1、外边距和内边距
1.1、外边距采用margin设置,内边距采用padding设置
1.2、若想为不同方向设置不同的内边距,可以采用以下方法
.padding({
left:1,
top:2,
right:3,
bottom:4
})
2、边框
语法:
.border({
对象属性
width:宽度
color:颜色
style:BorderStyl.样式
})
若要对单独一条边设置
.border({
width:{
left:1,
right:2
}
…
})
3、组件圆角
语法:
.borderRadius(参数)
或
.borderRadius({
topLeft: 5,
topRight: 10,
…
})
4、特殊型状的圆角设置
4.1、正圆
要求:宽高相同,圆角是宽或高的一半
4.2、胶囊
要求:宽度大于高度,圆角是高的一半
5、背景属性
backgroundColor:背景色
backgroundImage:背景图
backgroundImagePosition:背景图位置
backgroundImageSize:背景图尺寸
语法:
backgroundColor(Color.颜色)
backgroundImage(网络或本地图片地址,背景平铺方式)
背景平铺方式:
ImageRepeat.属性
Norepeat:不平铺,默认值
X:水平平铺
Y:垂直平铺
XY:水平垂直均平铺
示例:
backgroundImage(地址, ImageRepeat.XY)
backgroundImagePosition({ x:位置坐标, y:位置坐标})
或
backgroundImagePosition(Alignment.属性)
属性:
center:中央
TopStart:左顶点
TopEnd:右顶点
BottomEnd:右下顶点
BottomStart:左下顶点
backgroundImageSize(宽高对象 或 ImageSize.属性)
属性:
Contain:等比例缩放背景图,使宽或高与组件尺寸相同
Cover:等比例缩放背景图至完全覆盖组件范围
mimAuto:默认,原图尺寸</code></pre> <h2 style="text-align: left;">七、单位问题</h2> <pre style="position: relative;"><code class="language-javascript hljs "><span class="hljs-number">1</span>、问题:背景定位默认单位为PX,相对不同设备的适应很困难
而宽高默认单位为vp——虚拟像素,相对于不同的设备会自动转换,保证不同设备视觉一致
可背景却只支持px
2、解决方案:
函数 vp2px(数值) 将vp进行转换,得到px的数值
Day 2
一、线性布局
1、说明
通过线性容器Column和row实现
Column:垂直排列
row:水平排列
2、主轴上的对齐方式
属性:.justifyContent()
参数:枚举FlexAlign
FlexAlign:
Start:顶端对齐
Center:居中对齐
End:底端对齐
SpaceBetween:两端贴边,其余均匀分布
SpaceAround:空白间隙环绕
SpaceEvenly:所有元素均匀分布
3、交叉轴上的对齐方式
属性:.alignItems()
参数:枚举HorizontalAlign或VerticalAlign
HorizontalAlign:交叉轴在水平方向
start:靠左
center:居中
end:靠右
VerticalAlign:交叉轴在垂直方向
start:顶端
Center:居中
Bottom:底部
4、扩展:当输入枚举时使用ctrl+p,可以获取代码提示
二、自适应伸缩
1、设置了layoutWeight属性的 子元素 与 兄弟元素 ,会按照权重进行分配 主轴 的空间
2、语法:
.layoutWeight(数字)三、综合案例 —— 京东登陆页面
1、知识点
1.1、单选框
Checkbox()
1.2、一段文本中,有文本需要单独定制,应该使用Text包裹Span
2、代码
import { ButtonOptions } from ‘@ohos.arkui.advanced.Dialog’;
@Entry
@Component
struct Index {
@State message: string = <span class="hljs-string">'Hello World'</span>;
build() {
Column(){
Row(){
Image($r(<span class="hljs-string">'app.media.ic_public_close'</span>))
.width(<span class="hljs-number">24</span>)
Text(<span class="hljs-string">'帮助'</span>)
.fontColor(Color.Gray)
}
.width(<span class="hljs-string">'100%'</span>)
.justifyContent(FlexAlign.SpaceBetween)
Row(){
Image($r(<span class="hljs-string">'app.media.bilibili'</span>))
.width(<span class="hljs-number">200</span>)
}
Column(){
Row(){
Text(<span class="hljs-string">'国家/地址'</span>)
.layoutWeight(<span class="hljs-number">1</span>)
.fontColor(Color.Gray)
Text(<span class="hljs-string">'中国(+86)'</span>)
.fontColor(Color.Gray)
Image($r(<span class="hljs-string">'app.media.ic_public_arrow_right'</span>))
.width(<span class="hljs-number">20</span>)
.fillColor(Color.Gray)
}
.width(<span class="hljs-string">'100%'</span>)
.height(<span class="hljs-number">40</span>)
.backgroundColor(<span class="hljs-string">"#fff"</span>)
.borderRadius(<span class="hljs-number">25</span>)
.justifyContent(FlexAlign.SpaceBetween)
.padding({
left:<span class="hljs-number">20</span>,
right:<span class="hljs-number">20</span>
})
TextInput({
placeholder:<span class="hljs-string">'请输入手机号'</span>
})
.margin({
top:<span class="hljs-number">20</span>
})
Row(){
Checkbox()
.width(<span class="hljs-number">12</span>)
.height(<span class="hljs-number">12</span>)
.borderRadius(<span class="hljs-number">12</span>)
Text(){
Span(<span class="hljs-string">'我已经阅读并同意'</span>)
Span(<span class="hljs-string">'BiliBili隐私政策》'</span>)
.fontColor(<span class="hljs-string">'#3274f6'</span>)
Span(<span class="hljs-string">'《BiliBili用户服务协议》'</span>)
.fontColor(<span class="hljs-string">'#3274f6'</span>)
Span(<span class="hljs-string">'未注册的手机号将自动创建BiliBili账号'</span>)
}.fontSize(<span class="hljs-number">12</span>)
.lineHeight(<span class="hljs-number">20</span>)
}
.alignItems(VerticalAlign.Top)
.margin({
top:<span class="hljs-number">20</span>
})
Button(<span class="hljs-string">'登录'</span>)
.width(<span class="hljs-string">'100%'</span>)
.backgroundColor(<span class="hljs-string">'#2d92d7'</span>)
.margin({top:<span class="hljs-number">20</span>})
Row(){
Text(<span class="hljs-string">'新用户注册'</span>)
.fontColor(Color.Gray)
Text(<span class="hljs-string">'账户密码登录'</span>)
.fontColor(Color.Gray)
Text(<span class="hljs-string">'无法登录'</span>)
.fontColor(Color.Gray)
}
.margin({
top:<span class="hljs-number">20</span>
})
.width(<span class="hljs-string">'100%'</span>)
.justifyContent(FlexAlign.SpaceEvenly)
Text(<span class="hljs-string">'其他登录方式'</span>)
.margin({top:<span class="hljs-number">160</span>})
.fontColor(Color.Gray)
}
}
.width(<span class="hljs-string">'100%'</span>)
.height(<span class="hljs-string">'100%'</span>)
.padding(<span class="hljs-number">30</span>)
.backgroundColor(<span class="hljs-string">'#f5f5f5'</span>)
}
}</code></pre> </div></div>
更多关于HarmonyOS 鸿蒙Next开发学习笔记的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next开发学习笔记的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next开发学习笔记回复
在HarmonyOS鸿蒙Next的开发学习中,你可能会遇到诸多新特性和技术点。以下是一些核心内容的简要概述:
-
分布式架构:HarmonyOS鸿蒙Next强化了分布式技术,支持多设备间的无缝协同。开发者需深入理解其分布式框架,以实现跨设备的资源共享和功能调用。
-
ArkTS与声明式开发:ArkTS是HarmonyOS的声明式UI开发框架,简化了界面开发流程。通过学习ArkTS,你可以更高效地构建用户界面,提高开发效率。
-
能力组件化:HarmonyOS将系统能力封装为组件,开发者可以按需调用。这有助于减少重复开发,提升应用性能。
-
安全机制:鸿蒙系统注重用户数据的安全,提供了多种安全机制。开发者需熟悉这些机制,以确保应用的安全性和隐私保护。
-
开发工具与调试:掌握HarmonyOS提供的开发工具(如DevEco Studio)和调试技巧,对于快速定位和解决问题至关重要。
-
版本更新与兼容性:随着HarmonyOS的不断迭代,开发者需关注版本更新和兼容性测试,以确保应用在新版本系统上稳定运行。
如果在学习过程中遇到具体问题,建议查阅官方文档或参与开发者社区讨论。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








