HarmonyOS 鸿蒙Next [超简单]密码保险箱接入方法分享|逸校园开发实践
HarmonyOS 鸿蒙Next [超简单]密码保险箱接入方法分享|逸校园开发实践
HarmonyOS NEXT开发过程中,很多场景需要用户输入账户名和密码用于登录,这时候我们可以接入密码保险箱提升用户登录体验。
服务概述文档:密码自动填充服务概述-密码自动填充服务-安全-系统 - 华为HarmonyOS开发者

一、快速适配:
密码自动填充服务依托ArkUI TextInput 组件为开发者提供的一系列登录场景相关控件,密码保险箱帮助开发者快速集成自动填充等功能,仅需在界面上使用ArkUI标准控件,开发者即可通过密码保险箱的便捷登录,让用户快速上手应用功能。
考虑到实际场景的多样性,除了上述接入示例中的场景外,密码保险箱针对部分场景的非标准场景进行了适配,可支持使用邮箱、手机号作为用户名登录、注册的场景。
当页面上存在一个Password/NEW_PASSWORD类型输入框,且页面上同时存在USER_NAME、Email、PhoneNumber类型输入框中的一种时,会正常触发密码保险箱保存和填充的能力。
当页面上仅有两个TextInput输入框,且其中一个为Password/NEW_PASSWORD类型,另外一个为非密码类型时,也会正常触发密码保险箱逻辑。
参考文档:系统可适配的场景-应用接入密码保险箱-密码自动填充服务-安全-系统 - 华为HarmonyOS开发者
二、开发步骤:
1. 设置输入框类型:在登录和注册页面,需要将用户名和密码的TextInput输入框的type属性分别设置为InputType.USER_NAME和InputType.PASSWORD。这样,当用户在这些输入框中输入时,系统能够识别并触发密码保险箱的相关功能。
TextInput({
placeholder: ‘用户名’
}).type(InputType.USER_NAME);
TextInput({
placeholder: ‘密码’
}).type(InputType.PASSWORD);
2. 自动填充和保存:在登录页面中,当用户点击用户名或密码输入框时,如果密码保险箱中已保存相应的账号密码,系统会自动填充这些信息。同时,如果用户输入新的密码,密码保险箱也会根据条件更新密码记录。账号密码保存-自动保存-应用接入密码保险箱-密码自动填充服务-安全-系统 - 华为HarmonyOS开发者
// 这部分通常由系统自动处理,开发者不需要编写代码来实现自动填充。
// 但是,可以通过监听输入框变化来提示用户保存密码。
if (newPassword !== “”) {
// 提示用户保存新密码的逻辑
}
3. 注册页面的强密码建议:在注册页面,除了设置用户名输入框外,将新密码TextInput输入框的type属性设置为InputType.NEW_PASSWORD,这样密码保险箱可以提供强密码填充功能。如果应用对密码强度有特殊要求,可以根据需要进行适配。强密码填充-自动填充-应用接入密码保险箱-密码自动填充服务-安全-系统 - 华为HarmonyOS开发者
TextInput({
placeholder: ‘新密码’
}).type(InputType.NEW_PASSWORD)
.passwordRules(‘begin:[lower],special:[yes],len:[maxlen:32,minlen:12]’);
4. 页面跳转触发保存:密码保存操作通常在页面跳转时被触发。例如,用户完成登录或注册后页面跳转,系统会根据此前的输入内容和设置,判断是否提示用户保存账号密码。
Button(‘登录’).onClick(() => {
// 页面跳转逻辑
router.push({
path: ‘/home’, // 假设登录成功后跳转到主页
});
});
三、示例代码:
import router from ‘@ohos.router’;
struct ModifyPasswordPage {
@State ReserveAccount: string = “”;
@State ReservePassword: string = “”;
@State enAbleAutoFill: boolean = true;
private length: number = 0;
onBackPress() {
this.enAbleAutoFill = false;
router.back();
return true;
}
aboutToAppear() {
}
build() {
Column() {
Text(‘修改密码’)
.fontSize(24)
.fontColor(’#000000’)
.fontWeight(FontWeight.Medium)
.textAlign(TextAlign.Center)
.width(‘100%’)
.margin({ top: 18 })
TextInput({ placeholder: ‘用户名’ })
.opacity(0.6)
.type(InputType.USER_NAME)
.placeholderColor(0x182431)
.width(‘100%’)
.placeholderFont({ size: 16, weight: FontWeight.Regular })
.margin({ top: 32, bottom: 8 })
.onChange((value: string) => {
this.ReserveAccount = value;
this.length = value.length;
})
.caretPosition(this.length)
TextInput({ placeholder: ‘密码’ })
.type(InputType.PASSWORD)
.placeholderColor(0x182431)
.width(‘100%’)
.opacity(0.6)
.showPasswordIcon(true)
.placeholderFont({ size: 16, weight: FontWeight.Regular })
.onChange((value: string) => {
this.ReservePassword = value;
})
.margin({ bottom: 12 })
TextInput({ placeholder: ‘新密码’ })
.enableAutoFill(this.enAbleAutoFill)
.type(InputType.NEW_PASSWORD)
.passwordRules(‘begin:[lower],special:[yes],len:[maxlen:32,minlen:12]’)
.placeholderColor(0x182431)
.width(‘100%’)
.opacity(0.6)
.showPasswordIcon(true)
.placeholderFont({ size: 16, weight: FontWeight.Regular })
.onChange((value: string) => {
this.ReservePassword = value;
})
.margin({ bottom: 36 })
Button(‘页面跳转’) { type: ButtonType.Capsule, stateEffect: false }
.borderRadius(20)
.width(‘80%’)
.height(40)
.margin({ top: 24 })
.enabled(this.ReserveAccount!== “” && this.ReservePassword!== “”)
.onClick(() => {
router.pushUrl({
url: ‘pages/Index’, // 此处 pages/Index 为跳转界面地址,请自行修改
params: {
src: ‘修改密码’
}
}, (err) => {
if (err) {
console.error(‘Invoke pushUrl failed, code is ${err.code}, message is ${err.message}’);
return;
}
console.info(‘Invoke pushUrl succeeded.’);
});
})
}
.width(‘100%’)
.height(‘100%’)
}
}
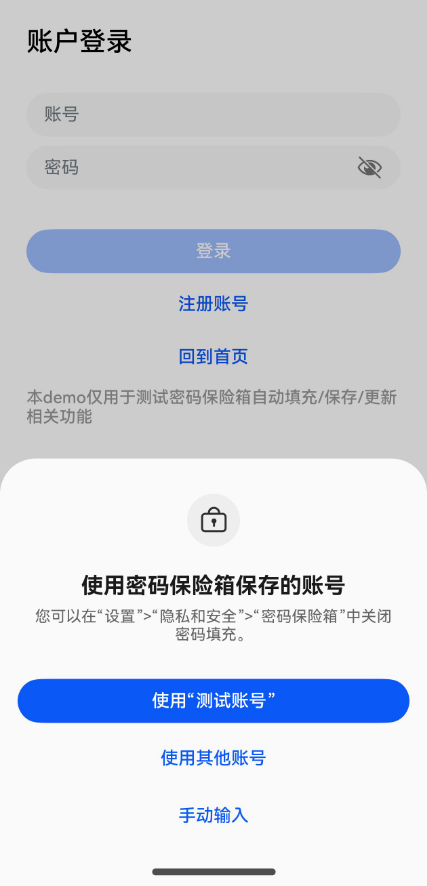
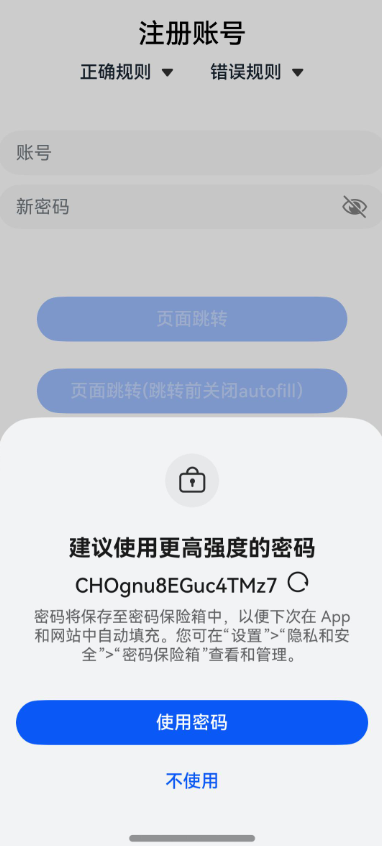
四、效果示例:


更多关于HarmonyOS 鸿蒙Next [超简单]密码保险箱接入方法分享|逸校园开发实践的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next [超简单]密码保险箱接入方法分享|逸校园开发实践的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next密码保险箱接入方法简述:
在HarmonyOS中接入密码保险箱功能,首先需确保你的应用已集成HarmonyOS SDK,并配置好必要的权限。以下是接入密码保险箱的基本步骤:
-
权限声明:在
config.json文件中声明使用密码保险箱所需的权限,如ohos.permission.USE_BIOMETRIC等。 -
API调用:使用HarmonyOS提供的API进行密码保险箱的访问。具体地,可以通过
PasswordKit类进行密码的存储与检索。 -
创建密码项:通过
PasswordKit.createPassword方法,传入必要的参数(如应用ID、密码别名、密码内容等),创建密码项。 -
检索密码项:使用
PasswordKit.getPassword方法,根据密码别名检索已存储的密码。 -
删除密码项:若需删除已存储的密码,可调用
PasswordKit.deletePassword方法,并传入密码别名。
注意,密码保险箱的使用需遵循用户隐私保护原则,确保在合适的时机与场景下使用,并妥善处理用户数据。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








