《农物购》app开发技术分享《一》-- HarmonyOS 鸿蒙Next商城框架搭建初探
《农物购》app开发技术分享《一》-- HarmonyOS 鸿蒙Next商城框架搭建初探
序言
鸿蒙正式版发布也已经有一段时间了,发现很多观望鸿蒙的同志也已经投身鸿蒙开发,投入到鸿蒙应用开发中来自学的同学对着小破站的项目教程也已经练习了起来,学会了各种鸿蒙开发技巧和实战经历,最近随着新旗舰手机mate70系列的发布,HarmonyOS NEXT更是频频登上全网热搜,热度空前的高涨,但是大部分教学还都是以前的老教程。
在之前我出过一个系列专题教学,叫《极客快讯》是一个浏览资讯类型的应用,同时是一个前后端交互的应用,现在呢我想随着自媒体的发展。越来越多的农副产品也都想乘着这股风销往全国各地,所以这一期想要做一个商城类型的应用,希望能帮到想要或者正在开发这类应用的朋友。
那我们现在就打开Deveco Studio开始创建工程,《农物购》项目就算正式启动了。应用中的功能采用harmonyOSNEXT技术来进行开发,通过对已经掌握的组件、api的使用来逐步实现和完善应用。实现的内容也会分章节进行开放,供各位读者学习,如果有见解和问题也欢迎留言指正。
注意!!!!本文默认您已经对arkui的相关组件有了大致的认知,如果是0基础,建议先看一下官方的入门视频,了解各个组件的实现
项目介绍
这个项目会从商品到订单实现一整个购物流程,属于比较完善的电商项目类型,功能有首页、分类、购物车、个人中心等大类目,同时各个功能内部还有一些功能的细分,对于一个想学到更多更完善知识的应用来说,这些是不够的,我会根据一些开放api和鸿蒙api中的进阶功能进行项目内容的填充,比如一个完整的地区选择,地区的添加,文字转语音、文字识别、卡片识别等功能,同时保证应用场景更加倾向于商业项目,尽量保证即学即用,做到无缝衔接,项目初期会快速的搭建项目和实现功能,初具雏形之后开始对项目结构进行优化和改造,让整个项目的结构也偏向于商业项目,尽量保证对商业项目开发的熟悉程度。
当然了,文章的查看是枯燥无味的,后续会针对项目做一个开发课程,供读者去观看,同时所有的内容也都是开源的。
项目链接:https://gitee.com/Lin1001/crops_mall.git
视频会在上架后同步到评论区
开发准备
因为大部分的电商应用都会有游客模式,所以我们首先要实现的就是商城整体的框架了
要实现整体框架,我们要做如下准备
1.绘制底部选项组件,做好内容的区分
2.部分内容需要用户登陆才可以访问,做好隔离
3.实现首页内容
我们要实现的主要功能就是这些
代码实现
要实现首页框架的绘制,还是比较简单的,想要实现这些我们需要用到tabs组件。
创建项目后开发工具自动帮我们生成了一的Index页面,现在我们在这个页面开始书写我们的代码完成一个初步的框架搭建
@Entry
@Component
struct Index {
build() {
Column() {
Tabs() {
TabContent() {
Text(‘首页’).fontSize(30)
}
.tabBar(‘首页’)
TabContent() {
Text(<span class="hljs-string">'分类'</span>).fontSize(<span class="hljs-number">30</span>)
}
.tabBar(<span class="hljs-string">'分类'</span>)
TabContent() {
Text(<span class="hljs-string">'购物车'</span>).fontSize(<span class="hljs-number">30</span>)
}
.tabBar(<span class="hljs-string">'购物车'</span>)
TabContent() {
Text(<span class="hljs-string">'我的'</span>).fontSize(<span class="hljs-number">30</span>)
}
.tabBar(<span class="hljs-string">"我的"</span>)
}
}
.height(<span class="hljs-string">'100%'</span>)
.width(<span class="hljs-string">'100%'</span>)
}
}
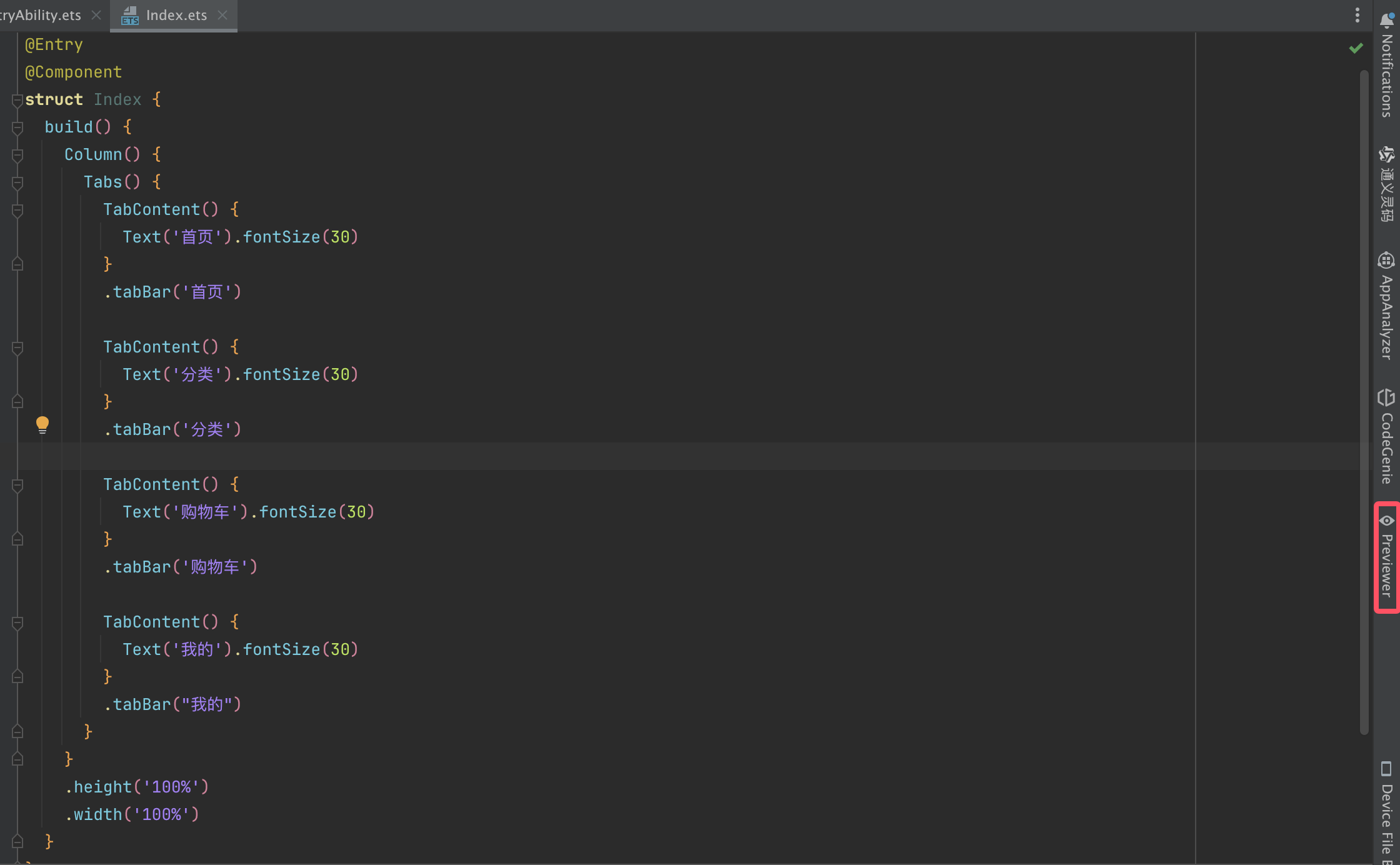
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button> 现在我们点击图中的previewer,这是我们的预览器,可以查看在手机上展示的效果,打开后展示如下
现在我们点击图中的previewer,这是我们的预览器,可以查看在手机上展示的效果,打开后展示如下
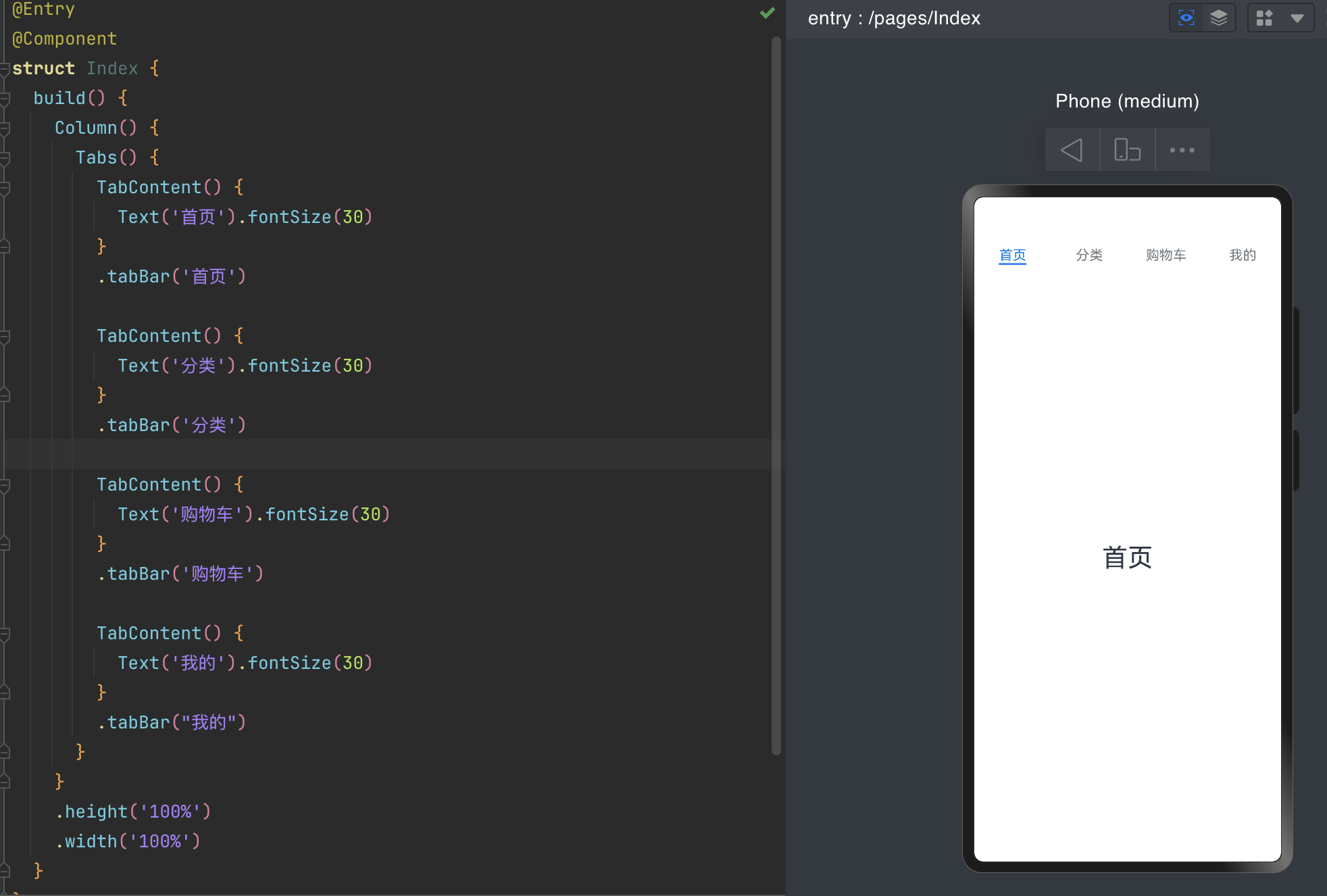
 可以看到我们的tabs组件 已经展示到预览器上了,同时我们填入了对应的字符串也显示了出来,但是我们看到,我们导航栏的位置并不正确,我们想要的效果是在页面的底部,可这个在页面的顶部。
可以看到我们的tabs组件 已经展示到预览器上了,同时我们填入了对应的字符串也显示了出来,但是我们看到,我们导航栏的位置并不正确,我们想要的效果是在页面的底部,可这个在页面的顶部。
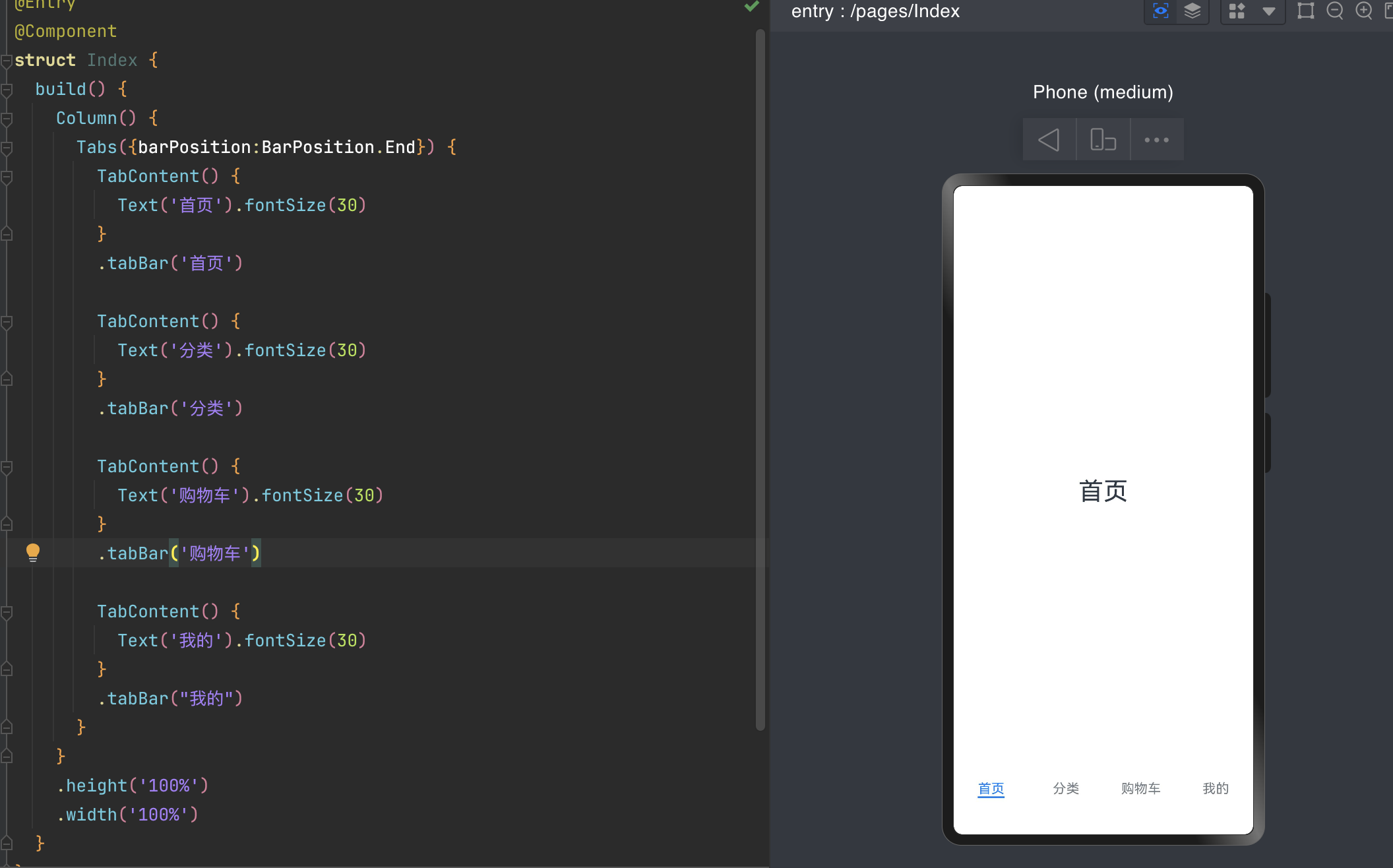
这时候我们需要用到tabs的属性 BarPosition.End
Tabs({barPosition:BarPosition.End}) 这样设置之后我们保存代码,可以看到预览器上的页面展示的就是我们想要的效果了

下一节我们将会实现底部导航栏的样式修改,和首页的部分内容实现
更多关于《农物购》app开发技术分享《一》-- HarmonyOS 鸿蒙Next商城框架搭建初探的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于《农物购》app开发技术分享《一》-- HarmonyOS 鸿蒙Next商城框架搭建初探的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
《农物购》app开发技术分享《一》——HarmonyOS 鸿蒙Next商城框架搭建初探
在HarmonyOS鸿蒙系统上搭建《农物购》app的Next商城框架,首先需熟悉鸿蒙的ArkUI框架,这是构建原生鸿蒙应用界面的核心。ArkUI采用声明式编程范式,支持JS和eTS(Enhanced TypeScript)两种开发语言,通过组件化方式构建UI界面,使得界面开发更加高效和灵活。
搭建Next商城框架时,应充分利用鸿蒙系统的分布式特性,实现跨设备协同。通过鸿蒙的Ability组件机制,可以方便地实现应用在不同设备间的流转和联动。同时,利用鸿蒙的DataAbility和Distributed Database,可以高效地管理应用数据,确保数据的一致性和安全性。
在开发过程中,还需注意鸿蒙系统的权限管理机制,确保应用能够合理请求和使用系统权限,保障用户隐私和数据安全。
此外,鸿蒙系统提供了丰富的系统服务和API,如多媒体服务、位置服务、网络通信等,开发者可以充分利用这些服务,丰富应用的功能和体验。
总之,在HarmonyOS鸿蒙系统上搭建《农物购》app的Next商城框架,需要深入理解鸿蒙系统的特性和API,充分利用其分布式、组件化、权限管理等优势,打造高效、安全、易用的应用。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








