HarmonyOS 鸿蒙Next Toggle开关结合SymbolGlyph实现简单动画效果
HarmonyOS 鸿蒙Next Toggle开关结合SymbolGlyph实现简单动画效果
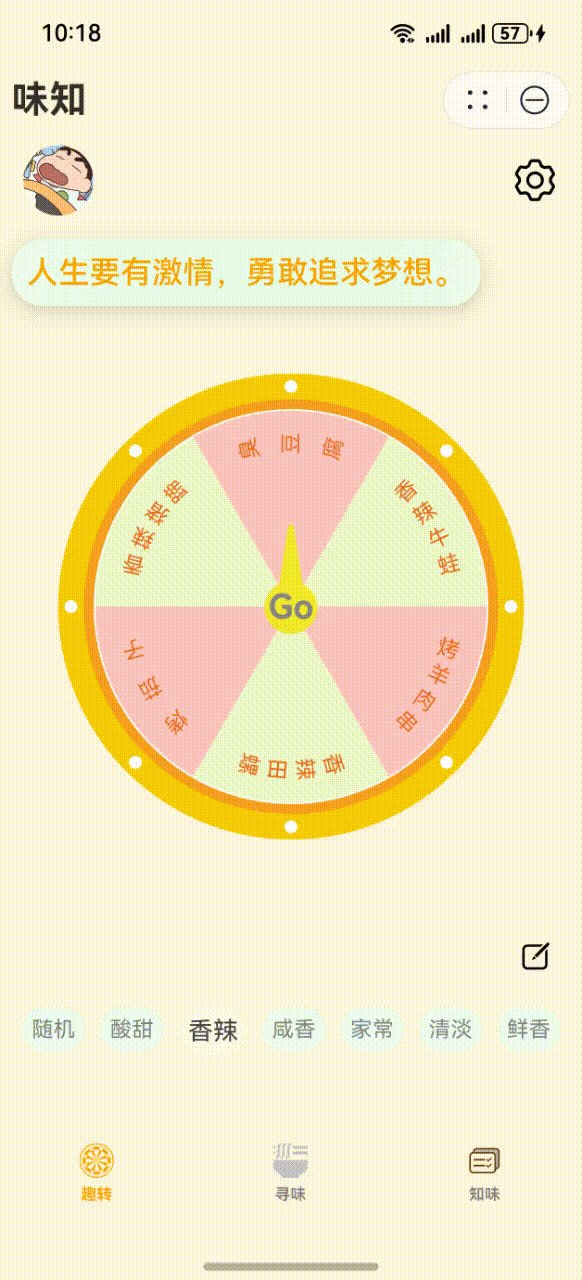
常见的设置选项列表里,通常在左侧用icon图标+说明文本,右侧放置开关形成一个选项开关item。结合在实战中的经验为大家分享如何快速简单的实现让用户体验舒适的过渡动画。这是元服务 味知的效果图,可以去应用市场里打开体验下:

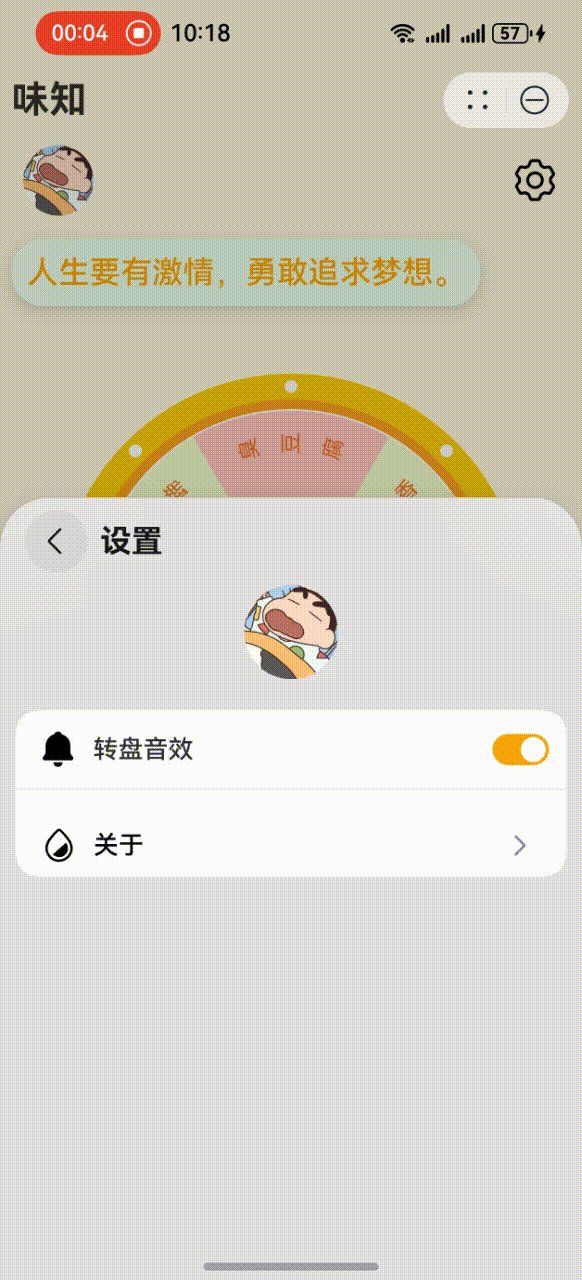
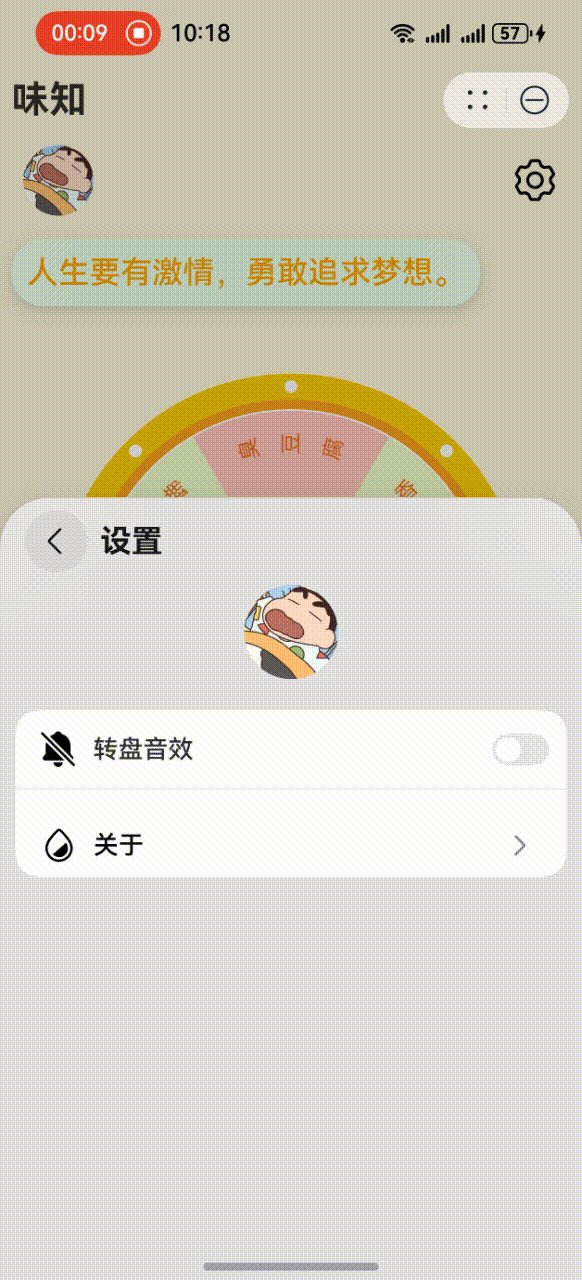
动效拆解:
-
SymbolGlyph系统icon + Text说明文本 + Blank占位 + Toggle开关。 - SymbolGlyph是可以用来显示系统图标小符号的组件,具体的使用方法参考文档即可,包括颜色设置,图标分层颜色设置。这里开关切换采用的是两个音效icon替换,$r(‘sys.symbol.bell_fill’)和 $r(‘sys.symbol.bell_slash_fill’)。关于SymbolGlyph可以使用哪些图标,可以点这里查看。
- Text文本就不用详解了。
- Blank占位属于空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。(当父组件为Row/Column/Flex时生效)Blank同时适用于多端适配,无需手动设置vp距离。
- Toggle开关是官方封装好的开关组件,开关颜色属性switchPointColor、选中背景颜色selectedColor都是可以自定义的。
- SymbolGlyph缩放动画效果实现:
主要利用symbolEffect属性,symbolEffect是用来通填充各种效果,例如弹跳动效BounceSymbolEffect、消失动效DisappearSymbolEffect、出现动效AppearSymbolEffect等等,各种动效的效果可以提前体验,

具体代码:
Row() {
SymbolGlyph(this.randomSound === true ? $r(‘sys.symbol.bell_fill’) : $r(‘sys.symbol.bell_slash_fill’))
.fontSize(25)
.symbolEffect(new BounceSymbolEffect(), this.isSymbolActive)
Text(<span class="hljs-string">'转盘音效'</span>)
.fontSize(<span class="hljs-number">16</span>)
.fontWeight(FontWeight.Medium)
.margin({ left: <span class="hljs-number">10</span> })
Blank();
Toggle({ type: ToggleType.Switch, isOn: $$<span class="hljs-keyword">this</span>.randomSound })
.selectedColor($r(<span class="hljs-string">'app.color.app_main_color'</span>))
.switchPointColor(<span class="hljs-string">'#FFFFFF'</span>)
.onChange((isOn: boolean) => {
<span class="hljs-keyword">this</span>.isSymbolActive++;
<span class="hljs-keyword">this</span>.randomSound = isOn;
})
}
.width(<span class="hljs-string">'100%'</span>)
.height(<span class="hljs-number">50</span>)</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre> <p>华为在组件封装这里还是很细节的,为开发者省去了不必要的麻烦,大家有空可以多试一试。</p></div></div>
更多关于HarmonyOS 鸿蒙Next Toggle开关结合SymbolGlyph实现简单动画效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Toggle开关结合SymbolGlyph实现简单动画效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)系统中,你可以通过Next Toggle开关与SymbolGlyph结合来实现简单的动画效果。具体步骤如下:
-
创建UI布局: 在XML布局文件中,定义一个
Toggle组件和一个SymbolGlyph组件。确保它们有合适的ID和初始状态。 -
绑定资源: 为
SymbolGlyph组件绑定不同的符号资源,通常这些资源会定义在resources目录下的graphic文件中。 -
设置监听器: 在JavaScript或ETS(鸿蒙的TypeScript-like语言)代码中,为
Toggle组件设置状态改变监听器。当Toggle状态改变时,更新SymbolGlyph的显示内容。 -
实现动画: 使用动画API(如
Animator、AnimationSet等)为SymbolGlyph的切换添加过渡动画效果,如淡入淡出、缩放等。 -
更新UI: 在监听器中,根据
Toggle的新状态,设置SymbolGlyph的显示资源,并启动动画。
示例代码片段(假设使用ETS):
@Entry
@Component
struct ToggleSymbolExample {
@State toggleStatus: boolean = false
onToggleChange(newValue: boolean) {
this.toggleStatus = newValue
// 更新SymbolGlyph资源和启动动画
}
build() {
Column() {
Toggle({ checked: this.toggleStatus, onChange: this.onToggleChange })
SymbolGlyph({ resource: this.toggleStatus ? $r('symbol_on') : $r('symbol_off') })
}
}
}
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








