《农物购》app开发技术分享《三》-- HarmonyOS 鸿蒙Next banner和金刚区的实现
《农物购》app开发技术分享《三》-- HarmonyOS 鸿蒙Next banner和金刚区的实现
在上一节我们实现商城底部导航栏,并且对选中和未选中事件做了处理,现在我们就需要完善我们的首页内容了,首页内容我们分为4个主体部分,分别是banner、金刚区、新闻专区、商品展示区,我们从上到下完善这些区域的内容,首先就是我们来实现banner和金刚区这两块内容。
开发准备 (banner)
我们要先对banner组件进行分析看看我们要实现的功能是什么,是什么样式

从图中可以看出,我们banner的主体是图片,右下角左侧是banner的当前页数,右侧是banner总页数
知道我们要做的内容那么接下来我们就来实现这个功能
功能实现(banner)
在实现功能之前,我们还有一个概念要知道,我们首页的内容都是通过tabs实现的,tabs中我们用了TabContent,那我们导航栏的页面就需要写到对应的TabContent中,那我们4个TabContent如果都写满了代码到时候就会非常的混乱,想要理清逻辑就非常困难了,这里我们使用自定义组件的引入的方式来实现页面。
在项目中我们创建一个新的类

然后把我们banner要用的组件放置到这个类中,banner我们用swiper组件实现,代码如下
@Preview
@Component
export struct BannerPage {
private imgList:string[]=[
“https://tse4-mm.cn.bing.net/th/id/OIP-C.rdIOufYj1YvVeQkF8kGMlwHaE8?w=260&h=180&c=7&r=0&o=5&dpr=2&pid=1.7”,
“https://tse4-mm.cn.bing.net/th/id/OIP-C.fId51eZyFuGMgfKaH4AnVgHaEv?w=247&h=180&c=7&r=0&o=5&dpr=2&pid=1.7”,
“https://tse1-mm.cn.bing.net/th/id/OIP-C.U7yOzeJ_mt1A2sxp1nwq-AHaFj?w=260&h=194&c=7&r=0&o=5&dpr=2&pid=1.7”]
private swiperController: SwiperController = new SwiperController();
build() {
Column({ space: 5 }) {
Swiper(this.swiperController) {
ForEach(this.imgList, (src: string, index: number) => {
Image(src).width(‘100%’).height(‘100%’)
.borderRadius(10)
.padding(10)
})
}
.height(200)
.indicator(true)
}.width(‘100%’)
.margin({ top: 5 })
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>自定义组件要用export 修饰并且只加上@Component,自定义组件想要预览可以加上@Preview
tips:这里可以看到我们加载的图片链接是在线的, 要先去module.json5中添加联网权限
“requestPermissions”: [{“name”: “ohos.permission.INTERNET”}] 不然无法看到图片
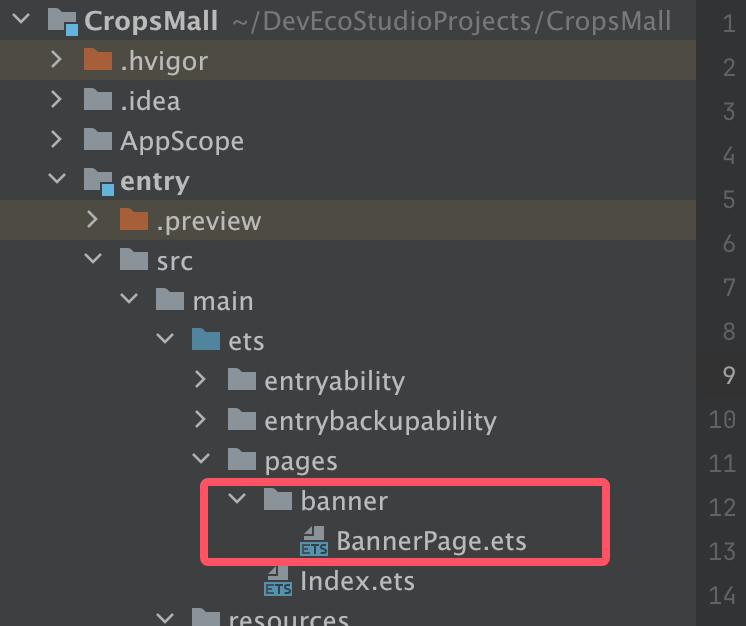
完成之后我们回到index页面
TabContent() {
BannerPage()
}
.tabBar(this.tabBuilder(“首页”,0,$r(‘app.media.index1_check’),$r(‘app.media.index1_not_check’))) 在首页的TabContent 引入我们创建的文件,保存代码然后打开我们的预览器

可以看到图片已经显示了出来,并且可以左右滑动了,接下来我们来实现数字指示器
重新回到自定义组件BannerPage
先定义@State currIndex:number=1 一个变量获取下标
然后实现swiper的onchange方法
.onChange((index:number)=>{
this.currIndex=index+1
}) 新建一个row容器来包裹要展示的数字指示器
Row(){
Text(String(this.currIndex))
Text("/")
Text(String(this.imgList.length))
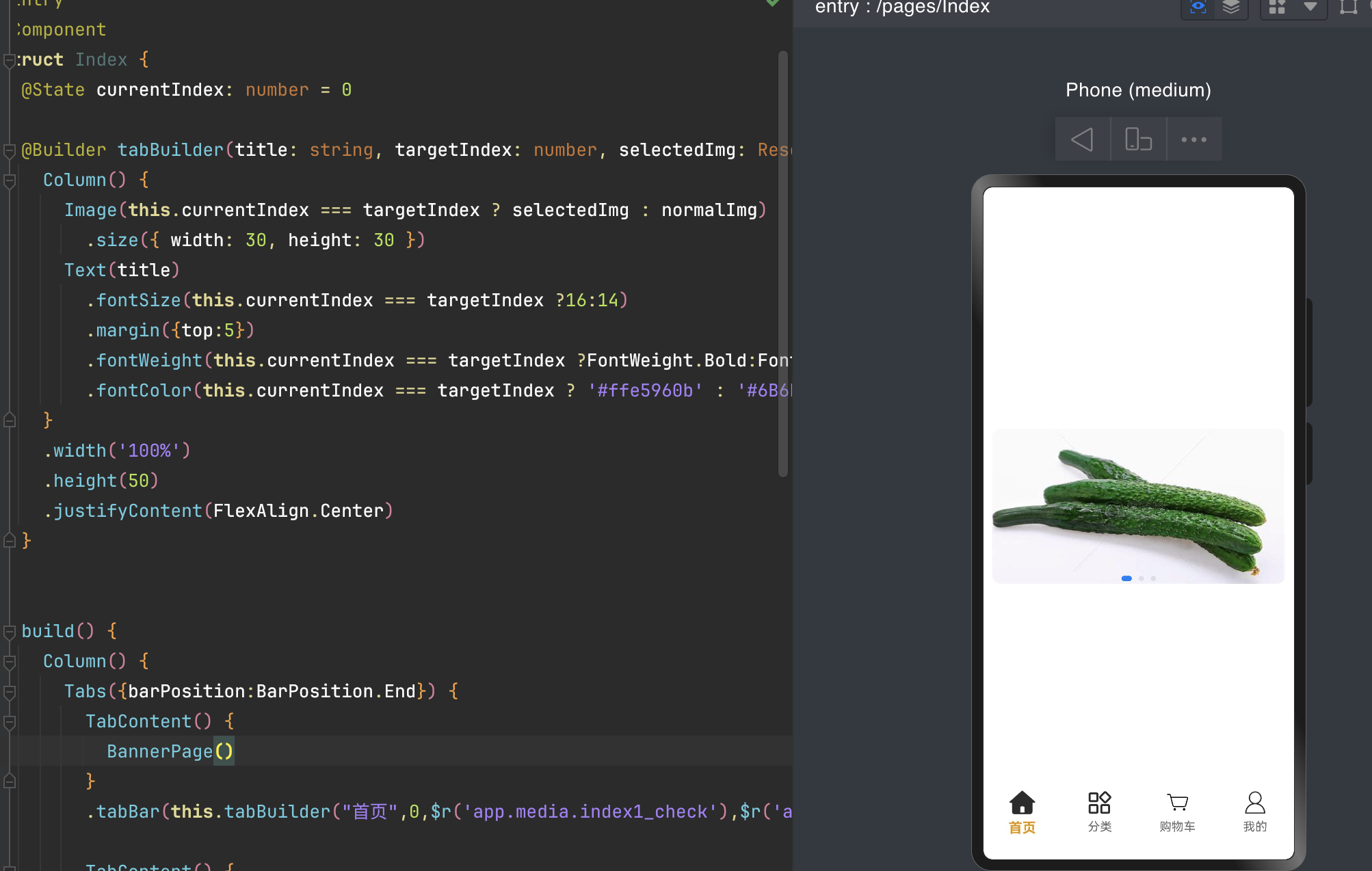
} 现在我们需要把指示器浮动到banner右下方,这里我们需要用Stack布局把swiper 和row 包裹 ,代码如下
Stack({alignContent:Alignment.BottomEnd}){
Swiper(this.swiperController) {
ForEach(this.imgList, (src: string, index: number) => {
Image(src).width(‘100%’).height(‘100%’)
.borderRadius(10)
.padding(10)
})
}
.onChange((index:number)=>{
this.currIndex=index+1
})
.height(200)
.indicator(false)
Row(){
Text(String(this.currIndex))
Text("/")
Text(String(this.imgList.length))
}
.width(60)
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>保存代码我们可以看到已经实现成功了

接下来我们实现金刚区
开发准备(金刚区)
我们现看一下金刚区要实现的效果

金刚区相对来说比较简单,我们只需要把组件一排多个排开就好了,我们也用自定义组件引用的方式来实现一下
代码实现(金刚区)
@Component
@Preview
export struct TopListPage {
private list:ESObject[]=[
{“img”:“https://tse2-mm.cn.bing.net/th/id/OIP-C.iqeBi3j390BfpXYkfwL7ZwHaIC?w=168&h=182&c=7&r=0&o=5&dpr=2&pid=1.7”,“txt”:“水果”},
{“img”:“https://tse2-mm.cn.bing.net/th/id/OIP-C.45Yw7hjv6Pya3G4AkSXV7gHaE6?w=268&h=180&c=7&r=0&o=5&dpr=2&pid=1.7”,“txt”:“蔬菜”},
{“img”:“https://tse4-mm.cn.bing.net/th/id/OIP-C.D4joDEE4liDJ24JkH8vT7wHaE8?w=274&h=183&c=7&r=0&o=5&dpr=2&pid=1.7”,“txt”:“水产”},
{“img”:“https://tse2-mm.cn.bing.net/th/id/OIP-C.qlXw3xeqY17Pz4Zes2XO9wHaGn?w=221&h=197&c=7&r=0&o=5&dpr=2&pid=1.7”,“txt”:“家禽”},
{“img”:“https://tse3-mm.cn.bing.net/th/id/OIP-C.iiVk_wx6cKy6Qz-GORTrBQHaE7?w=280&h=187&c=7&r=0&o=5&dpr=2&pid=1.7”,“txt”:“粮食”}
]
build() {
GridRow({ columns: 4 }){
ForEach(this.list, (item: ESObject, index?:number) => {
GridCol() {
Column(){
Image(item.img)
.width(40)
.height(40)
.borderRadius(20)
Text(item.txt)
.margin({top:5})
.fontSize(14)
}
}.backgroundColor(item)
})
}
.width(‘100%’).height(‘100%’)
}
}
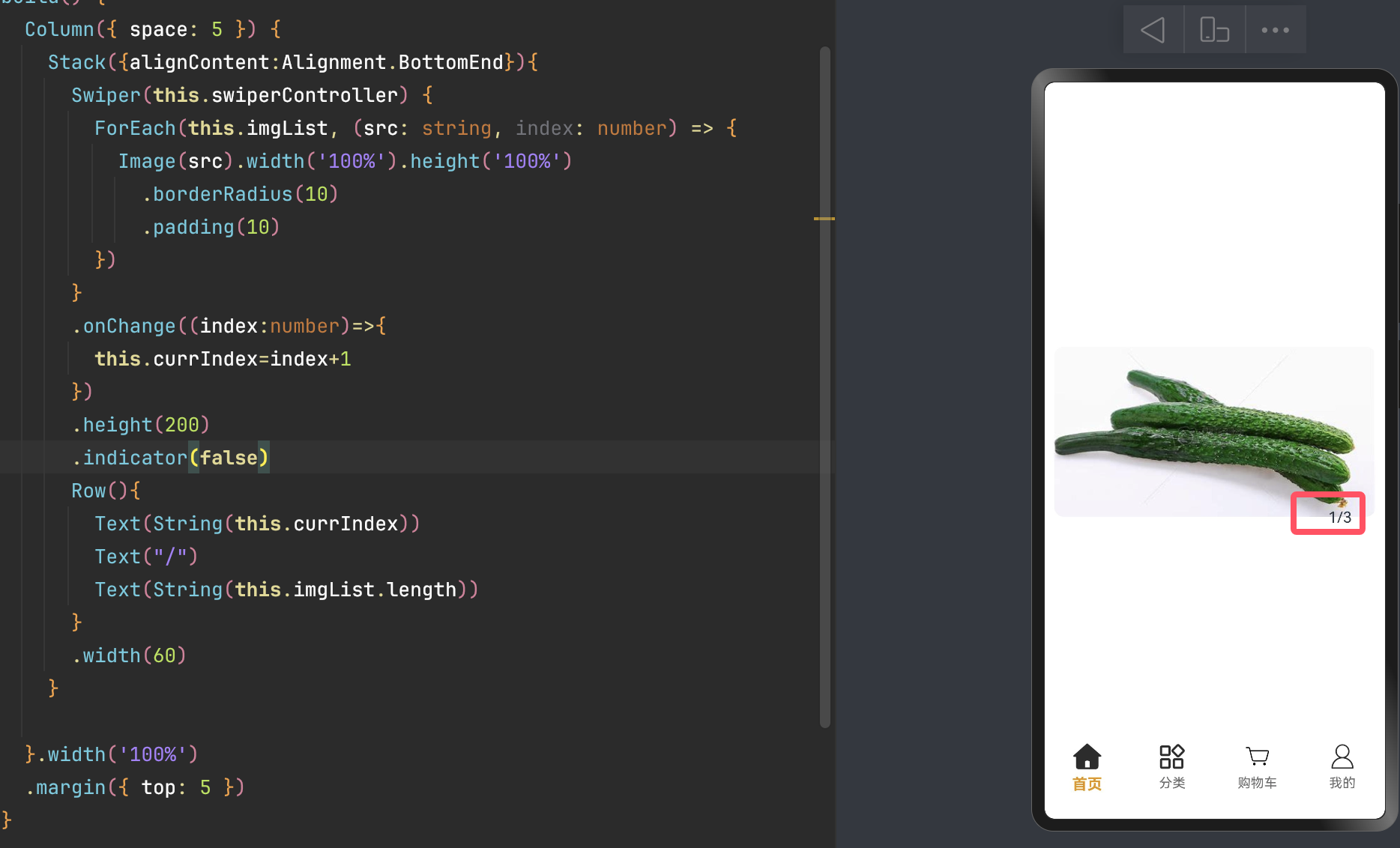
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>实现之后我们回到index 添加上我们的自定义组件,并且用column包裹自定义组件
TabContent() {
Column(){
BannerPage()
TopListPage()
}
.height(‘100%’)
}
.tabBar(this.tabBuilder(“首页”,0,$r(‘app.media.index1_check’),$r(‘app.media.index1_not_check’))) 执行代码展示如下

这样我们就实现了banner和金刚区的功能
更多关于《农物购》app开发技术分享《三》-- HarmonyOS 鸿蒙Next banner和金刚区的实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于《农物购》app开发技术分享《三》-- HarmonyOS 鸿蒙Next banner和金刚区的实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)系统中实现《农物购》app的Next banner和金刚区,可以遵循以下技术路径:
Next banner部分,主要利用ArkUI的组件化开发特性。通过swiper组件实现图片的轮播功能,同时利用list或stack组件进行布局管理,确保banner图的流畅切换。在数据绑定上,通过ArkTS(ArkUI的TypeScript扩展)的响应式机制,实现banner数据的动态更新。
金刚区部分,则可以采用grid组件进行布局,确保每个金刚位的大小和间距一致。金刚区的图标和名称,通过数据绑定实现动态加载,提高应用的灵活性和可扩展性。在点击事件处理上,利用ArkUI的事件机制,为每个金刚位绑定点击事件,实现页面的跳转或功能的触发。
为了提升用户体验,可以在Next banner和金刚区的实现中,加入动画效果,如图片的淡入淡出、金刚位的点击反馈等。这些动画效果,可以通过ArkUI的动画API进行实现,使应用界面更加生动和流畅。
请注意,以上实现方式需基于HarmonyOS的SDK和ArkUI的规范进行开发。如果在开发过程中遇到具体问题,可参考HarmonyOS的官方文档或开发者社区的相关资源。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








