《农物购》app开发技术分享《四》-- HarmonyOS 鸿蒙Next资讯中心模块
《农物购》app开发技术分享《四》-- HarmonyOS 鸿蒙Next资讯中心模块
在上一节我们实现商城首页的banner和金刚区功能,并且实现了banner的切换、底部数字指示器的、金刚区灯功能,现在我们来继续完善我们的首页内容,这节我们要实现的内容是资讯中心模块,分为上下两个部分,一个是资讯中心可以点击的头,一个是可以切换可以点击的新闻条目

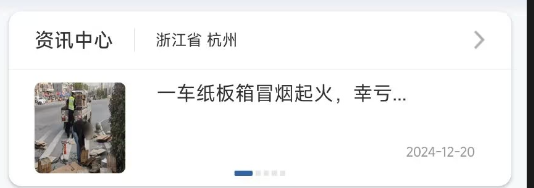
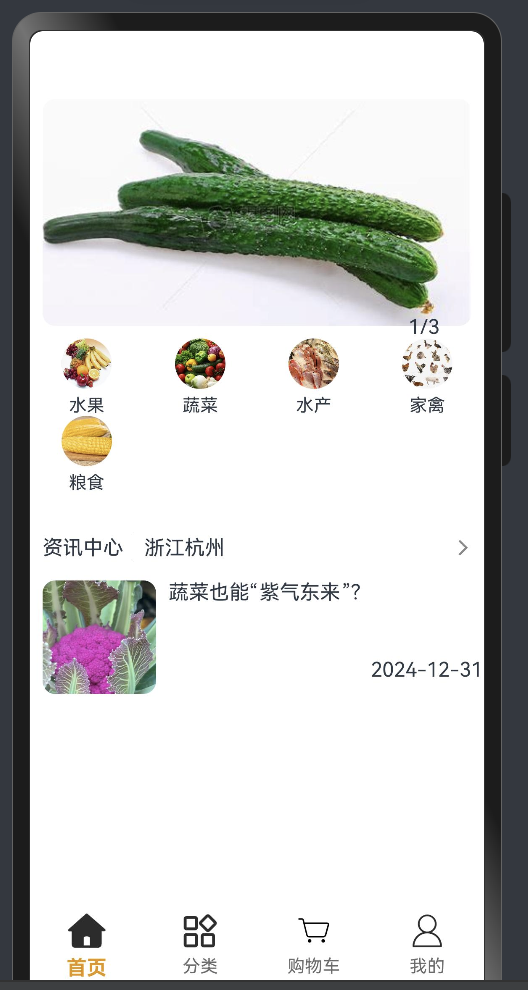
可以看到在index中展示的样式如下
开发准备
我们要先对组件进行分析看看我们要实现的功能是什么
首先是上半部分

可以看到有资讯中心字样 还有当前的位置 以及一个图标,横向排列。
然后是下半部分

整体横向排列,图片、标题、时间展示
功能实现
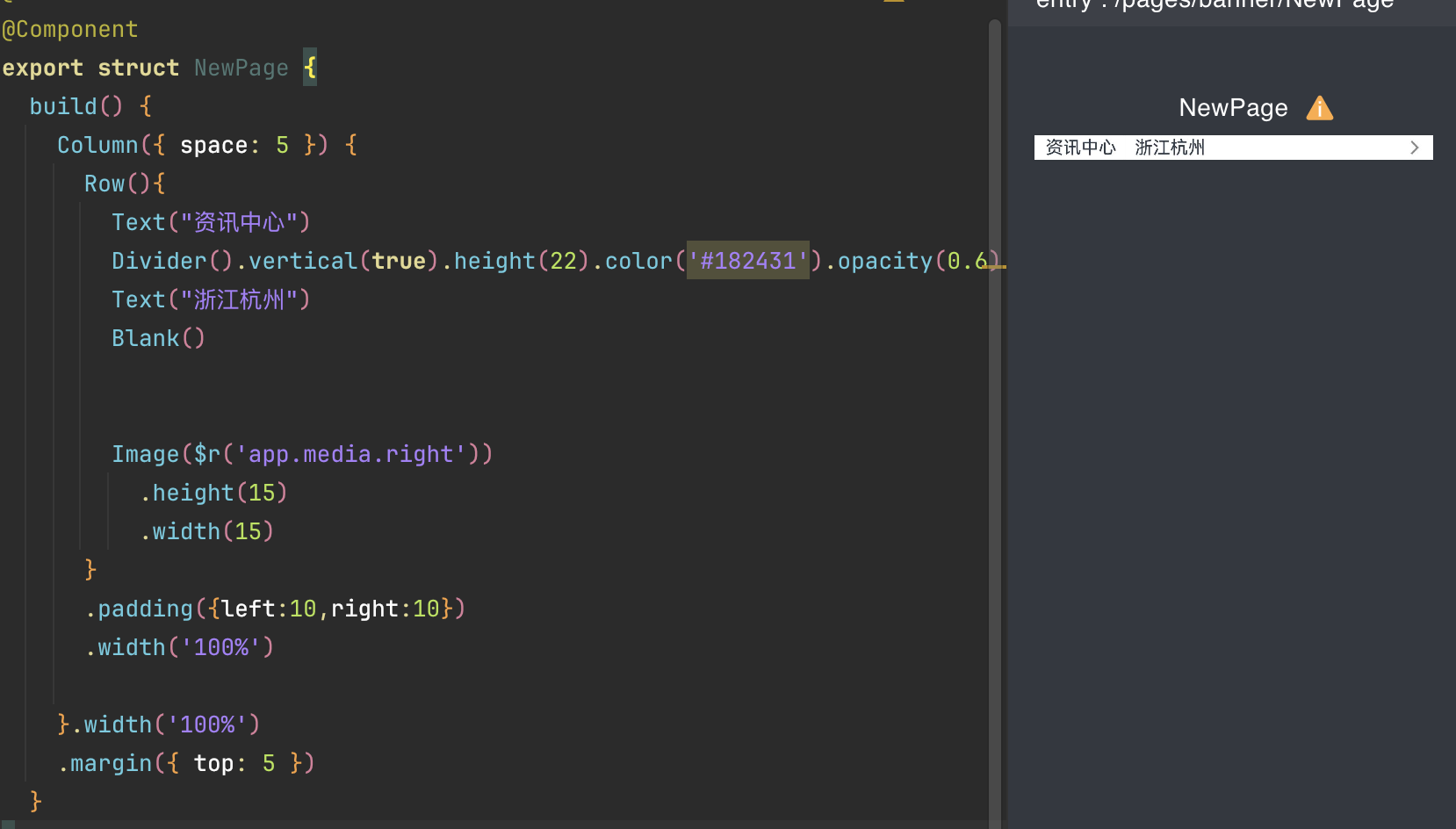
首先实现上半部分
@Preview
@Component
export struct NewPage {
build() {
Column({ space: 5 }) {
Row(){
Text(“资讯中心”)
Divider().vertical(true).height(22).color(’#182431’).opacity(0.6).margin({ left: 8, right: 8 })
Text(“浙江杭州”)
Blank()
Image($r(<span class="hljs-string">'app.media.right'</span>))
.height(<span class="hljs-number">15</span>)
.width(<span class="hljs-number">15</span>)
}
.padding({left:<span class="hljs-number">10</span>,right:<span class="hljs-number">10</span>})
.width(<span class="hljs-string">'100%'</span>)
}.width(<span class="hljs-string">'100%'</span>)
.margin({ top: <span class="hljs-number">5</span> })
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>这里依旧选择用自定义组件引用的方式,执行代码后预览器显示如下

接下来实现下半部分
先定义一下数据源
private imgList:ESObject[]=[
{“img”:“https://inews.gtimg.com/om_bt/OtwKRSDaiFoI7MaxtLQAjKPk9HFwww6tMYybn1BjzxWCEAA/641” ,
“title”:“蔬菜也能“紫气东来”?”,
“timeStr”:“2024-12-31 11:56”,
“url”:“https://news.qq.com/rain/a/20241231A04JV800”},
{<span class="hljs-string">"img"</span>:<span class="hljs-string">"https://inews.gtimg.com/om_bt/O-8DmkSZrXGMvRVD0SCG6VDXdQoF0zXmTJZA1AwTaNZhMAA/641"</span> ,
<span class="hljs-string">"title"</span>:<span class="hljs-string">"洪山菜薹成江城蔬菜顶流"</span>,
<span class="hljs-string">"timeStr"</span>:<span class="hljs-string">"2024-12-30 08:30"</span>,
<span class="hljs-string">"url"</span>:<span class="hljs-string">"https://news.qq.com/rain/a/20241230A01SRF00"</span>}
]
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>然后我们用swiper来实现
Swiper(this.swiperController) {
ForEach(this.imgList, (item: ESObject, index: number) => {
Row(){
Image(item.img).width(<span class="hljs-number">90</span>).height(<span class="hljs-number">90</span>)
.borderRadius(<span class="hljs-number">10</span>)
.padding(<span class="hljs-number">10</span>)
Text(item.title)
.fontSize(<span class="hljs-number">20</span>)
Column(){
Blank()
Text(item.timeStr)
}.height(<span class="hljs-string">'100%'</span>)
}
.padding({left:<span class="hljs-number">10</span>,right:<span class="hljs-number">10</span>})
})
}
.height(<span class="hljs-number">200</span>)
.indicator(<span class="hljs-literal">false</span>)</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre> <p>执行代码后,预览器展示如下</p> <p></p> <p><span class="easyimage easyimage-full"><img class="previewableImage" alt="cke_188025.png" data-originheight="1116" data-originwidth="1828" src="https://alliance-communityfile-drcn.dbankcdn.com/FileServer/getFile/cmtybbs/362/149/808/2850086000362149808.20241231145810.74808103086059122553397159432060:50001231000000:2800:037C0EF8D88FB7F4252AAA44FA67AEBC4DA4D3E99BA3A4EA93268C844F3DF4D3.png"></span></p> <p>完整代码如下:</p> <pre style="position: relative;"><code class="language-javascript hljs ">[@Preview](/user/Preview)
@Component
export struct NewPage {
private swiperController: SwiperController = new SwiperController();
private imgList:ESObject[]=[
{“img”:“https://inews.gtimg.com/om_bt/OtwKRSDaiFoI7MaxtLQAjKPk9HFwww6tMYybn1BjzxWCEAA/641” ,
“title”:“蔬菜也能“紫气东来”?”,
“timeStr”:“2024-12-31 11:56”,
“url”:“https://news.qq.com/rain/a/20241231A04JV800”},
{<span class="hljs-string">"img"</span>:<span class="hljs-string">"https://inews.gtimg.com/om_bt/O-8DmkSZrXGMvRVD0SCG6VDXdQoF0zXmTJZA1AwTaNZhMAA/641"</span> ,
<span class="hljs-string">"title"</span>:<span class="hljs-string">"洪山菜薹成江城蔬菜顶流"</span>,
<span class="hljs-string">"timeStr"</span>:<span class="hljs-string">"2024-12-30 08:30"</span>,
<span class="hljs-string">"url"</span>:<span class="hljs-string">"https://news.qq.com/rain/a/20241230A01SRF00"</span>}
]
build() {
Column({ space: 5 }) {
Row(){
Text(“资讯中心”)
Divider().vertical(true).height(22).color(’#182431’).opacity(0.6).margin({ left: 8, right: 8 })
Text(“浙江杭州”)
Blank()
Image($r(<span class="hljs-string">'app.media.right'</span>))
.height(<span class="hljs-number">15</span>)
.width(<span class="hljs-number">15</span>)
}
.padding({left:<span class="hljs-number">10</span>,right:<span class="hljs-number">10</span>})
.width(<span class="hljs-string">'100%'</span>)
Swiper(<span class="hljs-keyword">this</span>.swiperController) {
ForEach(<span class="hljs-keyword">this</span>.imgList, (item: ESObject, index: number) => {
Row(){
Image(item.img).width(<span class="hljs-number">90</span>).height(<span class="hljs-number">90</span>)
.borderRadius(<span class="hljs-number">10</span>)
.padding(<span class="hljs-number">10</span>)
Text(item.title)
.fontSize(<span class="hljs-number">20</span>)
Column(){
Blank()
Text(item.timeStr)
}.height(<span class="hljs-string">'100%'</span>)
}
.padding({left:<span class="hljs-number">10</span>,right:<span class="hljs-number">10</span>})
})
}
.height(<span class="hljs-number">200</span>)
.indicator(<span class="hljs-literal">false</span>)
}.width(<span class="hljs-string">'100%'</span>)
.margin({ top: <span class="hljs-number">5</span> })
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>我们在index 页面中去引用这个自定义组件
TabContent() {
Column(){
BannerPage()
TopListPage()
NewPage()
}
.height(‘100%’)
}
.tabBar(this.tabBuilder(“首页”,0,$r(‘app.media.index1_check’),$r(‘app.media.index1_not_check’))) 执行代码后展示如下

更多关于《农物购》app开发技术分享《四》-- HarmonyOS 鸿蒙Next资讯中心模块的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于《农物购》app开发技术分享《四》-- HarmonyOS 鸿蒙Next资讯中心模块的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
《农物购》app开发技术分享《四》-- HarmonyOS 鸿蒙Next资讯中心模块
在《农物购》app的HarmonyOS鸿蒙Next资讯中心模块开发中,我们充分利用了鸿蒙系统的分布式能力,实现了跨设备的信息同步与展示。
资讯中心模块采用了鸿蒙系统的ArkUI框架进行界面开发,通过声明式UI组件,快速构建了资讯列表、详情页等页面。同时,利用鸿蒙系统的数据绑定和事件处理机制,实现了资讯内容的动态更新和用户交互的流畅响应。
在数据处理方面,我们采用了鸿蒙系统的分布式数据管理功能,实现了资讯数据的跨设备同步。通过定义统一的数据模型,并在不同设备上注册相应的数据同步服务,确保了资讯内容在多设备间的一致性。
此外,我们还利用了鸿蒙系统的通知和快捷服务等功能,为用户提供了更加便捷的资讯获取方式。当用户收到新资讯通知时,可以直接在通知栏中查看资讯摘要,并通过快捷服务快速进入详情页。
在开发过程中,我们遇到了不少技术挑战,但通过查阅鸿蒙系统的官方文档和社区资源,最终都得以顺利解决。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








