《农物购》app开发技术分享《五》-- HarmonyOS 鸿蒙Next资讯中心列表&资讯详情
《农物购》app开发技术分享《五》-- HarmonyOS 鸿蒙Next资讯中心列表&资讯详情
在上一节我们在首页新增了资讯中心的模块,首页的内容越来越丰富了,这一节针对资讯中心模块的一些跳转功能,做一个进一步的延伸,我们知道资讯中心模块分为上下两部分,那么我们的上下两部分的点击事件响应也是不一样的,头部的点击相应是跳转到资讯列表页,再次点击列表,跳转到新闻详情页面,而下半部分的资讯条目点击之后是直接跳转到对应的新闻页面的。接下来我们来看一下我们要实现的成品是什么样式
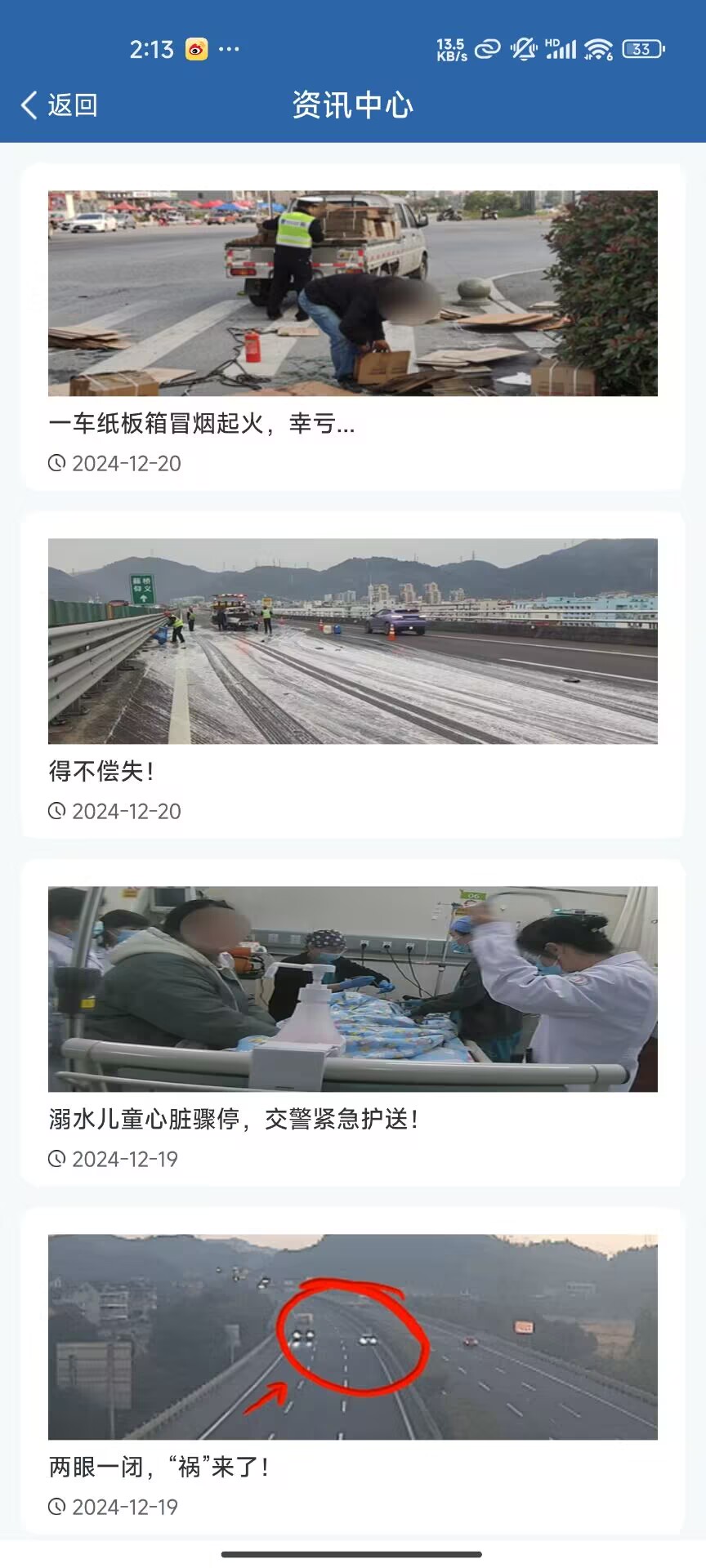
资讯列表页

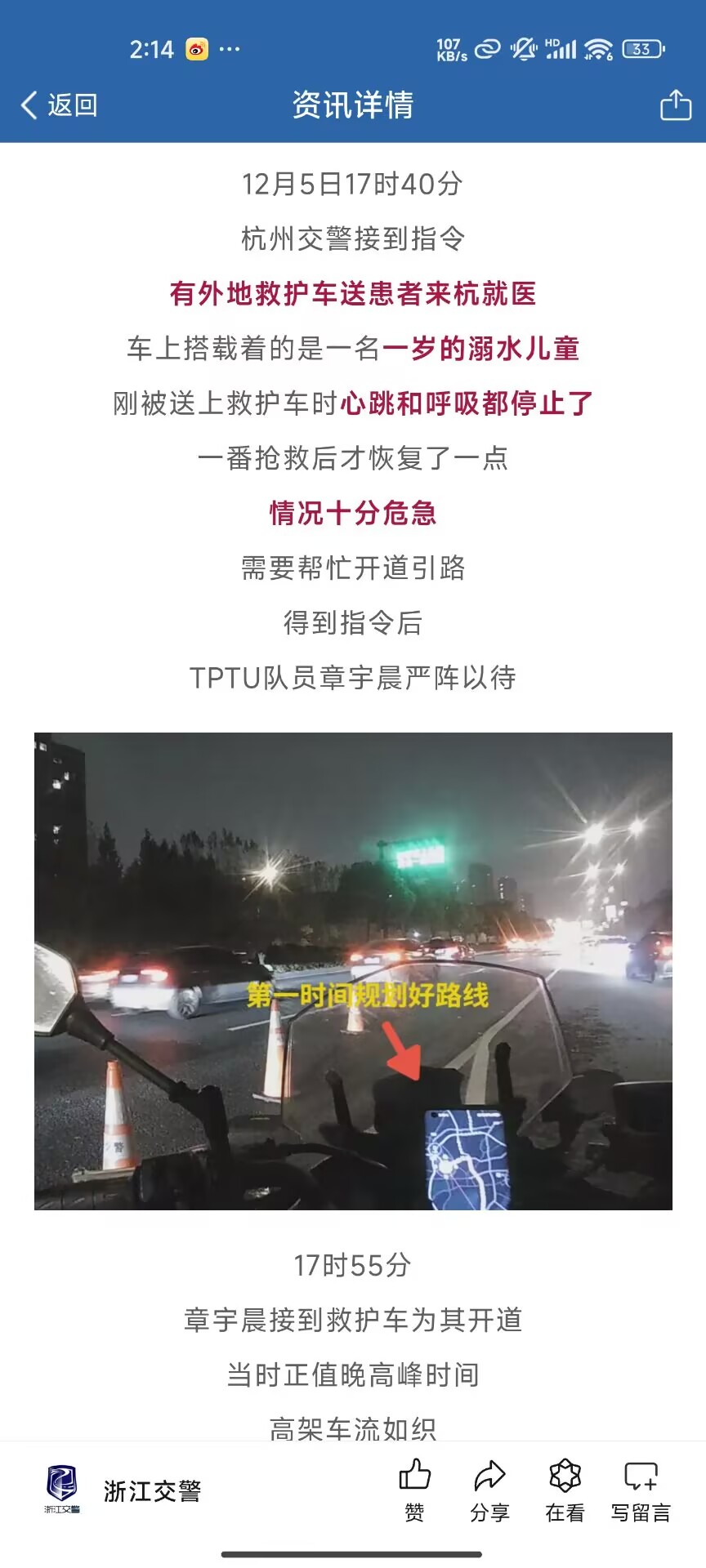
可以看到是列表类型的一个页面,当点击条目的时候跳转到新闻详情,我们看一下新闻详情页面

这样的话,那我们要实现的内容也非常的清晰了。
我们直接先创建一个新的页面来加载对应的资讯列表
然后我们在头布局的地方添加跳转代码
.onClick(()=>{
router.pushUrl({url:“pages/NewListPage”})
}) 这样就能实现一个点击跳转的功能
然后实现列表代码,在条目中也添加跳转逻辑,跳转到详情页面
import { router } from ‘@kit.ArkUI’
@Entry
@Component
struct NewListPage {
private imgList:ESObject[]=[
{“img”:“https://inews.gtimg.com/om_bt/OtwKRSDaiFoI7MaxtLQAjKPk9HFwww6tMYybn1BjzxWCEAA/641” ,
“title”:“蔬菜也能“紫气东来”?”,
“timeStr”:“2024-12-31”,
“url”:“https://news.qq.com/rain/a/20241231A04JV800”},
{<span class="hljs-string">"img"</span>:<span class="hljs-string">"https://inews.gtimg.com/om_bt/O-8DmkSZrXGMvRVD0SCG6VDXdQoF0zXmTJZA1AwTaNZhMAA/641"</span> ,
<span class="hljs-string">"title"</span>:<span class="hljs-string">"洪山菜薹成江城蔬菜顶流"</span>,
<span class="hljs-string">"timeStr"</span>:<span class="hljs-string">"2024-12-30"</span>,
<span class="hljs-string">"url"</span>:<span class="hljs-string">"https://news.qq.com/rain/a/20241230A01SRF00"</span>}
]
build() {
Column() {
Text(“资讯中心”)
.width(‘100%’)
.height(45)
.fontSize(20)
.textAlign(TextAlign.Center)
List({space:10}) {
ForEach(this.imgList, (item: ESObject, index: number) => {
ListItem(){
Column(){
Image(item.img).width(‘100%’).height(120)
.borderRadius(10)
Text(item.title)
.fontSize(16)
.margin({top:10})
Text(item.timeStr)
.margin({top:<span class="hljs-number">5</span>})
}
.onClick(()=>{
router.pushUrl({
url:<span class="hljs-string">"pages/WebDetailsPage"</span>,
params:item})
})
.alignItems(HorizontalAlign.Start)
.padding(<span class="hljs-number">10</span>)
}
})
}
}
.height(<span class="hljs-string">'100%'</span>)
.width(<span class="hljs-string">'100%'</span>)
}
}
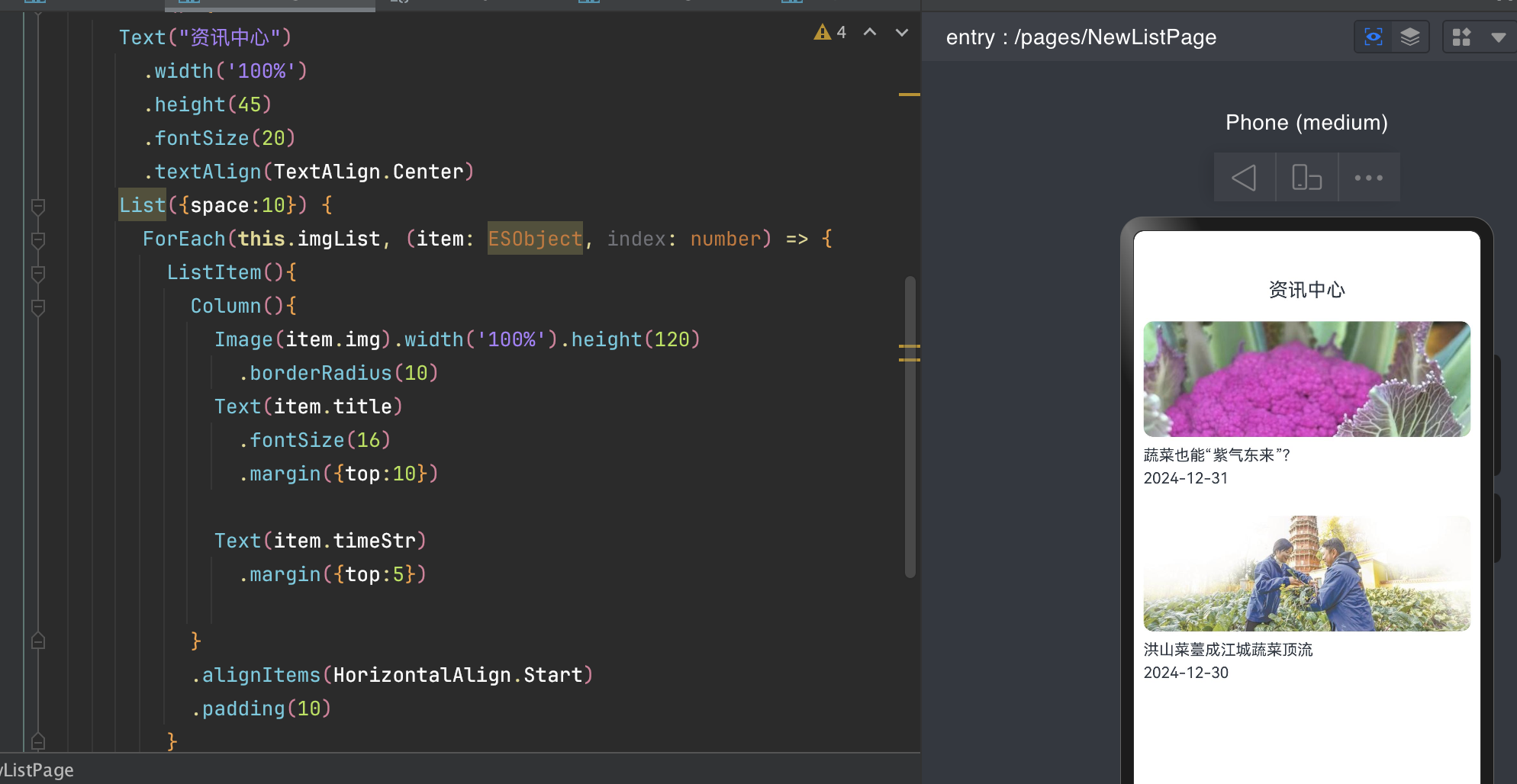
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>这样我们资讯中心列表页面就实现了列表的展示,保存代码看一下预览器效果

可以看到列表已经展示出来了,接下来实现点击跳转到资讯详情页面
我们还需要新建一个资讯详情页面,代码实现如下
{“img”:“https://inews.gtimg.com/om_bt/O-8DmkSZrXGMvRVD0SCG6VDXdQoF0zXmTJZA1AwTaNZhMAA/641” ,
“title”:“洪山菜薹成江城蔬菜顶流”,
“timeStr”:“2024-12-30”,
“url”:“https://news.qq.com/rain/a/20241230A01SRF00”} 从数据源中我们可以看到有url字段,数据源中的字段是一个链接,那我们用webview来执行链接的加载,首先在列表条目上添加一个跳转传值的方法
.onClick(()=>{
router.pushUrl({
url:“pages/WebDetailsPage”,
params:item})
})
把当前的对象传递过去
然后在新的页面进行接收和webview对链接的加载,因为加载的链接,在webview中注意添加配置避免白屏
实现详情页面逻辑
import { webview } from ‘@kit.ArkWeb’;
import { router } from ‘@kit.ArkUI’;
@Entry
@Component
struct WebDetailsPage {
@State urls: ESObject= null!;
@State mode: MixedMode = MixedMode.All;
aboutToAppear(): void {
this.urls= router.getParams() as ESObject
}
webController: webview.WebviewController = new webview.WebviewController();
build() {
Column() {
Web({ src:this.urls.url, controller: this.webController })
.height(‘100%’)
.width(‘100%’)
.mixedMode(this.mode)
.domStorageAccess(true)
}
.height(<span class="hljs-string">'100%'</span>)
.width(<span class="hljs-string">'100%'</span>)
}
}
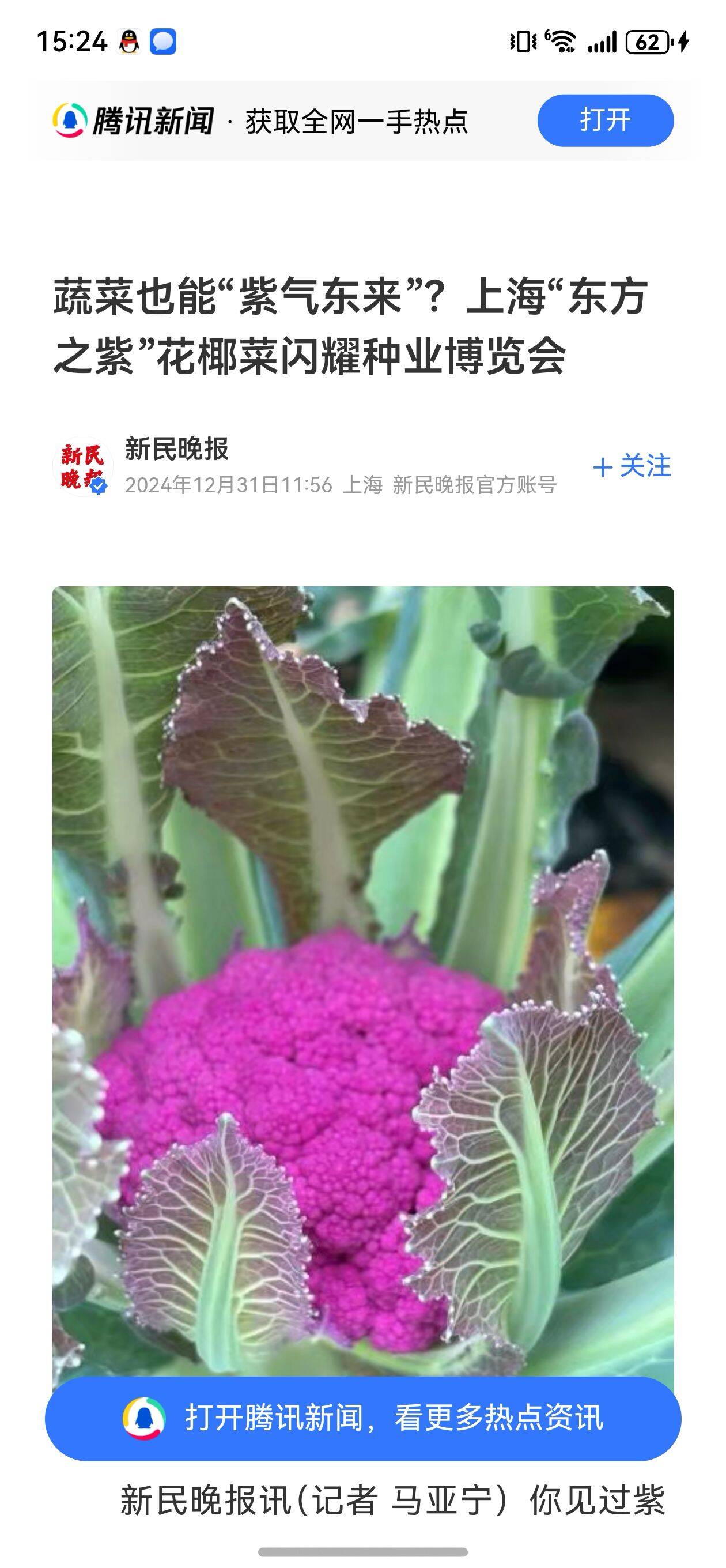
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>这时候点击一条信息,展示如下

可以看到已经正确的展示资讯的详细内容了
更多关于《农物购》app开发技术分享《五》-- HarmonyOS 鸿蒙Next资讯中心列表&资讯详情的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
后续还会更新不?
更多关于《农物购》app开发技术分享《五》-- HarmonyOS 鸿蒙Next资讯中心列表&资讯详情的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
会的,会做一个完整的应用,后续还会出视频。 ui和逻辑也都会写的复杂一些
在《农物购》app开发技术分享系列之五中,针对HarmonyOS(鸿蒙)Next资讯中心列表及资讯详情功能的实现,我们可以利用鸿蒙系统提供的ArkUI框架进行UI设计,同时结合分布式数据管理和组件化开发能力来提升应用体验。
对于资讯中心列表,可以通过ArkUI的List组件来展示多条资讯,每条资讯包含标题、摘要和图片等基本信息。在数据层,可以通过鸿蒙的分布式数据管理功能,实现数据的跨设备同步和高效访问。
资讯详情页面则可以通过ArkUI的Page组件进行构建,页面内包含资讯的完整内容、发布时间、来源等详细信息。同时,可以利用鸿蒙的组件化开发能力,将资讯详情页面的各个部分(如标题栏、内容区、评论区等)封装成独立的组件,提高代码的可复用性和可维护性。
在实现过程中,需要注意鸿蒙系统的权限管理和安全机制,确保应用能够合法地访问用户数据和系统资源。此外,还需要关注鸿蒙系统的适配性和兼容性,确保应用能够在不同型号和版本的鸿蒙设备上正常运行。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








