HarmonyOS 鸿蒙Next场景示例代码 鸿蒙场景化代码
HarmonyOS 鸿蒙Next场景示例代码 鸿蒙场景化代码
<markdown _ngcontent-xbu-c149="" class="markdownPreContainer">
在HarmonyOS NEXT应用开发的征程中,我们精心打造了一系列强大且实用的鸿蒙场景化代码。这些代码凝聚着经验与汗水,如同精密的积木,为开发者提供了坚实的基础架构。
它们具备高度的灵活性和可扩展性,能够轻松应对鸿蒙场景的复杂需求,无论是构建一个功能丰富的应用,还是打造一个高效互动的元服务,这些鸿蒙场景化代码都能让开发过程变得更加高效、便捷、稳定。
它们经过了严格的测试与优化,确保在鸿蒙系统上能够稳定运行,帮助开发者跨越技术难题,快速实现创意构想,在鸿蒙生态的广阔天地中抢占先机,开启一段充满无限可能的开发之旅。
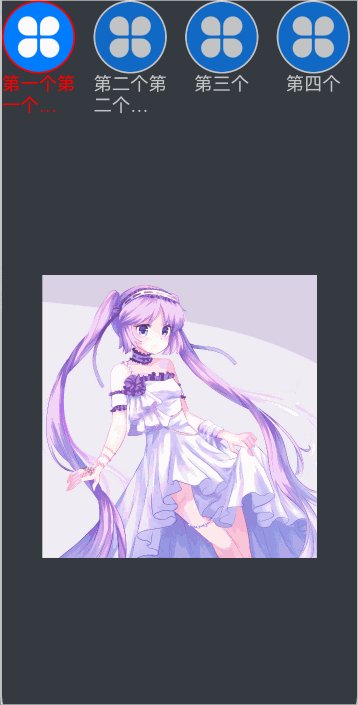
48.飞卡组件
本示例实现了图片切换时,卡片飞出的动态效果。

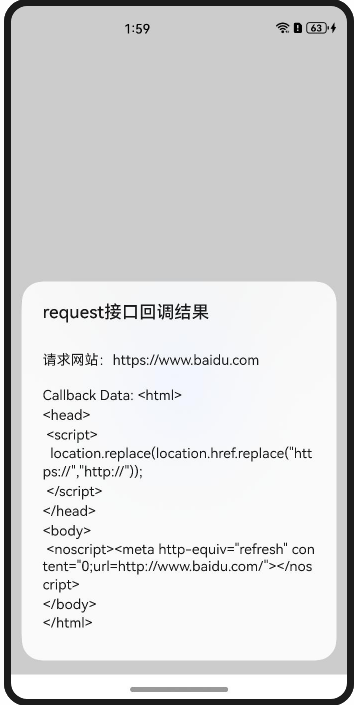
47.基于rcp的网络请求能力
本示例主要有以下五种场景:
场景一:调用rcp库实现基础的网络请求能力。
场景二:对标http原生库能力,使用post、get请求将多个文件采用表单形式上传至服务端做处理。
场景三:为验证服务端和客户端之间的身份和数据完整性,确保通信的安全性。
场景四:不同的系统、不同的框架使用的域名解析机制不同,用户使用域名连接系统时,需要配置使用统一解析域名作为入口处理请求。
场景五:请求时判断用户是否登录、判断用户是否有权限访问资源、处理cookie方式,调用rcp请求实现拦截器能力。

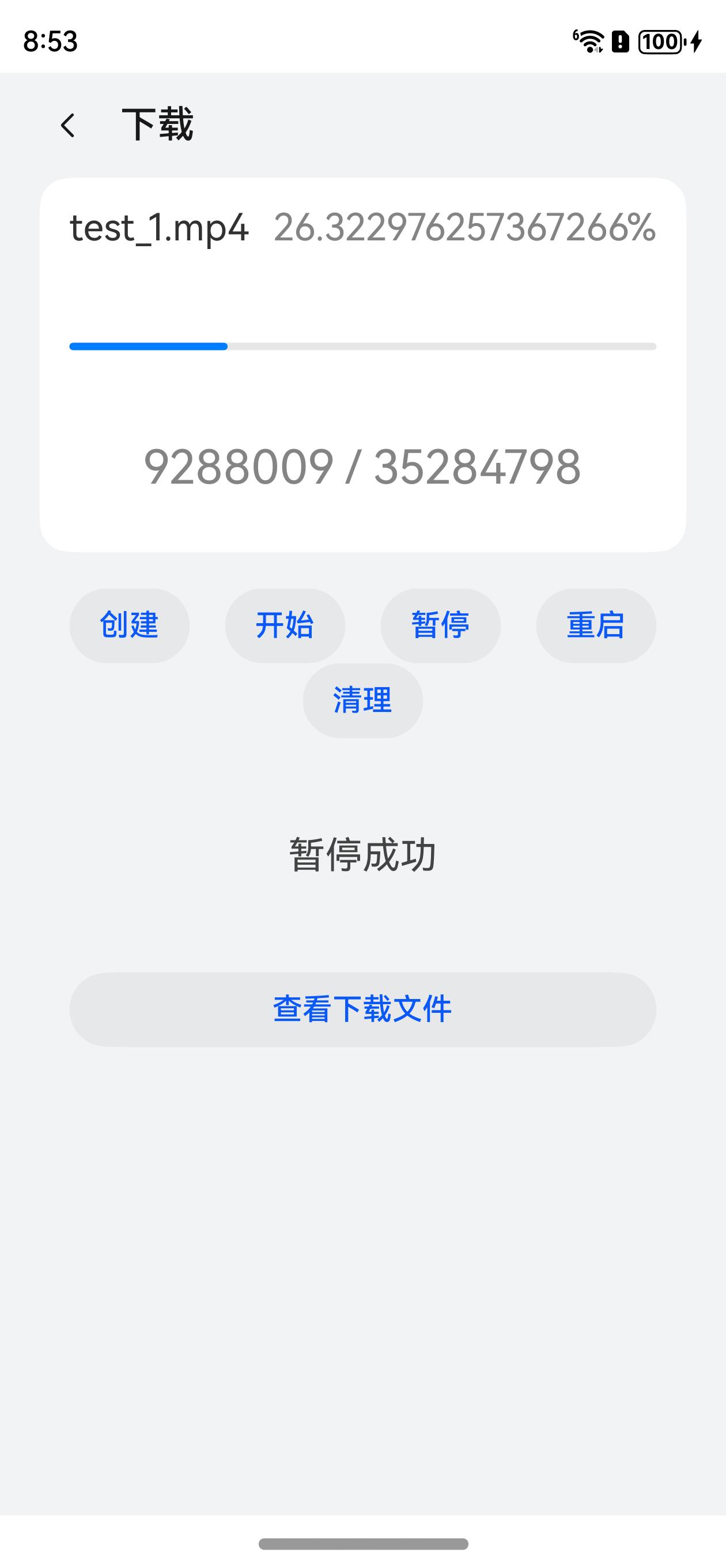
46.文件的高性能下载
本示例使用@ohos.request接口创建下载任务,实现任务创建、任务开始、任务暂停、任务重启功能。



45.图片压缩
从相册中批量选择图片并通过imagePackerApi进行压缩,压缩后转成base64格式,可用于arkui或则H5中进行图片展示。

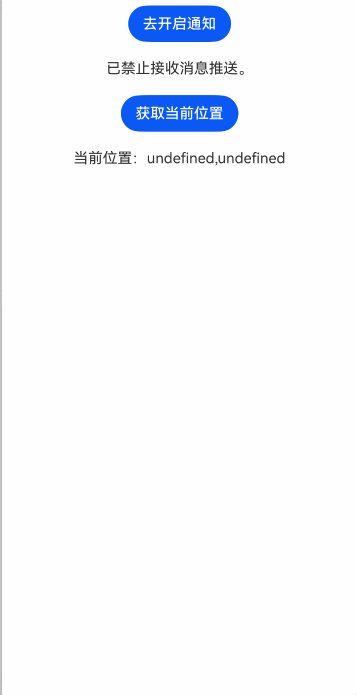
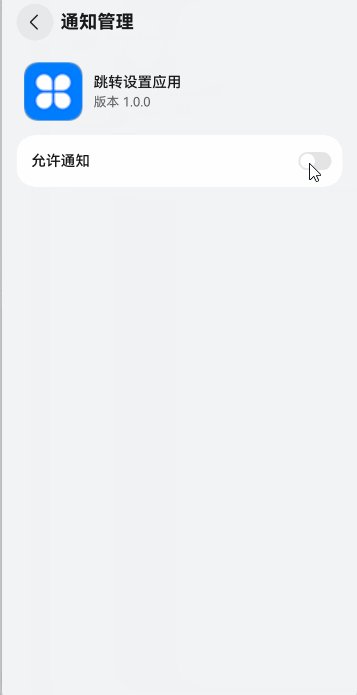
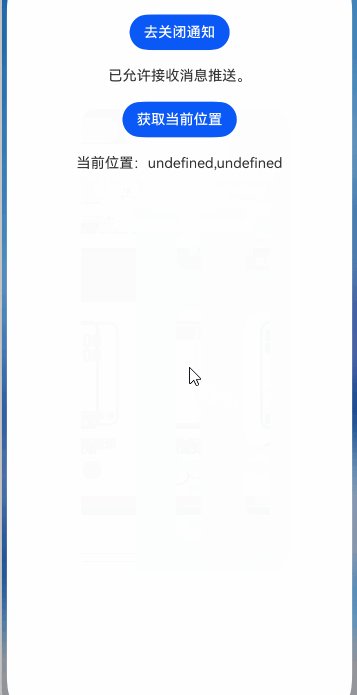
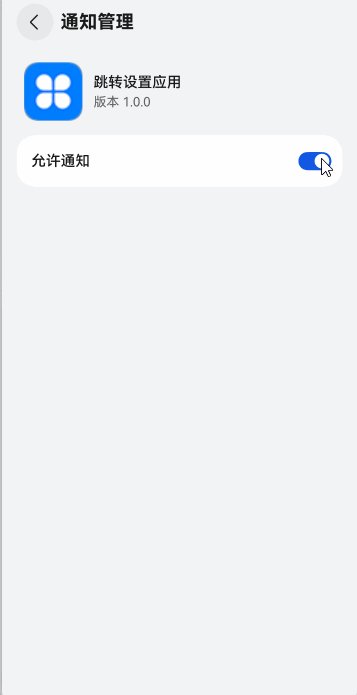
44.应用权限、通知设置跳转
本示例引导用户跳转到系统设置页进行权限,通知的相关设置,常见的应用内跳转到设置进行通知开启或权限设置的操作。

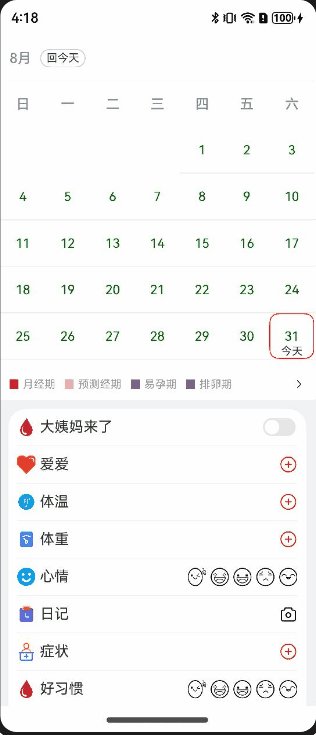
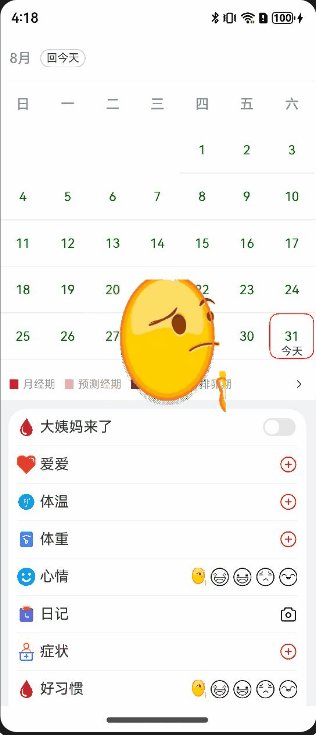
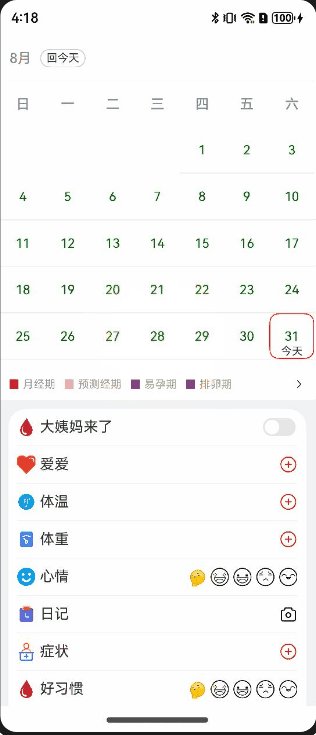
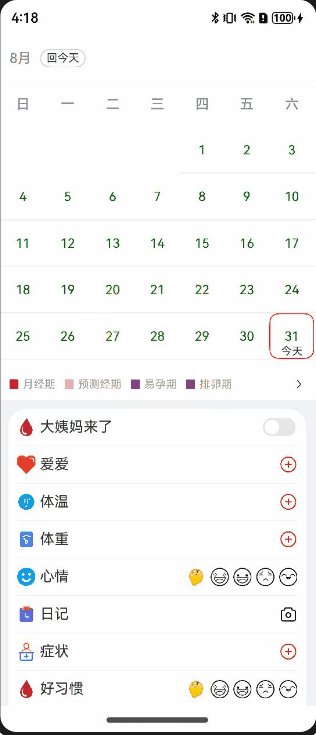
43.表情动画
本示例构建了一个表情动画案例,实现点击相应表情,会弹出展示相关动画的功能。

42.列表广告动态加载
本示例实现了列表广告的动态加载。

41.下拉刷新动画
本示例实现了界面下拉刷新动画显示功能,常见APP下拉界面即可完成动画刷新效果。

40.简单直播场景
本示例使用声网SDK(需要下载并放在工程entry/libs目录下)构建了一个简易直播场景。

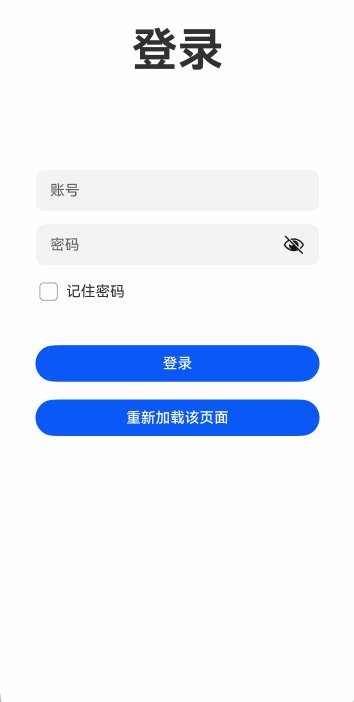
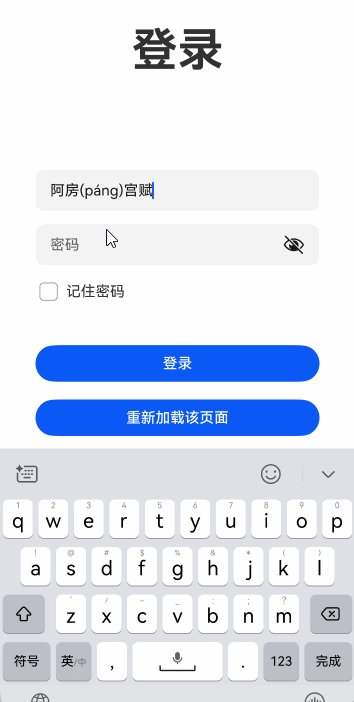
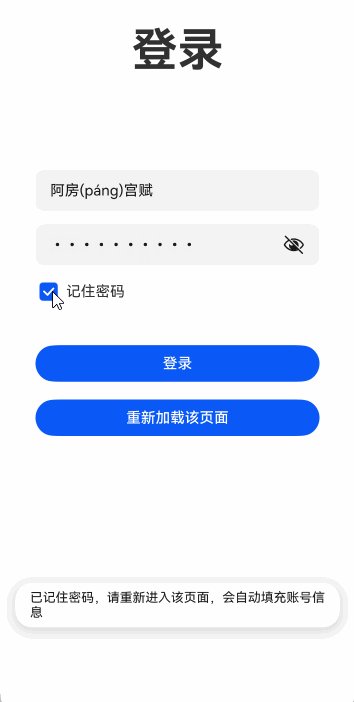
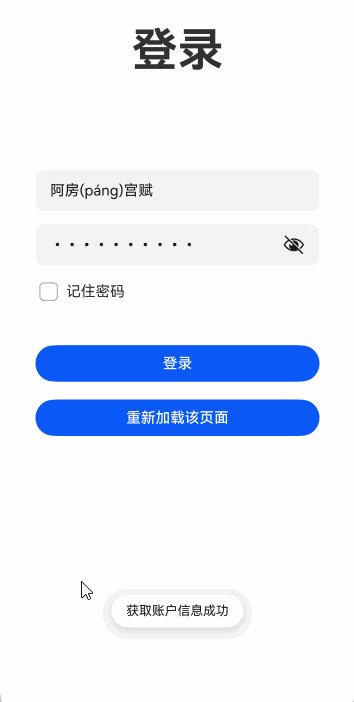
39.免密登录
本示例实现了免密登录功能。

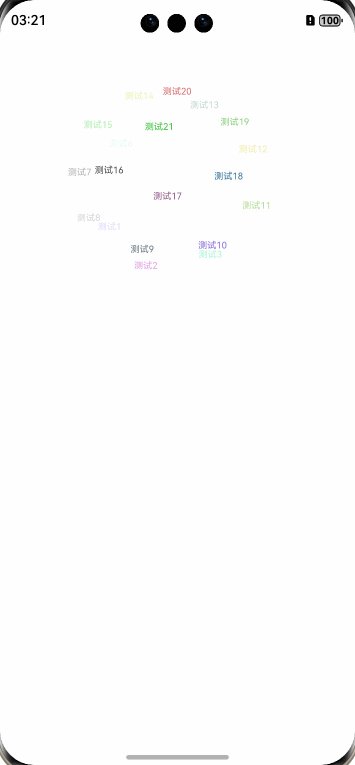
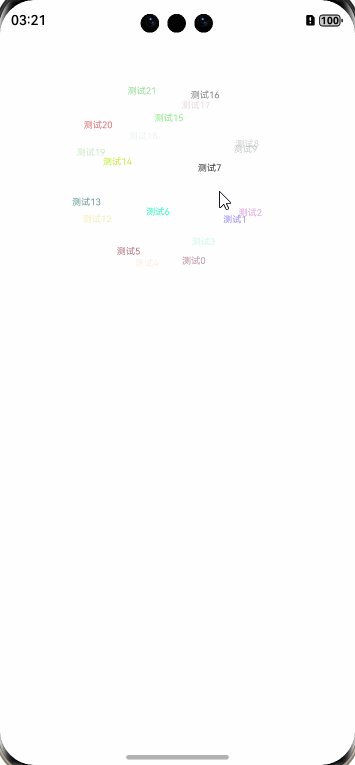
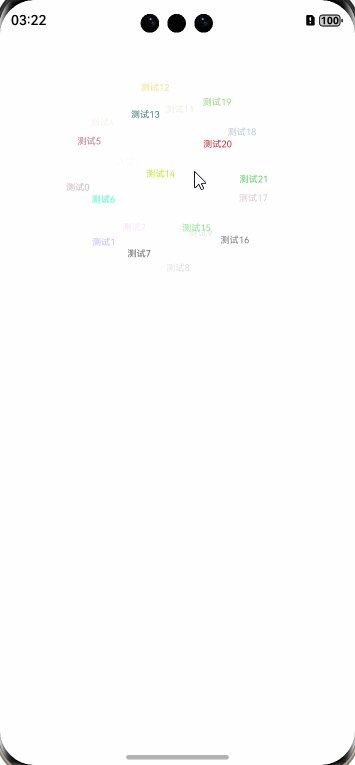
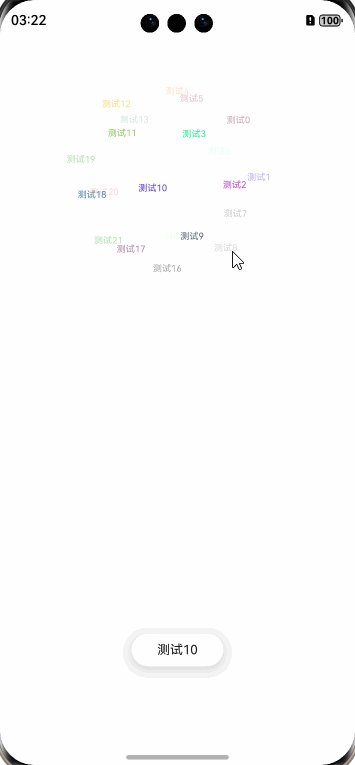
38.3DtagCloud
本示例实现了一个3DtagsCloud动态球。

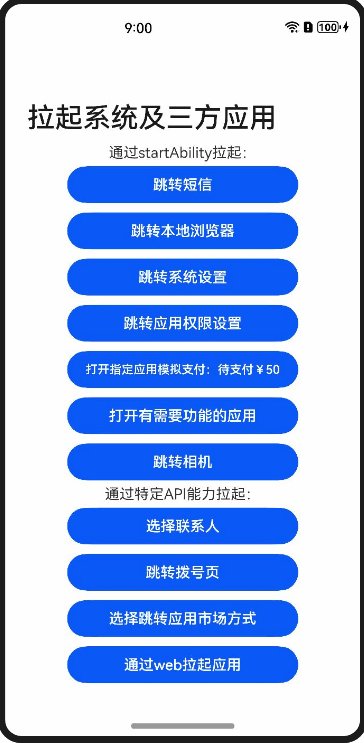
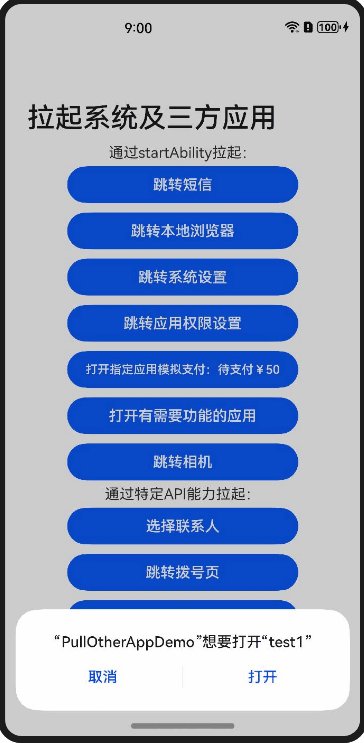
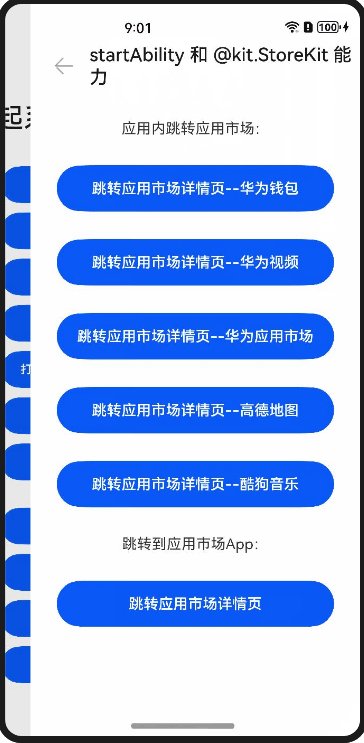
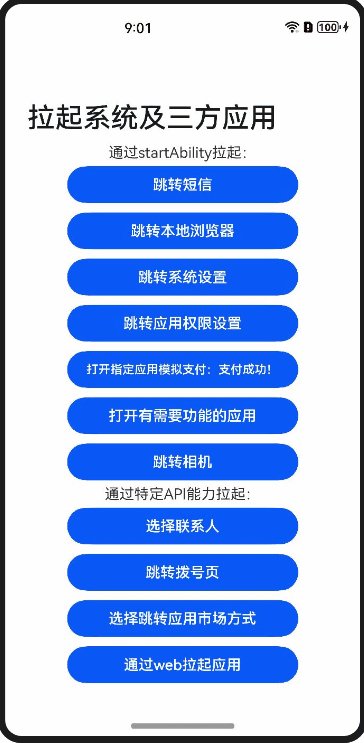
37.应用跳转
跳转短信、浏览器、设置、相机、拨号、应用市场等系统应用和已知bundlename、abilityname的三方应用。
跳转相机拍照后返回照片展示。
跳转三方应用,模拟简易支付。
跳转web页,拉起相机和三方应用。

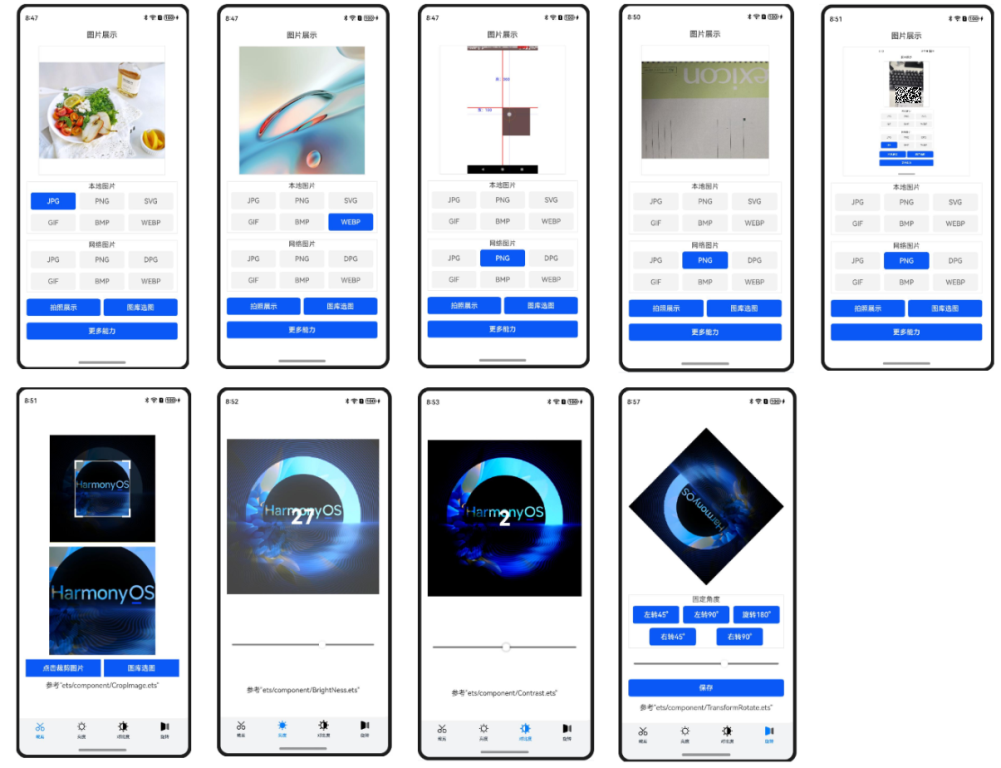
36.图片处理
本项目基于OpenHarmony三方库ImageKnife进行场景开发使用:
- 支持不同类型的本地与网络图片展示。
- 支持拉起相机拍照展示与图库照片选择展示。
- 支持图片单一种变换效果。
- 支持本地/在线图片格式:JPG、PNG、SVG、GIF、DPG、WEBP、BMP

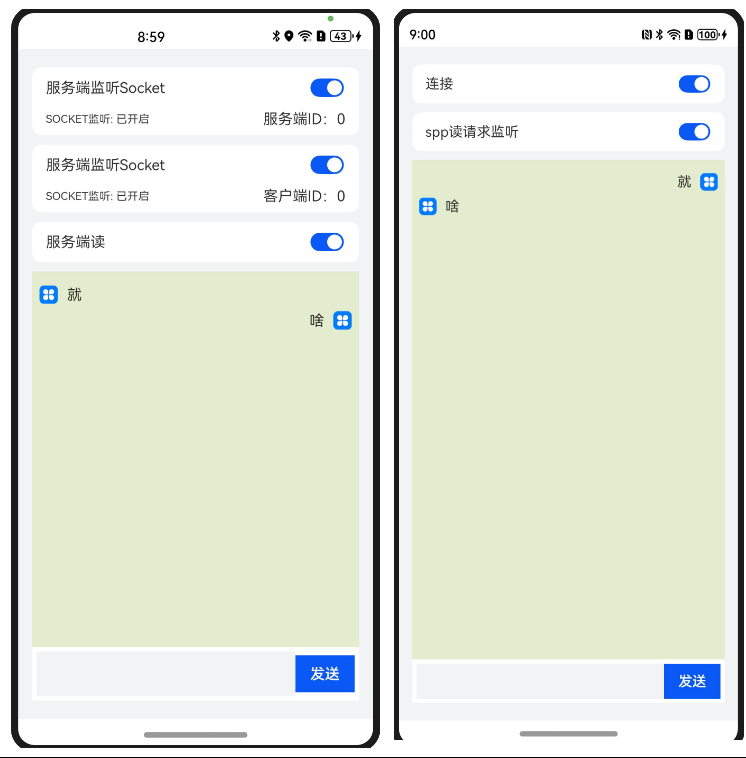
35.蓝牙聊天
本示例展示了蓝牙socket聊天通话,使用2部手机进行运行。

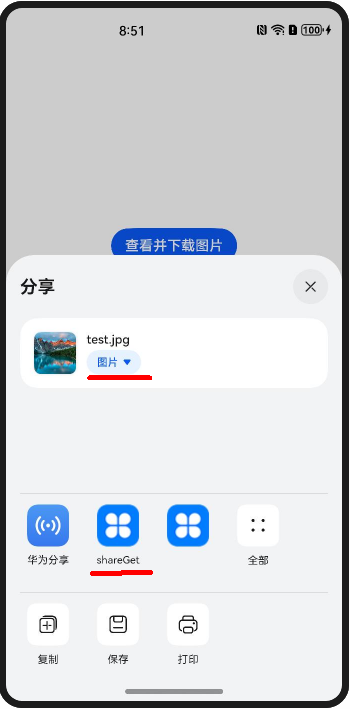
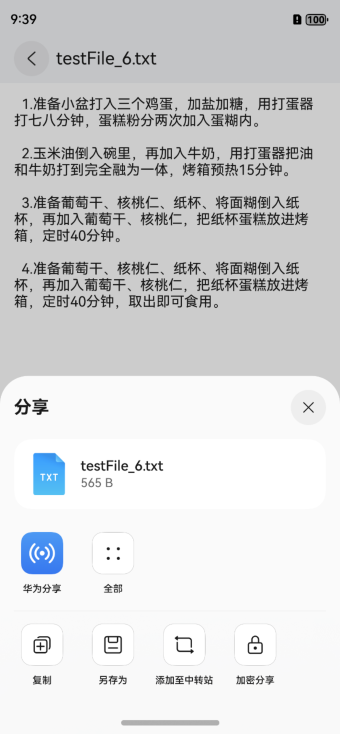
34.系统分享
手机使用系统分享API,分享图片或文字,这里重点展示分享图片的效果。

33.嵌套swiper效果
本示例主要实现一个嵌套swiper场景,主要实现类似于抖音的视频滑动效果,实现用户视频的垂直滑动,同时某一个视频若是多张图片,实现横向滑动。

32.音视频录制
本示例基于AVRecorder实现音视频录制,几乎包括了所有录制音视频的基本操作。

31.实现应用文件分享功能
应用间通常需要将应用内文件传递给其他应用,以达到数据传递的作用,这个示例是基于uri实现的分享功能。
应用可分享单个文件,通过ohos.app.ability.wantConstant的wantConstant.Flags接口以只读或读写权限授权给其他应用。
应用可通过ohos.file.fs的open()接口打开URI,并进行读写操作。



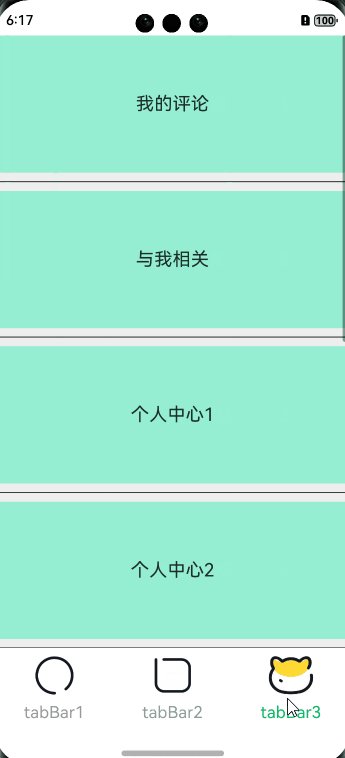
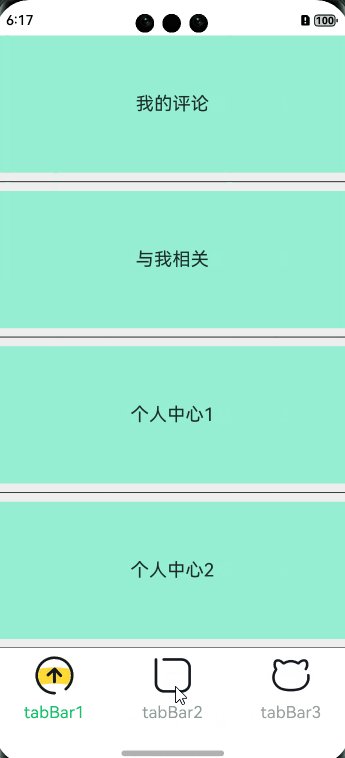
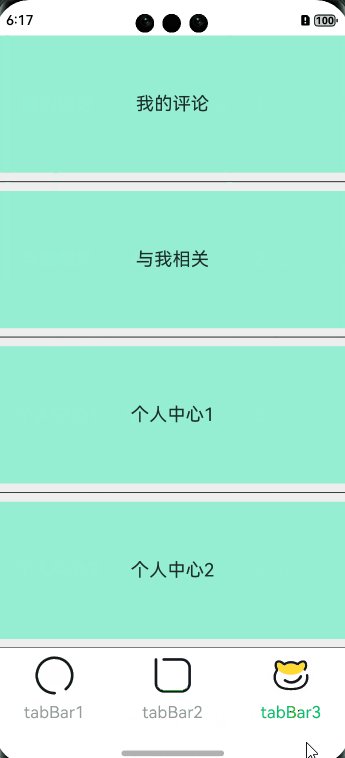
本示例使用TabBar集成lottie动画实现APP中常见的底部TabBar动画图标效果。

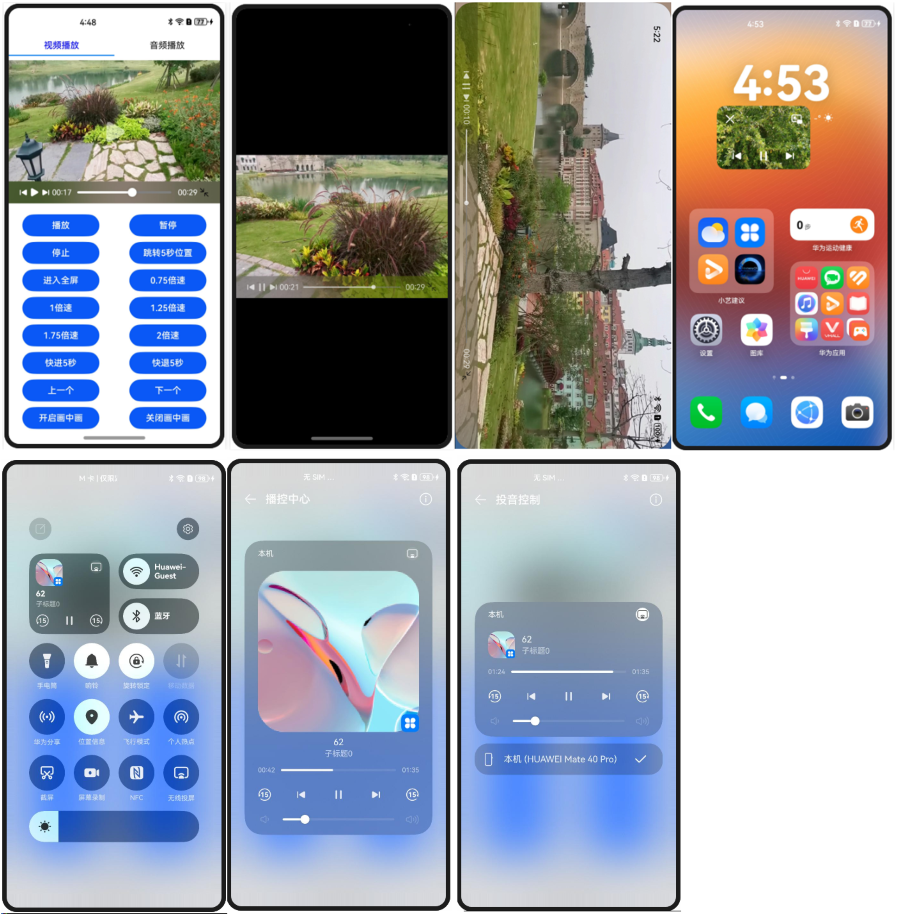
29.音视频播放
本示例基于Avplayer构建了一个音视频播放器,几乎包括了所有对音视频的基本操作。

28.分组列表实践
本示例实现了分组列表中分组的收起与展开,列表的数据懒加载,子列表数据操作,子条目侧滑删除以及跨分组拖拽条目五个功能。
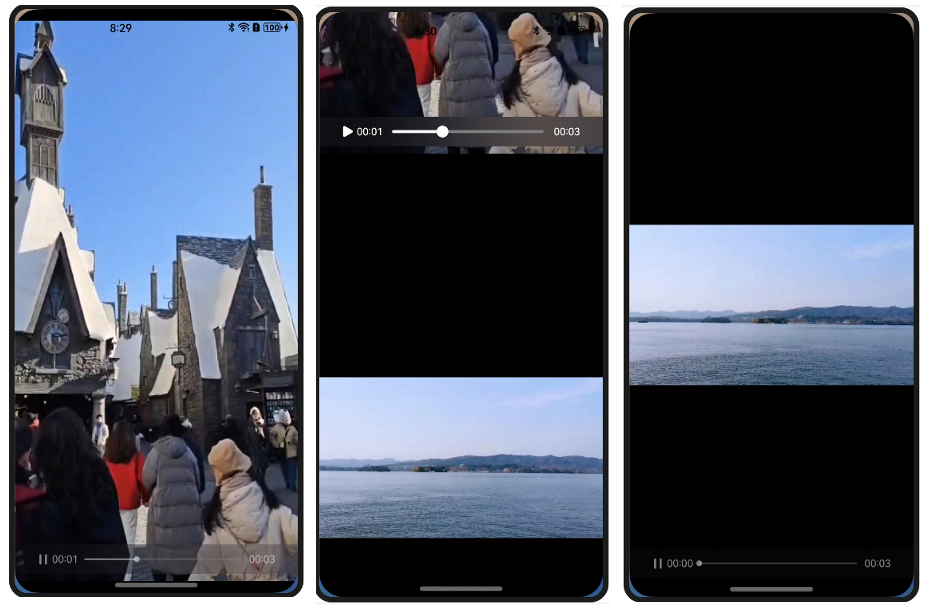
27.短视频播放
本示例使用Swiper+AVPlayer构建了一个短视频上下滑动并播放的场景。

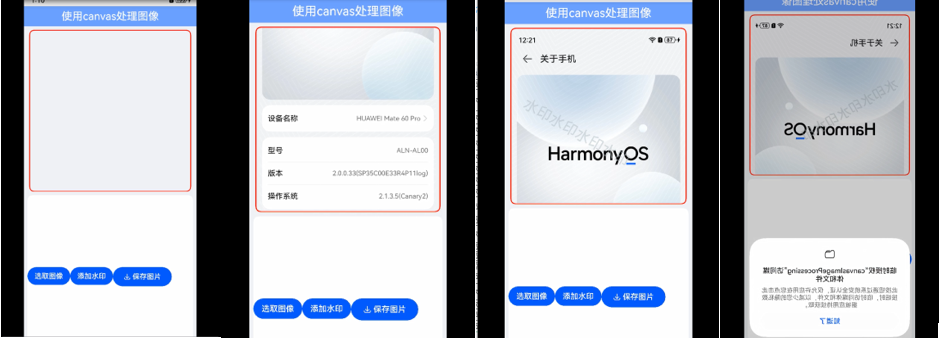
26.使用canvas添加水印
本示例实现为image添加文字、水印等功能。

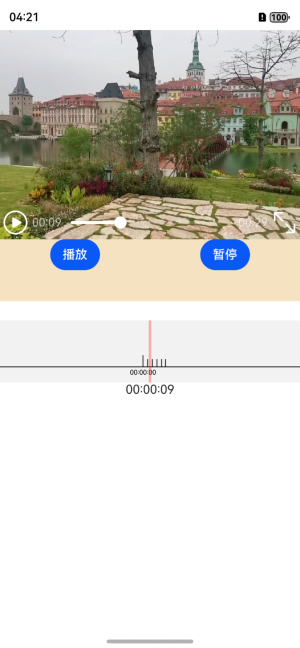
25.视频进度刻度条
本示例构建了一个视频播放进度条案例,主要实现的功能是为正在播放的视频添加一个刻度条组件用以表示进度。

24.设备状态管理场景
本示例实现了设备状态管理场景、自定义半屏弹窗选项、页面切换动画三个效果。
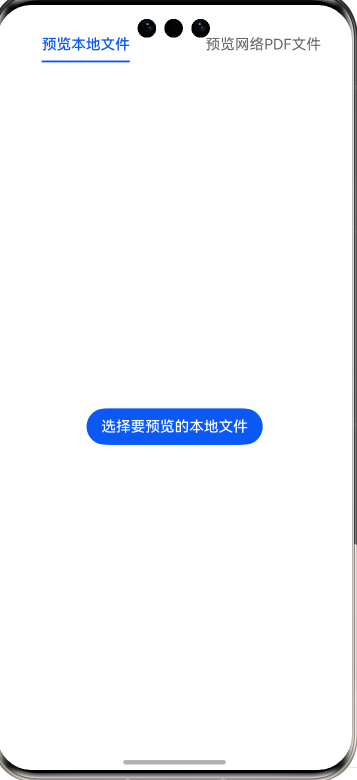
23.Web组件预览PDF文件
本示例通过Web组件实现文件预览,支持PDF, word, excel格式。其中,word和excel仅实现了基本预览功能,例如excel的公式和单元格样式未实现,需自行拓展。

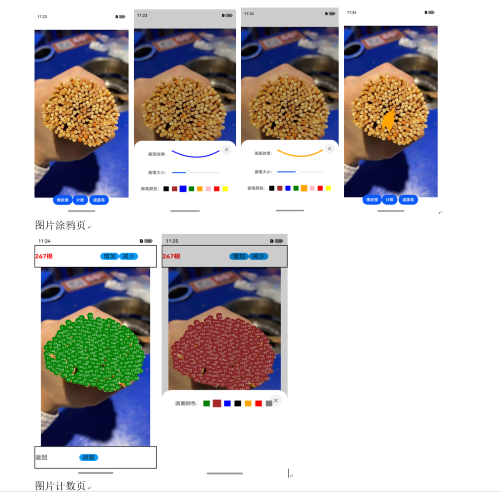
22.图片计数
本项目基于Canvas组件进行图片计数、图片局部涂鸦遮盖、图片局部自动绘制圆圈路径功能实现:
- 支持图片内部圆圈计数,可通过按钮增加或减少已有数值。
- 支持画笔对图片进行局部涂鸦遮盖,可切换画笔颜色以及线条粗细程度,可用橡皮擦功能撤销当前涂鸦路径
- 支持图片局部自动绘制圆圈路径并填充颜色以及数字标识,可调整切换圆圈路径底部颜色

21.图片放大
本示例构建了一个图片放大案例,主要实现两个功能。
- 点击放大镜,实现图片放大功能
- 点击重置图片,将放大后的图片回归原位


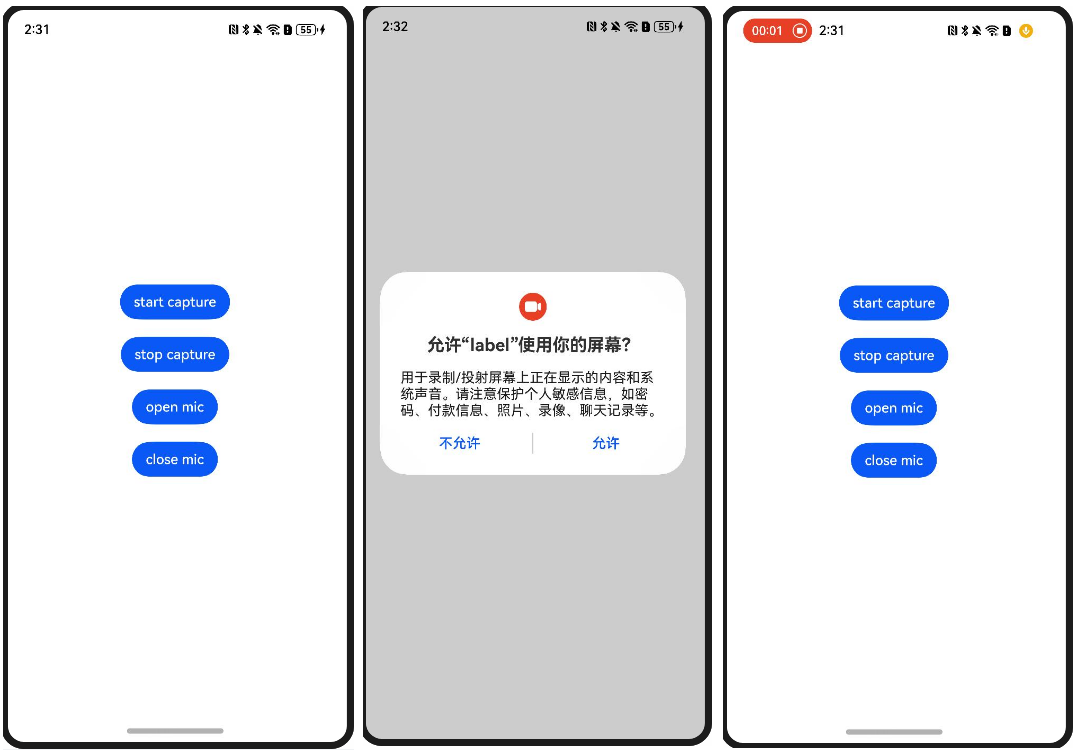
20.录屏
示例使用C侧AVScreenCapture模块API完成视频录制到沙箱目录。

19.Web组件调用相机拍照
本示例演示如何使用Web组件拍照和录音。
- web拉起系统相机拍照,并返回base64数据给web页面。
- web调用麦克风录音,并保持录音文件到指定沙箱目录。
18.自定义相机拍照
- 使用@kit.CameraKit实现自定义相机拍照、双路预览功能
- 使用@kit.MediaLibraryKit、@kit.ImageKit、@kit.CoreFileKit、安全保存控件SaveButton实现图片保存到系统图库
- 使用@kit.MediaLibraryKit实现图库图片/视频选择
- 使用@kit.CoreFileKit实现保存文件到文件管理器中

17.访问阿里云OSS案例
示例介绍通过URL签名(v4)方式使用API访问阿里云OSS。

16.后台播放在线音频
本工程通过Background Tasks Kit实现应用退出后台后继续播放网络音频。


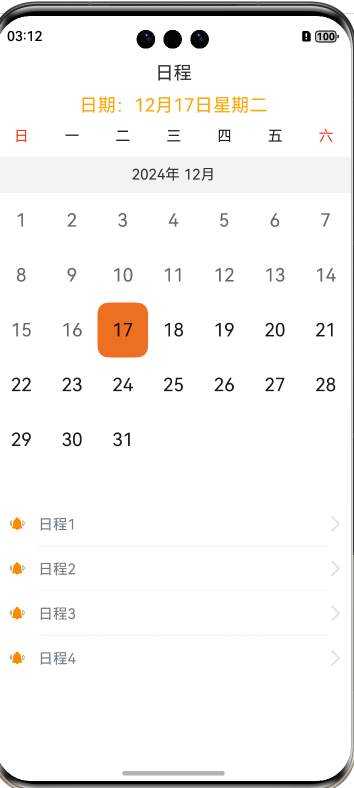
15.日历控件
本示例实践通过原生组件实现日历页面。

14.世界时钟
通过app.json5中bundleName里的城市名称,匹配对应城市时区,并把对应时间显示在界面。

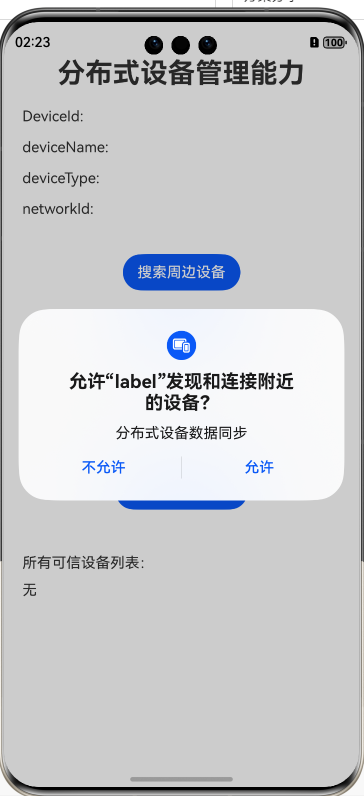
13.设备认证
示例使用了鸿蒙ohos.distributedDeviceManager模块,实现设备间相互认证的能力。

12.添加日程案例
示例集成日历kit将选课提醒加入日程,使用日历一键查看能力拉起目标页面。



11.鸿蒙DLP API
本示例演示了如何创建、编辑一个dlp文件。
10.店铺应用案例
本示例构建了一个简单的店铺应用,应用案例内主要包含以下两个功能。
- 消息页面,通过任务、消息、通报Tab的切换,实现消息的分类
- 店掌页面,点击全部应用按钮后,自定义布局展示常用服务以及各类经营服务,点击编辑按钮可进行新增操作

9.访客系统案例
本示例构建了一个简单的访客系统,系统内主要包含以下三种功能。
- 展示访客信息以及添加访客按钮、悬浮图标
- 点击添加访客按钮,可填入信息新增访客
- 点击悬浮按钮,展示包含访客信息、通行码的通行证
8.旅游应用案例
本示例构建了一个简单的旅游应用,应用案例内主要包含以下三种功能。
- 通过列表展示用户动态信息
- 通过地图功能展示旅游景点位置
- 通过列表展示旅游景点信息
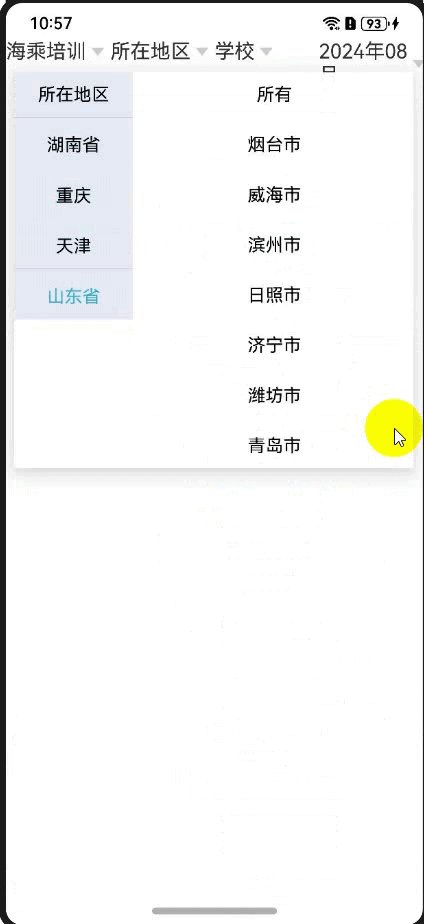
7.多级表选择场景
本示例构建了一个多级表选择以及多级过滤场景,主要提供一个可供多级选择的组件。

示例展示TaskPool和Worker相似又不同的多线程并发能力。
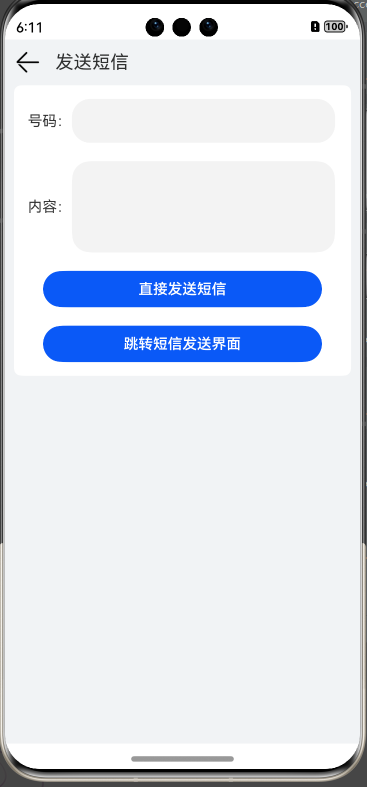
5.短信能力
本示例实现应用发送短信的能力。

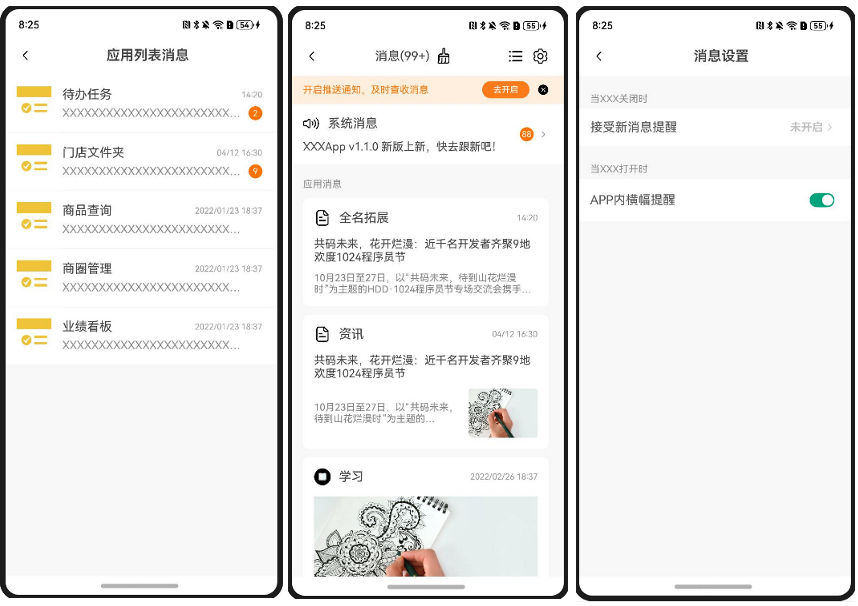
4.应用消息列表场景
本示例为模拟应用内消息场景。模拟实现的主要功能有以下两点:
- 模拟消息设置页面,可以设置接受新消息提醒和横幅提醒
- 模拟应用消息列表,可以查看应用内所有消息,也可以点击进入查看消息详细内容

本示例基于显式动画、List组件、drawing接口实现了阅读器上下翻页、左右覆盖翻页以及仿真翻页效果。
2.获取当前地理位置
示例功能:通过位置服务获取当前地理位置及经纬度。
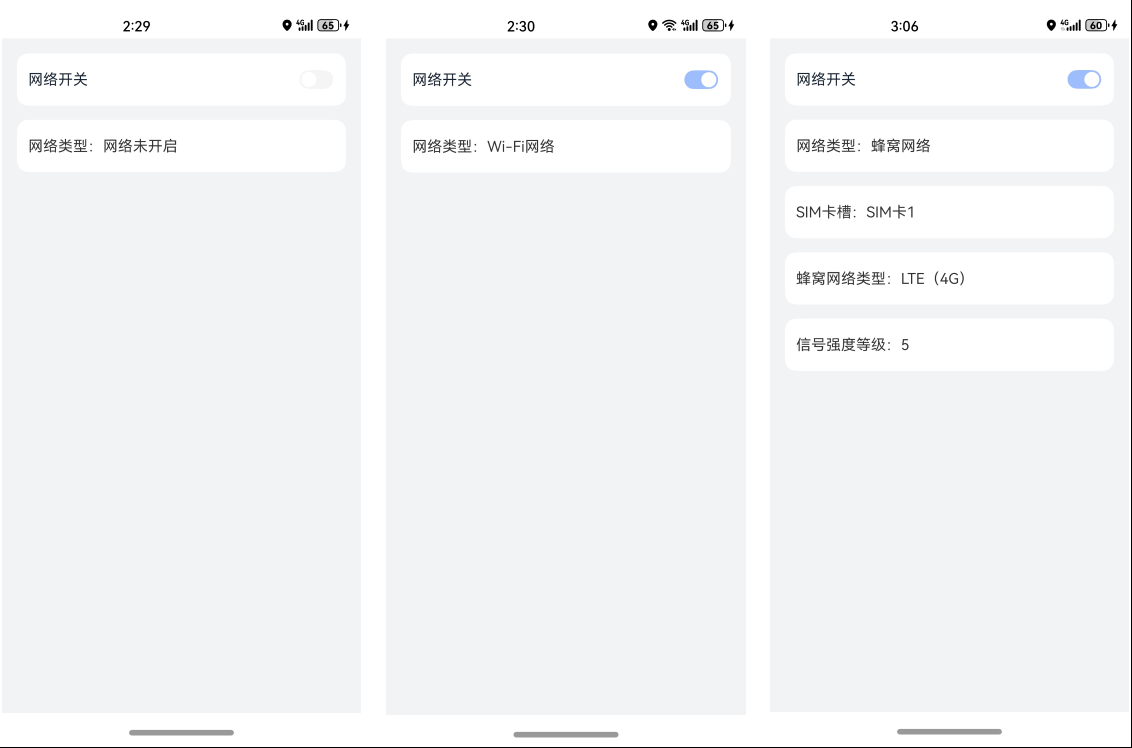
1.监听设备网络状态
示例功能包含:监听当前网络连接状态;监听网络类型(wifi、蜂窝网络);判断蜂窝网络类型(3G\4G\5G)和信号强度。

</markdown>
更多关于HarmonyOS 鸿蒙Next场景示例代码 鸿蒙场景化代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next场景示例代码 鸿蒙场景化代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next场景示例代码主要聚焦于通过ArkTS(Ark TypeScript)语言实现场景化编程。以下是一个简单的示例,展示如何在鸿蒙系统中创建一个基础的服务卡片(Widget)场景。
@Entry
@Component
struct MyWidget {
@State private text: string = "Hello, HarmonyOS!";
build() {
Row() {
Text(this.text)
.fontSize(24)
.fontWeight(FontWeight.Bold)
.margin(16)
}
.width('100%')
.height('100%')
.backgroundColor(Color.White)
.justifyContent(FlexAlign.Center)
.alignItems(FlexAlign.Center)
}
}
@WidgetEntry
@Component
struct MyWidgetEntry {
build() {
Column() {
MyWidget()
}
}
}
上述代码定义了一个简单的服务卡片,其中包含一个文本显示组件。@Entry和@WidgetEntry注解分别用于标记应用入口和服务卡片入口。@Component注解用于定义组件。在build方法中,通过ArkTS提供的UI组件(如Row、Text等)来构建用户界面。
请注意,实际开发中可能需要更多的配置和代码来完善功能,例如处理事件、与后端服务等交互。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








