HarmonyOS 鸿蒙Next ListItem组件数据无法刷新问题
HarmonyOS 鸿蒙Next ListItem组件数据无法刷新问题
// 会话列表
List() {
// TODO: 如果LazyForEach,无法刷新item的UI,如果使用普通的foreach是没问题的
LazyForEach(this.conversationList, (item: ConversationModel) => {
ListItem() {
ConversationListItem({ model: item })
.onClick(() => {
if (item.type == ConversationType.person) {
RouterUtils.to("/message/ChatPage", { uid: item.uid })
}
})
}
})
}
当item: ConversationModel发生变化的时候,ConversationListItem的UI没有发生变化。
尝试了所有的装饰器,包括@ObjectLink,都无法生效。
更多关于HarmonyOS 鸿蒙Next ListItem组件数据无法刷新问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
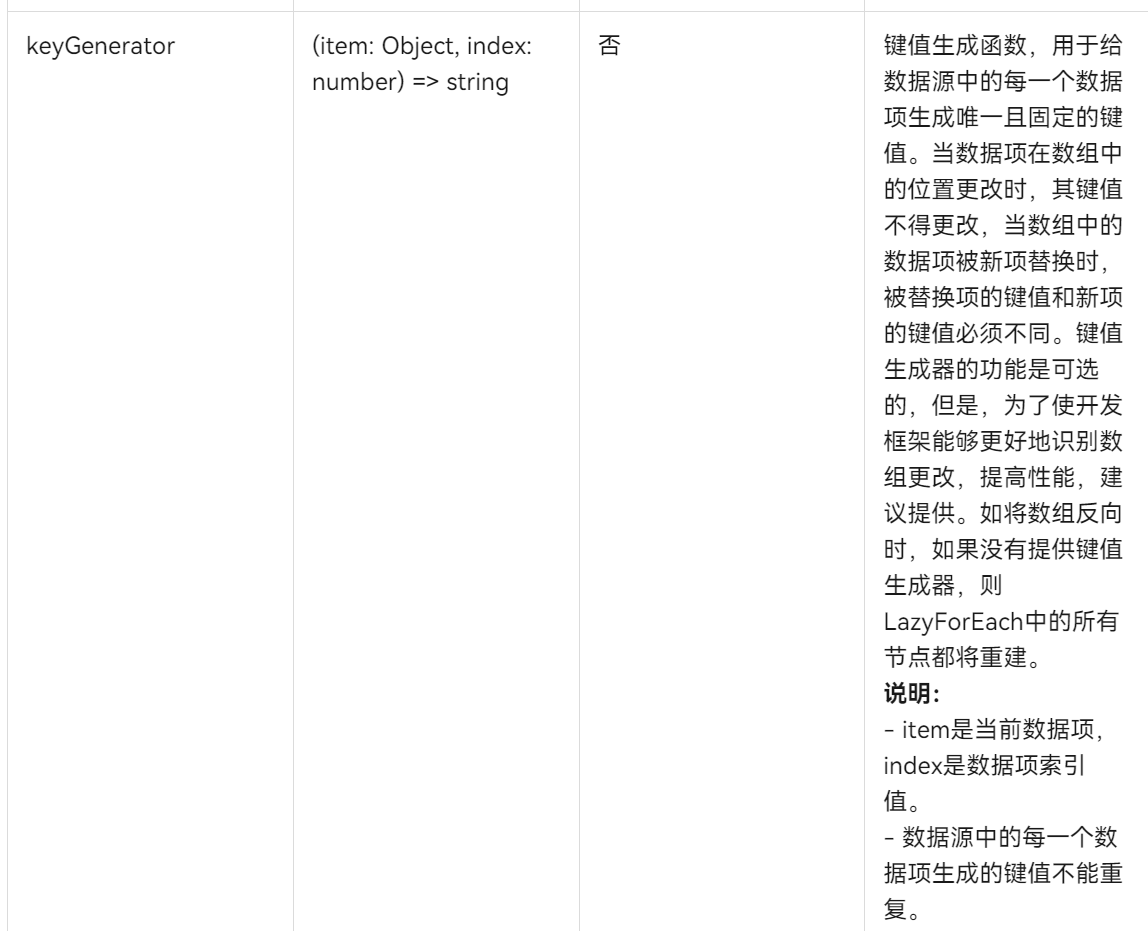
LazyForEach使用,您可以参考官方文档。
更多关于HarmonyOS 鸿蒙Next ListItem组件数据无法刷新问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,Next ListItem组件数据无法刷新的问题通常与数据绑定和组件刷新机制相关。
-
检查数据源:确保你绑定的数据源(如List<T>)在数据更新后已经正确修改。数据源应是可观察的,或者在数据变化后手动触发UI刷新。
-
组件刷新机制:ListItem组件依赖于列表的Adapter来管理数据展示。当数据源变化时,需要确保Adapter正确接收到通知并重新绑定数据。检查Adapter的notifyDataSetChanged()或类似方法是否被正确调用。
-
UI线程同步:数据更新和UI刷新应在同一线程(通常是UI线程)中进行,以避免线程安全问题。如果数据更新发生在后台线程,应使用Handler或类似机制将数据更新操作切换到UI线程。
-
组件状态:确认ListItem组件没有因为某些状态(如不可见或禁用)而阻止数据刷新。
-
日志调试:使用日志打印关键变量和函数调用,帮助定位数据未刷新的具体位置。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。