HarmonyOS 鸿蒙Next 使用DevEco给软件配置多语言和修改图像
HarmonyOS 鸿蒙Next 使用DevEco给软件配置多语言和修改图像
这里展示一种软件的多语言配置过程(修改系统语言软件内的文字跟着变),
顺带提了一下如何修改图片源(自定义显示什么图片)。
先看成果的预览图:

代码:
代码:
// xxx.ets
class A {
text: string = ''
num: number = 0
}
@Entry
@Component
struct NavigationExample {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
@State currentIndex: number = 0
@Builder
NavigationTitle() {
Column() {
Text('Title')
.fontColor('#182431')
.fontSize(30)
.lineHeight(41)
.fontWeight(700)
Text('subtitle')
.fontColor('#182431')
.fontSize(14)
.lineHeight(19)
.opacity(0.4)
.margin({ top: 2, bottom: 20 })
}.alignItems(HorizontalAlign.Start)
}
@Builder
NavigationMenus() {
Row() {
Image('resources/base/media/ic_public_add.svg')
.width(24)
.height(24)
Image('resources/base/media/ic_public_add.svg')
.width(24)
.height(24)
.margin({ left: 24 })
Image('common/ic_public_more.svg')
.width(24)
.height(24)
.margin({ left: 24 })
}
}
build() {
Column() {
Navigation() {
TextInput({ placeholder: 'search...' })
.width('90%')
.height(40)
.backgroundColor('#FFFFFF')
.margin({ top: 8 })
List({ space: 12, initialIndex: 0 }) {
ForEach(this.arr, (item: number) => {
ListItem() {
Text('' + item)
.width('90%')
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
}
}, (item: number) => item.toString())
}
.height(324)
.width('100%')
.margin({ top: 12, left: '10%' })
}
.title(this.NavigationTitle)
.menus(this.NavigationMenus)
.titleMode(NavigationTitleMode.Full)
.toolbarConfiguration([
{
value: $r("app.string.navigation_toolbar_add"),
icon: $r("app.media.ic_public_highlightsed")
},
{
value: $r("app.string.navigation_toolbar_app"),
icon: $r("app.media.ic_public_highlights")
},
{
value: $r("app.string.navigation_toolbar_collect"),
icon: $r("app.media.ic_public_highlights")
}
])
.hideTitleBar(false)
.hideToolBar(false)
.onTitleModeChange((titleModel: NavigationTitleMode) => {
console.info('titleMode' + titleModel)
})
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}
复制
Navigation页面布局这里的代码有如下内容,我们这里改了一下其中的图片来适应项目
.toolbarConfiguration([
{
value: $r("app.string.navigation_toolbar_add"),
icon: $r("app.media.app_icon")
},
{
value: $r("app.string.navigation_toolbar_app"),
icon: $r("app.media.app_icon")
},
{
value: $r("app.string.navigation_toolbar_collect"),
icon: $r("app.media.app_icon")
}
])
复制
其中的
value: $r("app.string.navigation_toolbar_add")
其中的
value: $r("app.string.navigation_toolbar_add")需要在文件中修改内容

{
"string": [
{
"name": "module_desc",
"value": "module description"
},
{
"name": "EntryAbility_desc",
"value": "description"
},
{
"name": "EntryAbility_label",
"value": "label"
},
{
"name": "navigation_toolbar_add",
"value": "添加"
},
{
"name": "navigation_toolbar_app",
"value": "应用"
},
{
"name": "navigation_toolbar_collect",
"value": "收藏"
}
]
}
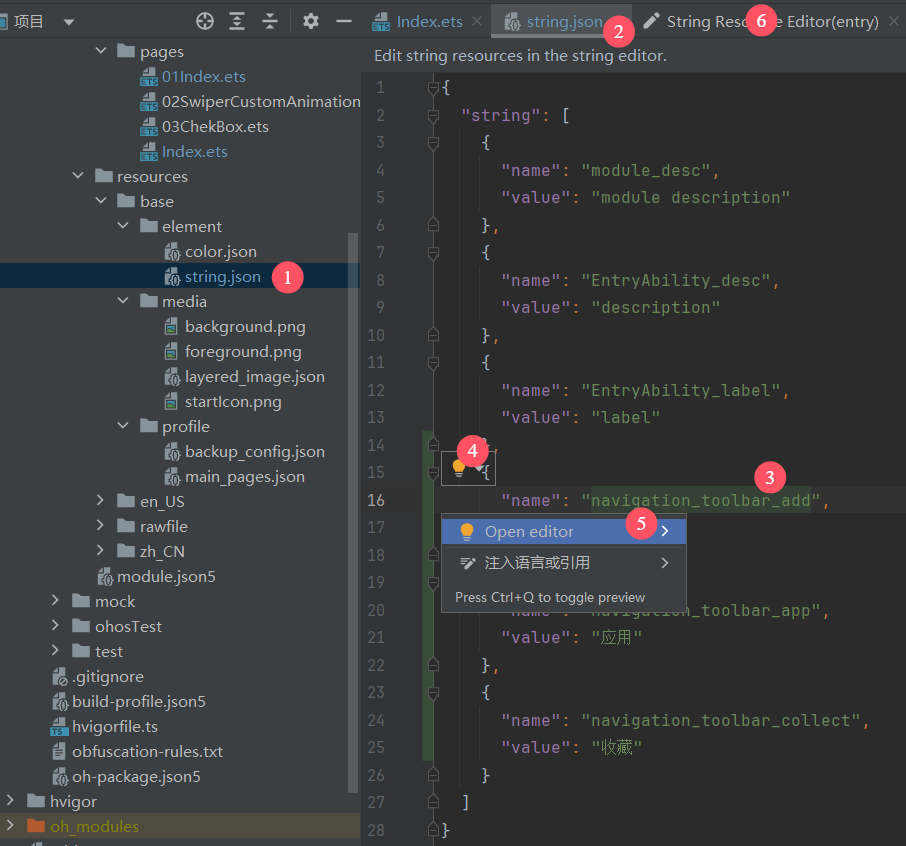
直接粘贴修改的语言的默认配置,编译器会高亮提醒配置多语言,通过上图所示灯泡打开编辑器
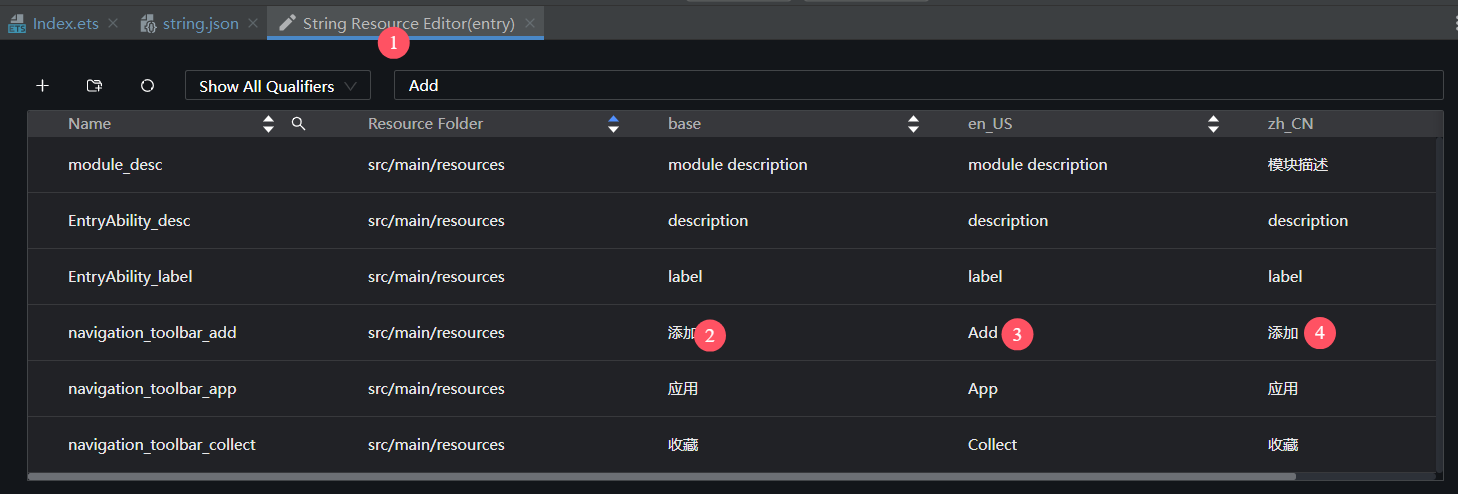
 看图依次双击内容修改就好了。
看图依次双击内容修改就好了。
我们运行看一下成果:

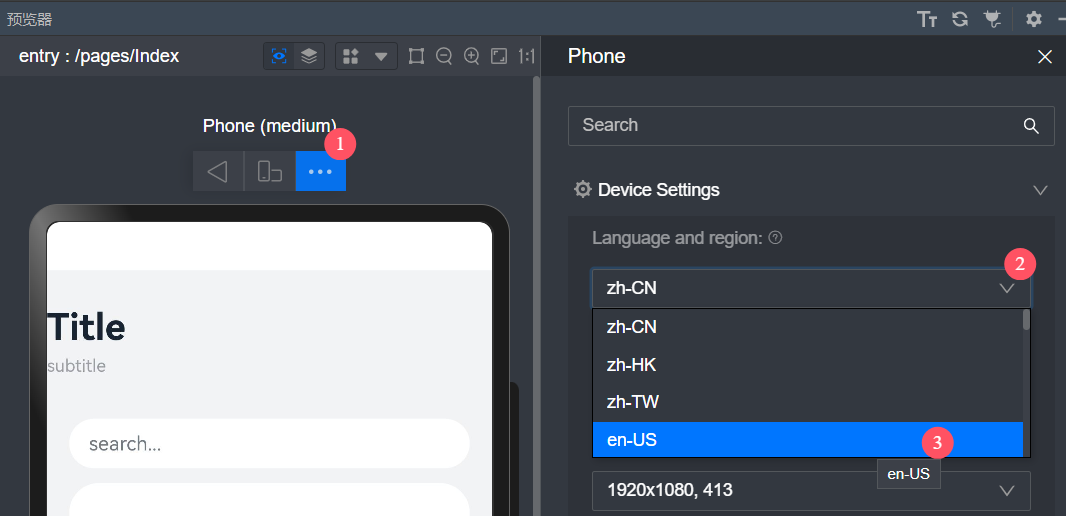
在设置里面改一下语言:

即可在不同语言之间切换

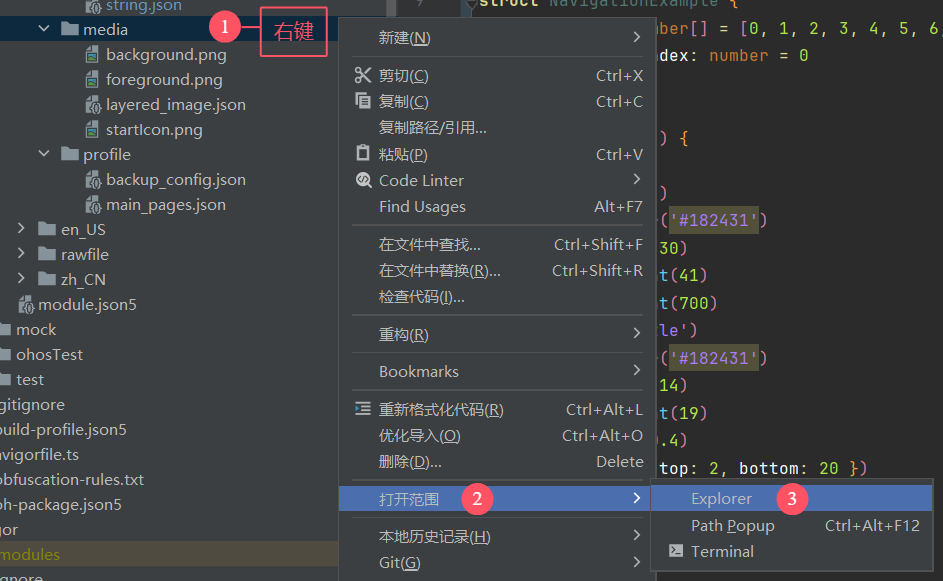
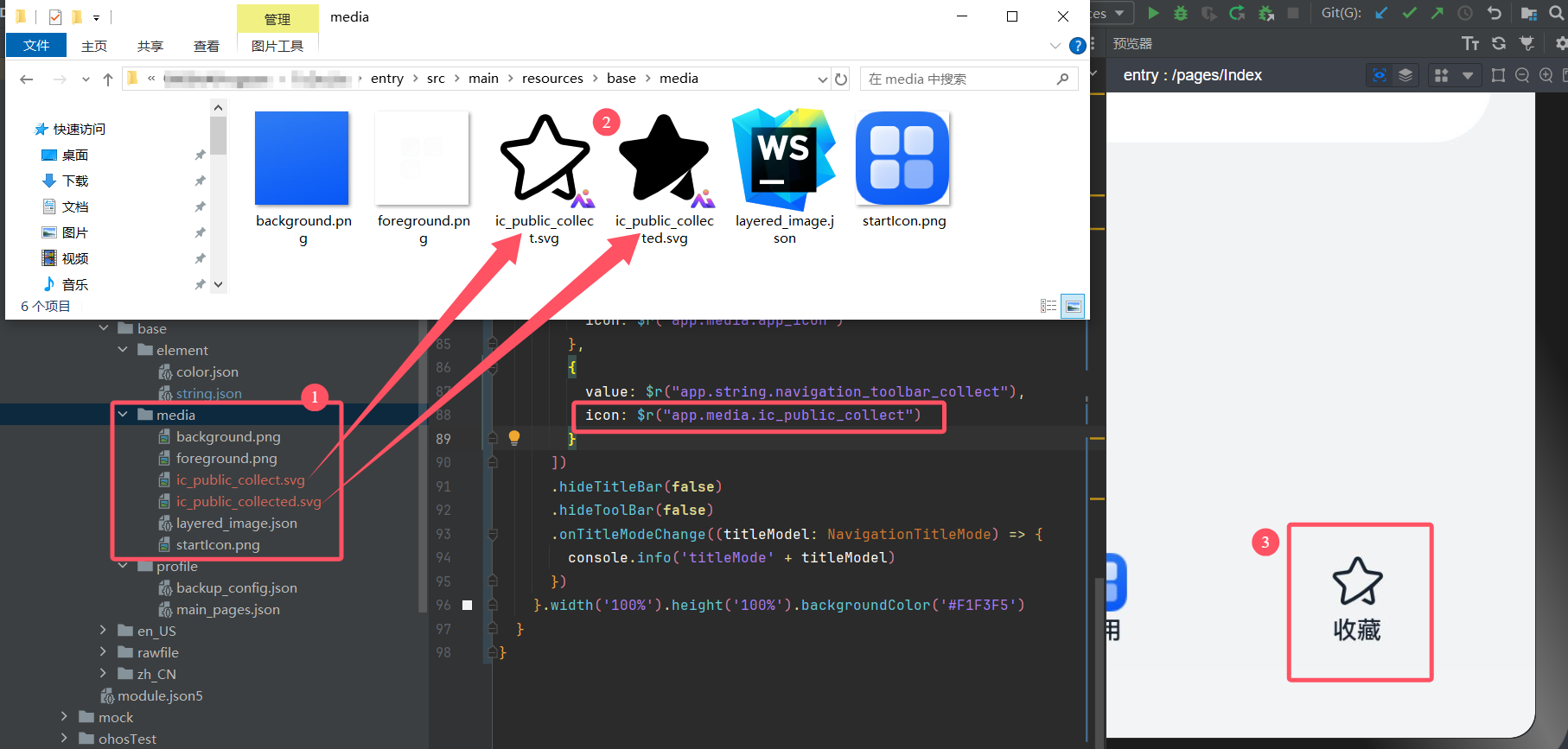
要修改图片的话

看一下HarmonyOS图标库批量下载的问题-华为开发者问答 | 华为开发者联盟
筛选出合适的图片放到文件夹里,在文件中引用即可。
Releases · tibold/svg-explorer-extension安装这个插件可以让你在文件夹里面预览svg图像。

更多关于HarmonyOS 鸿蒙Next 使用DevEco给软件配置多语言和修改图像的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








