HarmonyOS 鸿蒙Next 文字对齐方式不生效,Text中无论填start还是end,都在同一个位置无变化
HarmonyOS 鸿蒙Next 文字对齐方式不生效,Text中无论填start还是end,都在同一个位置无变化
Stack({ alignContent: Alignment.TopEnd }) {
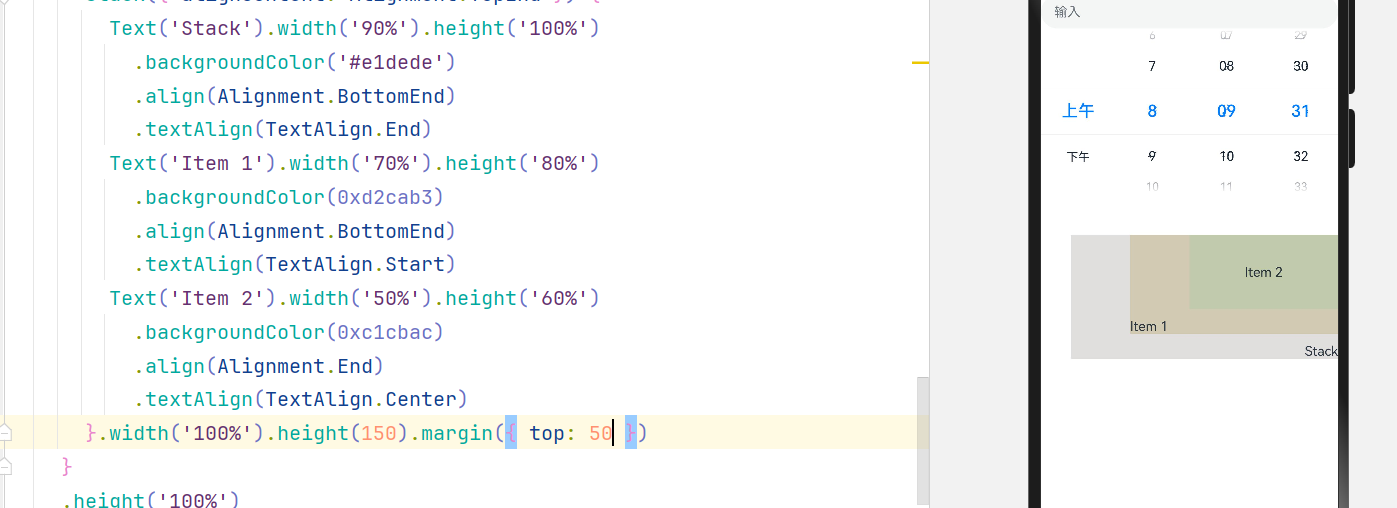
Text(‘Stack’).width(‘90%’).height(‘100%’).backgroundColor(’#e1dede’).align(Alignment.BottomEnd)
Text(‘Item 1’).width(‘70%’).height(‘80%’).backgroundColor(0xd2cab3).align(Alignment.BottomEnd)
Text(‘Item 2’).width(‘50%’).height(‘60%’).backgroundColor(0xc1cbac).align(Alignment.End)
}.width(‘100%’).height(150).margin({ top: 5 })更多关于HarmonyOS 鸿蒙Next 文字对齐方式不生效,Text中无论填start还是end,都在同一个位置无变化的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
align是整个Text组件在Stack中的位置,如果是设置文字的位置,用textAlign

更多关于HarmonyOS 鸿蒙Next 文字对齐方式不生效,Text中无论填start还是end,都在同一个位置无变化的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,如果遇到Text组件的文字对齐方式(如start或end)不生效的问题,可能是由以下几个原因导致的:
-
布局约束:检查Text组件的布局约束(如Match_Parent或Wrap_Content)是否影响了对齐效果。确保Text组件有足够的空间来展示不同的对齐方式。
-
父容器属性:父容器的对齐属性可能影响子组件(如Text)的对齐。检查父容器的对齐设置,确保它们不会覆盖Text组件的对齐设置。
-
文本方向:确认Text组件的文本方向(如从左到右或从右到左)是否影响对齐效果。某些情况下,文本方向可能导致对齐行为不符合预期。
-
样式与主题:检查是否有全局样式或主题设置影响了Text组件的对齐方式。有时,全局样式会覆盖组件级别的设置。
-
版本兼容性:确认你使用的HarmonyOS版本是否支持当前使用的对齐属性。不同版本的鸿蒙系统可能对某些属性的支持存在差异。
如果以上检查均未能解决问题,请考虑是否存在代码中的其他逻辑错误或配置问题。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








