HarmonyOS 鸿蒙Next Flex高宽根据内容自适应
HarmonyOS 鸿蒙Next Flex高宽根据内容自适应
@Entry
@Component
struct TestUI{
@Builder
popupBuilder() {
Flex({ wrap: FlexWrap.Wrap }) {
Button(“确认”)
Button(“取消”)
}
.backgroundColor(Color.Blue)
}
build() {
Stack(){
this.popupBuilder()
}
.width(‘100%’)
.height(‘100%’)
}
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
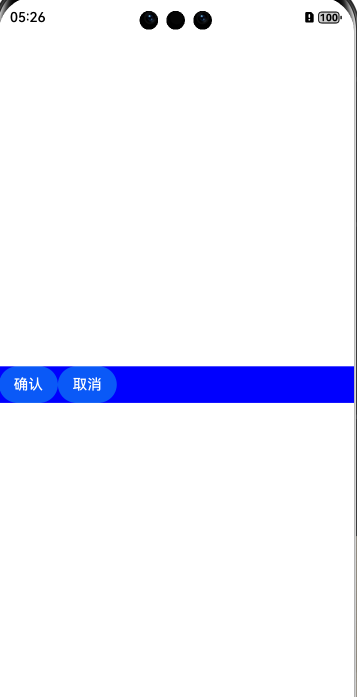
如何让Flex高宽根据内容自适应
更多关于HarmonyOS 鸿蒙Next Flex高宽根据内容自适应的实战教程也可以访问 https://www.itying.com/category-93-b0.html


上面就是想要的效果图,注意
1. 不满行时,父布局自适应宽高不撑满
2. 满行时,自动换行到下一行
类似安卓的流式布局Flow
更多关于HarmonyOS 鸿蒙Next Flex高宽根据内容自适应的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
因为你没设置FlexDirection,所以默认是FlexDirection.Row,就是水平方向作为弹性布局主轴方向,因为你没设置flex的宽高,所以主轴方向宽度默认是100%,交叉轴方向的高度与你内部的元素高度一致。
虽然你设置了wrap: FlexWrap.Wrap 可以自动换行,但是你2个button由于没设置宽高,默认的宽高就是Button里面文本的宽高,文本文字太短没有撑满flex宽度后达到换行的条件。你当前的代码是满足宽高自适应的要求的。
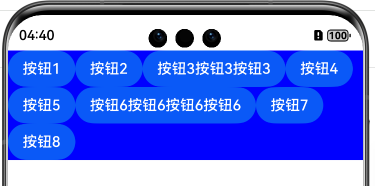
我不清楚你具体要达成啥效果,如果你想要竖直方向也展示蓝色背景的话,就把backgroundColor(Color.Blue) 修饰在外层stack上。可以执行下下面的demo:
[@Entry](/user/Entry)
[@Component](/user/Component)
struct TestUI {
[@Builder](/user/Builder)
popupBuilder() {
Flex({ wrap: FlexWrap.Wrap,justifyContent: FlexAlign.SpaceAround }) {
Button("确认啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊")
Button("取消")
}
}
build() {
Stack() {
this.popupBuilder()
}
.width('100%')
.height('100%')
.backgroundColor(Color.Blue)
}
}
蓝色代表Flex的大小,我想要Flex的高跟随其内的按钮高度,Flex的宽度也根据其中按钮加一块的宽度
就是内容多大,外布局多大,而不是上去就盛满 留下空地
首先你现在的代码,是满足flex的高度随按钮高度变化的,宽度确实不行,如果你主轴方向不指定一个具体的宽度的话,flex是默认主轴方向100%都是flex的内容空间,那你设置背景色蓝色,肯定整行都是蓝色,组件依次往flex内填充直至填充不了就会自动换行,flex组件设计就是如此.你如果要内容多大,外布局多大,那就不能用flex组件
在HarmonyOS鸿蒙系统中,Next Flex组件的高宽根据内容自适应的功能主要通过布局和组件本身的属性设置来实现。以下是关键步骤和要点:
-
布局选择:使用Flex布局时,确保设置了合适的
flex-direction、justify-content和align-items属性,这些属性会影响子组件如何排列和填充容器。 -
子组件自适应:确保子组件没有设置固定的宽度和高度,而是使用如
width: auto、height: auto(如果适用)或者依赖于内容的自然尺寸。 -
内容溢出处理:如果需要,可以设置
overflow属性来控制内容溢出时的行为,如overflow: hidden隐藏溢出部分,或overflow: scroll允许滚动。 -
Flex属性:对于子组件,可以调整
flex-grow和flex-shrink属性来控制它们在Flex容器中的扩展和收缩行为,以实现更灵活的自适应效果。 -
边界条件:考虑容器和内容的边界条件,如最小和最大宽度、高度限制,确保布局在不同设备和屏幕尺寸上都能正常工作。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







