HarmonyOS 鸿蒙Next 使用花瓣地图显示10万 个头像
便了么是一款通过为用户提供每日记录、监测、分析排便情况,继而为用户提供健康建议和方案的应用程序,用户数过千万,每天有超过10万人来记录便便。每天会有一张这个全球便便地图需要显示出来。

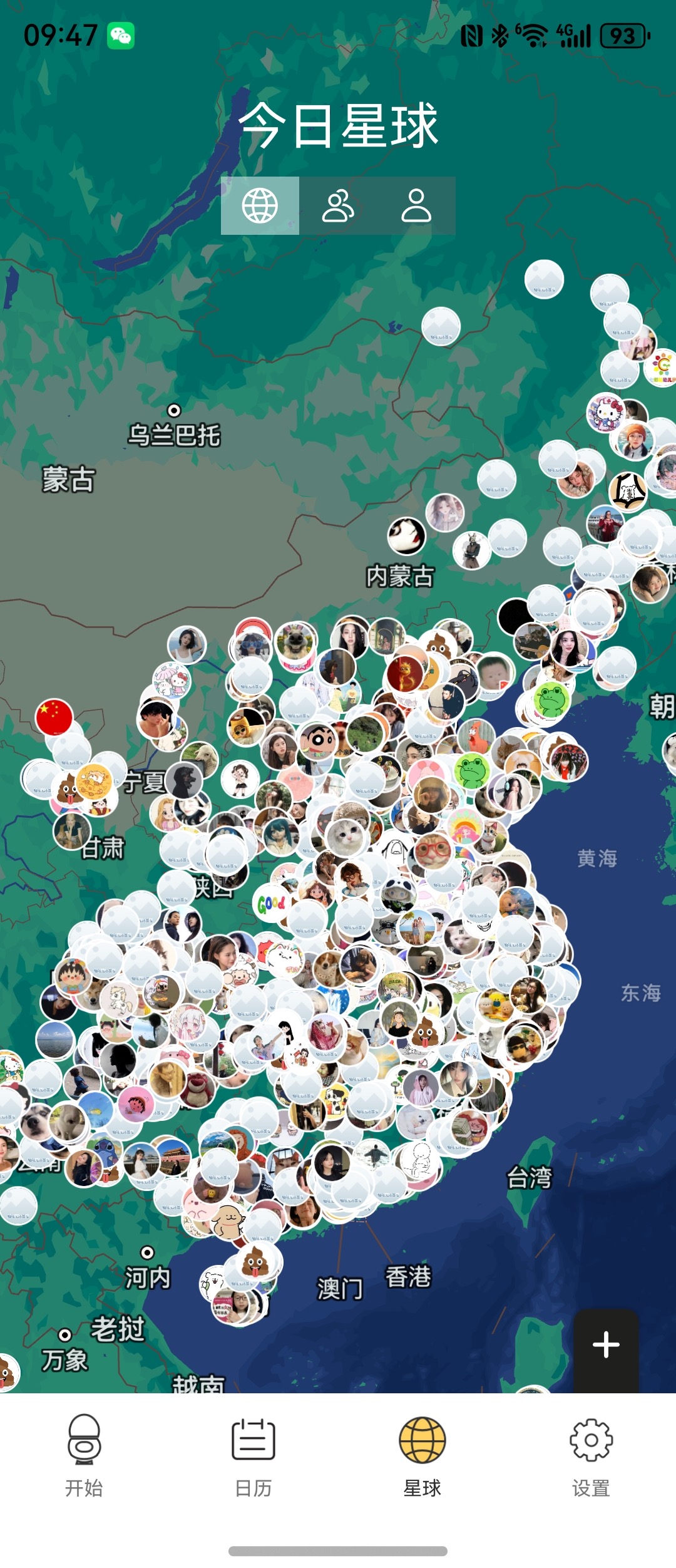
这个每日地图上需要显示超过10万个图,一到晚上积累了一天的大量的拉便便的人的时候,在苹果和安卓上就会地图打不开,有时候直接导致手机app强退,监测地图的内存占用会飙升到1.6G以上。大家给出的解决方案大部分是让不要直接显示这么多的点,而是直接显示成数字,比如这个区域有多少人,然后再点进去。但是我们觉得效果就没有这么震撼了,所以我们也一直保持这种方式。
解决方案 我们抱着试一试的心态集成了HarmonyOS的地图能力,也就是大家说的花瓣地图。我们同样使用相同的方式将每天的1万个图加到地图上,你猜如何?到晚上也能打开了!这充分说明了鸿蒙的地图性能有多强!
关于集成华为这个地图能力可以参考官网这个链接
集成华为地图能力
我重点给大家演示下便了么里面是如何把这些点显示在地图上的
设置地图的初始化位置,我这里拿到我的用户最近一次便便的位置,这样地图打开时默认就会以那个点位为中心,这样他上次是在成都拉的便便,不会下次打开,给他默认到北京去。
aboutToAppear(): void {
let position = getLastBianLocation()
// 地图初始化参数,设置地图中心点坐标及层级
this.mapOptions = {
position: {
target: position,
zoom: this.chooseIndex == 0 ? 5 : 10
},
dayNightMode: mapCommon.DayNightMode.NIGHT
};
// 地图初始化的回调
this.callback = async (err, mapController) => {
if (!err) {
// 获取地图的控制器类
this.mapController = mapController;
this.mapEventManager = this.mapController.getEventManager();
let callback = async () => {
}
this.mapEventManager.on("mapLoad", callback);
}
};
}
然后在页面build方法里面进行地图组件的初始化
build() {
Stack({alignContent: Alignment.Top}) {
// 调用MapComponent组件初始化地图
MapComponent({
mapOptions: this.mapOptions,
mapCallback: this.callback,
customInfoWindow: this.customInfoWindow
}).width('100%').height('100%');
好了,重点来了!因为我的数据都是要从服务器去拿的,如果你一次把10万以上的信息都拿过来,那先不要说地图能不能一下处理过来,光服务器就扛不住了。所以这里我也是分页获取的信息,然后进行手动分页信息的获取,再把每页的头像信息分批次加点到地图上去。
先在页面加载的时候也就是onAppear方法里面异步获取服务器第一页的数据
this.bianTotal = await BianMapApi.getWorldMapBiansCount()
this.pageCount = this.bianTotal.last_bian_page_count
if (this.pageCount > 0) {
this.getPageData(1)
}
这里是取单页数据的方法
async getPageData(page: number) {
if (page <= this.pageCount) {
this.pageData = await BianMapApi.getWorldMapBiansPage(page)
}
}
然后我监听pageData数据的变化,如果数据取到了,我就调用我的pageDataChange回调方法
@State @Watch('pageDataChange') pageData: MapBiansModel = new MapBiansModel()
async pageDataChange() {
for (let i = 0; i < this.pageData.bians.length; i++) {
let bian = this.pageData.bians[i]
let headImgUrl = bian.headimgurl.replaceAll('"', '')
if (headImgUrl.length > 4) {
try {
let userBian = new UserBianModel()
userBian.headimgurl = headImgUrl
userBian.nickname = bian.nickname
userBian.endTime = bian.endTime
this.drawOneUser(userBian, bian.latitude, bian.longitude, pixmap)
})
} catch (e) {
console.log(e)
}
}
}
if (this.page < this.pageCount) {
// 最后一条,取下一页
console.log(`page=${this.page}`)
let t2 = setTimeout(() => {
this.page++
clearTimeout(t2)
}, 100)
}
}
在上面那个方法里面会将一页的数据的放到地图上面去,然后放完后,会将page加1,这样在page变量上的监听函数会继续取下一页的数据。
具体的在地图上加图片的方法很简单
async drawOneUser(bian: UserBianModel, latitude: number, longitude: number, headPixelMap: image.PixelMap) {
let infoStr = getMapInfoStr(bian)
let markerOptions: mapCommon.MarkerOptions = {
position: {
latitude: latitude,
longitude: longitude
},
rotation: 0,
visible: true,
zIndex: 0,
alpha: 1,
anchorU: 0.5,
anchorV: 1,
clickable: true,
title: infoStr,
flat: false,
icon: headPixelMap
};
await this.mapController?.addMarker(markerOptions);
}
好了,这样就可以把你想要的大量的图片加到花瓣地图上了,你可以自己去玩玩鸿蒙版便了么的每日便便地图,体验一下花瓣地图的强大!
更多关于HarmonyOS 鸿蒙Next 使用花瓣地图显示10万 个头像的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 使用花瓣地图显示10万 个头像的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对《HarmonyOS 鸿蒙Next <便了么>APP开发技术分享一 —— 使用花瓣地图显示10万+个头像》的帖子,以下是专业回复:
在HarmonyOS鸿蒙Next环境中开发《便了么》APP,并集成花瓣地图以显示大量头像,关键在于优化地图渲染和头像数据管理。
首先,确保使用花瓣地图SDK的最新版本,以充分利用其性能优化和API改进。在地图上显示大量头像时,应考虑使用标记聚类技术,以减少地图上的标记数量,提高渲染效率。聚类技术可以将附近的多个头像合并为一个,当用户缩放地图时,聚类会自动解散,显示单独的头像。
其次,优化头像数据的加载和管理。可以使用分页加载策略,根据用户当前位置和地图缩放级别,动态加载和卸载头像数据。同时,利用缓存机制减少重复加载,提高数据加载速度。
最后,注意内存管理和性能监控。在显示大量头像时,应用可能会消耗大量内存和CPU资源。因此,应定期监控应用性能,及时释放不再使用的资源,避免内存泄漏和性能瓶颈。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








