HarmonyOS 鸿蒙Next grid布局实现类似桌面APP整理功能,拖拽移动合并成新文件夹
HarmonyOS 鸿蒙Next grid布局实现类似桌面APP整理功能,拖拽移动合并成新文件夹
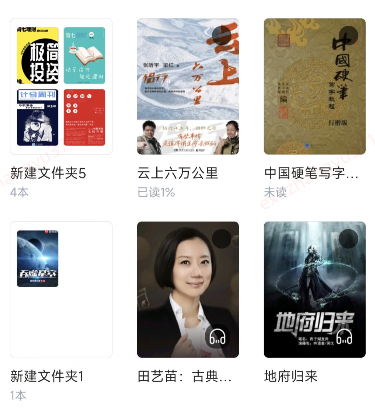
最后展示效果如下图,其他单独的grid item可以拖拽合并,合并后可以拖拽调换顺序。

更多关于HarmonyOS 鸿蒙Next grid布局实现类似桌面APP整理功能,拖拽移动合并成新文件夹的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next grid布局实现类似桌面APP整理功能,拖拽移动合并成新文件夹的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这里只实现了交换位置,没有实现合并
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
可以定义一个状态变量数组类型的,gird加载显示该变量数组,,拖拽成功后,需要更新该数组新增一个对象即可。
数据有点多,频繁操作不丝滑。
在HarmonyOS鸿蒙系统中,实现Next grid布局类似桌面APP整理功能,拖拽移动并合并成新文件夹的功能,可以通过以下步骤进行:
-
布局定义:使用XML或JSON定义Next grid布局,设置合适的列数和间距,确保元素可以整齐排列。
-
拖拽事件监听:为每个可拖拽的图标添加拖拽事件监听器。当用户开始拖拽时,捕获该事件,并显示拖拽效果。
-
碰撞检测:在拖拽过程中,实时检测拖拽图标与其他图标的碰撞情况。这通常通过计算拖拽图标的边界与其他图标边界的交集来实现。
-
合并逻辑:当检测到拖拽图标与另一图标碰撞时,触发合并逻辑。这包括创建一个新的文件夹图标,并将两个图标的内容(如应用信息)合并到该文件夹中。
-
动画效果:为拖拽和合并过程添加动画效果,提升用户体验。
-
更新布局:合并完成后,更新Next grid布局,以反映新的文件夹图标和位置。
-
处理文件夹打开逻辑:为文件夹图标添加点击事件,当用户点击时,展开显示文件夹内的内容。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








