HarmonyOS 鸿蒙Next griditem宽度为何比内容宽度窄,代码设置的是比内容大
HarmonyOS 鸿蒙Next griditem宽度为何比内容宽度窄,代码设置的是比内容大
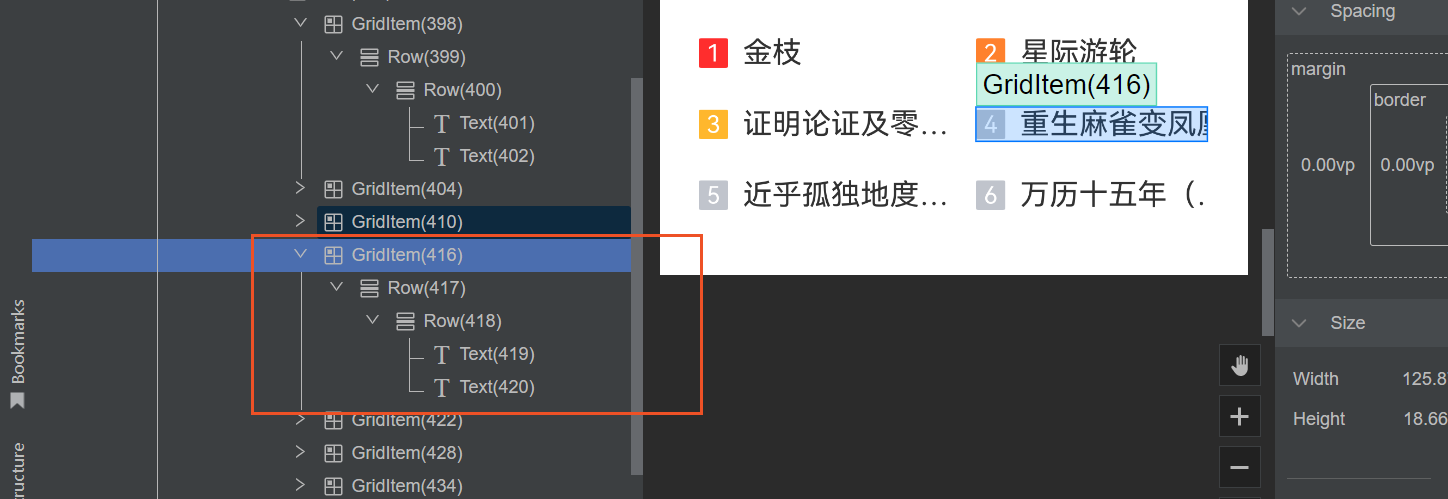
内容宽度超过griditem 宽度,导致内容被裁切,代码里面griditem92,内容宽度90 ,没有内边距和其他影响宽度的设置。

更多关于HarmonyOS 鸿蒙Next griditem宽度为何比内容宽度窄,代码设置的是比内容大的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next griditem宽度为何比内容宽度窄,代码设置的是比内容大的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next中的griditem宽度设置通常依赖于布局配置文件或布局代码中的具体实现。若griditem的宽度比内容宽度窄,即便代码设置的是比内容大,可能原因包括:
-
布局约束:检查griditem的父容器是否有宽度约束,如固定宽度或最大宽度设置,这可能导致griditem无法扩展到预期宽度。
-
内边距与边距:griditem的内边距(padding)或外边距(margin)可能占用了部分宽度,使得实际可见内容宽度变小。
-
内容溢出处理:检查griditem的内容是否设置了溢出处理(如
overflow: hidden),可能导致内容被裁剪,视觉上显得宽度不足。 -
权重与比例:如果使用了权重(weight)或比例(ratio)来分配空间,可能会导致实际宽度与预期不符。
-
动态内容:如果griditem的内容是动态加载的,可能在内容加载前与加载后宽度表现不同。
检查上述可能因素,确保布局配置正确无误。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








