HarmonyOS 鸿蒙Next 子控件在超出父控件边界时被自动裁剪,改如何处理?
HarmonyOS 鸿蒙Next 子控件在超出父控件边界时被自动裁剪,改如何处理?
应用场景:子控件在拖拽出父控件的范围,需要不被裁剪,对应Android端的配置是为父控件设置Android:clipChildren = "false"属性;
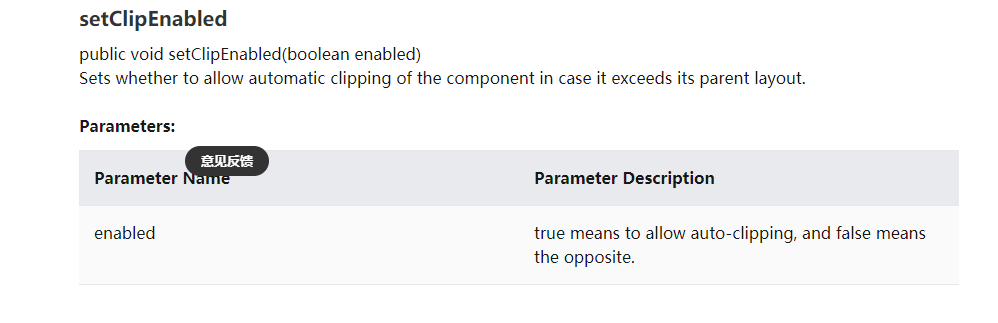
然后通过鸿蒙API文档,找到如下API,但是各种配置都不生效

问题:请问鸿蒙setClipEnable()是否和Android clipChildren 对应?
如果是对应的,那么正确的配置方式是什么?
如果不对应,那么鸿蒙对应的API是什么?
提前感谢大佬回复~
在线等,很急!
更多关于HarmonyOS 鸿蒙Next 子控件在超出父控件边界时被自动裁剪,改如何处理?的实战教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 子控件在超出父控件边界时被自动裁剪,改如何处理?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
使用组件.clip(false)可生效!
在HarmonyOS鸿蒙系统中,当子控件超出父控件边界被自动裁剪时,可以通过以下几种方式进行处理:
-
调整父控件布局:确保父控件的尺寸足够容纳所有子控件。如果子控件较多,可以考虑使用滚动视图(如
ScrollView)来允许用户滚动查看超出边界的内容。 -
设置子控件的裁剪属性:检查子控件是否有相关的裁剪属性设置,如
clipChildren或clipToPadding,将其设置为false(如果适用),但这通常不适用于所有情况,需根据具体布局需求调整。 -
使用溢出容器:在某些情况下,可以使用能够处理溢出内容的特定容器,如
OverflowContainer(如果存在),来允许子控件超出父控件边界而不被裁剪。 -
自定义布局逻辑:如果以上方法均不适用,可以考虑自定义布局逻辑,通过编程方式动态调整子控件的位置和尺寸,以确保它们不会超出父控件边界。
-
使用约束布局:如果当前使用的是相对布局或线性布局,可以尝试切换到约束布局(
ConstraintLayout),它提供了更灵活的布局控制,可以更容易地处理子控件的边界问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








