HarmonyOS 鸿蒙Next复杂背景图片使用.9图
HarmonyOS 鸿蒙Next复杂背景图片使用.9图
鸿蒙中如何配置使用.9图?
3 回复
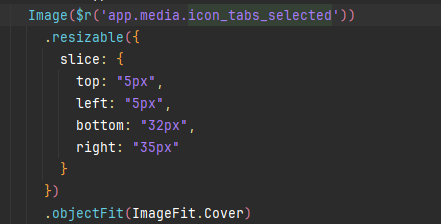
点9图,通过Image设置resizable属性设置
参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V13/ts-basic-components-image-V13#resizable11
参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V13/ts-basic-components-image-V13#resizable11
更多关于HarmonyOS 鸿蒙Next复杂背景图片使用.9图的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
resizable 可以设置类似 .9 图


在HarmonyOS(鸿蒙)系统中,使用.9图(也称为Nine-Patch图)来处理复杂背景图片是一种常见的优化手段,主要用于实现图片的拉伸和填充而不失真。.9图通过在图片的边缘添加一条或多条1像素的黑色线条来定义可拉伸和填充的区域。
-
图片准备:首先,需要一张
.9.png格式的图片,这种图片在Android和鸿蒙系统中均支持。在图片的边缘,用黑色像素绘制出拉伸和填充区域。水平方向的黑色线条表示纵向拉伸区域,垂直方向的黑色线条表示横向拉伸区域,交叉部分表示内容区域。 -
资源引用:将
.9.png图片放入项目的resources目录下的drawable文件夹中。在XML布局文件中,可以直接通过@drawable/图片名的方式引用。 -
代码使用:在Java UI框架(ArkUI)中,如果需要在代码中动态设置,可以使用相应的API加载并设置
.9图作为背景。例如,通过Component的setBackground方法,传入一个NinePatchDrawable实例。 -
注意事项:确保
.9图的黑色线条绘制正确,否则可能导致图片拉伸或填充效果不符合预期。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







