HarmonyOS 鸿蒙Next 异步编程(Promise、async/await)小测验
1.以下应用场景哪些属于异步编程范畴?
a.网络请求(如使用 fetch 或 XMLHttpRequest 发送 HTTP 请求获取数据)
b.文件读写操作(读取或写入本地文件)
c.数据库操作(查询、插入、更新、删除数据)
d.定时器函数(如 setTimeout 和 setInterval)
e.事件处理(例如用户的点击、鼠标移动等事件)
2.下面语句打印输出的顺序/结果是什么?
console.log('1 -----> ', 1)
setTimeout(() => {
console.log('2 -----> ', 2)
}, 100)
console.log('3 -----> ', 3)
setTimeout(() => {
console.log('4 -----> ', 4)
}, 0)
console.log('5 -----> ', 5)3.试阐述Promise、async/await的概念
Promise: 是一种代表了某个异步操作最终完成(或失败)及其结果值的对象。 async/await: 是基于Promise的语法糖,它允许我们以更同步的方式编写异步代码。
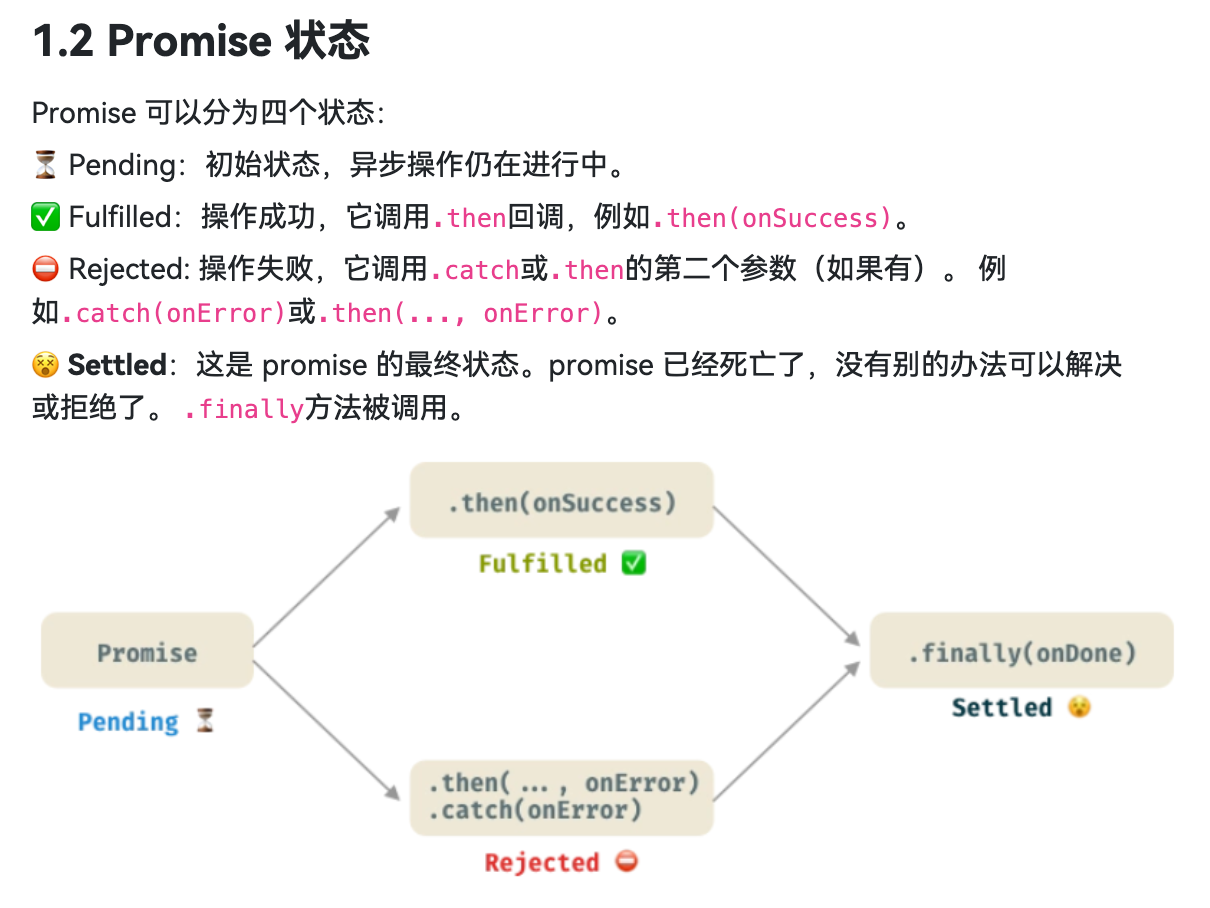
4.Promise有哪几种状态?
pending (进行中):初始状态,既没有被兑现,也没有被拒绝
fulfilled (已成功):意味着操作成功完成
rejected (已失败): 意味着操作失败
5.Promise状态有哪些特性?
只能通过执行函数修改 外部无法读取 外部无法修改 6.Promise的基础结构
const myPromise = new Promise((resolve, reject) => {
// 异步操作
if (/* 异步操作成功的条件 */) {
resolve('成功的值'); // 成功时调用 resolve 并传递结果
} else {
reject('失败的原因'); // 失败时调用 reject 并传递错误信息
}
});
//方法处理成功的结果:
myPromise.then(result => {
console.log(result); // 处理成功返回的结果
});
//方法处理失败的情况:
// error 需要指定类型,ArkTS推断不出来
myPromise.catch((error:string) => {
console.error(error); // 处理失败时的错误信息
});7.一个可运行的Promise示例
function asyncOperation(): Promise<string> {
return new Promise<string>((resolve, reject) => {
// 模拟异步操作
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('操作成功');
} else {
reject('操作失败');
}
}, 1000);
});
}
asyncOperation()
.then(result => console.log(result)) //随机数大于0.5返回操作成功
.catch((error:string) => console.error(`error: ${error}`)); //随机数小于0.5返回操作失败
8.Promise的链式写法
new Promise((resolve, reject) => {
// 异步操作
if (/* 成功条件 */) {
resolve('成功的值');
} else {
reject('失败的原因');
}
})
.then(result => {
// 对成功结果进行处理,返回一个新的 Promise 或值
return new Promise((resolve, reject) => {
// 新的异步操作或处理逻辑
if (/* 新的成功条件 */) {
resolve('新的成功结果');
} else {
reject('新的失败原因');
}
});
})
.then(result => {
// 继续处理上一个 then 返回的结果
// 可以继续返回新的 Promise 以形成更长的链
})
.catch(error => {
// 处理任何一个环节的失败情况
console.error(error);
});9.验证链式写法返回值的示例
function createRandomPromise(delay: number, successMessage: string, failureMessage: string): Promise<string> {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve(successMessage);
} else {
reject(failureMessage);
}
}, delay);
});
}
createRandomPromise(1000, '操作成功', '操作失败')
.then(result => {
console.log(result);
return createRandomPromise(1500, '第二次操作成功', '第二次操作失败');
})
.then(result => {
console.log(result);
return createRandomPromise(2000, '第三次操作成功', '第三次操作失败');
})
.then(result => {
console.log(result);
})
.catch((error: string) => {
console.error(error);
});
注意事项 await不能单独使用,必须和async配对使用 async要加在离await最近的函数,表示一对 async修饰的函数,返回值类型会自动变为Promise<T> await只能拿到成功的结果,无法拿到失败的结果 参考文档:https://developer.huawei.com/consumer/cn/blog/topic/03170973663048047
//浏览器控制台运行
function asyncOperation() {
return new Promise((resolve, reject) => {
// 模拟异步操作
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('操作成功');
} else {
reject('操作失败');
}
}, 1000);
});
}
asyncOperation()
.then(result => console.log(result)) //随机数大于0.5返回操作成功
.catch((error) => console.error(`error: ${error}`)); //随机数小于0.5返回操作失败更多关于HarmonyOS 鸿蒙Next 异步编程(Promise、async/await)小测验的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,异步编程通过Promise和async/await机制得到了良好的支持,这些特性使得处理异步操作更加直观和简洁。
Promise机制: Promise对象代表了一个最终可能完成(并得到一个值)或失败(并得到一个原因)的异步操作。Promise有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。通过Promise的then()和catch()方法,可以分别处理成功和失败的情况。
async/await机制: async函数是声明了async关键字的函数,这样的函数会隐式返回一个Promise。await关键字只能在async函数内部使用,用于等待一个Promise完成,并返回Promise的结果。await会暂停async函数的执行,等待Promise解决,然后继续执行async函数并返回解决的值。
在小测验中,可能会考察如何正确使用Promise链式调用、如何捕获Promise中的错误、如何定义和使用async函数、以及如何在async函数中使用await等待异步操作完成。
这些机制极大地简化了异步编程的复杂性,使得开发者可以更加专注于业务逻辑的实现。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html