HarmonyOS 鸿蒙Next 仓颉组件示例代码无法引用图片资源
HarmonyOS 鸿蒙Next 仓颉组件示例代码无法引用图片资源
我在HarmonyOS-Examples中下载的项目示例本地运行。
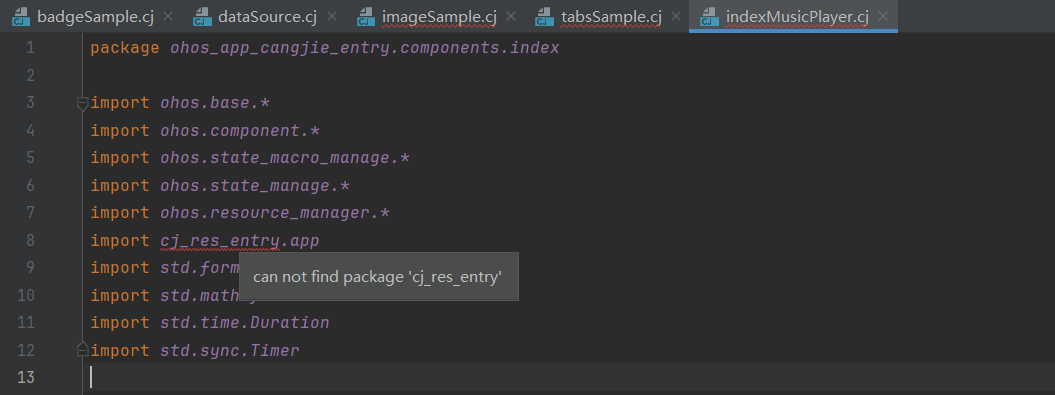
在deveco中出现了引入包报错

这个为什么会报错呢,以及这是个什么包呢?
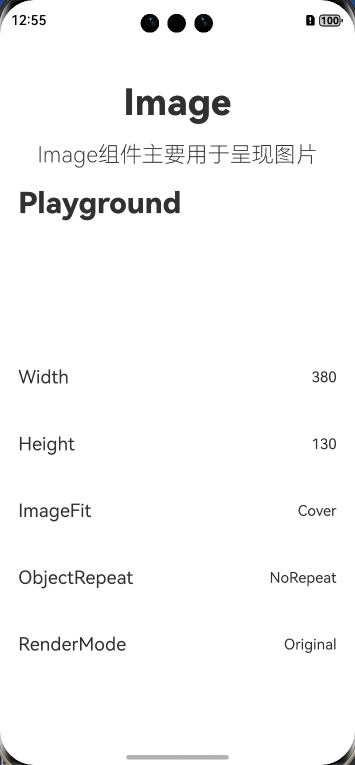
但好像还是可以在模拟器上构建运行不会报错,但是所有图片都无法显示:
例如Image组件的相关代码:
/**
- Created on 2024/8/5
*/
package ohos_app_cangjie_entry.pages
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import ohos.router.*
import ohos_app_cangjie_entry.components.*
import ohos_app_cangjie_entry.components.playground.utils.*
import ohos_app_cangjie_entry.components.playground.image.*
import ohos_app_cangjie_entry.utils.*
import ohos.resource_manager.*
import cj_res_entry.app
@Entry
@Component
class ImageView {
// 图片填充方式
@State var objectFit: ImageFit = ImageFit.Cover
// 图片的渲染方式
@State var renderMode: ImageRenderMode = ImageRenderMode.Original
// 容器的宽度
@State var width: Int64 = 380
// 容器的高度
@State var height: Int64 = 130
// 图片的重复方式
@State var objectRepeat: ImageRepeat = ImageRepeat.NoRepeat
func build() {
Scroll() {
Column(SECTION_EXTERNAL_SPACE) {
PageTitle(content: “Image”)
PageDescription(content: <span class="hljs-string">"Image组件主要用于呈现图片"</span>)
Column(SECTION_INTERNAL_SPACE) {
SectionTitle(content: <span class="hljs-string">"Playground"</span>)
Image(<span class="hljs-meta">@r(app.media.hc_2024_cn)</span>)
.objectFit(objectFit)
.renderMode(renderMode)
.objectRepeat(objectRepeat).width(width).height(height)
Column(BAR_OUTER_GRID_SIZE) {
SliderBar(
value: width,
sliderParams: SliderParams(<span class="hljs-number">100.0</span>, <span class="hljs-number">400.0</span>, <span class="hljs-number">10.0</span>),
title: <span class="hljs-string">"Width"</span>
)
SliderBar(
value: height,
sliderParams: SliderParams(<span class="hljs-number">50.0</span>, <span class="hljs-number">400.0</span>, <span class="hljs-number">10.0</span>),
title: <span class="hljs-string">"Height"</span>
)
ObjectFitBar(objectFit: objectFit)
ObjectRepeatBar(objectRepeat: objectRepeat)
RenderModeBar(renderMode: renderMode)
}.padding(bottom: <span class="hljs-number">50</span>)
}.section()
}.pageContainer()
}
}
}
运行结果(图片资源没有显示):

Deveco版本:5.0.5.31
cangjie插件:5.0.5.306.117
有没有大神可以解答,感谢zhi’lu!
更多关于HarmonyOS 鸿蒙Next 仓颉组件示例代码无法引用图片资源的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 仓颉组件示例代码无法引用图片资源的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,仓颉组件(假设此处指UI组件库中的某个特定模块或自定义组件)引用图片资源的问题,通常与资源路径配置和资源文件命名有关。
-
检查资源路径:确保图片资源已正确放置在
resources/rawfile或指定的资源文件夹内。在代码中引用时,路径需与资源实际位置匹配,例如使用$rawfile:图片名的方式引用。 -
资源文件命名:图片文件名应避免使用特殊字符,建议使用小写字母、数字和下划线组合,并确保文件名后缀正确(如
.png,.jpg)。 -
XML布局文件引用:在XML布局文件中引用图片时,确保使用正确的属性名和值,例如
<Image ohos:width="match_parent" ohos:height="match_parent" ohos:src="$rawfile:your_image_name" />。 -
代码文件引用:在JavaScript或ETS(Extensible TypeScript)代码中引用图片时,需使用
@import语句或相应的资源加载API,确保路径正确无误。 -
项目构建配置:检查
config.json或其他配置文件,确保资源路径配置正确,且项目构建过程中资源文件未被忽略。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








