HarmonyOS 鸿蒙Next想要实现一个图片点击动效
HarmonyOS 鸿蒙Next想要实现一个图片点击动效
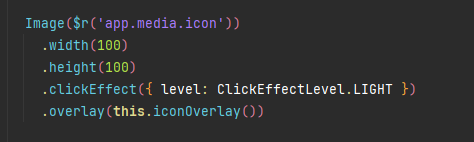
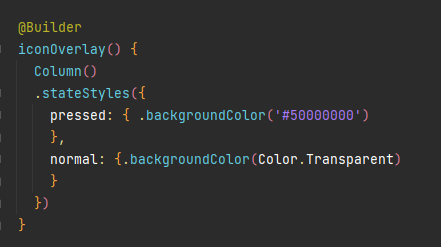
通用属性里有点击回弹效果和浮层,我的思路是给Image组件加上这两个属性,浮层Builder里在给上多态样式,pressed时给浮层上色实现颜色加深的效果


自写Demo运行后,可以达到要求,点击时图片缩小,颜色加深,松手回弹,颜色恢复,但是如果把这个Image放到了GridItem里就出现了点击时颜色不变,轻轻动一下鼠标才会颜色加深,这是为什么呢
更多关于HarmonyOS 鸿蒙Next想要实现一个图片点击动效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next想要实现一个图片点击动效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS 鸿蒙Next系统中实现图片点击动效,你可以利用ArkUI(eTS,Enhanced TypeScript)框架提供的动画和事件处理机制。以下是一个简要的实现思路:
-
定义图片组件: 使用
<Image>组件来展示图片,并设置点击事件监听器。 -
实现点击动效: 利用动画系统,如
Animation类或动画相关的API,来定义点击后的动效,如缩放、旋转或颜色变化。 -
绑定动画到事件: 在点击事件触发时,启动定义的动画。
示例代码(伪代码,具体语法请参考ArkUI文档):
@Entry
@Component
struct ImageClickEffect {
@State animation: Animation | null = null;
onImageClick() {
this.animation = new Animation({
duration: 200,
curve: Curve.easeInOut,
values: [{ scale: 1.2 }, { scale: 1 }],
}).onFinish(() => {
this.animation = null;
});
this.$refs.image.animate(this.animation);
}
build() {
Row() {
Image($refs: 'image', src: 'path/to/image', onClick: this.onImageClick)
}.width('100%').height('100%')
}
}
上述代码创建了一个图片组件,并为其添加了点击事件监听器。点击时,图片会执行一个缩放动画。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








