HarmonyOS 鸿蒙Next textOverflow的省略号相对高度的位置
HarmonyOS 鸿蒙Next textOverflow的省略号相对高度的位置
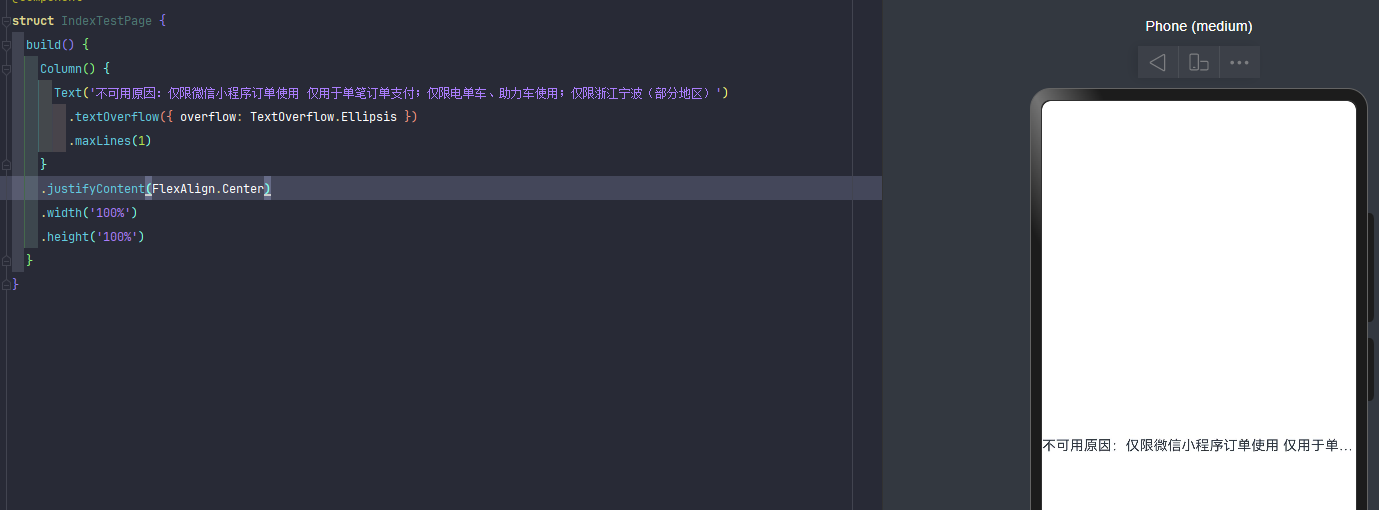
 代码运行:
代码运行: 想要的效果:
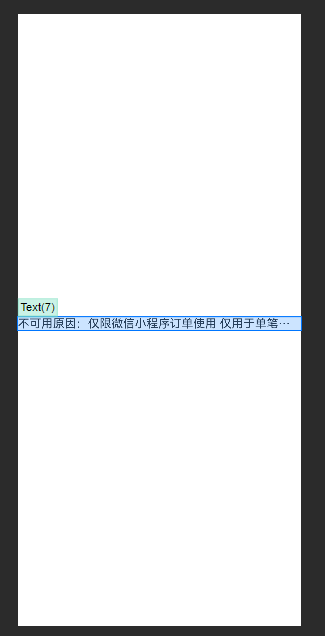
想要的效果:
更多关于HarmonyOS 鸿蒙Next textOverflow的省略号相对高度的位置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

预览器结果是正常的,但是真机就显示不一样,不知道是不是机器的问题还是编辑器的问题
更多关于HarmonyOS 鸿蒙Next textOverflow的省略号相对高度的位置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
[@Entry](/user/Entry)
[@Component](/user/Component)
struct IndexTestPage {
build() {
Column() {
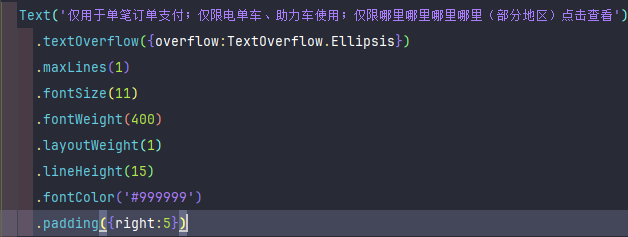
Text('不可用原因:仅限微信小程序订单使用 仅用于单笔订单支付;仅限电单车、助力车使用;仅限浙江(部分地区)')
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
}
.justifyContent(FlexAlign.Center)
.width('100%')
.height('100%')
}
}
又简单试了一下,不知道是不是编辑器版本问题还是别的问题,就是在中间
是因为这个属性把.justifyContent(FlexAlign.Center)
在HarmonyOS鸿蒙系统中,textOverflow 属性用于处理文本内容超出其显示容器时的溢出情况。对于省略号(…)相对高度的位置,这通常与文本的垂直对齐方式(如 vertical-align)和文本的字体设置(如 line-height 和 font-size)有关。
在鸿蒙的XML布局文件中,如果希望调整省略号相对高度的位置,可以通过以下几种方式间接实现:
-
调整
line-height:增加或减少行高可以影响文本和省略号的垂直位置。 -
使用自定义字体:某些字体可能在默认情况下对省略号的位置有特定的处理,更换字体可能会改变其表现。
-
容器内嵌套布局:在文本容器内嵌套另一个布局,通过调整内层布局的
padding或margin来微调省略号的位置。 -
CSS样式调整:虽然鸿蒙不使用传统的CSS,但有其等效的样式表机制。检查是否有等效于CSS中
vertical-align的属性,并进行调整。
请注意,鸿蒙系统的UI组件和样式处理可能与传统Web开发有所不同,具体实现方式需参考鸿蒙的开发文档和API。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html









